У цій статті наведено покрокові вказівки та поради зі створення доступних SharePoint і розблокування вмісту для всіх, зокрема для людей з особливими потребами.
SharePoint містить багато вбудованих функцій, які допомагають користувачам із різними можливостями використовувати ваш сайт і вносити в нього свій внесок. У цій статті ви дізнаєтеся, як, наприклад, вибрати доступний вигляд сайту, щоб користувачі зі слабким зором могли легко читати вміст. Ви також дізнаєтеся, як додавати текст заміщення до зображень, щоб користувачі невізуальних екранів могли прослуховувати зображення. Крім того, можна дізнатися, як використовувати шрифти, кольори та теми, щоб підвищити похибку сайту, перш ніж публікувати сайт.
Цю статтю призначено для тих, хто використовує SharePoint для співпраці або впорядкування бібліотеки документів. Її не призначено для адміністраторів, тому жодні спеціальні навички не знадобляться.
Отже, ваша команда починає працювати зі службою SharePoint 2013. Ви хочете створити сайт, який зможуть використовувати всі, зокрема люди з обмеженими можливостями.

Вам пощастило. У SharePoint 2016 простіше досягти правильного контрасту кольорів, додати текст заміщення й налаштувати інші елементи відповідно до стандартизованого списку спеціальних можливостей. Крім того, служба SharePoint ретельно перевіряється, щоб люди могли працювати із сайтами без миші відразу після інсталяції. У SharePoint можна переходити елементами будь-яких сторінок, натискати кнопки й виконувати команди, використовуючи лише клавіатуру.
Цю статтю призначено для тих, хто використовує SharePoint для звичайних завдань, наприклад співпраці або роботи з бібліотекою документів. Щоб читати її, не потрібні спеціальні навички, тільки базові знання про комп’ютер.
Бажаєте створити сайт SharePoint зі спеціальними можливостями? Почнімо.
У цій статті
Перший крок – створення нового сайту
Щоб створити сайт:
-
На панелі переходів у верхній частині сторінки клацніть елемент Сайти.
-
На сторінці "Сайти" натисніть кнопку Створити сайт.

-
У діалоговому вікні Запустити новий сайт введіть ім’я сайту й натисніть кнопку Створити.
Поради.:
-
Коли ви клацнете елемент Сайти вперше, відображатимуться екрани налаштування сайту та інструкції, поки особистий сайт налаштовується. Може знадобитися трохи зачекати й повторно клацнути елемент Сайти, перш ніж переходити до наступного кроку.
-
Залежно від настройок сайту, може знадобитися вказати іншого користувача, який також зможе керувати сайтом, і визначити ступінь захисту вмісту.
-
Сайт буде створено в розташуванні, яке попередньо визначив адміністратор, і відобразиться серед сайтів, за якими ви стежите. Ваш сайт не успадкує жодних настройок дозволів або навігації від інших сайтів. Створивши сайт, можна додати документи й зображення, надати доступ до сайту для інших, змінити його зовнішній вигляд і забезпечити спеціальні можливості.
Додавання фірмової символіки на сайт за допомогою заголовку, опису й емблеми
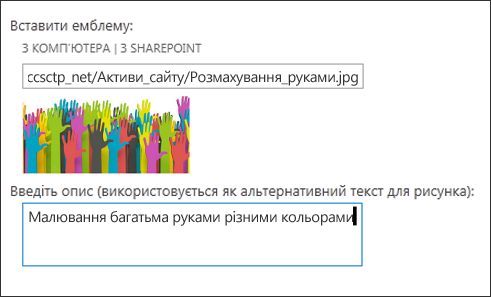
Під час створення SharePoint потрібно додати заголовок, опис і емблему, один із перших кроків. Це перший крок до спеціальних можливостей, оскільки ви додаєте текст заміщення до зображення, тобто зображення, яке використовується для емблеми. Текст заміщення – це одна з найважливіших речей, яку можна зробити на веб-сайті зі спеціальними можливостями. Люди, які не бачать екран, читають текст заміщення для людей, які не бачать його.
Щоб забезпечити спеціальні можливості для зображення емблеми, просто додайте опис для нього. Служба SharePoint використовує опис, щоб створити текст заміщення в HTML-коді.
-
Виберіть Настройки

-
У розділі Зовнішній вигляд клацніть посилання Назва, опис і емблема.
-
Введіть заголовок і опис.

