تم تصميم مواقع اتصالات SharePoint للإبلاغ والمشاركة. على عكس موقع الفريق، حيث يكون الهدف الأساسي هو التعاون في إنشاء محتوى مع مجموعة صغيرة، فإن الهدف الأساسي لموقع الاتصال هو إعلام القراء - في المقام الأول للقراءة، وليس الإنشاء.
هل تحتاج إلى إنشاء موقع فريق؟ لا يزال بإمكانك اتباع الإرشادات الواردة في هذه المقالة، ولكن عليك أن تفهم أن موقع الفريق يحتوي بشكل عام على جمهور أصغر بكثير مع أهداف ومهام محددة جدا تحتاج إلى إنجاز. تم تصميم مواقع الاتصال للاتصالات الواسعة.
توفر مواقع الاتصال طريقة رائعة ل:
-
مشاركة المعلومات مع العشرات أو المئات من الأشخاص - أو مؤسستك بأكملها
-
عرض الخدمات التي تقدمها مجموعتك أو سرد قصة حول إطلاق منتج جديد للمؤسسة
-
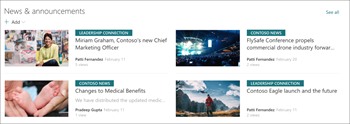
مشاركة الأخبار بتنسيق جذاب بصريا
مواقع الاتصال والإنترانت
إذا كنت تقوم بإنشاء إنترانت، فإن مواقع الاتصال توفر النوع الأساسي للموقع الذي ستستخدمه. لذلك، يمكنك أن تتوقع أن تحصل مواقع الاتصال الخاصة بك على عدد كبير من القراء. عندما تجذب المواقع جماهير واسعة، من المهم التأكد من:
-
الحوكمة المدروسة - ممارسات تصميم الموقع واتبع إرشادات الحوكمة التي توفرها مؤسستك
-
المواقع الخاصة بالموضوع - ستتألف الإنترانت من العديد من مواقع الاتصال الخاصة بكل موضوع أو وظيفة أو خدمة أو برنامج أو مبادرة. إذا كان لديك مجموعة مختلفة من الأشخاص المسؤولين عن موضوع أو وظيفة، ففكر في إنشاء موقع اتصال منفصل.
-
الموقع الرئيسي المخطط له بشكل جيد - الموقع الرئيسي هو موقع اتصال تقوم بإنشائه وإعداده كصفحة مقصودة علوية لجميع المستخدمين في إنترانت الخاص بك. هناك بعض الاعتبارات الخاصة لتخطيط موقعك المنزلي.
الخطة
فهم جمهورك
فكر في كل موقع اتصال كفرصة لسرد قصة لقرائك. يبدأ موقع اتصال رائع بفهم القارئ. فكر في هذه الأسئلة أثناء التخطيط لموقعك:
-
من هم مشاهديك؟ ما الذي يبحثون عنه؟
-
ماذا يريدون أن يتعلموا أو يفعلوا؟ ما هي أهم المهام التي يحتاجون إلى تنفيذها استنادا إلى الخدمات التي تقدمها؟ (فكر في أهم مهامهم ، وليس فقط ما تريد منهم رؤيته. فكر في أهم الأسئلة أو المكالمات الهاتفية التي تحصل عليها - يمكن أن توفر الأسئلة التي تحصل عليها بعض الرؤى حول ما يحتاجه القراء أو لا يمكنهم العثور عليه بسهولة على الإنترانت الحالي.)
-
ما هي المصطلحات المنطقية بالنسبة لهم؟ تذكر أن القراء لا يعرفون بقدر ما تعرفه عن المحتوى الخاص بك - لذلك تحتاج إلى التفكير في "لغتهم" والمصطلحات التي تعني شيئا لهم.
-
ما هي النتائج التي تريد تحقيقها؟ كيف ستعرف ما إذا كان موقعك ناجحا؟
-
هل لديك جمهور عالمي؟ هل يجب تقديم موقعك بأكثر من لغة واحدة؟ إذا كان الأمر كذلك، فتأكد من مراجعة كيفية إنشاء مواقع اتصال وصفحات وأخبار متعددة اللغات.
