SharePoint コミュニケーション サイト は、通知して関与するように設計されています。 小さなグループでコンテンツを 作成 するための共同作業が主な目標であるチーム サイトとは異なり、コミュニケーション サイトの主な目標は、主に閲覧者に対して、作成ではなく読み取りを通知することです。
チーム サイトを作成する必要がありますか? この記事のガイダンスに従うこともできますが、チーム サイトには通常、達成する必要がある非常に具体的な目標とタスクを持つ、はるかに小規模な対象ユーザーがあることを理解してください。 コミュニケーション サイトは、広範なコミュニケーションのために設計されています。
コミュニケーション サイトは、次の優れた方法を提供します。
-
数十人または数百人のユーザー、またはorganization全体と情報を共有する
-
グループが提供するサービスを紹介したり、新しい製品の発売に関するストーリーをorganization
-
視覚的に魅力的な形式でニュースを共有する
コミュニケーション サイトとイントラネット
イントラネットを構築する場合、通信サイトは、使用するサイトの主な種類を提供します。 そのため、コミュニケーション サイトが幅広い読者層を獲得することを期待できます。 サイトが幅広いユーザーを引き付ける場合は、次のことを確認することが重要です。
-
思慮深いガバナンス - サイトの設計プラクティスに従い、organizationによって提供されるガバナンス ガイダンスに従います
-
トピック固有のサイト - イントラネットは、各トピック、機能、サービス、プログラム、またはイニシアチブに固有の多くの通信サイトで構成されます。 トピックまたは機能を担当する別のグループのユーザーがいる場合は、別のコミュニケーション サイトを作成することを検討してください。
-
適切に計画されたホーム サイト - ホーム サイト は、イントラネット内のすべてのユーザーのトップ ランディング ページとして作成および設定するコミュニケーション サイトです。 ホーム サイトの計画には、いくつかの特別な考慮事項があります。
計画
対象ユーザーを理解する
各コミュニケーション サイトは、読者にストーリーを伝える機会と考えてください。 優れたコミュニケーション サイトは、リーダーを理解することから始まります。 サイトを計画するときに、次の質問について考えてください。
-
視聴者は誰ですか? 彼らは何を探していますか?
-
彼らは何を学びたいか、何をしたいですか? 提供するサービスに基づいて実行する必要がある上位のタスクは何ですか? (表示する内容だけでなく 、上位の タスクについて考えます。 得られる上位の質問や電話について考えてみましょう。得られる質問は、読者が必要とするものや、現在のイントラネットで簡単に見つけることができないことに関するいくつかの洞察を提供できます)。
-
どのような用語が彼らには意味がありますか? 読者はコンテンツについてあまり知らないので、彼らの「言語」と何かを意味する用語について考える必要があります。
-
達成したい結果は何ですか? サイトが成功したかどうかはどのようにわかりますか?
-
グローバルな対象ユーザーはいますか? サイトを複数の言語で表示する必要がありますか? その場合は、 多言語コミュニケーション サイト、ページ、ニュースを作成する方法を確認してください。
ヒント: コミュニケーション サイトは、タスクを完了するために必要な時間を短縮し、一般的に必要なリソースに接続するのに役立つ場合に、サイト訪問者にとって重要です。 サイトは、カスタマー サポート チケットを削減したり、契約処理などのタスクを自動化したり、リーダーシップ開発コースを見つけて参加したりするのに役立つ場合に、organizationにとって価値があります。 サイト訪問者の観点からサイトを計画し、重要なビジネス上の問題を解決することで、コミュニケーション サイトが有意義な結果を得られるようにすることができます。