-
Введіть розташування файлу зображення емблеми, а потім створіть опис.

-
Натисніть кнопку OK.
Щоб побачити результати, поверніться на головну сторінку сайту.
Чудове оформлення для сайту за допомогою теми зі спеціальними можливостями
Наступний крок до спеціальних можливостей стосується кольору й контрасту. Колір і контраст дуже важливі для спеціальних можливостей. Користувачам зі слабким зором, наприклад із макулярною дистрофією, потрібен певний контраст, щоб вони могли бачити елементи на екрані. Також важливо уважно вибирати кольори, оскільки деякі користувачі не розрізняють певні кольори. Наприклад, користувачі, які не розрізняють червоний і зелений кольори, бачать їх як один і той самий.
Щоб спростити цей крок, сайт SharePoint містить колекцію готових до використання тем. Для тих, хто не знає: тема – це набір варіантів кольорів, макет сторінки, шрифт тощо.
Використання вбудованої теми зі спеціальними можливостями
-
На ново створеному сайті клацніть плитку Який ваш стиль?

-
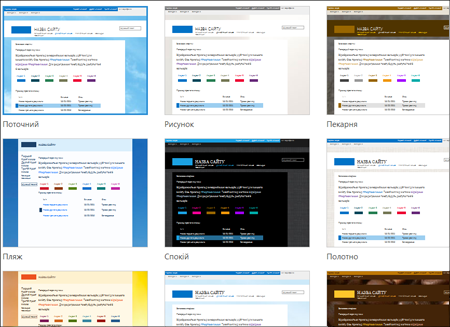
На сторінці Змінити вигляд перегляньте доступні шаблони.

-
Щоб вибрати повністю доступну, перевірену тему кольорів і контрастність, виберіть Office тему.
Якщо вибрано Office тему, перевіряти колір не потрібно. Відомості про те, як створити комбінацію кольорів зі спеціальними можливостями , див . в наступному розділі Настроювання власного поєднання кольорів. -
Вибрана тема відображається на наступній сторінці. Щоб побачити більше, натисніть кнопку Переглянути. Або натисніть кнопку На початок, щоб вибрати іншу тему.
Настроювання власного поєднання кольорів
Якщо потрібно використовувати іншу тему, можна вибрати інше поєднання кольорів зі спеціальними можливостями. Його потрібно перевірити, щоб переконатися в наявності спеціальних можливостей, але засоби для перевірки легко використовувати.
Щоб настроїти кольори, вибравши тему, просто перейдіть до меню Колір на сторінці зі своєю темою.
-
Клацніть стрілку вниз у полі "Колір", щоб переглянути вбудовані

