У структурі загальнодоступного веб-сайту використовуються каскадні таблиці стилів (CSS). Якщо потрібно змінити вигляд веб-сайту, але можливостей редактора веб-сайтів не вистачає, можна змінити та додати стилі.

У цій статті
Змінення стилів для поточної теми
Кожна тема містить власні списки стилів, зокрема альтернативний список стилів. Його можна легко змінити.
-
Увійдіть на свій веб-сайт у службі Office 365.
-
Виберіть тему для свого веб-сайту. Докладні відомості див. в статті Змінення вигляду веб-сайту.
Примітка.: Оскільки зміни альтернативного списку стилів застосовуються лише до сторінок, на яких використовується поточна тема, ми рекомендуємо вибрати тему, перш ніж змінювати стилі.
-
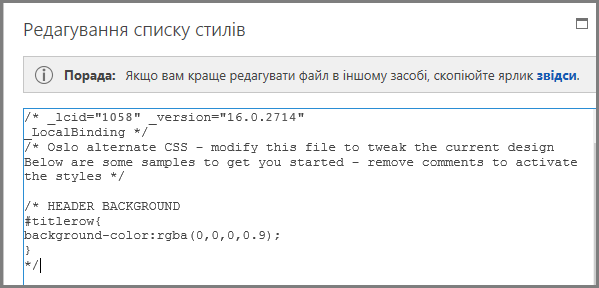
Виберіть елементи Сайт > Редагування списку стилів. Відкриється альтернативний список стилів для поточної теми. Коли він відкривається вперше, усі стилі закоментовано.

-
Перш ніж вносити зміни, ми рекомендуємо зберегти копію альтернативного списку стилів.
-
У пораді вгорі списку стилів виберіть посилання звідси.
-
У вікні Відкрити чи зберегти в меню Зберегти виберіть команду Зберегти як і вкажіть ім’я та розташування файлу.
-
-
Розкоментуйте розділ, який потрібно змінити, і змініть значення.
Наприклад, у цій таблиці показано вигляд розділу HEADER BACKGROUND (ТЛО ВЕРХНЬОГО КОЛОНТИТУЛА) до та після змінення тла верхнього колонтитула на червоний. У стовпці До символи закриття коментаря (*/) розміщено після блоку коду. Тому код ігнорується, і колір тла білий. У стовпці Після символи закриття коментаря розміщено після опису, і колір змінюється на червоний.
|
До |
Після |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, змінено на червоний */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Примітка.: Динамічний попередній перегляд змін на веб-сайті буде доступний за вікном "Список стилів", навіть якщо список стилів ще не збережено. Щоб переглянути всю сторінку, можна перемістити текстове поле "Список стилів" і навіть вибирати посилання, щоб побачити вплив зміненого стилю на інші сторінки сайту.
-
До текстового поля "Список стилів" можна додати власні користувацькі стилі. Додайте коментар, щоб можна було бачити зміни, переглядаючи список стилів пізніше.
-
Перегляньте сторінку веб-сайту за текстовим полем "Список стилів". Переконайтеся, що внесені зміни відображаються та працюють належним чином.
-
Перегляньте всі сторінки веб-сайту, щоб переконатися, що випадково не змінено область, яку не потрібно змінювати.
-
Якщо виникнуть проблеми, див. розділ Усунення несправностей зі змінами стилів.
-
-
Натисніть кнопку Зберегти.
-
Якщо сайт доступний в Інтернеті та ви готові опублікувати зміни, виберіть елемент Зберегти й опублікувати.
Порада.: Якщо вас влаштовує альтернативний список стилів, створіть резервну копію. Повторно відкрийте список стилів, угорі виберіть посилання звідси, а потім у меню Зберегти виберіть пункт Зберегти як і вкажіть розташування та ім’я файлу.
Поширені зміни стилю
Альтернативний список стилів містить закоментовані приклади кількох елементів, які часто змінюються:
-
Колір тла верхнього колонтитула (області заголовка)
-
Розмір, колір і сімейство шрифту заголовка
-
Висота емблеми
-
Колір тла області вмісту
-
Колір тла нижнього колонтитула
-
Колір тла для сторінок із макетом повної сторінки
-
Колір тла для певних сторінок із макетом повної сторінки
-
Кольори тла для двох стовпців бічних панелей вмісту
-
Колір тла для макета з двома стовпцями
Щоб змінити елемент, уже наявний в альтернативному списку стилів, видаліть символи коментарів і змініть стилі.
Щоб внести інші зміни, замініть стилі з базових списків стилів тем. Щоб полегшити це, тут надано кілька прикладів того, як змінити поля, розмір тексту, міжрядковий інтервал і формати заголовків.
-
Якщо тип потрібної зміни не описано в цьому розділі, див. розділ Визначення та заміщення стилю зі списку стилів теми.
-
Щоб отримати довідку зі стилів, знайдіть посібник із CSS в Інтернеті.
Змінення полів
На сторінках з одним стовпцем поля за замовчуванням становлять 74,9 % для основного вмісту та 722 пікселі для макета на всю сторінку. У цьому прикладі показано, як змінити поля на 100 %:
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}На сторінках із двома стовпцями ширина кожного з них залежить від теми. Наприклад, у темі "Осло" один стовпець має фіксовану ширину, а інший – змінну. У цій зміні теми "Осло" для першого з них встановлено ширину 200 пікселів, а для змінної ширини іншого стовпця – мінімальне та максимальне значення.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Змінення шрифтів
Ось кілька прикладів того, як змінити розмір шрифту:
-
Можна змінити базовий шрифт, що використовується для кожного елемента, для якого не вказано розмір шрифту. Для заголовка й абзацу за замовчуванням розмір шрифту вказано, а для більшості інших елементів сайту – ні. У цьому прикладі встановлюється базовий шрифт Arial розміром 14 пунктів:
*{font-family:arial;font-size:14pt;} -
Щоб змінити шрифт заголовка, знайдіть розділ SITE TITLE в альтернативному списку стилів і змініть значення для .ms-core-pageTitle. Не забудьте перемістити символи закриття коментаря.
-
Щоб змінити шрифт абзаців, відформатованих за допомогою стилю Заголовок 1, додайте наведений нижче стиль. У цьому прикладі текст заголовка 1 змінюється на зелений, а шрифт – на жирний.
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Щоб змінити шрифт абзацу, що використовується для більшості тексту на веб-сайті, змініть значення елемента .ms-rteFontSize-3. Наприклад, так можна встановити для тексту розмір 13 пікселів:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Щоб змінити міжрядковий інтервал в абзацах за замовчуванням, змініть значення елемента p.ms-rteElement-P. Наприклад, так можна встановити для міжрядкового інтервалу розмір в один рядок (за замовчуванням установлено 1,6 рядка):
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Змінення форматування посилань
Щоб змінити форматування та колір посилань, додайте рядок із визначенням поведінки посилання для кожного стану, у якому може перебувати посилання. Наприклад, ці стилі визначають, що невідвідані посилання виділяються фіолетовим, відвідані – сірим, а коли користувач наводить вказівник миші на посилання, воно відображається жирним шрифтом і підкреслюється:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Визначення та заміщення стилю зі списку стилів теми
Це трохи складніше, але можливо навіть для користувачів, які не вміють користуватися стилями. Спочатку знайдіть стилі, використані для певного елемента на веб-сторінці, а потім скопіюйте стиль в альтернативний список стилів і змініть його.
-
Закрийте та збережіть альтернативний список стилів.
-
Клацніть правою кнопкою миші будь-де на поточній сторінці свого веб-сайту, а потім виберіть пункт Перевірити елемент.
-
В області Провідник DOM клацніть піктограму Вибір елемента

