Website công cộng của bạn dùng Biểu định Kiểu Xếp tầng, hay CSS, như một phần của thiết kế trang. Để thực hiện thay đổi đối với diện mạo website của bạn mà không có thể bằng cách dùng trình soạn website, bạn có thể sửa đổi và thêm các kiểu.

Trong bài viết này
Thay đổi kiểu cho chủ đề hiện tại
Mỗi chủ đề có một biểu định kiểu của riêng nó, bao gồm một biểu định kiểu, được gọi là biểu định kiểu thay thế, mà bạn có thể dễ dàng sửa đổi.
-
Đăng nhập vào website của bạn trong Office 365.
-
Chọn một chủ đề để dùng cho website của bạn. Để biết thông tin, hãy xem Thay đổi cách hiển thị website của bạn.
Lưu ý: Vì các thay đổi đối với các biểu định kiểu thay thế chỉ áp dụng cho các trang bằng cách dùng chủ đề hiện tại, chúng tôi khuyên bạn nên chọn một chủ đề trước khi sửa đổi kiểu.
-
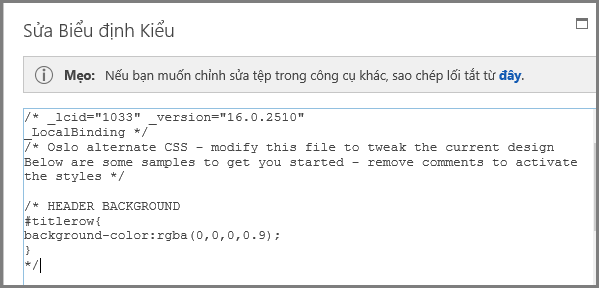
Đến Site > Sửa Biểu định Kiểu. Thao tác này sẽ mở biểu định kiểu thay thế cho chủ đề hiện tại. Khi lần đầu tiên bạn mở biểu định kiểu này, mỗi kiểu đều được chú thích.

-
Trước khi thực hiện thay đổi, chúng tôi khuyên bạn nên lưu một bản sao của biểu định kiểu thay thế.
-
Ở phía trên cùng của biểu định kiểu, hãy bấm ở đây.
-
Trong hộp Bạn muốn mở hoặc lưu trên menu Lưu, hãy chọn Lưu như rồi xác định tên và vị trí cho tệp.
-
-
Không chú thích phần mà bạn muốn thay đổi và sửa đổi các giá trị.
Ví dụ, bảng này cho biết cách phần NỀN TIÊU ĐỀ sẽ trông như thế nào trước và sau khi thay đổi nền tiêu đề thành màu đỏ. Trong cột Trước, các ký hiệu đóng chú thích ( */) nằm sau khối mã nên mã bị lờ đi và màu nền là máu trắng. Trong cột Sau, các ký hiệu đóng chú thích nằm sau phần mô tả và giá trị màu được đổi thành màu đỏ.
|
Trước |
Sau |
|
/ * NỀN TIÊU ĐỀ #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/ * NỀN TIÊU ĐỀ, được đổi thành màu đỏ */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Lưu ý: Bạn sẽ thấy phần xem trước trực tiếp những thay đổi của bạn trên website bên dưới cửa sổ Biểu định Kiểu, thậm chí trước khi bạn lưu biểu định kiểu. Bạn có thể di chuyển hộp văn bản Biểu định Kiểu ra nơi khác để có thể nhìn thấy toàn bộ trang của mình và thậm chí có thể bấm vào các nối kết để xem kiểu đã thay đổi ảnh hưởng đến các trang khác trên site của bạn như thế nào.
-
Để thêm kiểu tùy chỉnh của riêng bạn, hãy thêm nó vào hộp văn bản Biểu định Kiểu. Thêm chú thích để khi bạn nhìn lại biểu định kiểu sau này, bạn có thể hiểu những gì bạn đã thay đổi.
-
Hãy nhìn vào trang trên website ở phía sau hộp văn bản Biểu định Kiểu. Hãy bảo đảm các thay đổi của bạn sẽ hiển thị và hoạt động như dự kiến.
-
Xem lại tất cả các trang của website để đảm bảo rằng bạn đã không vô tình thay đổi một khu vực không có ý định thay đổi.
-
Nếu có vấn đề, hãy xem Khắc phục sự cố thay đổi kiểu.
-
-
Bấm Save.
-
Nếu site của bạn là sẵn dùng trực tuyến, khi bạn đã sẵn sàng để phát hành các thay đổi của bạn, hãy chọn Lưu và Phát hành.