-
Зробіть вибір і натисніть кнопку Переглянути, щоб переглянути зображення у вибраних кольорах.
-
Якщо воно вам подобається, натисніть кнопку Так, залишити. Якщо потрібно змінити вибір, натисніть кнопку Ні, не подобається, щоб повернутися назад.
Перевірка вибраних спеціальних можливостей
Щоб переконатися в наявності спеціальних можливостей у вибраному варіанті, виконайте перевірку. Щоб перевірити контрастність, скористайтесь одним із безкоштовних засобів на надійних веб-сайтах. Ось кілька можливих варіантів:
-
SharePoint Color Palette Tool (Microsoft);
-
Color Contrast Analyzer (Paciello Group);
-
Color Contrast Checker (WebAIM).
Подальші дії
Докладні відомості про спеціальні можливості див. в статті Підготовка до створення сайту SharePoint зі спеціальними можливостями.
Щоб дізнатися, як додавати вміст до нового сайту, див. статтю Додавання до сайту вмісту й зображень, пристосованих до користувачів з особливими потребами.
У цій статті
Створення сайту зі спеціальними можливостями
SharePoint Сучасний досвід Microsoft 365 дає змогу створювати, створювати та настроювати веб-сайт, який з вами можуть використовувати всі користувачі. SharePoint шаблони сайтів із попередньо настроєними сторінками, шаблонами сторінок, шаблонами дописів новин і веб-частинами, які можна настроювати відповідно до потреб аудиторії.
Створюючи сайт або додаючи нову сторінку, вибирайте шаблон із високою контрастнність кольорів, наприклад чорний текст на білому фоні або навпаки. Правильний колір і контрастність легше читати вміст на сторінці користувачам зі слабким зором. Для нових сторінок також можна вибрати параметр Пусто, щоб створити сторінку з нуля без попереднього форматування, а потім додати потрібні елементи стилю.
Покрокові вказівки зі створення сайту див. в статті Створення сайту в SharePoint. Відомості про створення сторінок див. в статті Створення та використання сучасних сторінок на SharePoint сайту.
Можна змінити шаблон сайту та настроїти його вигляд навіть після його створення. Інструкції див. в статтях Застосування та SharePoint шаблонів сайтів і Настроювання SharePoint сайту.
Примітка.: Якщо пункту Змінити вигляд у меню Настройки, імовірно, у вас немає дозволу на змінення цього параметра. Докладні відомості див. в відео Докладні відомості про рівні дозволів або зверніться до адміністратора.
Упорядкування вмісту в розділи зі спеціальними можливостями
Щоб створити впорядковані та доступні макети сторінок, бажано використовувати розділи з одним стовпцем повної ширини. Прості структуровані розділи легше переходити за допомогою спеціальних технологій, ніж розділи, у яких вміст розділено на кілька порівняно з іншими стовпцями, наприклад. Намагайтеся не накопичувати кілька розділів із різною кількість стовпців, оскільки це може відволікати користувачів з особливими потребами та нейроодікуваними.
Покрокові вказівки з додавання розділів див. в статті Додавання розділів і стовпців на SharePoint сучасній сторінці.
Змінення кольору тла розділу
Переконайтеся, що в розділах використовується фоновий колір зі спеціальними можливостями.
-
У розділі виберіть

-
У розділі Затінення фону розділу виберіть параметр із найсувнішим контрастом між кольорами тексту та фону.
Використання вбудованих стилів заголовків у веб-частинах
Заголовки означаються для сканування як візуально, так і за допомогою допоміжних технологій. В ідеалі, у заголовках пояснюється, що таке розділ, веб-частина або сторінка. Скористайтеся вбудованими стилями заголовків і створіть описові тексти заголовків, щоб користувачам невізуальних екранів було простіше визначати структуру розділу, веб-частини або сторінки та переходити між заголовками.
Упорядковуйте заголовки в заданому логічному порядку. Наприклад, використовуйте "Заголовок 1", "Заголовок 2", а потім "Заголовок 3", а не "Заголовок 3", "Заголовок 1", а потім "Заголовок 2". Упорядковуйте відомості у веб-частинах невеликими блоками. Найкраще, коли під кожним заголовком міститься лише кілька абзаців.
Покрокові вказівки з роботи із заголовками див. в статті Додавання вмісту та посилань зі спеціальними можливостями на сайт SharePoint Online.
Уникнення використання таблиць
Загалом, якщо це можливо, не використовуйте таблиці й по-іншому представте дані, наприклад абзаци з заголовками. Через фіксовану ширину таблиці можуть труднощі з читанням людей, які використовують Екранну лугу, тому що ці таблиці примусово вимагають певного розміру вмісту. Шрифт дуже малий, тому користувачі Екранної лупи прокручуватимуться по горизонталі, особливо на мобільних пристроях.
Якщо потрібно використовувати таблиці, скористайтеся наведеними нижче рекомендаціями, щоб переконатися, що таблиця має якнайсвіддашу доступність.
-
Уникайте використання фіксованих ширини таблиць.
-
Переконайтеся, що таблиці відтворюватися належним чином на всіх пристроях, зокрема на телефонах і планшетах.
-
Якщо в таблиці є гіперпосилання, відредагуйте текст посилання, щоб вони були доцільні та не порушили середину речення.
-
Переконайтеся, що вміст таблиці та сторінки легко читаються за допомогою Екранної лупи. Перегляньте її на мобільному пристрої, щоб переконатися, що користувачам не потрібно прокручувати сторінку по горизонталі, наприклад.
Використання заголовків таблиці
Невізуальні екрани відстежують своє розташування в таблиці, підраховуючи її клітинки. Якщо таблиця містить вкладену таблицю або в ній об’єднано чи розділено клітинки, невізуальний екран не зможе їх правильно підрахувати та надати корисні відомості про наступну частину таблиці.
Через наявність пустих клітинок у таблиці користувач невізуального екрана може подумати, що він досяг її кінця. Використовуйте просту структуру таблиць лише для даних і вказуйте відомості заголовків стовпців. Невізуальні екрани також використовують дані заголовків, щоб визначати рядки й стовпці.
-
Розташуйте курсор будь-де в таблиці.
-
На панелі інструментів веб-частини виберіть

