使用主圖網頁元件將焦點和視覺效果帶到您的頁面和影片。 您最多可以在主圖網頁元件中顯示五個專案,並使用吸引人的影像、文字和連結來吸引大家的注意。 [主圖] 網頁組件預設會包含在通訊網站中,但您也可以將 [主圖] 網頁組件新增到其他頁面。
如果影片是在 Hero 網頁元件中設定,它們將會內嵌播放,而您可以停留並流覽相同的頁面,而不會被帶往新的視窗。
部分功能會逐步提供給選擇加入 「已設定目標發行計劃」的組織。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
附註:
-
您必須具備編輯許可權才能建立頁面。 如果您是擁有者,但無法新增頁面,您的系統管理員可能已關閉此功能。
內容
通訊網站上的主圖網頁元件:主題和展示
當您建立 通訊網站時,主圖網頁元件預設會包含在您的頁面上。 它會預先填入預設影像、文字和連結,您會變更以展示自己的影像、文字、頁面、連結或檔。
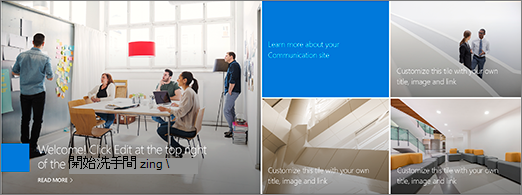
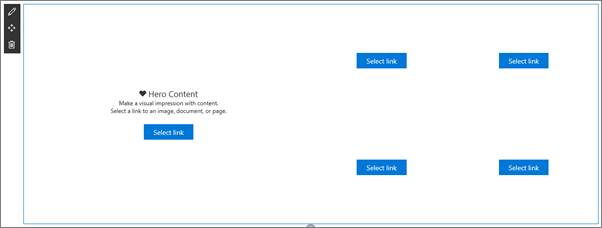
當您針對所要的通訊網站類型選取 [ 主題 ] 時,預設的主圖是含有五個磚的並排版面配置 (您可以從一個磚變更為五個) :

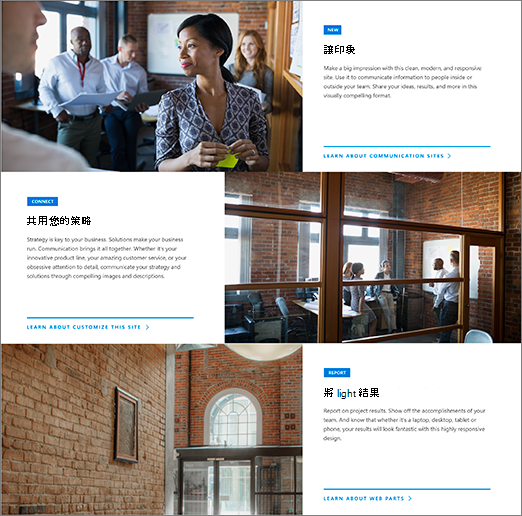
當您針對所要的通訊網站類型選取 [ 展示 ] 時,預設的主圖是具有三個圖層的垂直版面配置 (您可以從一層變更為五層) :

您可以使用 [ 編輯網頁 元件] 按鈕 


1. [編輯網頁元件] 按鈕
2. [編輯詳細資料] 按鈕
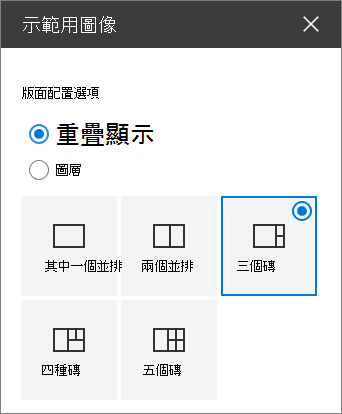
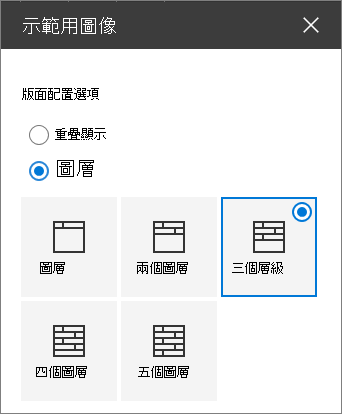
變更主圖網頁元件的版面配置
請觀看這段影片以瞭解如何完成操作,或依照影片下方的步驟進行。