Mẹo: Sau khi bạn đã hài lòng với biểu định kiểu thay thế của bạn, hãy tạo bản sao lưu. Mở lại biểu định kiểu, ở phía trên cùng, hãy chọn ở đây, rồi trên menu Lưu, hãy chọn Lưu như và chỉ rõ vị trí và tên tệp.
Thực hiện các thay đổi kiểu phổ biến
Biểu định kiểu thay thế cung cấp các ví dụ được chú thích của một số thành phần thường được thay đổi:
-
Màu nền tiêu đề (vùng tiêu đề)
-
Kích cỡ, màu và hệ của phông chữ tiêu đề
-
Chiều cao logo
-
Màu nền vùng nội dung
-
Màu nền chân trang
-
Màu nền cho các trang có bố trí toàn trang
-
Màu nền cho các trang có bố trí toàn trang cụ thể
-
Màu nền cho thanh bên hai cột cho nội dung
-
Màu nền cho bố trí hai cột
Để thay đổi một thành phần đã có trong biểu định kiểu thay thế, bạn loại bỏ ký hiệu chú thích và sửa đổi các kiểu.
Để thực hiện các thay đổi khác, bạn phải thay thế kiểu từ biểu định kiểu cơ sở. Để làm cho dễ dàng hơn, chúng tôi đã cung cấp một số ví dụ về việc thay đổi lề, kích cỡ văn bản, dãn cách dòng và định dạng tiêu đề,
-
Nếu kiểu thay đổi mà bạn muốn thực hiện không được liệt kê trong phần này, hãy xem Nhận dạng và ghi đè lên kiểu từ biểu định kiểu chủ đề.
-
Nếu bạn cần trợ giúp về kiểu, hãy tra cứu "Hướng dẫn tham khảo CSS" trên web.
Thay đổi lề
Đối với các trang có bố trí một cột, lề mặc định là 74,9% cho nội dung chính và 722 điểm ảnh cho bố trí toàn trang. Ví dụ sau đây hiển thị thay đổi lề thành 100%.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Đối với các trang với bố trí hai cột, chủ đề sẽ điều khiển độ rộng của mỗi cột. Ví dụ, trong chủ đề Oslo, một cột có độ rộng cố định và một cột là có thể thay đổi được. Trong thao tác sửa đổi thành chủ đề Oslo này, cột có độ rộng cố định được đặt là 200 điểm ảnh và cột có độ rộng có thể thay đổi được đặt là tối thiểu và tối đa.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Thay đổi phông chữ
Dưới đây là một số ví dụ về thay đổi cỡ phông:
-
Bạn có thể thay đổi phông chữ cơ sở được dùng cho tất cả các thành phần không có cỡ phông được xác định. Tiêu đề và đoạn văn mặc định có cỡ phông được xác định, nhưng hầu hết các thành phần site khác thì không có. Ví dụ này sẽ đặt phông chữ cơ sở thành Arial 14 điểm:
*{font-family:arial;font-size:14pt;} -
Để thay đổi phông tiêu đề , hãy tìm phần SITE TITLE trong biểu định kiểu thay thế và thay đổi giá trị cho .ms-core-pageTitle. Nhớ di chuyển các ký hiệu đóng chú thích.
-
Để thay đổi phông chữ cho các đoạn văn mà bạn đã định dạng với kiểu Đầu đề 1, hãy thêm kiểu sau. Ví dụ này sẽ thay đổi văn bản của đầu đề 1 sang xanh lục và in đậm văn bản đó:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Để thay đổi phông chữ đoạn văn được dùng trong hầu hết các website, hãy thay đổi giá trị của .ms-rteFontSize-3. Ví dụ, dưới đây là cách đặt văn bản thành 13 điểm ảnh:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Để thay đổi dãn cách dòng trong các đoạn văn mặc định, hãy thay đổi giá trị của p.ms-rteElement-P. Ví dụ, dưới đây là cách đặt dãn cách dòng cho một dòng. Theo mặc định, nó được đặt thành dòng 1,6.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Thay đổi định dạng nối kết
Bạn có thể thay đổi định dạng và màu của các nối kết bằng cách thêm một đường xác định hành vi nối kết cho mỗi trạng thái có thể có của một nối kết. Ví dụ, nếu dùng các kiểu sau đây thì các nối kết chưa vào sẽ trở thành màu tím, nối kết đã vào sẽ trở thành màu xám và khi ai đó di chuột qua một nối kết, nối kết đó sẽ hiện dưới dạng tô đậm và gạch dưới:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Nhận dạng và ghi đè lên kiểu từ một biểu định kiểu của chủ đề
Phức tạp hơn một chút, nhưng vẫn có thể thực hiện được nếu bạn mới dùng kiểu. Trước tiên, bạn tra cứu các kiểu được dùng cho một thành phần cụ thể trên website, sau đó bạn sao chép kiểu đó vào biểu định kiểu thay thế và sửa đổi nó.