تلميح: سيكون موقع الاتصال الخاص بك ذا قيمة لزوار موقعك عندما يساعد على تقليل الوقت اللازم لإكمال المهام وتوصيلها بالموارد المطلوبة بشكل شائع. سيكون موقعك ذا قيمة لمؤسستك عندما يقلل من تذاكر دعم العملاء أو يقوم بأتمتة مهام مثل معالجة العقود أو يساعد الأشخاص على اكتشاف دورات تطوير القيادة والمشاركة فيها. يساعد التخطيط لموقعك من منظور زوار الموقع وحل مشاكل الأعمال الرئيسية على ضمان أن موقع الاتصال الخاص بك يقدم نتائج مفيدة.
بمجرد تحديد أهداف المستخدم الأساسية، تفضل بزيارة دليل البحث للاطلاع على بعض الأمثلة حول كيفية تمثيل أهداف نتائج المستخدم في موقعك.
مثال على الحياة الحقيقية: تحديد نتائج الأعمال
من المفيد التفكير في الأنواع الرئيسية من الزوار الذين سيأتون إلى موقعك ويوثقون أهدافهم بالتنسيق التالي: ك ...، أحتاج إلى ...، بحيث ...
راجع المثال أدناه من موقع اتصال لفريق Talent & Organization Development (T&OD) حيث كان هدف العمل الأساسي هو تحسين مهارات القيادة للمؤسسة. للحصول على مقياس النجاح، حددوا وكيلا لتحسين المهارات القيادية - زيادة عدد الأشخاص الذين يشاركون في التدريب على تطوير القيادة.
بالنسبة لأهداف نتائج المستخدم الخاصة بهم، حددوا ما يلي:
|
ك(n)... |
أنا بحاجة إلى ... |
لذلك... |
|
الموظف |
تعرف على برامج تطوير القيادة المتوفرة لي لدوري |
يمكنني التسجيل بسهولة للحصول على فرص التعلم المطلوبة والاختيارية. |
|
الموظف |
البحث عن موارد التعلم - مثل منشورات المحتوى الموجه نحو القيادة التي يمكنني الوصول إليها |
يمكنني أن أكون أكثر نجاحا في عملي. |
|
T&OD |
تعزيز فرص التعلم للموظفين لتسهيل التسجيل في الدورات التدريبية |
يمكننا أن نرى تحسينات ذات مغزى في نتائج القيادة. |
|
T&OD |
تعزيز فرص التعلم المختلفة في أوقات مختلفة من السنة |
يمكننا أن نتفاعل بشكل أكثر فعالية مع الاحتياجات المتغيرة. |
في هذا المثال الحقيقي، قامت المؤسسة بالترحيل من موقع SharePoint كلاسيكي إلى موقع اتصال SharePoint جديد يركز على معالجة هذه الأهداف. بدلا من إنشاء قائمة الدورات التدريبية كمستند ثابت كما كان الحال في الماضي، أنشأ الفريق قائمة دورات تدريبية لوصف كل دورة تدريبية وقائمة تقويم الدورة التدريبية لجدولة كل دورة تدريبية. في أول 90 يوما من الإطلاق، كانت هناك زيادة بنسبة 400٪ في المشاركة في دورات تطوير القيادة خلال نفس فترة الثلاثة أشهر من العام السابق!
تخطيط محتوى موقعك
موقع الاتصال الخاص بك يحكي قصة للقراء. سيتم سرد قصتك بشكل أساسي مع الصفحات، ولكن قد يكون لديك موارد أخرى في موقعك أيضا، بما في ذلك القوائم ومكتبات المستندات.
الأمور التي يجب مراعاتها أثناء التخطيط لمحتوى موقعك:
-
تقليل الوقت (وليس النقرات) الذي يستغرقه القراء للوصول إلى المحتوى الذي يحتاجون إليه
-
إنشاء مواقع الاتصال الخاصة بك مع صفحات أكثر من المستندات لتسهيل استهلاكها
-
قم بإنشاء الصفحة الرئيسية آخر مرة حتى إذا كنت تخطط لهذه الصفحة أولا. بهذه الطريقة، عند إنشاء عناصر تنقل على الصفحة الرئيسية، مثل أجزاء ويب Hero أو Quick links ، يمكنك سحب الصورة تلقائيا من كل صفحة لإنشاء تناسق مرئي عندما ينقر القارئ فوق ارتباط.