-
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取左側



變更每個磚或圖層的影像、文字和連結
請觀看這段影片以瞭解如何完成操作,或依照影片下方的步驟進行。

-
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取您要變更的磚或圖層右下

-
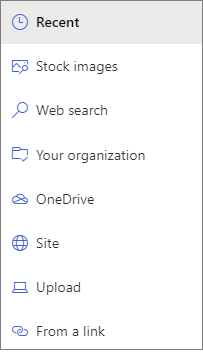
在工具箱中,選取 [變更],然後選擇要從中取得連結的位置:

-
最近:如果您最近開啟了影像、頁面或檔,您會發現它們列在這裡。
-
影像庫 影像庫由 Microsoft 提供。 這些相片品質高且大小適合您使用。 如果您是 SharePoint 系統管理員,建議您啟用 內容傳遞網路 (CDN) ,以改善取得影像的效能。
-
網路搜尋:您可以從 Bing 尋找使用 Creative Common 授權的影像。 在您將影像插入頁面之前,您必須先檢閱影像的授權。 僅SharePoint Microsoft 365。
-
您的組織:如果貴組織已指定一組核准的資產,您可以在這裡選擇這組資產。 如果您是 SharePoint 管理員,並想要瞭解如何為您的組織建立資產庫,請參閱建立組織資產庫。
-
OneDrive:您可以取得儲存在 OneDrive 上的檔或影像連結。 僅SharePoint Microsoft 365。
-
網站:您可以從您指定的網站取得檔、影像或頁面的連結。
-
上傳:您可以從個人裝置上傳檔或影像。
-
從連結:在 Microsoft 365 中輸入 OneDrive 或 SharePoint 頁面、檔或影像的連結。
附註: 您網站外部的連結不會顯示美國政府 GCC High 和 DoD 的影像預覽,且 Office 365 由 21Vianet 所操作。
-
-
選取您的影像、頁面或文件,然後選取 [開啟]。
-
在工具箱的 [ 影像] 底下,選取 [ 自定義影像 ] 或 [ 僅限色彩 ] ([只有色彩 ] 僅適用於磚版面配置,而且色彩會對應至網站主題色彩) 。
[ 自動選取] 選項會自動從您要連結的頁面或文件中選取圖像,如果有的話。
-
輸入影像的 替換文字 。
-
在 [ 選項] 底下:
-
您可以將切換開關切換為 [是],以顯示 [撥號至動作] 連結。 然後將 您的通話新增至動作文字 (例如「深入瞭解」) 。 分層版面配置中的每個圖層都可使用 [撥號至動作] 連結,但僅適用於並排版面配置中的最大磚。
-
若是分層版面配置,您也可以將主題標題切換為 [是],藉此為每個圖層顯示主題標題。 然後新增主題 標題文字。
-
變更影像的焦點
在 Microsoft 365 SharePoint 中,您可以變更主圖網頁元件中所選影像的焦點,以在圖文框中取得圖片最重要的部分。
-
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
在您要變更的主圖影像底部工具列中,選取 [設定焦點
![[設定焦點] 按鈕](https://support.content.office.net/zh-tw/media/84d590dc-9c55-4770-9e8e-159957541e4b.png)
-
將焦點拖曳到影像中您要的位置。

重新排序磚或圖層
您可以將磚或圖層移動到您要的位置,藉此重新排列磚或圖層。
-
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取並按住 [移動專案] 按鈕,然後將磚或圖層拖曳到您要的位置。

將主圖網頁元件放在一欄中
主圖網頁元件是設計來佔用頁面的完整寬度。 如果您希望主圖網頁元件不佔用完整寬度,您可以將它新增到非全角的欄中。
請觀看這段影片以瞭解如何完成操作,或依照影片下方的步驟進行。

