Các trang hiện đại và phần web được thiết kế hoàn toàn phản hồi qua thiết bị, có nghĩa là các hình ảnh được sử dụng trong các phần web sẽ có thang tỷ lệ khác nhau tùy thuộc vào vị trí chúng được hiển thị, và thiết bị nào được xem. Ví dụ, các trang hiện đại được thiết kế để trông tuyệt vời trên các thiết bị di động và độ rộng hình ảnh tự động giúp tạo ra trải nghiệm hấp dẫn.

Kích cỡ ảnh hoạt động tốt nhất là gì?
Vì thiết kế trang nhạy, không có chiều cao hoặc chiều rộng cụ thể trong các điểm ảnh sẽ đảm bảo rằng ảnh sẽ duy trì hình dạng cụ thể trên các thiết bị và bố trí. Hình ảnh được đổi kích cỡ và cắt tự động để hiển thị kết quả tốt nhất có thể vượt qua nhiều thiết bị và bố trí khác nhau. Tuy nhiên, có một số hướng dẫn có thể giúp bạn đảm bảo rằng các hình ảnh của bạn trông tuyệt vời trên các trang của bạn.
Tìm các kích thước hình ảnh tốt nhất cho trang của bạn phụ thuộc vào những yếu tố sau đây:
-
Tỷ lệkhung ảnh: mối quan hệ giữa chiều cao và chiều rộng của hình ảnh
-
Bố trí cột: kiểu và số cột trên trang của bạn
-
Bố trí phần web: bố trí bạn chọn cho phần web mà hình ảnh đang được sử dụng
Tỷ lệ khung ảnh
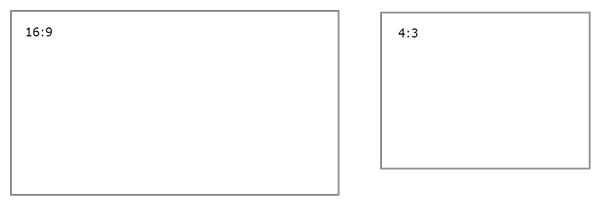
Tỷ lệ khía cạnh là mối quan hệ giữa chiều rộng và chiều cao của hình ảnh. Thường được thể hiện là hai số, chẳng hạn như 3:2, 4:3 hoặc 16:9. Chiều rộng luôn là số đầu tiên. Ví dụ, một tỷ lệ 16:9 có thể là 1600 điểm ảnh chiều rộng theo 900 pixels chiều cao. Hoặc, nó có thể là 1920 x 1080, 1280 x 720, hoặc bất kỳ kết hợp chiều rộng/chiều cao nào khác có thể được tính bằng 16:9. Bạn có thể tìm thấy tỷ lệ khung ảnh trực tuyến và trong một số công cụ chỉnh sửa ảnh để giúp bạn xác định tỷ lệ khung ảnh của hình ảnh của bạn.

Trong hầu hết các trường hợp, hình ảnh trong phần web hiện đại hoạt động tốt nhất trên các bố trí và thiết bị khi họ có tỷ lệ khung ảnh của 16:9 hoặc 4:3, tùy thuộc vào bố trí.
Bố trí cột
Một trang có thể được đặt ra với các phần bao gồm các kiểu và bố trí cột khác nhau, chẳng hạn như các cột có độ rộng đầy đủ, một cột, hai cột, ba cột, một bên trái và một cột bên phải. Một quy tắc chung cho hình ảnh dự kiến sẽ điền độ rộng của cột là chúng ít nhất là cột mà trong đó chúng được đặt. Ví dụ, một hình ảnh trong phần web hình ảnh trong một cột phải có ít nhất 1204 điểm ảnh. Sau đây là các hướng dẫn chiều rộng cho từng bố trí cột:
|
Bố trí |
Độ rộng trong điểm ảnh |
|
Cột có độ rộng đầy đủ |
1920 |
|
Một cột |
1204 |
|
Hai cột |
586 cho mỗi cột |
|
Ba cột |
380 cho mỗi cột |
|
Cột trái một bên thứ ba |
380 cho cột bên trái; 792 cho cột phù hợp |
|
Cột phải một bên thứ ba |
792 cho cột bên trái; 380 cho cột phù hợp |
Vì tính chất phản hồi của các trang, hình ảnh ở các cột có độ rộng đầy đủ sẽ luôn hiển thị ở độ rộng đầy đủ của màn hình với chiều cao tự động dựa trên kích cỡ màn hình.