الصفحات
يتكون موقعك بشكل عام من نوعين من الصفحات:
توفر صفحات التنقل فئات من المعلومات للقارئ. غالبا ما توفر صفحات التنقل بعض المحتوى عالي المستوى، ولكنها تتعلق في الغالب بتقديم فئات من المعلومات لتوجيه القراء في رحلتهم على موقعك. لهذا السبب، فإن التسميات التي تستخدمها لتقديم هذه الفئات مهمة بشكل خاص ويجب التخطيط لها بعناية. الصفحة الرئيسية لموقعك هي نوع خاص من صفحة التنقل وتوفر "الباب الأمامي" لموقعك.
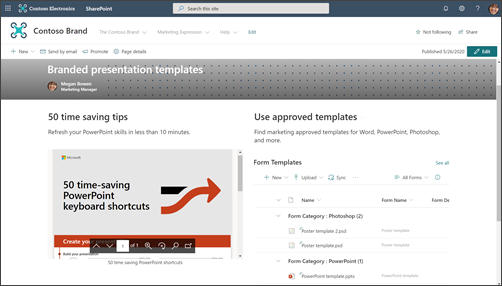
مثال على صفحة التنقل:

توفر صفحات الوجهة نهاية مسار في رحلة القارئ وتقدم معلومات للقراءة أو التنزيل أو الطباعة. هدفك مع صفحات الوجهة هو إبقاءها قصيرة ومخصصة للموضوع لأن الأشخاص لا يقرأون كل كلمة في الصفحات عبر الإنترنت - سيفحصونها وسيحصل المشاهدون على تجربة أفضل بكثير في البحث.
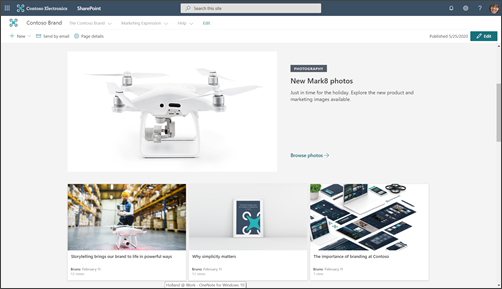
مثال على صفحة الوجهة:

فكر في الأقسام الرئيسية أو فئات المعلومات لموقعك وكيف ستستخدم مجموعة من صفحات التنقل والوجهة لتوجيه المشاهد ومساعدته على الوصول إلى المعلومات التي يحتاجها بأكبر قدر ممكن من الكفاءة.
لكل صفحة، بما في ذلك الصفحة الرئيسية، تأكد من تزويد العارض بالمعلومات التالية:
-
Where am I?
-
ماذا يمكنني أن أفعل هنا؟
-
ماذا أفعل بعد ذلك؟
القوائم والمكتبات
استخدم القوائم على موقعك لعرض المحتوى بشكل ديناميكي بتنسيق يشبه الجدول. يمكن استخدام القوائم لعرض المحتوى على زوار موقعك أو جمع المعلومات منه.
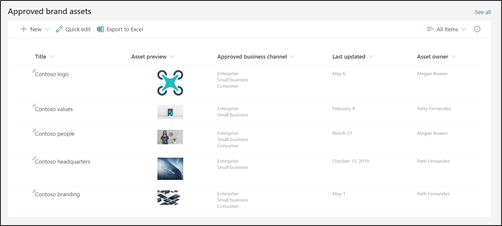
مثال على جزء ويب قائمة:

تلميح: على الرغم من أن زوار موقعك لن يتمكنوا من تحرير المحتوى على موقع الاتصال الخاص بك بشكل افتراضي، إلا أن لديك خيار إدارة الأذونات على أي من القوائم الموجودة على موقعك بحيث يمكن منح الزوار إمكانية الوصول إلى قائمة معينة فقط وليس الموقع بأكمله. يمكنك استخدام جزء ويب List لعرض معلومات القائمة على صفحاتك.
