如果您的網站集合包含使用檔案編輯器(例如 Microsoft SharePoint Designer 或記事本)或變更部分檔案屬性來自訂的檔案,則在您的訂閱升級至2013之後,這些檔案可能無法正常運作。 當您執行升級前的狀況檢查時,您網站集合中的任何自訂檔案都會顯示在 [狀況檢查] 報告中。 每個自訂檔案將會有一個連結,讓您移至頁面,您可以在此頁面上將檔案重設為網站定義中的預設範本。
警告: 將檔案重設為網站定義中的預設範本,將會刪除該檔案所做的所有自訂專案。
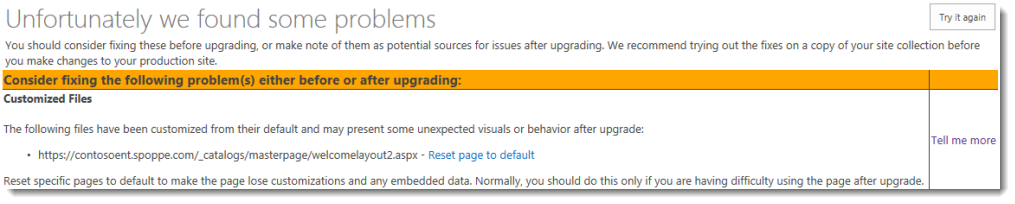
按一下下方影像,即可查看完整大小。

如果您不想將自訂檔案重設為網站定義中的預設範本,您應該建立升級評估網站來測試您的自訂內容,並在升級網站集合之前進行必要的變更。 升級評估網站集合可讓網站集合管理員在 SharePoint 2013 上執行的新網站複本中查看其網站的內容。 升級評估網站集合是網站集合的完整複本。
重要: 如果您選擇不將檔案重設回網站定義中的預設範本,或選擇不建立升級評估網站來測試您的自訂內容,並在升級網站集合之前進行必要的變更,您至少應該記下這些檔案,以免在您升級後發生問題。 如果您遇到任何問題,您也可以在升級之後重新執行網站集合狀況檢查,以找出可能造成問題的任何檔案。
哪些類型的自訂檔案會受到影響?
已使用 Microsoft SharePoint Designer、記事本或任何其他檔案編輯軟體修改過的 .aspx 頁面會顯示在 [健康情況檢查結果] 清單中。 這包括預設的 .aspx 頁面、網站範本,以及您可能已自訂 SharePoint 外部的主版頁面。 此外,屬性已變更的任何檔案也會顯示在健康情況檢查程式的結果中。
品牌網站
如果您的網站的品牌為:
-
將自訂樣式表單套用至您的網站,覆寫 SharePoint 預設樣式
-
將自訂主題(THMX 檔案)套用至您的網站
-
複製及修改 SharePoint 預設主版頁面
-
在發佈網站中建立全新的自訂主版頁面,自訂主版頁面使用自訂樣式,且是由自訂頁面版面配置所參照。
您必須使用 SharePoint 2013 中提供的新樣式、主題或主版頁面來重新建立您的自訂商標,然後將新重新建立的設計套用到已升級的網站集合。
自訂網站範本
網站範本是將網站功能與自訂封裝在自訂網站中的一種方式,您可以將其新增到方案庫中,以供您自己使用。 如果您有自訂網站範本,而您想要在訂閱升級至 SharePoint 2013 之後繼續使用,您必須在升級網站集合之前重新建立,否則所有新網站範本將無法在您升級後運作。 如需在 SharePoint 2013 中重新建立自訂網站範本的步驟,請參閱升級網站範本。
使用升級評估網站
在升級過程中,您可以選擇建立升級評估網站。 升級評估網站可讓您在實際執行升級前,查看您的網站在 SharePoint 2013 中的外觀和運作方式。 這可讓您對網站集合進行任何調整,以確保順利升級。 與 SharePoint 2010 中的 [視覺升級] 不同, SharePoint 2013 中的升級評估網站是與原始位置不同的網站,因此您在升級評估網站上執行的動作對原始元件沒有任何影響。
透過查看高影響力或高配置的網站集合,開始升級評估網站,然後移至較低優先順序的網站。 在規劃程式中,您應該已確定哪些網站是高影響和高設定檔,且需要立即注意,且可能稍長一點。
接下來,請確認一組具有代表性的清單、文件庫、網頁元件等中的基本功能。 查看新網站,確定網站的一般基本元素都在運作。
如果頁面無法呈現,請檢查 [網站設定] 頁面。 如果 [網站設定] 頁面正常運作且升級成功,可能是主版頁面或首頁出現問題。 如果 [網站設定] 頁面無法運作,請檢查網站集合升級記錄檔,瞭解問題的相關資訊。 您可以按一下網站集合 [升級狀態] 頁面上的連結,來檢閱網站集合升級記錄檔。
審查升級評估網站的檢查清單
使用下列檢查清單來審查升級評估網站,並解決您發現的任何升級問題。