主要なユーザー目標を定義したら、 ルックブック にアクセスして、サイトでユーザーの成果の目標を表す方法の例を確認してください。
実際の例: ビジネス成果の定義
サイトに来る訪問者の主要な種類について考え、次の形式で目標を文書化すると役立ちます。 ...、 ... のようにする必要があります。
主なビジネス目標は、organizationのリーダーシップ スキルを向上させるという、Talent & Organization Development (T&OD) チームのコミュニケーション サイトから、次の例を確認します。 成功指標として、リーダーシップスキルを向上させるプロキシを特定しました。リーダーシップ開発トレーニングに参加する人の数を増やしました。
ユーザーの結果の目標として、次を定義しました。
|
a(n)... |
私は. ..に必要です。 |
だから。。。 |
|
Employee |
私の役割のために私が利用できるリーダーシップ開発プログラムについて調べる |
必要な学習機会や選択学習の機会に簡単に登録できます。 |
|
Employee |
私がアクセスできるリーダーシップ指向のコンテンツ出版物など、学習リソースを見つける |
私は仕事でより成功することができます。 |
|
OD の& |
コースへの登録が容易になるように、従業員の学習機会を促進する |
リーダーシップの成果に有意義な改善が見られます。 |
|
OD の& |
年の異なる時期に異なる学習機会を促進する |
変化するニーズにより効果的に対応できます。 |
この実際の例では、organizationはクラシック SharePoint サイトから新しい SharePoint コミュニケーション サイトに移行され、これらの目標に対処することに重点を置きます。 チームは、過去と同様に静的なドキュメントとしてコースリストを作成する代わりに、各コースを記述するコースリストと、各コースをスケジュールするコースカレンダーリストを作成しました。 立ち上げの最初の90日間で、前年と同じ3ヶ月間にリーダーシップ開発コースへの参加が400%増加しました!
サイトのコンテンツを計画する
コミュニケーション サイトは、読者のストーリーを伝えます。 ストーリーは主にページで伝えられますが、リストやドキュメント ライブラリなど、サイト内の他のリソースもあります。
サイトのコンテンツを計画する際に留意する必要がある点:
ページ
サイトは通常、次の 2 種類のページで構成されます。
ナビゲーション ページ は、リーダーの情報のカテゴリを提供します。 ナビゲーション ページは、多くの場合、いくつかの高レベルのコンテンツを提供しますが、主に、ユーザーがサイトでの体験をガイドするための情報のカテゴリを提示することです。 このため、これらのカテゴリを表示するために使用するラベルは特に重要であり、 慎重に計画する必要があります。 サイトのホーム ページは、ナビゲーション ページの特殊な種類であり、サイトの "フロント ドア" を提供します。
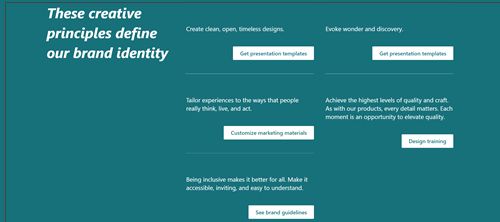
ナビゲーション ページの例:

宛先ページ は、リーダー体験のパスの末尾を提供し、読み取り、ダウンロード、または印刷するための情報を提示します。 ターゲット ページの目標は、オンライン ページ内のすべての単語を読む必要がないため、短くトピック固有のページを維持することです。ユーザーは スキャン を行い、閲覧者は検索のエクスペリエンスを大幅に向上させることができます。
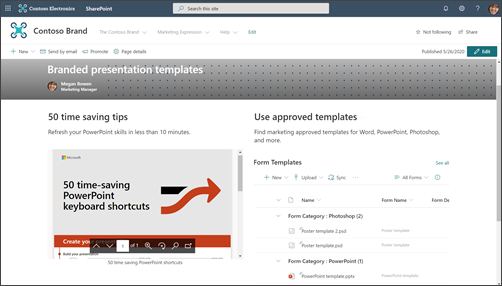
コピー先ページの例:

サイトの情報の主要なセクションまたはカテゴリと、ナビゲーション ページと移動先ページの組み合わせを使用してビューアーをガイドし、必要な情報をできるだけ効率的に取得する方法について考えます。
ホーム ページを含むすべてのページについて、次の情報をビューアーに提供していることを確認します。
-
現在の作業場所の確認方法
-
ここで何ができますか?
