當您新增新版頁面至網站時,您會新增及自訂網頁元件,這些元件是頁面的構造塊。
本文主要針對倒計時計時器網頁元件,可讓您在事件中顯示向下計數(或向上計數)。 您可以新增標題、設定日期格式、新增描述,以及連結的 [動作] 按鈕。

附註:
-
在已加入宣告目標發行計畫的組織中,會逐漸推出一些功能。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
-
SharePoint Server 2019中無法使用倒計時計時器網頁元件。
新增倒計時計時器網頁元件
-
移至您要新增倒計時計時器網頁元件的頁面。
-
如果您的頁面尚未處於 [編輯] 模式,請按一下頁面右上角的 [編輯]。
將滑鼠游標移到現有網頁組件的上方或下方,即可顯示包含以圓圈圈出的 [+] 符號的線條,如下所示:

-
按一下 [ +],然後從網頁元件清單中選取 [倒計時] 計時器。
-
按一下左側的 [編輯網頁元件]
![網頁元件 [編輯] 按鈕](https://support.content.office.net/zh-tw/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
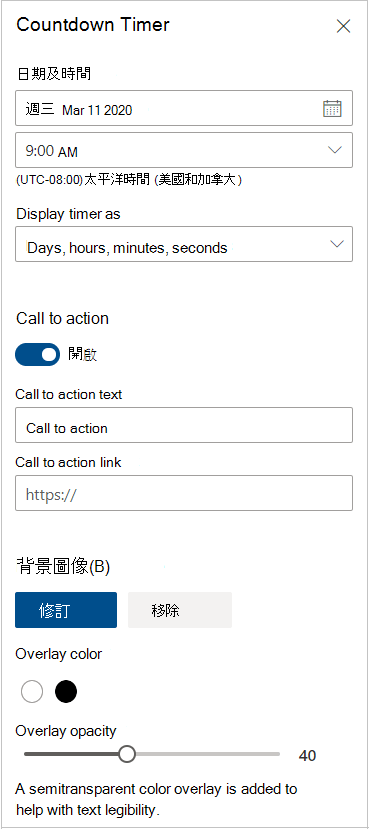
在右側的 [屬性工具箱] 中,輸入您要顯示的資訊,然後選擇您要的選項。
當您新增影像時,您也可以選擇重迭色彩和不透明度層級,以協助您閱讀文字的可讀性。

當您準備好讓頁面顯示時,請按一下頁面右上角的 [發佈]。