استخدم مكتبات المستندات لتخزين المحتوى وعرضه مثل المستندات والملفات. سيكون لموقع الاتصال مكتبة مستندات افتراضية واحدة - ولكن يمكنك إضافة المزيد من المكتبات للأنوع المختلفة من المستندات. يمكنك استخدام جزء ويب مكتبة المستندات لعرض محتوى مكتبات المستندات. أو استخدم أجزاء ويب مثل جزء ويب الارتباطات السريعة أو الارتباطات التشعبية في جزء ويب النص لعرض الارتباطات إلى مستندات فردية. تسهل ارتباطات المستندات الفردية إضافة سياق للقراء ويمكن أن تكون أكثر فائدة من عرض مكتبة بأكملها. إذا كنت تريد إظهار محتويات مكتبة مستندات، ففكر في إنشاء طرق عرض مخصصة لتصفية المحتوى الأكثر صلة بكل صفحة واستخدام طريقة العرض هذه في جزء ويب مكتبة المستندات. تعرف على المزيد حول كيفية إنشاء طرق عرض مخصصة في مكتبة مستندات.
تلميح: حاول عدم استخدام أكثر من مستوى أو مستويين من المجلدات في مكتباتك. بدلا من ذلك، قم بإنشاء مكتبة جديدة للحفاظ على تسوية بنيات الملفات والمحتوى الخاص بك أكثر قابلية للاكتشاف. ضع في اعتبارك استخدام الأعمدة لتنظيم المحتوى في مكتباتك. كممارسات جيدة، استخدم أعمدة الموقع بدلا من أعمدة القوائم لأنه يمكن إعادة استخدام أعمدة الموقع في أي مكتبة أو قائمة ويمكن استخدام أعمدة القوائم فقط في قائمة واحدة أو مكتبة واحدة. تعرف على المزيد حول استخدام الأعمدة لتنظيم القوائم والمكتبات.
تحديد الطريقة التي تريد بها تنظيم الصفحات
أثناء التخطيط لمحتوى موقعك، فكر في كيفية تجميع الصفحات وتنظيمها:
-
هل تريد أن تكون قادرا على "إظهار" جميع المقالات الإخبارية حول موضوع معين أو من نوع معين (مثل الأشخاص Spotlight)؟ إذا كان الأمر كذلك، يمكنك إضافة أعمدة إلى الصفحات التي يمكنك استخدامها بعد ذلك لتجميع الصفحات وتنظيمها تماما مثل ملفاتك في مكتبة مستندات.
-
هل سيكون لديك صفحات متعددة حول موضوع معين تريد أن تكون قادرا على الاتصال ببعضها البعض بسهولة؟ يمكنك استخدام خصائص الصفحة (كيف نشير إلى الأعمدة في مكتبة صفحات الموقع) لهذا أيضا.
-
قم بإنشاء خصائص الصفحة كأعمدة موقع، وليس كأعمدة قائمة. سيسمح لك هذا بمشاركة نفس الخاصية لكل من المستندات والصفحات.
تعرف على كيفية إنشاء خصائص الصفحة وتحريرها. تعرف على كيفية استخدام خصائص الصفحة في جزء ويب المحتوى المميز ("الطرح"). لاستخدام خاصية صفحة في جزء ويب المحتوى المميز، حدد مكتبة الصفحات على هذا الموقع كمصدر.
فهم إرشادات الحوكمة وإمكانية الوصول لمؤسستك
في تجربة SharePoint الحديثة، يمكنك بسهولة تغيير الشكل والأسلوب لمطابقة العلامة التجارية لشركتك أو مؤسستك - ولكن قد تكون مؤسستك قد وضعت معايير يحتاج موقعك إلى محاذاتها. إذا لم تكن هذه الإرشادات جزءا من تصميم الموقع المستخدم لإنشاء موقعك، فتأكد من فهم ماهيتها بحيث يتوافق موقعك مع أنماط تصميم مؤسستك. بالإضافة إلى ذلك، تأكد من فهمك لمعايير إمكانية وصول ذوي الاحتياجات الخاصة في مؤسستك. راجع هذه الموارد لإنشاء مواقع يمكن الوصول إليها في SharePoint عبر الإنترنت.