-
На сторінці відобразяться перехрестя. Відрегулюйте їх, щоб виділити елемент, який потрібно змінити. Можна виділити символ, речення, абзац, зображення або будь-який інший елемент. У цьому прикладі показано, як виділити посилання.

-
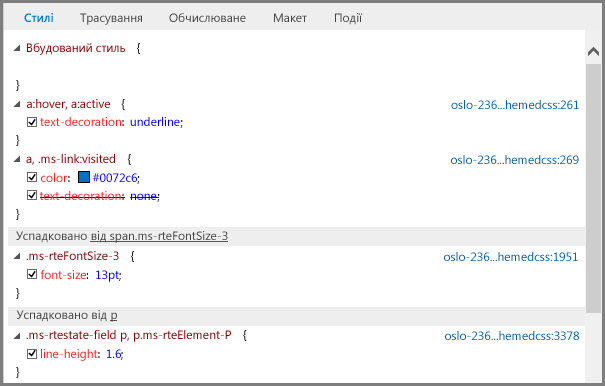
Клацніть, щоб підтвердити виділення. В області Стилі відображаються всі стилі, застосовані до виділеного елемента. У поданні дерева представлено значення, успадковані від інших стилів. Усі заміщені стилі відображаються закресленими.
У цьому прикладі відсутні вбудовані стилі для посилання. Розмір шрифту успадковується від стилю .ms-rteFontSize-3, а висота рядка – від формату абзацу за замовчуванням.
Можна скопіювати будь-який із цих стилів до свого списку стилів і змінити його, але потрібно добре подумати про наслідки. Це просто, якщо потрібно змінити щось угорі списку. Наприклад, якщо необхідно змінити колір відвіданих посилань, скопіюйте рядок, який починається з a, .ms-link:visited. Якщо потрібно змінити розмір шрифту на 16 пунктів лише для активних посилань, а не для всього тексту з форматуванням .ms-rteFontSize-3, скопіюйте стиль a:hover, a:active і додайте "font-size;16 pt". Приготуйтеся трохи поекспериментувати, щоб досягти потрібних результатів.