-
次の環境の選択
リストとライブラリ
サイト上の リスト を使用して、テーブルのような形式でコンテンツを動的に表示します。 Listsは、サイト訪問者にコンテンツを表示したり、サイト訪問者から情報を収集したりするために使用できます。
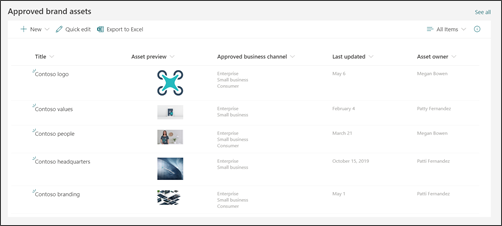
List Web パーツの例:

ヒント: サイト訪問者は、既定ではコミュニケーション サイトのコンテンツを編集できませんが、 サイト上のリストに対するアクセス許可を管理 して、サイト全体ではなく特定のリストへの投稿アクセス権を与えることができます。 List Web パーツを使用して、ページのリスト情報を表示できます。
ドキュメント ライブラリを使用して 、ドキュメント やファイルなどのコンテンツを格納および表示します。 コミュニケーション サイトには既定の ドキュメント ライブラリ が 1 つ存在しますが、さまざまな種類のドキュメントに対してさらにライブラリを追加できます。 ドキュメント ライブラリ Web パーツを使用して、ドキュメント ライブラリのコンテンツを表示できます。 または、 クイック リンク Web パーツやテキスト Web パーツ内のハイパーリンクなどの Web パーツ を使用して、個々のドキュメントへのリンクを紹介します。 個々のドキュメント リンクを使用すると、読者のコンテキストを簡単に追加でき、ライブラリ全体を表示するよりも便利です。 ドキュメント ライブラリの内容を表示する場合は、カスタム ビューを作成して、各ページで最も関連性の高いコンテンツをフィルター処理し、 ドキュメント ライブラリ Web パーツでそのビューを使用することを検討してください。 ドキュメント ライブラリでカスタム ビューを作成する方法の詳細については、こちらをご覧ください。
ヒント: ライブラリ内で複数のレベルのフォルダーを使用しないようにしてください。 代わりに、新しいライブラリを作成して、ファイル構造を平坦にし、コンテンツをより見つけやすくします。 列を使用してライブラリ内のコンテンツを整理することを検討してください。 サイト列は任意のライブラリまたはリスト列で再利用でき、リスト列は 1 つのリストまたはライブラリでのみ使用できるため、リスト列ではなくサイト列を使用することをお勧めします。 列を使用してリストとライブラリを整理する方法について詳しくは、こちらをご覧ください。
ページの整理方法を決定する
サイトのコンテンツを計画するときは、ページをグループ化して整理する方法について考えてください。
-
特定のトピックまたは特定の種類 (People スポットライトなど) に関するすべてのニュース記事を "ロールアップ" できますか? その場合は、ドキュメント ライブラリ内のファイルと同じようにページをグループ化して整理するために使用できる列をページに追加できます。
-
特定のトピックに関する複数のページがあり、互いに簡単に接続できるようにしますか? これにはページ プロパティ (サイト ページ ライブラリの列を参照する方法) も使用できます。
-
リスト列ではなく、 サイト列としてページ プロパティを作成します。 これにより、ドキュメントとページの両方で同じプロパティを共有できる可能性があります。
ページのプロパティを作成および編集する方法について説明します。 強調表示されたコンテンツ ("ロールアップ") Web パーツ でページ プロパティを使用する方法について説明 します。 強調表示されたコンテンツ Web パーツのページ プロパティを使用するには、ソースとして [このサイトのページ ライブラリ ] を選択します。
organizationのガバナンスとアクセシビリティのガイドラインを理解する
最新の SharePoint エクスペリエンスでは、会社やorganizationブランドに合わせて外観を簡単に変更できますが、organizationによってサイトを調整する必要がある基準が確立されている可能性があります。 これらのガイドラインがサイトの作成に使用されるサイト デザインの一部でない場合は、サイトがorganizationのデザイン パターンと一致するように、サイトが何であるかを理解していることを確認してください。 さらに、organizationのアクセシビリティ標準を理解していることを確認してください。 SharePoint Online でアクセス可能なサイトを作成するためのこれらのリソースを確認します。