-
У розділі Стилі таблиць виберіть стиль із рядком заголовка та контрастність кольорів, як-от Заголовок або Заголовок теми.
-
Введіть текст заголовка.
Упорядкування вмісту в списки зі спеціальними можливостями
Щоб невізуальних екранів було легше читати вміст розділу, веб-частини або сторінки, упорядковуйте відомості невеликими частинами, як-от маркірованими або нумерованими списками.
-
На панелі інструментів веб-частини виберіть


-
Введіть текст елемента списку.
-
Щоб додати інший елемент списку, натисніть клавішу Enter, а потім введіть текст елемента списку.
Порада.: Наприклад, щоб створити складніші, складніші та настроювані списки для відстеження, можна скористатися програмою Microsoft Списки та зв'язати списки із сайтомSharePoint. Інструкції див. в статті Створення списку.
Додавання тексту заміщення до зображень
Текст заміщення допомагає користувачам, які не бачать екран, зрозуміти важливі елементи зображень, фігур, рисунків SmartArt, діаграм та інших візуальних об'єктів. У тексті заміщення стисло опишіть зображення, поясніть його мету та найважливіше про зображення. Невізуальних екранів читають опис для користувачів, які не бачать вміст.
Порада.: Щоб написати правильний текст заміщення, не забудьте точно та точно донести вміст і призначення зображення. Текст заміщення має містити не більше двох коротких речень. У більшості випадків підійде кілька продуманих слів. Не повторюйте текст, що оточує текст, як текст заміщення, або використовуйте фрази, які посилаються на зображення, як-от "зображення" або "зображення". Докладні відомості про те, як писати текст заміщення, див. в статті Усе, що потрібно знати, щоб написати ефективний текст заміщення.
Не передавайте важливу інформацію лише за допомогою тексту на зображеннях. Якщо потрібно використати зображення з текстом, повторіть цей текст у веб-частині.
Якщо, наприклад, зображення тла– це чисте декоративне зображення, зверніть увагу на те, що в тексті заміщення.
Для користувачів із порушеннями слуху для аудіо- та відеовиклику, окрім тексту заміщення, можна використовувати закриті субтитри.
Докладні відомості про те, як зробити візуальні елементи та мультимедіа доступними, див. в статті Додавання доступних зображень і медіафайлів до веб-SharePoint Online.
Додавання тексту заміщення до зображення тла в області заголовка
Якщо у веб-частині області заголовка використовується зображення тла, обов'язково додайте до неї текст заміщення.
-
У веб-частині "Область заголовка" виберіть

-
У полі Текст заміщення введіть текст заміщення для зображення тла.
Додавання тексту заміщення до зображень у веб-частинах, окрім областей заголовків
-
Виберіть зображення, а потім натисніть кнопку