Chiều cao của hình ảnh được đặt trong các bố trí cột khác sẽ phụ thuộc vào tỷ lệ khung ảnh của bạn. Dưới đây là các hướng dẫn chiều cao/chiều rộng cho các tỷ lệ khung ảnh 16:9 và 4:3 (làm tròn lên/xuống đến điểm gần nhất). Điều này hữu ích để giữ cho hình ảnh của bạn ở độ rộng và chiều cao mà quy mô phù hợp với thiết bị di động, ví dụ.
|
TỶ LỆ KHUNG ẢNH DIỆN |
16 x 9 Chiều rộng x chiều cao trong điểm ảnh |
4 x 3 Chiều rộng x chiều cao trong điểm ảnh |
|---|---|---|
|
Một cột |
1204 x 677 |
1204 x 903 |
|
Hai cột |
586 x 330 |
586 x 439 |
|
Ba cột |
380 x 214 |
380 x 285 |
|
Cột trái một bên thứ ba |
380 x 446 cho cột bên trái; 792 x 446 cho cột phù hợp |
380 x 594 cho cột bên trái; 792 x 594 cho cột phù hợp |
|
Cột phải một bên thứ ba |
792 x 446 cho cột bên trái; 380 x 446 cho cột phù hợp |
792 x 594 cho cột bên trái; 380 x 594 cho cột phù hợp |
Bố trí phần web
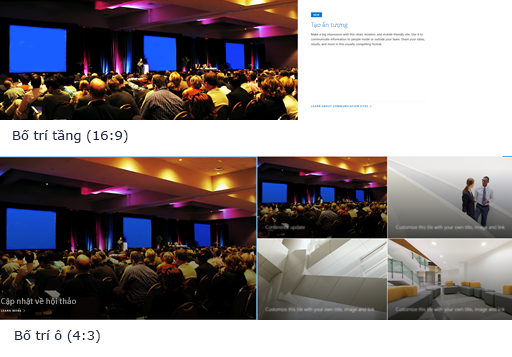
Bố trí trong các phần web mà bạn sử dụng cũng sẽ ảnh hưởng đến cách quy mô hình ảnh của bạn. Ví dụ sau đây Hiển thị các phần web khác nhau và các bố trí của chúng trong một cột và các tỷ lệ khung ảnh được sử dụng trong mỗi.
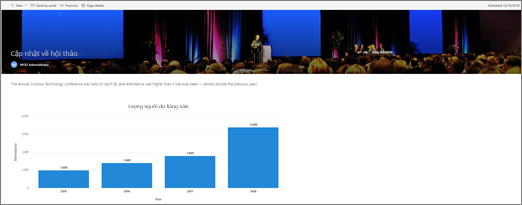
Hãy xem xét ảnh này có tỷ lệ khung ảnh gốc của 16:9:

Sau đây là ví dụ về hình ảnh này được hiển thị trong một bố trí trang cột, trong các phần web và bố trí khác nhau.
