SharePoint iletişim siteleri , bilgilendirmek ve etkileşim kurmak için tasarlanmıştır. Birincil hedefin küçük bir grupla içerik oluşturmak için işbirliği yapmak olduğu ekip sitesinden farklı olarak, iletişim sitesinin birincil hedefi okuyucuları bilgilendirmektir; öncelikli olarak oluşturmaları değil okumalarıdır.
Ekip sitesi oluşturmanız mı gerekiyor? Bu makaledeki yönergeleri yine de izleyebilirsiniz, ancak bir ekip sitesinin genellikle çok daha küçük bir hedef kitlesi olduğunu ve gerçekleştirilmesi gereken çok belirli hedeflere ve görevlere sahip olduğunu anlayabilirsiniz. İletişim siteleri geniş iletişim için tasarlanmıştır.
İletişim siteleri aşağıdakiler için harika bir yol sağlar:
-
Bilgileri onlarca veya yüzlerce kişiyle veya kuruluşunuzun tamamıyla paylaşın
-
Grubunuzun sunduğu hizmetleri sergileyin veya kuruluşa yeni bir ürün lansmanı hakkında bir hikaye anlatın
-
Haberleri görsel olarak cazip bir biçimde paylaşma
İletişim siteleri ve intranetler
İntranet oluşturuyorsanız, iletişim siteleri kullanacağınız birincil site türünü sağlar. Bu nedenle, iletişim sitelerinizin geniş bir okuyucuya erişmesini bekleyebilirsiniz. Siteler geniş kitleleri çektiğinde şunların sağlanması önemlidir:
-
Düşünceli idare - Site tasarımı uygulamaları ve kuruluşunuz tarafından sağlanan idare kılavuzunu izleyin
-
Konuya özgü siteler - İntranetiniz her konuya, işleve, hizmete, programa veya girişime özgü birçok iletişim sitesi içerir. Bir konu veya işlevden sorumlu farklı bir grup kişiniz varsa, ayrı bir iletişim sitesi oluşturmayı göz önünde bulundurun.
-
İyi planlanmış giriş sitesi - Giriş sitesi , intranetinizdeki tüm kullanıcılar için en üst giriş sayfası olarak oluşturduğunuz ve ayarladığınız bir iletişim sitesidir. Ev sitenizi planlamak için dikkat edilmesi gereken bazı özel noktalar vardır.
Plan
Hedef kitlenizi anlama
Her iletişim sitesini okuyucularınıza bir hikaye anlatma fırsatı olarak düşünün. Harika bir iletişim sitesi okuyucuyu anlamakla başlar. Sitenizi planladığınızda şu soruları düşünün:
-
İzleyicileriniz kimler? Ne arıyorlar?
-
Ne öğrenmek veya yapmak istiyorlar? Sağladığınız hizmetlere göre gerçekleştirmeleri gereken en önemli görevler nelerdir? (Yalnızca görmek istediklerinizi değil , en önemli görevlerini düşünün. En çok sorulan soruları veya telefon aramalarını düşünün. Elde ettiğiniz sorular okuyucularınızın neye ihtiyaç duyduğu veya geçerli intranetinizde kolayca bulamamalarıyla ilgili bazı içgörüler sağlayabilir.)
-
Hangi terimler onlar için anlamlıdır? Okuyucularınızın içeriğiniz hakkında sizin kadar çok şey bilmediğini unutmayın; bu nedenle onların "dilini" ve onlar için bir anlamı olan terimleri düşünmeniz gerekir.
-
Hangi sonuçları elde etmek istiyorsunuz? Sitenizin başarılı olup olmadığını nasıl anlarsınız?
-
Küresel bir hedef kitleniz var mı? Sitenizin birden fazla dilde sunulması gerekiyor mu? Öyleyse, çok dilli iletişim siteleri, sayfaları ve haberleri oluşturmayı gözden geçirmeyi unutmayın.