自訂(未建立映射)頁面
自訂(也稱為未建立映射)頁面是一種或多種方式編輯的頁面,現在與預設範本頁面有所不同。 下表列出了升級後可能會發生的自訂頁面問題,並提供建議的解決方法。
|
檢查項目 |
發生問題時的處理方式 |
|---|---|
|
您的自訂仍在適當的位置嗎? |
判斷整個頁面是否只有一個問題或較大的問題。 如果您已將新頁面新增至原始網站(例如,如果您將預設的 .aspx 替換為其他檔案,而不是變更現有的預設 .aspx 檔案),新頁面就不會與網站定義產生關聯。 因此,它可能不會與已升級網站上的其他頁面相似,也不會將其重設為類似。 如果您想讓自訂頁面的外觀和行為與您網站上的其他頁面相同,請考慮建立一個以網站定義為基礎的新頁面,然後將您的自訂轉移到該新頁面。 |
|
您仍然可以存取頁面上的編輯控制項嗎? |
如果您已自訂編輯控制項(例如,SharePoint 2010 產品中的 [網站動作] 連結或 [編輯頁面] 連結),請檢查是否仍出現這些控制項。 如果沒有出現,您可以將頁面重設為預設版本,以將其替換為新版本的編輯控制項。 使用 SharePoint Designer 2013 中的 [重設為範本] 命令,將頁面重設為預設版本(也稱為 reghosting)。 在您還原預設頁面之後,您可以套用不同的主版頁面,或在 SharePoint Designer 2013 中重新應用自訂,即可在瀏覽器中重新套用自訂。 |
|
您的自訂仍適用于新環境,或您想要更新至新的功能並查看嗎? |
如果您想要新的功能和功能,您必須重設任何自訂頁面,才能使用該範本。 重設頁面主要會捨棄自訂專案,並將您的頁面附加至適當的主版頁面。 您想要的任何自訂專案都可以轉移至主版頁面,而不是儲存在個別頁面中。 使用 SharePoint Designer 2013 中的 [重設為範本] 命令,將頁面重設為預設版本(也就是 reghost)。 在您還原預設頁面之後,您可以套用不同的主版頁面,或在 SharePoint Designer 2013 中重新應用自訂,即可在瀏覽器中重新套用自訂。 |
|
是否有任何頁面仍處於取出狀態? |
如果您取出頁面以進行變更,請務必再次簽入該頁面。 |
|
是否有任何檔案屬性已變更? |
如果檔案包含已變更的可升級檔案屬性,則檔案在開啟時會自動未建立映射,而在升級時 reghosted。 發生這種情況時,所有檔案屬性都會重設為預設屬性值。 |
網頁組件
下表列出升級後網站集合中網頁元件的常見問題。 您可以使用 SharePoint Designer 來解決許多問題。
提示: 若要快速測試網頁元件,您可以在測試升級前建立包含所有自訂網頁元件的新網頁元件頁面,然後在試用升級之後查看頁面中是否有任何遺失或損毀的網頁元件。
|
檢查項目 |
發生問題時的處理方式 |
|---|---|
|
您原始網站中的所有網頁元件都出現在您升級的網站中嗎? |
如果網頁元件區域存在於自訂(未建立映射)頁面中,但不在網站定義中,則該網頁元件區域中的網頁元件可能已在升級期間移至頁面底部的區域中。 在瀏覽器或 SharePoint Designer 2013 的頁面 [編輯] 模式中,尋找底部區域或其他區域中缺少的網頁元件,或檢查網頁元件是否已關閉。 |
|
是否有任何破壞的網頁元件頁面,以及是否正確顯示網頁元件(位於正確的區域、位置及大小)中? |
在瀏覽器或 SharePoint Designer 2013 的頁面 [編輯] 模式中,將網頁元件移至正確的區域,或修改網頁元件屬性來修正任何規模或定位問題。 |
|
是否有任何額外或遺漏的網頁元件? |
在瀏覽器或 SharePoint Designer 2013 中,以 [編輯] 模式開啟頁面。 如果您在頁面上看到其他網頁元件,請在原始版本的頁面上尋找已關閉或非作用中的網頁元件。 已關閉或非作用中網頁元件是由升級程式所開啟嗎? 如果是這樣,您可以修改網頁元件屬性來關閉這些網頁元件。 如果您遇到網頁元件的問題,附加?內容 = 1到 URL 語法(HTTP://siteurl/default.aspx?contents=1)的結尾,然後按enter。 這會開啟 [網頁元件維護] 頁面,您可以在此移除及修復中斷的網頁元件。 這些錯誤表示網頁元件沒有安裝,或針對新環境進行了不正確的設定,必須重新安裝或重新配置。 |