|
Các tỷ lệ khía cạnh sau đây cho các ô xếp và bố trí xếp tầng là:
Dưới đây là một ví dụ về một hình ảnh được hiển thị trong bố trí Layer (trên cùng) và bố trí lát xếp (dưới cùng)
|
|
|
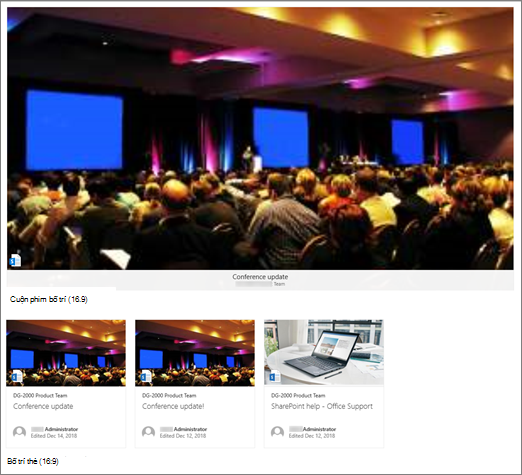
16:9 là tỷ lệ khung ảnh cho Carousel, Filmstrip và bố trí thẻ. Dưới đây là ví dụ về một hình ảnh được hiển thị trong bố trí Filmstrip (trên cùng) và bố trí thẻ (dưới cùng).
|
|
|
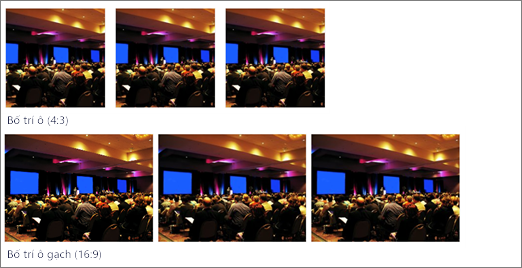
Hình ảnh sẽ bung rộng đến độ rộng của phần chứa phần web. Bạn có thể tùy chọn thay đổi tỷ lệ khung ảnh hoặc xén tay Việt bằng thanh công cụ ảnh, hoặc sử dụng núm điều khiển đổi cỡ để làm cho hình ảnh của bạn lớn hơn hoặc nhỏ hơn. Dưới đây là một ví dụ cho thấy dấu xén hình ảnh (đường màu lam) tại 4:3
|
|
|
Các tỷ lệ khía cạnh sau đây được sử dụng trong các bố trí khác nhau:
Dưới đây là một ví dụ về một hình ảnh được hiển thị trong bố trí gạch (trên cùng) và bố trí gạch (dưới cùng)
|
|
|
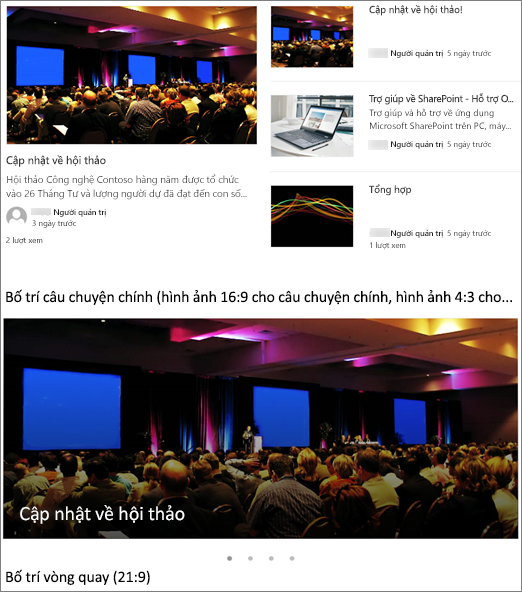
Tùy thuộc vào bố trí, hình ảnh trong phần web tin tức có thể là 4:3, 16:9 hoặc 21:9. Dưới đây là ví dụ về hình ảnh trong một câu chuyện trên cùng và một bố trí Carousel.
|
|
|
Hình ảnh sẽ hiển thị tốt nhất khi chúng có diện mạo hoặc 16:9 hoặc lớn hơn trong tỷ lệ khung ảnh và khi chúng ít nhất 1 MB Kích cỡ. Ngoài ra, hãy đảm bảo đặt một đầu mối đến phần giữ nguyên quan trọng nhất của ảnh trong dạng xem, đặc biệt là khi ảnh được sử dụng trong hình thu nhỏ, bố trí tin tức và kết quả tìm kiếm. Ví dụ (16:9 ảnh ban đầu) với tập hợp điểm đầu mối trên loa.