İpucu: İletişim siteniz, görevleri tamamlamak için gereken süreyi azaltmaya yardımcı olduğunda ve bunları yaygın olarak gerekli kaynaklara bağladığında site ziyaretçileriniz için değerli olacaktır. Siteniz, müşteri destek biletlerini azalttığında veya sözleşme işleme gibi görevleri otomatikleştirdiğinde veya kişilerin liderlik geliştirme kurslarını keşfedip katılmalarına yardımcı olduğunda kuruluşunuz için değerli olacaktır. Sitenizi site ziyaretçileri açısından planlamak ve önemli iş sorunlarını çözmek, iletişim sitenizin anlamlı sonuçlar sunmasını sağlamaya yardımcı olur.
Birincil kullanıcı hedeflerinizi tanımladıktan sonra, sitenizde kullanıcı sonucu hedeflerinizi nasıl temsil edebileceğinize ilişkin bazı örnekleri görmek için lookbook'u ziyaret edin.
Gerçek yaşam örneği: iş sonuçlarını tanımlama
Sitenize gelecek ve hedeflerini şu biçimde belgeleyecek büyük ziyaretçi türleri hakkında düşünmek yararlı olur: Bir ..., ben ..., böylece ..., böylece ...
Asıl iş hedefinin kuruluş için liderlik becerilerini geliştirmek olduğu Talent & Organization Development (T&OD) ekibinin iletişim sitesinden aşağıdaki örneği gözden geçirin. Başarı ölçümü için liderlik becerilerini geliştirmeye yönelik bir ara sunucu belirlediler ve liderlik geliştirme eğitimine katılan kişi sayısını artırdılar.
Kullanıcı sonucu hedefleri için aşağıdakileri tanımladılar:
|
Olarak (n)... |
İhtiyacım olan... |
Böylece... |
|
Çalışan |
rolüm için kullanabileceğim liderlik geliştirme programları hakkında bilgi edinin |
Gerekli ve seçmeli öğrenme fırsatlarına kolayca kaydolabilirim. |
|
Çalışan |
erişim sahibi olduğum liderlik odaklı içerik yayınları gibi öğrenme kaynaklarını bulma |
İşimde daha başarılı olabilirim. |
|
T&OD |
kurslara kaydolmayı kolaylaştırmak için çalışanların öğrenme fırsatlarını teşvik etme |
liderlik sonuçlarında anlamlı geliştirmeler görebiliriz. |
|
T&OD |
yılın farklı zamanlarında farklı öğrenme fırsatlarını teşvik etmek |
değişen ihtiyaçlara daha etkili bir şekilde tepki verebiliriz. |
Bu gerçek örnekte kuruluş, klasik bir SharePoint sitesinden bu hedeflere ulaşma odaklı yeni bir SharePoint iletişim sitesine geçiş yaptı. Ekip, kurs listesini geçmişte olduğu gibi statik bir belge olarak oluşturmak yerine, her kursu tanımlamak için bir kurs listesi ve her kursu zamanlamak için bir kurs takvimi listesi oluşturmuştur. Lansmanın ilk 90 gününde, önceki yıla göre aynı üç aylık dönemde liderlik geliştirme kurslarına katılımda %400 artış oldu!
Sitenizin içeriğini planlama
İletişim siteniz okuyucularınız için bir hikaye anlatıyor. Hikayeniz öncelikle sayfalarla anlatılacaktır, ancak sitenizde listeler ve belge kitaplıkları da dahil olmak üzere başka kaynaklarınız da olabilir.
Sitenizin içeriğini planladığınızda göz önünde bulundurmanız gerekenler:
-
Okuyucuların ihtiyaç duydukları içeriğe ulaşmak için gereken süreyi (tıklamaları değil) en aza indirme
-
Kullanımı kolaylaştırmak için iletişim sitelerinizi belgelerden daha fazla sayfayla oluşturun
-
Önce bu sayfayı planlasanız bile giriş sayfanızı en son oluşturun. Bu şekilde, giriş sayfanızda Hero veya Hızlı bağlantılar web bölümleri gibi gezinti öğeleri oluşturduğunuzda, okuyucu bir bağlantıya tıkladığında görsel tutarlılık oluşturmak için görüntüyü otomatik olarak her sayfadan çekebilirsiniz.