|
網頁元件是否正常運作? |
在瀏覽器或 SharePoint Designer 2013 中,以 [編輯] 模式開啟頁面。 如果您遇到網頁元件的問題,附加?內容 = 1到 URL 語法(HTTP://siteurl/default.aspx?contents=1)的結尾,然後按enter。 這會開啟 [網頁元件維護] 頁面,您可以在此移除及修復中斷的網頁元件。 這些錯誤表示網頁元件沒有安裝,或針對新環境進行了不正確的設定,必須重新安裝或重新配置。 更新並重新部署存在但無法正常運作的任何網頁元件。 |
|
是否有任何網頁元件頁面仍處於取出狀態? |
如果您取出頁面以進行變更,請務必再次簽入該頁面。 |
|
您的 Excel Web Access 網頁元件是否正常運作? 您是否正確地建立了連線? 外部資料源仍在運作中嗎? |
確認所有連線與外部資料源。 |
大型清單
根據預設,大型清單查詢節流會在 SharePoint 2013 中開啟。 如果清單很大,且使用者使用的檢視或執行的查詢超過限制或節流閾值,該檢視或查詢將無法執行。 檢查您環境中的任何大型清單,並讓網站系統管理員或清單擁有者解決該問題。 例如,他們可以使用篩選的視圖建立索引欄、將專案組織至資料夾、將頁面上的專案限制設定為大型視圖,或使用外部清單。 如需大型清單節流作業以及如何解決大型清單問題的詳細資訊,請參閱管理含有許多項目的清單和組件庫。
樣式與外觀
下表列出升級後網站樣式和外觀的常見問題。 您可以透過修正連結來解決此區段中的大部分問題。
|
檢查項目 |
發生問題時的處理方式 |
|---|---|
|
頁面上的所有影像是否都能正確顯示? |
確認或修正影像的連結。 |
|
適當的級聯樣式表單是否在適當的位置中使用? |
確認或修正級聯樣式表單檔案的連結。 確認主版頁面上的連結。 |
|
在 SharePoint 2013 中的主題選項不同–您想要使用的主題是哪一種? |
網站的首頁或網站上的其他頁面,在網站升級之後可能看起來會有所不同。 您可能必須重新建立或修改主題,然後重新套用。 |
|
您是否有任何無法運作的 JavaScript 控制項? |
確認或修正控制項的連結。 |
|
您的頁面是否正確顯示在瀏覽器中? |
確認頁面上的任何 HTML 都處於嚴格 XHTML 模式。 |
|
任何頁面上顯示的腳本錯誤嗎? |
驗證腳本與連結,並確認任何 HTML 都處於嚴格的 XHTML 模式。 |
將自訂檔案重設為原始版本
根據預設,SharePoint 中的所有專案都儲存在資料庫中,但在整個網站或網站集合中常用的一些 .aspx 頁面會出於效能原因儲存在檔案系統中。 當您使用檔案編輯軟體自訂其中一個檔案,或修改此類型檔案的屬性時,該檔案將不再儲存在檔案系統中,現在也會儲存在 SharePoint 資料庫中。
當您將網站集合升級至 SharePoint 2013 時,所有自訂的檔案都會自動復原回預設範本,這些檔案中的所有自訂都將遺失,而且會移回檔案系統中。
在升級前執行狀況檢查可讓您知道網站集合中的哪些檔案已自訂,並讓您決定要將哪些檔案還原成其預設範本,而不是您所要的檔案。
若要將自訂檔案重設回其預設範本:
-
在 [網站集合狀況檢查結果] 頁面上,找出您要重設回預設範本的檔案。
-
在檔案名旁邊,按一下 [將頁面重設為預設值]。
-
在 [將頁面重設為網站定義版本] 頁面上,選取下列其中一個選項:
-
將特定頁面重設為網站定義版本,只重設選取的檔案
或
-
將此網站中的所有頁面重設為網站定義版本,以將所有自訂檔案重設回網站定義中的預設範本。
-
-
按一下 [重設]。