-
Hãy đóng và lưu biểu định kiểu thay thế đó.
-
Bấm chuột phải vào bất kỳ chỗ nào trong trang mà bạn đang làm việc trong website của bạn, rồi chọn Kiểm tra thành phần.
-
Trong ngăn Trình khám phá DOM, hãy bấm Chọn thành phần

-
Chữ thập mảnh sẽ xuất hiện trên trang. Điều chỉnh chúng để viền thành phần mà bạn muốn thay đổi. Bạn có thể chọn một ký tự, một câu, một đoạn văn, một hình ảnh hoặc bất kỳ thành phần nào khác. Ví dụ này hiển thị cách chọn một nối kết.

-
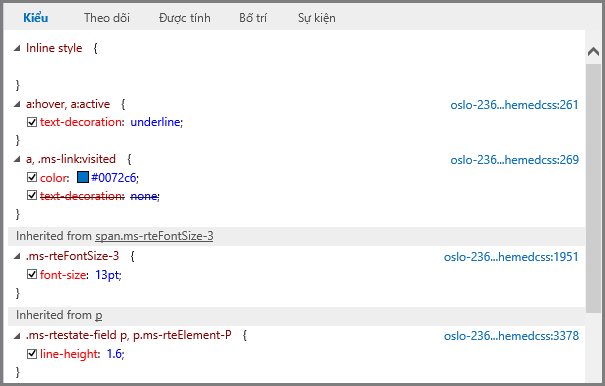
Hãy bấm để xác nhận lựa chọn. Ngăn Kiểu hiển thị tất cả các kiểu sẽ áp dụng cho lựa chọn của bạn. Dạng xem hình cây sẽ hiển thị các giá trị được thừa kế từ kiểu khác. Bất kỳ kiểu nào đã ghi đè đều được hiển thị dưới phông gạch ngang chữ.
Trong ví dụ này, không có kiểu nội tuyến cho nối kết. Cỡ phông được thừa kế từ .ms-rteFontSize-3 và chiều cao dòng được thừa kế từ định dạng đoạn văn mặc định.
Bạn có thể sao chép một trong các kiểu này vào biểu định kiểu của bạn và sửa đổi chúng, nhưng bạn cần suy nghĩ về các hệ quả sau đó. Thật dễ dàng nếu bạn muốn thay đổi một nội dung nào đó ở phía trên cùng của danh sách. Ví dụ, nếu bạn muốn thay đổi màu của nối kết đã vào, sao chép các dòng bắt đầu bằng a, .ms-link:visited. Nếu bạn muốn thay đổi cỡ phông thành 16 điểm chỉ dành cho nối kết đang hoạt động, nhưng không dành cho tất cả văn bản được định dạng như .ms-rteFontSize-3, hãy sao chép kiểu a:hover, a:active và thêm cỡ phông;16 pt. Muốn trải nghiệm một ít để có lựa chọn phù hợp .

-
Chọn kiểu bạn muốn đặt trong biểu định kiểu thay thế, hãy bấm chuột phải vào nó, bấm Sao chép, rồi dán kiểu đó vào hộp văn bản Biểu định Kiểu. Hãy thực hiện bất kỳ thay đổi nào cần thiết.
Lưu ý: Kiểu trong hộp văn bản Biểu định Kiểu sẽ ghi đè lên kiểu từ một biểu định kiểu chủ đề, nhưng sẽ không ghi đè lên các kiểu được liệt kê trong phần Kiểu nội tuyến.
Khắc phục sự cố thay đổi kiểu
Biểu định Kiểu quá cầu kỳ và có các quy tắc về thứ tự mà các kiểu được xử lý. Và đôi khi thay đổi kiểu dẫn đến các kết quả không mong muốn. Muốn dành thời gian thử nghiệm và khắc phục sự cố. Tất cả các thay đổi của bạn sẽ xuất hiện ngay lập tức trong trang ở phía sau hộp văn bản biểu định kiểu.
Có kiểu nào mà tôi không thể thay đổi trên website công cộng của tôi không?
Có. Một số định dạng trên các website công cộng được thực hiện với kiểu nội tuyến và những kiểu này không thể bị ghi đè bởi các thay đổi đối với biểu định kiểu thay thế. Vì vậy nếu bạn thay đổi định dạng bằng cách dùng các điều khiển Định dạng Văn bản, những thay đổi đối với kiểu trong biểu định kiểu thay thế sẽ không ghi đè chúng.