-
如果您尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
將滑鼠暫留在主圖網頁元件正上方,然後選取網頁元件左側的圓圈 +
-
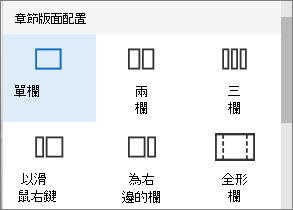
在 [區段版面配置] 底下,選取一欄。

-
在網頁元件左側,使用 [移動網頁元件 ] 按鈕將主圖網頁元件拖曳到您剛才新增的欄。


新增空白主圖網頁元件至頁面
您可以將主圖網頁元件新增至 小組網站 或 通訊 網站中的頁面。 方法如下:
-
如果您尚未在頁面上處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
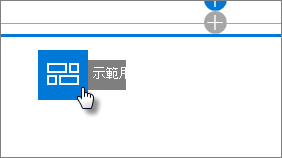
在頁面上,將滑鼠暫留在現有網頁元件上方或下方,您會看到一條圓圈 +的線條,如下所示:

選取 [+],然後選擇 [主圖 ] 網頁元件。

-
選取網頁元件 [編輯 ] 按鈕

-
針對您要變更的每個磚選取 [選取連結 ]。
-
針對每個磚,在工具箱中,選取 [選取],然後選擇要從中取得連結的位置:
在工具箱中,選取 [變更],然後選擇要從中取得連結的位置:

-
最近:如果您最近開啟了影像、頁面或檔,您會發現它們列在這裡。
-
網路搜尋:您可以從 Bing 尋找使用 Creative Common 授權的影像。 在您將影像插入頁面之前,您必須先檢閱影像的授權。 僅SharePoint Microsoft 365。
-
您的組織:如果貴組織已指定一組核准的資產,您可以在這裡選擇這組資產。 如果您是 SharePoint 管理員,並想要瞭解如何為您的組織建立資產庫,請參閱建立組織資產庫。
-
OneDrive:您可以取得儲存在 OneDrive 上的檔或影像連結。 僅SharePoint Microsoft 365。
-
網站:您可以從您指定的網站取得檔、影像或頁面的連結。
-
上傳:您可以從個人裝置上傳檔或影像。
-
從連結:在 Microsoft 365 中,從 OneDrive 為 SharePoint 輸入頁面、檔或影像的連結。
-
-
選取您的影像、頁面或文件,然後按兩下 [ 開啟]。
-
在工具箱的 [ 影像] 底下,選 取 [自定義影像 ] 或 [ 僅限色彩]。 [ 自動選取] 選項會自動從您要連結的頁面或文件中選取圖像,如果有的話。 只有 [色彩 ] 僅適用於磚版面配置,而且色彩會對應到您的網站主題色彩。
-
輸入影像的 替換文字 。
-
在 Microsoft 365 的 [選項 (SharePoint ] 底下,僅) :
-
您可以將切換開關切換為 [是],以顯示 [撥號至動作] 連結。 然後將 您的通話新增至動作文字 (例如「深入瞭解」) 。 分層版面配置中的每個圖層都可使用 [撥號至動作] 連結,但僅適用於並排版面配置中的最大磚。
-
若是分層版面配置,您也可以將主題標題切換為 [是],藉此為每個圖層顯示主題標題。 然後新增主題 標題文字。
-
主圖網頁元件中的圖像縮放比例
若要選擇適合主圖網頁元件大小的影像,請考慮下列事項:
-
網頁元件的設計目的是要配合全出血版面配置中的螢幕寬度。
-
在 磚 版面配置中,會調整網頁元件的高度以遵循 8:3 的長寬比,網頁元件內的影像縮放為 4:3 的長寬比。
-
在 [ 圖層 ] 版面配置中,個別圖層會縮放為 8:3 的長寬比,而每個圖層內的影像會縮放為接近 9:16 的長寬比。
附註: 您可以新增影片連結,或將視訊上傳到主圖網頁元件。 整合 Stream 時,主圖網頁元件現在支援影片。