أثناء جمع المحتوى، خاصة الصور، لموقعك، ابحث عن الصور عالية الدقة وأصول الفيديو. إذا كانت خطة الحوكمة تتطلب استخدام الصور المتوافقة مع العلامة التجارية، فتأكد من اختيار الصور من مكتبات أصول مؤسستك (الموجودة في الارتباط "مؤسستك" في منتقي الصور). تأكد من أنك لا تقوم بخرق أي قواعد حقوق النشر عند إضافة صور إلى صفحات SharePoint. استفد من صور الأسهم الخالية من الملكية التي توفرها Microsoft والمتوفرة في منتقي الصور.
صفحات الخطة
تجنب التحميل الزائد للصفحة مع الكثير من المعلومات
-
إذا كانت مقالة إخبارية أو صفحة محتوى ذات صلة بمجموعة معينة من الأشخاص فقط، فيمكنك استهداف المحتوى لتلك المجموعة من الأشخاص الذين يستخدمون استهداف الجمهور. يتيح استهداف الجمهور إعطاء الأولوية لمحتوى معين لجماهير معينة في صفحة بدء SharePoint والأخبار على تطبيق الأجهزة المحمولة وفي أجزاء ويب الأخبار والمحتويات المميزة عند تمكين استهداف الجمهور.
-
يحاول المشاهدون إنجاز مهمة. يصبح الكثير من المحتوى هائلا ويستغرق وقتا طويلا للعثور على المعلومات.
-
ممارسة الكشف التدريجي. الحفاظ على تركيز المشاهدين على المحتوى ذي الأولوية العالية أولا والكشف عن المحتوى الثانوي فقط إذا اختار المشاهد المزيد من المعلومات
-
تجميع المعلومات التفصيلية في فئات طبيعية. اجعل من السهل مسح الفئات ضوئيا بسرعة ثم النقر لمعرفة المزيد حول فئة معينة.
-
قم بتقسيم المحتوى إلى مقاطع. تساعد الأقسام على تحسين قابلية القراءة على الشاشات الكبيرة والصغيرة على حد سواء.
-
استخدم أنماط العناوين المضمنة لفصل مقاطع النص بصريا. تدعم أنماط العناوين علامات الارتساء للصفحات الطويلة وتسمح أيضا للأشخاص الذين يستخدمون قارئ الشاشة بالانتقال من مقطع إلى آخر دون الحاجة إلى قراءة الشاشة بأكملها.
جعل الصفحات "قابلة للمسح الضوئي"
-
فكرة واحدة لكل فقرة من النص. وينبغي أن توفر الجملة الأولى الملخص أو الاستنتاج.
-
استخدم القوائم النقطية.
-
أقل هو أكثر من ذلك. استخدم أقل عدد ممكن من الكلمات.
-
لا تسطر الكلمات. تشير التسطيرات على صفحات الويب إلى ارتباطات تشعبية وستخلط بين القراء إذا كان لديك نص مسطر ليس ارتباطا تشعبيا.
-
لا تقم أبدا بنشر عنوان URL طويل. استخدم الكلمات مع الارتباطات التشعبية بدلا من ذلك.
-
استخدم الصور لإنشاء محتوى جذاب. استخدم أجزاء ويب لإضافة صور والتأكد من أن صورك تتعلق بالموضوع ومتوافقة مع نمط العلامة التجارية للمؤسسات.
