若要与您的朋友、家人或同事共享演示文稿或图片幻灯片, 请将其保存到 OneDrive, 然后将其嵌入到网页或博客中。
您需要的嵌入代码必须从PowerPoint 网页版获取。 它在电脑或 Mac 版本的 PowerPoint 中不可用。
获取嵌入代码
-
将演示文稿保存到 OneDrive.com。 (将演示文稿存储到联机公用文件夹是允许将其嵌入网页的内容。)
-
在PowerPoint for web中打开演示文稿。 在功能区的 "文件" 选项卡上, 单击 "共享", 然后单击 "嵌入"。

-
若要创建 HTML 代码以在网页中嵌入文件, 请单击 "生成

-
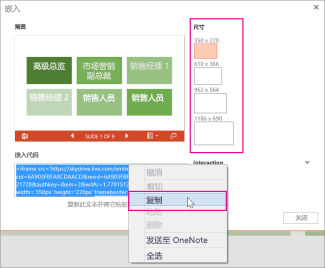
在 "嵌入" 框中的 "尺寸" 下, 为博客或网页选择正确的尺寸。

-
在 "嵌入代码" 下, 右键单击代码, 单击 "复制", 然后单击 "关闭"。
您将在下一个过程中使用此嵌入代码。 您可能希望将其粘贴到类似记事本这样的位置, 这样就不会丢失。
从 OneDrive 页面复制的 HTML 是 iframe 标记, 在许多 web 创作系统和博客服务中均受支持。 此处提供的步骤适用于一些最常用的博客服务, 例如 WordPress、博客和 TypePad。
-
即使 WordPress 通常不允许帖子中的 iframe, 也会为托管 Office 网页版 的 iframe 创建异常。 若要使用 HTML 编辑, 请不要使用页面顶部的 "新建文章" 命令。 转到博客仪表板, 单击 "发布" > "添加新"。
在 TypePad 中, 不要使用 "快速撰写" 编辑器。 转到 "博客", 单击您的博客的名称, 然后单击 "撰写", 可从 rtf 切换到 HTML 编辑。
-
在博客撰写中, 将撰写窗口更改为编辑 HTML。 完成下一步后, 您可以切换回 "撰写" 模式。
-
在博客编辑器或网页编辑器中, 编写内容, 然后切换到 HTML 编辑。
如果使用的博客服务不支持帖子中的 iframe, 请咨询博客服务提供商以获取帮助。
-
通过从 OneDrive 页面复制的 HTML 标记作为剪贴板中的最新项目, 请按⌘ + V。
-
完成文章撰写。 按正常方式预览和发布。
OneDrive 上的演示文稿的更新将自动反映在嵌入演示文稿的页面上。
如果您有上述嵌入代码, 您也可以在 SharePoint wiki 中嵌入演示文稿。 在这种情况下, 只将复制的 iframe 标记的src部分粘贴到网页查看器 Web 部件中。
-
在 wiki 网页上, 单击 "编辑"。
-
将从 OneDrive 页面复制的 HTML 标记作为剪贴板中的最新项目, 按 Ctrl + V 将标记粘贴到 wiki 页面上。 这样, 您就可以轻松地将部分标签复制到 Web 部件中。 完成之前, 你将从 wiki 页面中删除该标记。
-
在以http开头的引号之间复制标记部分。 不要包含引号。
-
在 "编辑工具" 选项卡上, 单击 "插入", 然后单击 " Web 部件"。
-
在类别列表中, 单击 "媒体和内容"。
-
在Web 部件列表中, 单击 "网页查看器", 然后单击 "添加"。
-
若要粘贴在步骤3中复制的地址, 请单击 "打开工具窗格", 然后在 "链接" 框中, 按⌘ + V。
-
单击 "应用" 以预览页面。
-
根据需要对 Web 部件进行调整。 例如, 在 "页面查看器编辑器" 中, 展开 "外观" 并指定332像素的高度和407像素宽度, 以在没有滚动条的框架中容纳演示文稿。
-
完成后, 单击页面查看器编辑器中的"确定" , 然后从 wiki 页面中删除 iframe 标记。
OneDrive 上的演示文稿的更新将自动反映在嵌入演示文稿的页面上。