サイトのコンテンツ (特に画像) を収集するときに、忠実度の高い画像とビデオアセットを探します。 ガバナンス プランでブランド準拠のイメージを使用する必要がある場合は、organizationアセット ライブラリ (イメージ ピッカーの [Your organization] リンクにある) からイメージを選択してください。 SharePoint ページに画像を追加するときに、著作権規則に違反していないことを確認します。 イメージ ピッカーで利用できる Microsoft が提供するロイヤリティフリーのストック イメージを利用できます。
プラン ページ
情報が多すぎるページをオーバーロードしないようにする
-
ニュース記事またはコンテンツ ページが特定のユーザー グループにのみ関連する場合は、対象ユーザー のターゲット設定を使用して、そのグループのユーザーにコンテンツ をターゲットにすることができます。 対象ユーザーのターゲット設定を使用すると、SharePoint スタート ページ、モバイル アプリのニュース、および対象ユーザーのターゲット設定が有効になっている場合のニュースと強調表示されたコンテンツ Web パーツで、特定のコンテンツを特定の対象ユーザーに優先できます。
-
視聴者は仕事を終えようとしています。 あまりにも多くのコンテンツが圧倒的になり、情報を見つけるのに時間がかかりすぎます。
-
段階的な開示を実践する。 視聴者が優先度の高いコンテンツに最初に集中し、視聴者が詳細情報を選択した場合にのみセカンダリ コンテンツを公開する
-
詳細情報を自然なカテゴリにグループ化します。 カテゴリをすばやくスキャンし、クリックスルーして特定のカテゴリの詳細を確認しやすくします。
-
コンテンツをセクションに分割します。 セクションは、大画面と小さい画面の両方で読みやすくするのに役立ちます。
-
組み込みの見出しスタイルを使用して、テキスト セクションを視覚的に区切ります。 見出しスタイルは長いページのアンカー タグをサポートしており、スクリーン リーダーを使用するユーザーは、画面全体を読み取らなくてもセクションからセクションにジャンプすることもできます。
ページを "スキャン可能" にする
-
テキストの段落ごとに 1 つのアイデア。 最初の文は、要約または結論を提供する必要があります。
-
箇条書きを使用します。
-
より少ない方が多い。 できるだけ少ない単語を使用してください。
-
単語に下線を付けないでください。 Web ページの下線はハイパーリンクを示し、ハイパーリンクではない下線付きのテキストがある場合は、読者を混乱させます。
-
長い URL を投稿しないでください。 代わりに、ハイパーリンクを含む単語を使用します。
-
画像を使用して魅力的なコンテンツを作成します。 Web パーツを使用して画像を追加し、イメージがトピックに関連し、組織のブランド スタイルに準拠していることを確認します。
-
ハイパーリンクを "here" という単語に関連付けてはいけません。 ページ上の複数の [here] リンクをクリックすると、リーダーは停止し、"here" という単語の前後のテキストを読み取り、リンクの ターゲット がどこに 向かっているのかを把握する必要があります。 代わりに、ハイパーリンクは常に次のようにターゲット ラベルに関連付ける必要があります。
-
使用しない: お申込みフォームはこちら
-
改善: アプリケーション フォームをダウンロードする
-
ベスト: アプリケーション フォーム
-
ページにアクセスできることを確認する
-
画像に "alt" テキストがあることを確認します。 スクリーン リーダーは、画像を検出すると、代替テキストの読み取りを試みます。 アップロードした画像に対して自動的に生成された "代替テキスト" を確認し、画像と一致しない場合は説明を変更します。
-
画像が読み込まれないと、ブラウザーに "alt" テキストが表示されます。 テキストの代替手段は、ネットワーク接続の低下などの一般的な理由でイメージが読み込まれていない場合にも重要です。
-
アニメーション画像を使用する場合は注意してください。 認知機能障害、運動感度、または発作障害を持つユーザーは、移動、点滅、または画像 (GIF を含む) の自動アニメーション化に問題がある可能性があります。
ホーム ページを計画する