-
Виділіть стиль, який потрібно вставити в альтернативний список стилів, клацніть його правою кнопкою миші, виберіть пункт Копіювати, а потім вставте стиль у текстове поле "Список стилів". Внесіть потрібні зміни.
Примітка.: Стилі в текстовому полі "Список стилів" замінять стилі зі списку стилів теми, але не замінять стилі, наведені в розділі Вбудований стиль.
Усунення несправностей зі змінами стилів
Списки стилів надзвичайно вибагливі. Існують правила відносно порядку, у якому стилі обробляються. Інколи зміни стилів призводять до неочікуваних результатів. Приготуйтеся до того, що доведеться витратити деякий час на тестування та виправлення неполадок. Усі внесені зміни негайно відобразяться на сторінці за текстовим полем списку стилів.
Чи існують стилі, які не можна змінити на загальнодоступному веб-сайті?
Так. Для деяких видів форматування на загальнодоступних веб-сайтах застосовуються вбудовані стилі, і їх не можуть замістити зміни в альтернативному списку стилів. Тому, якщо змінити формат, використовуючи елементи керування Форматування тексту, зміни стилів в альтернативному списку стилів не замістять вбудовані стилі.
Альтернативний список стилів відредаговано, але зміни не відображаються.
У списках стилів потрібно точно дотримуватися синтаксису, і більшість проблем пов’язано з незначними помилками. Ось деякі поширені помилки, на які потрібно звернути увагу:
-
Усі зразки стилів в альтернативному списку стилів включено в коментарі /* … */. Не забудьте розкоментувати змінений стиль. Щоб нічого не забути, ми рекомендуємо перемістити символи закриття коментаря (*/) у кінець рядка заголовка розділу й додати нотатку для себе про внесені зміни. Наприклад, ось що можна написати, змінивши колір тла вмісту на зелений:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Для кожного визначення стилю потрібна відкрита та закрита фігурна дужка ({ }).
-
Між елементом і визначенням потрібна двокрапка (:), між стилями – крапка з комою ( ;).
Тему змінено, але настроювані стилі не відображаються.
Альтернативний список стилів унікальний для кожної теми. Тому, якщо змінити тему й вибрати елемент Редагування списку стилів, насправді відкриється інший альтернативний список стилів. Знадобиться внести зміни повторно.
Якщо резервну копію не створено, можна знайти попередній альтернативний список стилів. Поверніться до попередньої теми, відкрийте список стилів, скопіюйте зміни в Блокнот, а потім поверніться до нової теми та вставте свої зміни в альтернативний список стилів для неї.
Не відображається певна зміна.
Стилі обробляються в попередньо визначеному порядку. Інколи інший стиль конфліктує з внесеними змінами.
Щоб ця зміна замістила всі інші стилі, які можуть застосовуватися, можна використати ключове слово !important. Наприклад, щоб настроїти поведінку цього посилання, коли на нього наведено вказівник миші, додайте ключове слово !important у кінці:
a:hover {text-decoration: underline; color: #000000 !important;}
Важливе значення має порядок форматування посилань. Роботою посилань керують чотири рядки, і їх потрібно ввести в такому порядку:
a:link { }
a:visited { }
a:hover { }
a:active { }
Зміни списку стилів не відображаються, якщо зробити сайт загальнодоступним.
Не забудьте зберегти й опублікувати зміни списку стилів.
Якщо не копіювати стиль в альтернативний список стилів, а відредагувати один зі списків стилів безпосередньо й не повернути зміни з редагування, вони відображатимуться, коли ви працюватимете над сайтом, але їх не буде застосовано до опублікованого сайту.
Поверніть списки стилів теми з редагування та спробуйте ще раз.
Примітка.: Повертати з редагування альтернативний список стилів не потрібно.
У браузері Internet Explorer зміни списку стилів відображаються, а в браузерах Chrome і Firefox – ні.
Не забудьте зберегти й опублікувати зміни списку стилів.
Якщо не копіювати стиль в альтернативний список стилів, а відредагувати один зі списків стилів безпосередньо й не повернути зміни з редагування, вони відображатимуться, коли ви працюватимете над сайтом, але їх не буде застосовано до опублікованого сайту.
Поверніть списки стилів теми з редагування та спробуйте ще раз.
Примітка.: Повертати з редагування альтернативний список стилів не потрібно.
Додаткові відомості
Докладні відомості про інші можливості дизайну див. в статті Довідка із загальнодоступних веб-сайтів для служби Office 365.