在 Microsoft SharePoint Designer 2010中,您可以快速且輕鬆地將頁面新增至 SharePoint 網站,然後在瀏覽器或 SharePoint Designer 中自訂這些頁面。 建立新頁面時,您可以選擇一些可以建立的頁面類型:網頁元件頁面、ASPX 頁面或 HTML 頁面。
附註: 有另一種稱為發佈頁面的頁面,常用於 Microsoft SharePoint Server 2010中的發佈網站。
本文說明如何在 SharePoint Designer 2010中建立網站頁面。
本文內容
您新增至網站的頁面類型
當您在 SharePoint Designer 2010中處理網站時,您經常會新增支援網站設計或功能的頁面。 在大多數情況下,您會想要為自訂檢視和表單新增頁面。 因此,當您在 SharePoint Designer 2010中從摘要頁面建立清單或文件庫的新檢視或表單時,系統會自動建立新的網站頁面, (也稱為清單檢視頁面或清單表單頁面) 。 若要深入瞭解清單檢視和清單表單, 請參閱 一節。
除此之外,您還可以將網站頁面新增為其他用途,例如為其他資料來源建立檢視和表單,或指定網站使用者可以新增或自訂網頁元件的頁面。 在這些情況下,您可以在 SharePoint Designer 2010中建立新的網站頁面。 您可以建立三種類型的頁面,如下所述。
|
頁面類型 |
描述 |
|---|---|
|
網頁組件頁面 |
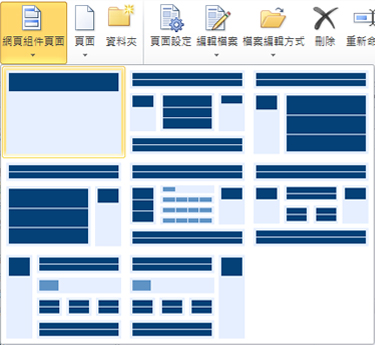
建立含有網頁元件區域的 ASPX 頁面,可用來新增網頁元件,或讓網站使用者將網頁元件新增至使用瀏覽器。 新頁面的外觀與風格與其他網站相同,包括其框線和流覽元素,頁面會自動與您的網站主版頁面相關聯。 建立新的網頁元件頁面時,您可以從多個網頁元件頁面範本中選擇,每個範本都具有不同的網頁元件區域版面配置。 |
|
ASPX 頁面 |
建立空白的 ASPX 或 ASP.NET 網頁。 如果您建立 ASPX 頁面,您必須新增必要的網頁元件區域和頁面元素,讓頁面如預期般運作。 如果您從 SharePoint Designer 中的 [網站頁面] 建立 ASPX 頁面,該頁面不會附加至主版頁面,因此不會顯示網站其餘部分的外觀與風格、框線及流覽。 |
|
HTML 頁面 |
在您的網站上建立空白的 HTML 頁面。 您建立的 HTML 頁面無法直接在網站上檢視,因為它沒有 SharePoint 網站所需的 ASP 程式碼。 不過,頁面可以用來在網站上儲存 HTML 檔案。 |
附註: Microsoft SharePoint Server 2010 和 SharePoint Foundation 2010 使用 Microsoft ASP.NET 技術,以靜態 HTML 網站無法的方式提供互動式及共同作業內容。 當您新增頁面至 SharePoint 網站時,您幾乎一律想要新增網頁元件頁面或 ASPX 頁面,因為兩者都是支援完整 SharePoint 功能的 ASP.NET 網頁。
建立網頁元件頁面
網頁元件頁面是包含一或多個網頁元件區域的 ASPX 頁面。 每個網頁元件區域的作用就像是網頁元件的容器。 網頁元件區域可以設定為控制網頁元件的組織和格式。 當您在 SharePoint Designer 2010中建立網頁元件頁面時,您可以從數種可能的版面配置中選擇其中之一。 建立網頁元件頁面之後,您可以重新排列網頁元件區域、新增資料檢視、表單及其他網頁元件等等。 如果網站訪客在網站上有編輯許可權,也可以新增和移除網頁元件。
網頁元件頁面也會與您的網站主版頁面相關聯,因此會包含網站框線、導覽和其他共用元素,讓網站的其他頁面看起來一樣。
附註: 若要將頁面新增至 SharePoint 網站,您必須是具有 [新增及自訂頁面] 許可權之網站群組的成員。 此許可權預設會包含在 [完全控制] 和 [設計工具] 許可權等級中。
若要建立網頁元件頁面,請在 SharePoint Designer 2010 中開啟您的網站,並執行下列步驟:
-
按一下 [導覽] 窗格中的 [網站頁面]。
-
在 [ 頁面] 索引 標籤的 [ 新增 ] 群組中,按一下 [ 網頁元件頁面]。
-
根據提供的預覽,選擇網頁元件頁面版面配置。

-
新的網頁元件頁面會建立在網站頁面庫中。

-
如有需要,請按一下頁面名稱 (預設值為 Untitled_1.aspx) 重新命名。
-
若要編輯頁面,請再按一下該頁面以開啟摘要頁面,然後按一下 [編輯檔案]。
-
頁面隨即在 SharePoint Designer 2010的頁面編輯器中開啟,您可以在其中新增檢視、表單及其他網頁元件至頁面。