すべてのページは重要ですが、サイトのホーム ページは、訪問者が "第一印象" を受ける場所です。 ホーム ページは、訪問者にとって良いエクスペリエンスを作成する上で特に重要な役割を果たします。 ホーム ページは視覚的に魅力的で、同時に機能する必要があります。
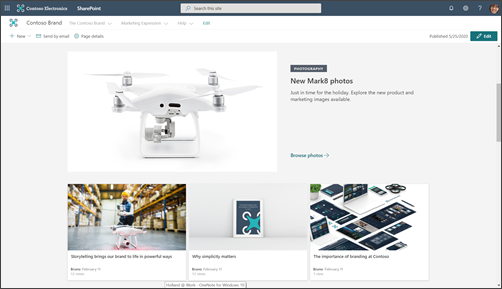
ホーム ページの例:

ルックブックには、ホーム ページの設計方法を示す例が示されていますが、計画中に特定したビジネス成果によって、ルックブックのアイデアがホーム ページのデザインにどのように変換されるかが決まります。
この記事で使用するコミュニケーション サイトデザインは、 ブランド化サイトの例です。
ホーム ページは主にナビゲーション ページです。 目標は、サイトが提供する必要がある内容の概要を示し、読者が知る必要があることや達成する必要がある内容に基づいてパスを選択する機会を提供することです。 ホーム ページは、サイト上のすべてのページまたはすべてのドキュメントへのリンクを提供する必要はありません。 ただし、ホーム ページとサイト ナビゲーションを組み合わせることで、閲覧者は、サイトで扱われるすべての主要な カテゴリ または トピック に誘導されます。
ページの上部に価値の高いコンテンツを配置する
これはサイトのフロント ドアであるため、ページの上部に読者に最も頻繁に必要なコンテンツへのリンクを含める必要があります。 サイトを計画するために情報を収集するときに最も頻繁に必要なコンテンツを特定しました。 ホーム ページ (および上部のナビゲーション) は、この情報を動作させるために最適な場所です。 クイック リンク Web パーツには、最も頻繁に必要なコンテンツやトピックへのリンクを表示するためのさまざまなレイアウト オプションがいくつか用意されており、この目的でヒーロー Web パーツを使用することもできます。
サイト閲覧者のサイト所有者の連絡先情報を表示する
サイト所有者の名前をホーム ページに追加すると非常に便利です。 この情報に最適な場所は、ページの下部にあります。 重要ですが、常に必要なわけではありません。 すべてのコミュニケーション サイトにホーム ページの下部にサイト所有者 (またはサイトの連絡先) がある場合、訪問者はこのパターンを認識し、サイトの連絡先を見つける必要がある場合は一番下までスクロールする必要があります。 People Web パーツを使用して、サイト所有者の名前を追加します。
ニュースを使用してアクティビティ、マイルストーン、コンテンツを宣伝する
ニュースを使用して、サイトで表されるトピックまたは部署に関連するコンテンツ、マイルストーン、またはアクティビティを宣伝します。 グラフィックスや豊富な書式設定を含めることができる目を引く投稿をすばやく作成できます。 ニュース記事を簡単に作成できるようにするには、ニュース 投稿用のページ テンプレートを作成することを検討してください。
ニュースは通常、記事の最初の公開日に基づいて表示され、最新の記事が最初に一覧表示されます。 ただし、ニュース Web パーツでは、ニュース記事を特定の順序で "ピン留め" することもできます。
ニュース Web パーツを使用する
ニュース Web パーツには、Web パーツを配置する列のサイズに基づいて、複数のレイアウトとさまざまなエクスペリエンスが含まれています。 良い方法として、ページの上部にあるニュース Web パーツを使用し、頻繁な更新にコミットします。 作成したニュース投稿は、ニュース Web パーツに自動的に表示されます。
閲覧者にサイトの 「フォロー」を促す。 これにより、新しいニュース投稿が SharePoint スタート ページとモバイル アプリの [ニュース] タブにフォロワー向けに昇格します。
設定されたニュース Web パーツの例:

ほとんどのニュース Web パーツ レイアウトでは、ページのサムネイル 画像が使用されます。 サムネイル画像は、ページ上の最初の高品質な画像から自動的に作成されます。 これはページ ヘッダー イメージである可能性があります。または、ページにヘッダー イメージがない場合、SharePoint はページの最初のセクションの最初の列の最初のイメージを使用します。 最適な結果を得るには、各ニュース記事のプライマリ 画像で横向き画像を使用します。 ページのサムネイル画像を変更または選択する方法について説明します。
魅力的なコンテンツを作成する