-
У полі Текст заміщення введіть текст заміщення для зображення.
Створення тексту гіперпосилань зі спеціальними можливостями
Люди, які використовують невізуальні екрани, іноді швидко переглядають списки посилань. Посилання мають чітко й точно передавати інформацію про місце призначення. Наприклад, не використовуйте текст посилання, як-от "Клацніть тут", "Див. цю сторінку", "Перейти сюди" або "Докладніше". Натомість додайте повний заголовок сторінки призначення.
Порада.: Якщо заголовок на сторінці призначення гіперпосилання точно й стисло описує її вміст, використайте цей заголовок як текст гіперпосилання. Наприклад, цей текст гіперпосилання збігається із заголовком сторінки призначення: Додаткові відомості про шаблони Microsoft.
Покрокові вказівки зі створення гіперпосилань див. в статті Додавання вмісту та посилань зі спеціальними можливостями до сайту SharePoint Online.
Використання формату та кольору шрифту зі спеціальними можливостями
Шрифт зі спеціальними можливостями не виключає або сповільнить читання тексту на сайті, зокрема користувачів зі слабким зором або читанням. Правильний шрифт покращує читабельність і читабельність тексту на сторінці.
Щоб зменшити навантаження на зір, виберіть знайомі шрифти без зарубок, як-от Arial або Calibri. Уникайте форматування за допомогою великих букв, курсиву й підкреслення.
Люди з вадими зору можуть пропустити значення, що поширюваться на певні кольори. Наприклад, позначений кольором текст гіперпосилань слід підкреслювати, щоб користувачі з колірною сліпотою могли розпізнати його як посилання, навіть якщо не розрізняють використаний колір. Для заголовків використовуйте жирний шрифт або шрифт більшого розміру.
Текст на сайті має читатися в режимі високої контрастості. Наприклад, використовуйте яскраві кольори або висококонтрастні колірні схеми (з кольорами з різних кінців колірного спектру). Чорно-білі схеми дають можливість людям із колірною сліпотою з легкістю розрізняти текст і фігури.
Указівки з роботи зі шрифтами та текстом див. в статтях Додавання вмісту та посилань зі спеціальними можливостями на сайт SharePoint Online і Додавання тексту до SharePoint місця.
Тестування спеціальних можливостей за допомогою невізуального екрана
Коли сайт або сторінку готові до публікації, ви можете спробувати переходити вмістом за допомогою невізуального екрана, наприклад Екранного диктора. Екранний диктор постачається Windows, тому не потрібно нічого інсталювати. Це один із додаткових способів виявити проблеми в області переходів або текст заміщення, наприклад.
Порада.: Щоб перевірити контрастність кольорів, можна скористатись одним із безкоштовних засобів на надійному веб-сайті, наприклад Аналізатор контрастність кольорів або перевірку контрастність кольорів.
-
Запуск невізуального екрана. Наприклад, щоб запустити Екранний диктор, натисніть клавіші Ctrl+Windows+Enter.
-
Натискайте клавіші Ctrl+F6, доки фокус не переміститься на синій прямокутник.
-
Натисніть клавішу Tab один раз, а потім натискайте клавішу зі стрілкою вниз, щоб перейти до наступної сторінки. Вирішіть усі проблеми зі спеціальними можливостями, які виникають.
-
Вийдіть із невізуального екрана. Наприклад, щоб вийти з Екранного диктора, натисніть клавіші Ctrl+Windows+Enter.
Див. також
Ресурси для створення веб-сайтів зі спеціальними можливостями в SharePoint Online
Налаштування навігації на сайті SharePoint
Створення доступних Outlook електронної пошти для людей з особливими потребами
Створення доступних PowerPoint для людей з особливими потребами
Створення доступних документів Word для людей з особливими потребами
Створення доступних Excel для людей з особливими потребами
Створення доступних OneNote для людей з особливими потребами
Забезпечення спеціальних можливостей у схемі Visio для людей з особливими потребами
Припасування Sway спеціальних можливостей для людей з особливими потребами
Технічна підтримка клієнтів з особливими потребами
Корпорація Майкрософт прагне забезпечити якомога кращі умови роботи для всіх своїх клієнтів. Якщо у вас є особливі потреби або ви маєте запитання щодо спеціальних можливостей, зверніться по технічну підтримку до служби Microsoft Disability Answer Desk. Її фахівці чудово знають, як використовувати численні спеціальні засоби, і можуть надавати допомогу англійською, іспанською, французькою й американською мовами жестів. Щоб отримати контактні дані для свого регіону, перейдіть на сайт служби Microsoft Disability Answer Desk.
Якщо ви користувач у державній установі, комерційній організації або на підприємстві, зверніться до корпоративної служби підтримки Disability Answer Desk.