-
لا تقم أبدا بإقران ارتباط تشعبي بكلمة "هنا". يتطلب النقر المتعدد فوق الارتباطات "هنا" على صفحتك من القارئ التوقف، وقراءة النص قبل وبعد كلمة "هنا" ثم معرفة إلى أين يذهبهدف الارتباط الخاص بك. بدلا من ذلك، يجب دائما ربط الارتباطات التشعبية بالتسمية الهدف، مثل هذا:
-
عدم الاستخدام: انقر هنا للحصول على نموذج التطبيق
-
أفضل: تنزيل نموذج التطبيق
-
الأفضل: نموذج التطبيق
-
التأكد من إمكانية الوصول إلى الصفحات
-
تأكد من أن الصور تحتوي على نص "بديل". عندما يواجه قارئ الشاشة صورة، سيحاول قراءة بديل نصي. راجع "النص البديل" الذي تم إنشاؤه تلقائيا للصور التي تقوم بتحميلها وتغيير الوصف إذا لم يتطابق مع الصورة.
-
تعرض المستعرضات نصا "بديل" عندما لا يتم تحميل الصور. تعد بدائل النص مهمة أيضا عندما لا يتم تحميل الصور لأسباب شائعة مثل ضعف الاتصال بالشبكة.
-
كن حذرا عند استخدام الصور المتحركة. قد لا يتسامح المستخدمون الذين يعانون من إعاقات معرفية أو حساسية الحركة أو اضطرابات النوبات مع مشكلات الحركة أو الوميض أو تحريك الصور تلقائيا (بما في ذلك ملفات GIF).
-
راجع هذه الموارد لإنشاء مواقع يمكن الوصول إليها في SharePoint عبر الإنترنت.
تخطيط الصفحة الرئيسية
كل صفحة مهمة، ولكن الصفحة الرئيسية لموقعك هي المكان الذي يحصل فيه زوارك على "الانطباع الأول". تلعب الصفحة الرئيسية دورا مهما بشكل خاص في خلق تجربة جيدة لزوارك. يجب أن تكون الصفحة الرئيسية جذابة بصريا وتعمل في نفس الوقت.
مثال على الصفحة الرئيسية:

يحتوي دليل البحث على أمثلة لإظهار كيفية تصميم صفحتك الرئيسية - ولكن نتائج الأعمال التي حددتها أثناء التخطيط يجب أن تدفع كيفية ترجمة الأفكار من كتاب البحث إلى تصميم الصفحة الرئيسية.
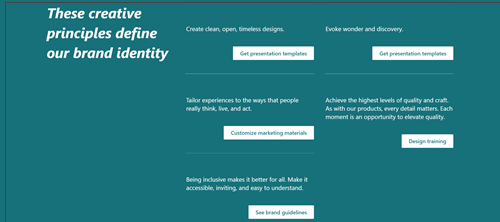
تصميم موقع الاتصال المستخدم في هذه المقالة هو مثال موقع العلامة التجارية.
الصفحة الرئيسية هي في المقام الأول صفحة تنقل. الهدف هو تقديم نظرة عامة على ما يقدمه موقعك ومنح القراء فرصة لاختيار مسارهم بناء على ما يحتاجون إلى معرفته أو إنجازه. لا تحتاج الصفحة الرئيسية إلى توفير ارتباط لكل صفحة على موقعك - أو كل مستند. ومع ذلك، يجب أن توجه الصفحة الرئيسية المقترنة بالتنقل في الموقع القارئ إلى كل فئة أو موضوع رئيسي يغطيه موقعك.
وضع محتوى عالي القيمة في أعلى الصفحة
نظرا لأن هذا هو الباب الأمامي لموقعك، فمن المهم بشكل خاص أن تقوم بتضمين ارتباطات إلى المحتوى الأكثر شيوعا للقراء في أعلى الصفحة. لقد حددت المحتوى الأكثر شيوعا عندما كنت تجمع المعلومات لتخطيط موقعك. الصفحة الرئيسية (والتنقل العلوي) هي أفضل مكان لوضع هذه المعلومات في العمل! يوفر جزء ويب الارتباطات السريعة العديد من خيارات التخطيط المختلفة لتقديم ارتباطات إلى المحتوى أو الموضوعات الأكثر شيوعا ويمكنك أيضا استخدام جزء الويب الرئيسي لهذا الغرض.
