您可以使用分隔線網頁元件,在其他網頁元件之間新增水平線,協助分割頁面,讓頁面更容易閱讀。

新增分隔線網頁元件
-
如果您尚未處於編輯模式,請按一下頁面右上方的[編輯。
-
將滑鼠停留在現有網頁部分上方或下方或標題區域下方,按一下 [

自訂分隔線網頁部分
-
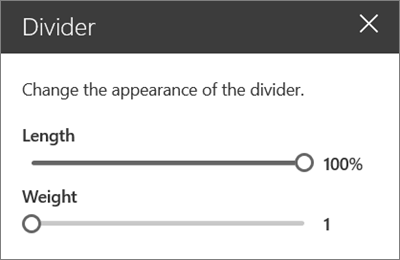
按一下 左側

-
將 分隔 線的長度設定為 20% - 100%。 (拖曳滑杆時,分隔線的長度將會變更,因此您可以預覽變更。)
-
將 分隔線的 粗細從 1 (最) 最粗 (6) 。 (拖曳滑杆時,分隔線粗細將會變更,因此您可以預覽變更。)

刪除分隔線網頁部分
-
如果您尚未處於編輯模式,請按一下頁面右上方的[編輯。
-
選取 [分隔線網頁部分,然後按一下 [刪除 網頁