從主版頁面建立頁面
在 SharePoint Designer 2010中,您可以根據現有的主版頁面建立新的 ASPX 頁面。 如果您選擇此方法來建立新的網站頁面,您將需要執行一些額外步驟,才能將內容新增至頁面。 例如,您必須在可新增內容的頁面上找到主要預留位置。 然後您需要新增及自訂網頁元件區的版面配置,以符合您的需求。
附註: 若要執行這些步驟,您可能需要連絡網站系統管理員,以啟用網站上的主版頁面編輯功能。 此外,以這種方式建立新的網站頁面,會在您的網站上產生未建立的頁面,而您可能不希望發生效能問題。
若要從主版頁面建立網站頁面,請在 SharePoint Designer 2010 中開啟您的網站,並執行下列步驟:
-
在 [ 導航 窗格] 中,按一下 [ 主版頁面]。
-
醒目提示您要用於新網站頁面的主版頁面。
-
在 [ 主版頁面] 索引卷 標的 [ 新增 ] 群組中,按一下 [ 母片頁面]。

附註: 您也可以以滑鼠右鍵按一下主版頁面,然後按一下快捷方式功能表上的 [ 從主版頁面 新增],或從 [ 檔案 ] 索引標籤上的主版頁面建立新頁面。
-
在 [ 選取主版頁面 ] 對話方塊中,選擇下列其中一個選項:
-
按一下 [預設主版頁面 ],使用目前設定為網站預設主版頁面的主版頁面。
-
按一下 [自訂主版頁面 ],使用目前設定為網站自訂主版頁面的主版頁面。
-
按一下 [特定主版頁面] 以使用您選擇的主版頁面,該主版頁面目前並未設定為網站的預設主版或自訂主版。 按一下 [流覽] 找出並選取您要的主版頁面。 (主版頁面必須與目前的網站位於相同的網站集合中。)
-
-
完成之後,請按一下 [確定]。
-
在 [ 新增網頁元件頁面 ] 對話方塊中,輸入網站頁面的名稱,然後選擇其位置。
-
按一下 [是] 以 [進階模式] 開啟頁面。
-
頁面隨即在 SharePoint Designer 2010的頁面編輯器中開啟,您可以在其中新增檢視、表單及其他網頁元件至頁面。
-
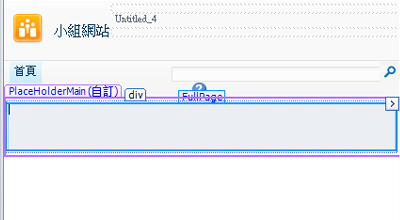
找出您要新增自訂內容的內容預留位置。
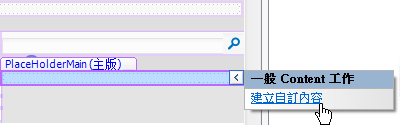
附註: 若要將網頁元件新增至頁面的主部分,您可能會使用 PlaceHolderMain 內容預留位置。 若要將內容新增至此預留位置,請按一下 PlaceHolderMain 右側的箭號 (主版) ,然後按一下 [ 建立自訂內容]。

-
您現在可以將自訂內容新增至頁面。 例如,您可以新增自訂檢視、表單、網頁元件和網頁元件區域。
建立獨立的 ASPX 或 HTML 頁面
有時候您可能會想要建立獨立的 ASPX 或 HTML 頁面,而不是網頁元件頁面或與主版頁面相關聯的頁面。 例如,您可能會想要做為快顯視窗的 ASPX 頁面,或是支援網站上其他頁面的 ASPX 頁面。 您可能會想要建立可從網站下載的 HTML 頁面。
若要建立獨立的 ASPX 或 HTML 頁面,請在 SharePoint Designer 2010 中開啟您的網站,並執行下列步驟:
-
按一下 [導覽] 窗格中的 [網站頁面]。
-
在 [ 頁面] 索引 標籤的 [ 新增 ] 群組中,按一下 [ 頁面 ],然後選擇下列其中一個選項:
-
按一下 [ASPX ],在網站上建立獨立的 ASPX 頁面。
-
按一下 [HTML ] 在網站上建立獨立 HTML 頁面。
-
附註: 由於 HTML 頁面不包含 SharePoint 所需的必要 ASP.NET 技術,因此頁面可能無法在您的網站上正確呈現。
-
新頁面會建立在網站頁面的圖庫中。

-
如有需要,請按一下頁面名稱以重新命名。
-
若要編輯頁面,請再按一下該頁面以開啟摘要頁面,然後按一下 [編輯檔案]。
-
按一下 [是] 以 [進階模式] 開啟頁面。
附註: [進階模式] 是 SharePoint Designer 2010 中的頁面編輯狀態,可讓您編輯網站頁面的整個內容,因而自訂 (也稱為取消主控) 網站集合中的頁面。
-
頁面隨即在 SharePoint Designer 2010的頁面編輯器中開啟,您可以在其中新增文字、影像、連結,並在 ASPX 頁面的情況下新增檢視、表單及其他網頁元件。

-
您可以依原樣使用這個獨立頁面,或是以 ASPX 頁面為例,將它附加到網站主版頁面。 若要深入瞭解如何將網站頁面與主版頁面建立關聯,請參 閱 一節。
後續步驟
您可以視需要新增任意數量的網站頁面至您的 SharePoint 網站。 您可以建立頁面來託管您的自訂檢視、表單,以及網站訪客使用的其他網頁元件。 當網站頁面以主版頁面為基礎時,您可以從數個主版頁面中選擇。 若要深入瞭解主版頁面, 請參閱 一節。
除了網站頁面之外,您還可以設定具有發佈功能的網站,讓網站使用者可以根據您在網站上建立的頁面版面配置和主版頁面來建立發佈頁面。 發佈是 Microsoft SharePoint Server 2010的一項功能。 如需詳細資訊, 請參閱 一節。