|
|
|
Hình thu nhỏ trang được hiển thị ở những nơi như kết quả tìm kiếm, kết quả được tô sáng nội dung, các bài đăng tin tức và nhiều hơn nữa. Theo mặc định, hình thu nhỏ xuất phát từ khu vực tiêu đề trang hoặc từ phần web nằm trong thứ tự đầu tiên trên trang (chẳng hạn như trên cùng bên trái của bố trí trang). Bạn có thể ghi đè lên mặc định và thay đổi hình thu nhỏ trang. Khi bạn làm như vậy, cách tốt nhất là sử dụng một hình ảnh với tỷ lệ khung ảnh 16:9. Ví dụ (ảnh gốc 16:9)
|
|
|
Phần web liên kết nhanh có sáu bố trí khác nhau. Dưới đây là các tỷ lệ khía cạnh được đề xuất:
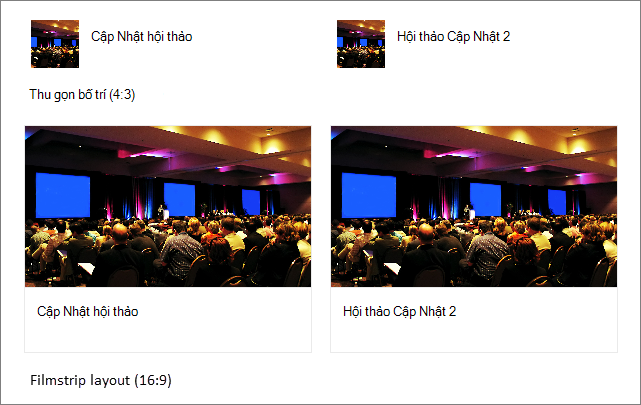
Dưới đây là một ví dụ về một hình ảnh được hiển thị trong bố trí thu gọn (trên cùng) và bố trí Filmstrip (dưới cùng)
|
Mẹo:
-
Khi bạn thêm hình ảnh vào khu vực tiêu đề trang hoặc phần web Hero, tốt nhất bạn nên đặt điểm đầu mối trong khu vực của hình ảnh mà bạn muốn luôn hiển thị. Để tìm hiểu thêm về việc đặt một đầu mối cho hai kịch bản này, hãy xem mục thay đổi điểm đầu mối của hình ảnh trong phần web Hero và tùy chỉnh vùng tiêu đề trong một trang.
-

Đề xuất hình ảnh tiêu đề site
Ngoài các trang, bạn có thể muốn thêm logo hoặc hình ảnh tùy chỉnh trong một bố trí mở rộng. Dưới đây là các đề xuất về kích cỡ cho những thành phần đó.
|
Phần tử |
Mô tả |
Đề xuất Chiều rộng x chiều cao trong điểm ảnh |
|---|---|---|
|
Logo site |
Logo lớn hơn có thể không có hình vuông và trong suốt tùy thuộc vào việc thiết kế được tải lên |
192 x 64 Định dạng: PNG, JPEG, SVG (SVG không được phép dùng trong các site kết nối trong nhóm) |
|
Hình thu nhỏ logo site |
Hình thu nhỏ logo vuông được dùng nếu không có logo site nào được tải lên hoặc ở những nơi có định dạng hình vuông được yêu cầu Yếu tố này là bắt buộc. |
64 x 64 Định dạng: PNG, JPEG, SVG (SVG không được phép dùng trong các site kết nối trong nhóm) |
|
Logo site bố trí mở rộng |
Bố trí đầu trang mở rộng có độ rộng logo site mở rộng. |
300 x 64p Định dạng: JPEG, PNG, SVG |
|
Ảnh nền bố trí mở rộng |
Một hình nền mới có thể được sử dụng với phần đầu trang được mở rộng. |
2560 x 164 Định dạng: JPEG, PNG |