新聞のニュース記事のように、常にニュース記事の中で最も重要な情報を「上」に置きます。
ニュース ページのタイトルに関する次のヒントを使用して、読者の注意を引きます。
-
数値を使用します。 見出しを数字で始めてもかまいません。
-
文の大文字と小文字を使用します (organization標準で特に指示がない限り)。 頭の最初の単語は、すべての固有名詞のように大文字にする必要があります。 ほとんどの見出しの単語は小文字で表示する必要があります。 すべての単語を大文字にしないでください。 ほとんどの場合、コロンの後に最初の単語を大文字にします。 (場合によっては、コロンに続く単語が 1 つだけの場合、単語は大文字になりません。 最善の判断をしてください。
-
魅力的な形容詞を使用します。 たとえば、楽しい、楽しい、無料、信じられないほどの、本質的な、奇妙な、アメージング。
-
誇大宣伝と表現を最小限に抑えます。 ニュース記事のタイトルで表現やイディオムを使用すると、多くの場合、ネイティブでない英語話者にとって意味がありません。
-
一意の根拠を使用します。 People「リスト」の記事などです。 リスト投稿でユーザーの注意を引くには、理由、原則、事実、レッスン、アイデア、方法、シークレット、トリックなどの単語を使用します。
-
何、理由、方法、またはタイミングを使用します。 これは、あなたが説得する記事を書いている場合に特に便利です。
-
大胆な約束をする。 新しいスキルや未解決の謎に対する解決策など、読者に価値のあるものを約束してください。 読者に記事を読んでから配信してください。
-
現在の時制で書きます。 即時の過去の情報には現在の時制を使用し、過去のコンテンツの過去の時制を使用し、今後のイベントでは将来の時制を使用します。
ナビゲーションを計画する
最も効果的な SharePoint サイトは、ユーザーが必要な情報を素早く見つけることができるので、見つけた情報を使用して意思決定をしたり、状況を確認したり、必要なツールにアクセスしたり、同僚と協力して問題を解決したりすることができます。 したがって、効果的なナビゲーション エクスペリエンスを計画することは、コミュニケーション サイトを設計する上で重要な要素です。 優れたナビゲーション エクスペリエンスは、サイトで利用できる内容の全体像を訪問者に提示し、ホーム ページと組み合わせることで、サイトの包括的な "ストーリー" を提供します。
organizationのハブ構造について説明し、可視性とリーチを向上させるためにサイトをハブとして関連付ける方法を検討してください。 サイトをハブに関連付けると、organizationのガバナンス ルールに応じて、サイトでハブのテーマとアクセス許可が継承される場合があります。
サイト ナビゲーションを計画する方法について説明します。
アクセス許可を計画する
コミュニケーション サイトには通常、コンテンツ作成者の数が少なく、読者の数がはるかに多くなります。 アクセス許可は SharePoint グループによって管理され、既定では、次の 3 つのアクセス許可レベルが含まれます。
-
所有者 – フル コントロールのアクセス許可。 コミュニケーション サイトごとに少なくとも 2 人の所有者を配置することをお勧めします。
-
メンバー - アクセス許可を編集します。 必要な数のメンバーを持つことができますが、適切な監視を提供できるように、数値を比較的小さくしておくことをお勧めします。 メンバーは、他のメンバーによって作成されたコンテンツを編集したり、下書き状態のページを表示したりできます。
-
訪問者 – 読み取りアクセス許可。 外部ユーザーを除くすべてのユーザーなど、訪問者に対して既存の広範なユーザー グループを使用する場合は、訪問者グループを管理する方がはるかに簡単です。 プライベート通信サイトを作成する場合は、既存の Microsoft 365 グループを訪問者グループまたは既存のメール対応セキュリティ グループに追加できます。
コンテンツ作成者がメンバー グループに追加されます。 所有者とメンバーのアクセス許可の主な違いは、 サイトのアクセス許可を割り当てる機能です。 上記の 3 つのアクセス許可グループに加えて、各サイトにはサイト管理者 (以前はサイト コレクション管理者と呼ばれる) もあります。 organizationが通信サイトのセルフサービス作成をサポートしている場合、サイト 管理はサイトを作成したユーザーになります。