عرض معلومات جهة اتصال مالك الموقع لمشاهدي الموقع
قد يكون من المفيد جدا إضافة اسم مالك الموقع إلى الصفحة الرئيسية. أفضل مكان لهذه المعلومات هو أسفل الصفحة. على الرغم من أنه مهم، فإنه ليس هناك حاجة إليه طوال الوقت. إذا كانت جميع مواقع الاتصال لديك تحتوي على مالك الموقع (أو جهة اتصال الموقع) في أسفل الصفحة الرئيسية، فسيتعرف الزوار على هذا النمط ويعرفون التمرير إلى الأسفل إذا كانوا بحاجة إلى العثور على جهة اتصال للموقع. استخدم جزء ويب الأشخاص لإضافة اسم مالك الموقع.
استخدام الأخبار للترويج للأنشطة والأحداث الرئيسية والمحتوى
استخدم الأخبار للترويج للمحتوى أو المراحل الرئيسية أو الأنشطة المتعلقة بالموضوع أو القسم الذي يمثله موقعك. يمكنك إنشاء منشورات جذابة بسرعة يمكن أن تتضمن رسومات وتنسيقات غنية. لتسهيل إنشاء مقالات الأخبار، ضع في اعتبارك إنشاء قالب صفحة لمشاركات الأخبار.
عادة ما يتم عرض الأخبار استنادا إلى التاريخ الأول المنشور للمقالة، مع إدراج أحدث مقالة أولا. ومع ذلك، يمكنك أيضا "تثبيت" المقالات الإخبارية بترتيب معين في جزء ويب الأخبار.
استخدام جزء ويب الأخبار
يتضمن جزء ويب الأخبار تخطيطات متعددة وتجارب مختلفة استنادا إلى حجم العمود الذي تضع فيه جزء الويب. كممارسة جيدة، استخدم جزء ويب الأخبار في أعلى الصفحة ولتزم بالتحديثات المتكررة. سيظهر أي منشور أخبار تقوم بإنشائه تلقائيا في جزء ويب الأخبار.
شجع المشاهدين على "متابعة" موقعك. سيؤدي ذلك إلى ترقية منشورات الأخبار الجديدة إلى صفحة بدء SharePoint وعلامة التبويب الأخبار على تطبيق الأجهزة المحمولة لمتابعيك.
مثال على جزء ويب الأخبار المملوءة:

تستخدم معظم تخطيطات أجزاء ويب الأخبار الصورة المصغرة للصفحة. يتم إنشاء الصورة المصغرة تلقائيا من أول صورة عالية الجودة على صفحتك. قد تكون هذه هي صورة رأس الصفحة، أو إذا لم تكن صفحتك تحتوي على صورة رأس، فسيستخدم SharePoint الصورة الأولى في العمود الأول في المقطع الأول على الصفحة. للحصول على أفضل النتائج، استخدم صورة أفقية في الصورة الأساسية لكل مقالة إخبارية. تعرف على كيفية تغيير صورة الصورة المصغرة للصفحة أو تحديدها.
إنشاء محتوى جذاب
ضع دائما أهم المعلومات في مقالتك الإخبارية "في الأعلى"، تماما مثل قصة إخبارية في صحيفة.
استخدم التلميحات التالية لعناوين صفحات الأخبار لجذب انتباه القارئ:
-
استخدم الأرقام. لا بأس من بدء العنوان برقم.
-
استخدم حالة الجملة (ما لم تملي معايير مؤسستك خلاف ذلك). يجب كتابة الكلمة الأولى في الرأس بأحرف كبيرة كما يجب أن تكون جميع الأسماء المناسبة. يجب أن تظهر معظم الكلمات الرئيسية بأحرف صغيرة. لا تقم بحرف كل كلمة بأحرف حرفية. في معظم الحالات، قم بحرف كبير في الكلمة الأولى بعد نقطتين. (في بعض الحالات، عندما تتبع كلمة واحدة فقط النقطين، لن يتم كتابة الكلمة بأحرف كبيرة. استخدم أفضل حكم لديك.)
-
استخدم الصفات المتفاعلة. على سبيل المثال: بلا عناء، مرح، مجاني، لا يصدق، أساسي، غريب، مدهش.
