當您新增新版頁面至網站時, 您會新增及自訂網頁元件, 這些元件是頁面的構造塊。 本文著重說明 Markdown 網頁元件。
Markdown 網頁元件可讓您將文字新增至您的頁面, 並使用 Markdown 語言設定其格式。
附註:
-
在已加入宣告目標發行計畫的組織中, 會逐漸推出一些功能。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
-
SharePoint Server 2019中無法使用 Markdown 網頁元件。
新增 Markdown 網頁元件
-
移至您要新增 Markdown 網頁元件的頁面。
-
如果您的頁面尚未處於 [編輯] 模式, 請按一下頁面右上角的 [編輯]。
將滑鼠游標移到現有網頁組件的上方或下方,即可顯示包含以圓圈圈出的 [+] 符號的線條,如下所示:

-
按一下 [ +], 然後從網頁元件清單中搜尋並選取 [ Markdown ]。
-
開始輸入您的 markdown 代碼。
提示: 按一下網頁元件左側的 [編輯鉛筆]
![網頁元件 [編輯] 按鈕](https://support.content.office.net/zh-tw/media/acb41a52-31e0-466f-94df-e0d23039165f.png)

-
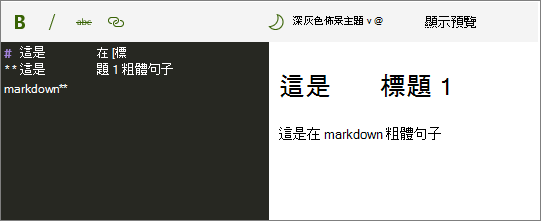
在工具列上, 您可以:
-
使用 [粗體]、[斜體] 和 [刪除線] 按鈕, 快速設定文字格式。 如需更多格式類型, 請輸入適當的 markdown 語法。
-
使用 [連結] 按鈕來建立其他頁面的連結。
-
針對 [程式碼] 視窗選取淺色或深色主題。
-
顯示或隱藏預覽。
-
-
當您準備好時, 請按一下頁面右上角的 [發佈]。
如需此網頁元件使用 markdown 的詳細資訊, 請參閱已標記的 .js 檔。