Tôi đã sửa biểu định kiểu thay thế và không nhìn thấy các thay đổi của mình.
Biểu định Kiểu yêu cầu cú pháp chính xác và hầu hết các vấn đề đều là do lỗi đánh máy không đáng kể. Dưới đây là một số lỗi đánh máy phổ biến để tìm hiểu:
-
Tất cả các kiểu mẫu trong biểu định kiểu thay thế được liệt kê được chú thích bao quanh /* … */. Hãy chắc rằng bạn không quên bỏ chú thích cho kiểu mà bạn đã thay đổi. Để giữ cho gọn gàng, chúng tôi khuyên bạn nên di chuyển ký hiệu đóng cho chú thích ( */) tới vị trí cuối của dòng tiêu đề phần và bao gồm một ghi chú cho chính bạn về những gì bạn đã thay đổi. Ví dụ, dưới đây là những gì bạn có thể dùng sau khi thay đổi màu nền cho nội dung thành màu xanh lục:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Phải có một dấu ngoặc nhọn mở và đóng ({ }) cho từng định nghĩa kiểu.
-
Phải có một dấu hai chấm ( : ) giữa thành phần và định nghĩa và một dấu chấm phẩy ( ; ) giữa các kiểu.
Tôi đã thay đổi chủ đề của mình và bây giờ tôi không nhìn thấy các kiểu tùy chỉnh của mình.
Biểu định kiểu thay thế là duy nhất cho từng chủ đề, khi bạn thay đổi chủ đề và chọn Sửa Biểu định Kiểu mà bạn đang thực sự trong một biểu định kiểu khác. Bạn cần thực hiện lại các thay đổi.
Nếu bạn không tạo bản sao lưu, bạn vẫn có thể tìm thấy biểu định kiểu thay thế trước đó của bạn. Thay đổi chủ đề về một chủ đề mà bạn đã từng dùng, mở biểu định kiểu, sao chép các thay đổi vào Notepad và sau đó quay về chủ đề mới và dán các thay đổi của bạn vào biểu định kiểu thay thế cho chủ đề mới.
Một thay đổi cụ thể mà tôi đã làm không xuất hiện.
Các kiểu được xử lý theo thứ tự được xác định trước và đôi khi, có kiểu khác xung đột với thay đổi mà bạn thực hiện.
Bạn có thể dùng !important để khiến cho thay đổi này gạt bỏ bất kỳ kiểu nào khác có thể áp dụng. Ví dụ, để làm cho nối kết này xảy ra một trạng thái nào đó khi bạn di chuột qua một nối kết, hãy thêm !important ở phần cuối:
a:hover {text-decoration: underline; color: #000000 !important;}
Khi định dạng các nối kết, thứ tự có vai trò quan trọng. Có bốn dòng chi phối cách làm việc của các nối kết, và chúng phải được nhập theo thứ tự này:
a:link { }
a:visited { }
a:hover { }
a:active { }
Các thay đổi trong biểu định kiểu sẽ không hiển hiện ra khi site được đưa ra công chúng.
Hãy chắc chắn đã Lưu và Phát hành các thay đổi đối với biểu định kiểu.
Nếu bạn sửa trực tiếp một trong các biểu định kiểu chủ đề, chứ không phải sao chép kiểu vào biểu định kiểu thay thế và không kiểm nhập các thay đổi của bạn, thì bạn sẽ thấy những thay đổi đó khi làm việc với site này, nhưng những thay đổi đó sẽ không được áp dụng vào site đã phát hành.
Hãy kiểm nhập biểu định kiểu chủ đề và sau đó thử lại.
Lưu ý: Bạn không phải kiểm nhập biểu định kiểu thay thế.
Internet Explorer hiển thị các thay đổi biểu định kiểu, nhưng Chrome và Firefox không thực hiện điều đó.
Hãy chắc chắn đã Lưu và Phát hành các thay đổi đối với biểu định kiểu.
Nếu bạn sửa trực tiếp một trong các biểu định kiểu chủ đề, chứ không phải sao chép kiểu vào biểu định kiểu thay thế và không kiểm nhập các thay đổi của bạn, thì bạn sẽ thấy những thay đổi đó khi làm việc với site này, nhưng những thay đổi đó sẽ không được áp dụng vào site đã phát hành.
Hãy kiểm nhập biểu định kiểu chủ đề và sau đó thử lại.
Lưu ý: Bạn không phải kiểm nhập biểu định kiểu thay thế.
Tìm hiểu Thêm
Tìm hiểu thêm về các tùy chọn thiết kế khác trong Trợ giúp Website Công cộng cho Office 365.