-
تصغير الضجيج والتعبيرات. غالبا ما يفتقر استخدام التعبيرات أو التعابير في عناوين مقالاتك الإخبارية إلى معنى للمتحدثين باللغة الإنجليزية غير الأصليين.
-
استخدم الأساس المنطقي الفريد. الأشخاص مثل مقالات "القائمة". لجذب انتباه شخص ما باستخدام منشور قائمة، استخدم كلمات مثل: الأسباب والمبادئ والحقائق والدروس والأفكار والطرق والأسرار والحيل.
-
استخدم ماذا أو لماذا أو كيف أو متى. هذا مفيد بشكل خاص عند كتابة مقالة لإقناع.
-
قطع وعدا غامقا. وعد القارئ الخاص بك شيئا قيما - مثل مهارة جديدة أو حل للغز لم يتم حله. يجرؤ القارئ على قراءة مقالتك - ثم التسليم!
-
اكتب بالتوتر الحالي. استخدم التوتر الحالي للحصول على معلومات سابقة فورية، والتوتر الماضي للمحتوى السابق، والتوتر المستقبلي للأحداث القادمة.
تخطيط التنقل
تساعد مواقع SharePoint الأكثر فعالية المستخدمين على العثور على ما يحتاجون إليه بسرعة حتى يتمكنوا من استخدام المعلومات التي يجدونها لاتخاذ القرارات أو التعرف على ما يجري أو الوصول إلى الأدوات التي يحتاجونها أو التفاعل مع الزملاء للمساعدة في حل مشكلة. وبالتالي فإن التخطيط لتجربة تنقل فعالة هو عنصر حاسم لتصميم مواقع الاتصال. تقدم تجارب التنقل الجيدة للزوار صورة كاملة لما هو متاح على الموقع، بالإضافة إلى الصفحة الرئيسية، توفر "قصة" شاملة للموقع.
تعرف على بنية مركز مؤسستك وفكر في ربط موقعك كمركز لمزيد من الرؤية والوصول. عند إقران موقعك بمركز، قد يرث موقعك نسق المراكز والأذونات وفقا لقواعد الحوكمة الخاصة بمؤسستك.
تعرف على كيفية تخطيط التنقل في الموقع.
تخطيط الأذونات
عادة ما تحتوي مواقع الاتصال على عدد صغير من مؤلفي المحتوى وعدد أكبر بكثير من القراء. تتم إدارة الأذونات بواسطة مجموعات SharePoint، وتتضمن بشكل افتراضي ثلاثة مستويات للأذونات:
-
المالكون – أذونات التحكم الكاملة. من الممارسات الجيدة أن يكون لديك مالكان (2) على الأقل لكل موقع اتصال.
-
الأعضاء - تحرير الأذونات. يمكنك الحصول على أكبر عدد تريده من الأعضاء، ولكن من الجيد الحفاظ على العدد صغيرا نسبيا حتى تتمكن من توفير الإشراف المناسب. يمكن لأي عضو تحرير المحتوى الذي تم إنشاؤه بواسطة أي عضو آخر وعرض الصفحات الموجودة في حالة المسودة.
-
الزوار – أذونات القراءة. من الأسهل بكثير إدارة مجموعة الزوار إذا كنت تستخدم مجموعة واسعة من الأشخاص الحاليين لزوارك - مثل الجميع باستثناء المستخدمين الخارجيين. إذا كنت ترغب في إنشاء موقع اتصال خاص، يمكنك إضافة مجموعة Microsoft 365 موجودة إلى مجموعة الزوار أو مجموعة أمان موجودة ممكنة للبريد.
ستتم إضافة مؤلفي المحتوى إلى مجموعة الأعضاء. الفرق الأساسي بين أذونات المالكين والأعضاء هو القدرة على تعيين أذونات للموقع. بالإضافة إلى مجموعات الأذونات الثلاث المذكورة أعلاه، يحتوي كل موقع أيضا على مسؤول موقع (كان يسمى سابقا مسؤول مجموعة المواقع المشتركة). إذا كانت مؤسستك تدعم إنشاء الخدمة الذاتية لمواقع الاتصال، فسيكون مسؤول الموقع هو الشخص الذي أنشأ الموقع.