向网站添加新式页面时, 将添加和自定义web 部件, 这些部件是页面的构建基块。 本文重点介绍标记 web 部件。
标记 web 部件允许你将文本添加到页面并使用标记语言对其进行格式设置。
注意:
-
某些功能将逐步引入到已选择加入目标发布计划的组织。 这意味着你可能不会看到此功能,或者此功能可能看起来不同于帮助文章中的描述。
-
标记 web 部件在 SharePoint Server 2019 中不可用。
添加标记 web 部件
-
转到要在其中添加标记 web 部件的页面。
-
如果您的页面尚未处于编辑模式, 请单击页面右上角的 "编辑"。
将鼠标悬停在现有 Web 部件的上方或下方将显示一条线,线上有一个带圆圈的“+”,如下所示:

-
单击 " +", 然后从 web 部件列表中搜索并选择 "标记"。
-
开始输入你的标记代码。
提示: 单击 web 部件左侧的 "编辑铅笔"


-
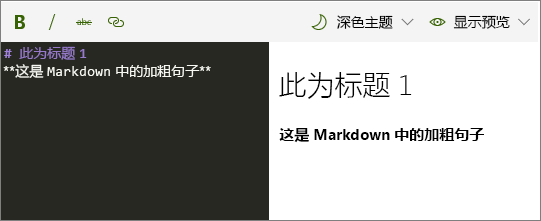
在工具栏上, 您可以:
-
使用 "加粗"、"倾斜" 和 "删除线" 按钮快速设置文本格式。 对于更多类型的格式, 请输入相应的标记语法。
-
使用 "链接" 按钮创建指向其他页面的链接。
-
为代码窗口选择一个浅色或深色主题。
-
显示或隐藏预览。
-
-
准备就绪后, 单击页面右上角的 "发布"。
有关此 web 部件利用的标记的详细信息, 请参阅已标记的 .js 文档。