Sayfalar
Siteniz genellikle iki tür sayfadan oluşur:
Gezinti sayfaları okuyucu için bilgi kategorileri sağlar. Gezinti sayfaları genellikle bazı üst düzey içerikler sağlar, ancak çoğunlukla okuyucuları sitenizdeki yolculuklarında yönlendirmek için bilgi kategorilerini sunmakla alakalıdır. Bu nedenle, bu kategorileri sunmak için kullandığınız etiketler özellikle önemlidir ve dikkatle planlanmalıdır. Sitenizin giriş sayfası özel bir gezinti sayfası türüdür ve siteniz için bir "ön kapı" sağlar.
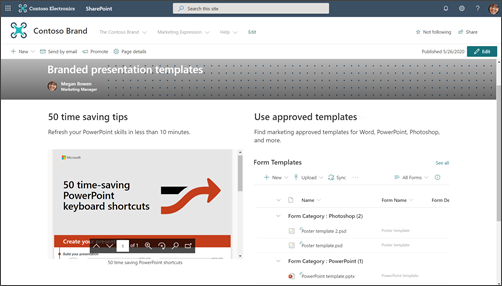
Gezinti sayfası örneği:

Hedef sayfalar , okuyucu yolculuğunda bir yolun sonunu sağlar ve okunacak, indirilecek veya yazdırılacak bilgileri sunar. Hedef sayfalarla ilgili hedefiniz, kişilerin çevrimiçi sayfalardaki her sözcüğü okumaması nedeniyle bunları kısa ve konuya özgü tutmaktır. Bu sayfalar tarar ve görüntüleyenler arama konusunda çok daha iyi bir deneyim elde eder.
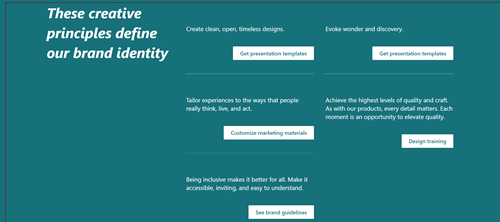
Hedef sayfa örneği:

Sitenizin ana bölümlerini veya bilgi kategorilerini ve görüntüleyicinizi yönlendirmek ve ihtiyaç duydukları bilgilere mümkün olduğunca verimli bir şekilde ulaşabilmek için gezinti ve hedef sayfaların bir birleşimini nasıl kullanacağınızı düşünün.
Giriş sayfası da dahil olmak üzere her sayfa için görüntüleyiciye aşağıdaki bilgileri sağladığından emin olun:
-
Neredeyim?
-
Burada ne yapabilirim?
-
Bundan sonra nereye gidebilirim?
Listeler ve kitaplıklar
İçeriği tablo benzeri bir biçimde dinamik olarak görüntülemek için sitenizdeki listeleri kullanın. Listeler, site ziyaretçileriniz için içerik görüntülemek veya site ziyaretçilerinizden bilgi toplamak için kullanılabilir.
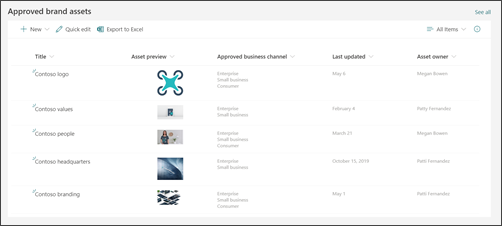
Liste web bölümü örneği:

İpucu: Site ziyaretçileriniz iletişim sitenizdeki içeriği varsayılan olarak düzenleyemeyecek olsa da, ziyaretçilerinize sitenin tamamına değil yalnızca belirli bir listeye katkıda bulunma izni verebilmek için sitenizdeki listelerin herhangi birinde izinleri yönetme seçeneğiniz vardır. Liste web bölümünü kullanarak sayfalarınızda liste bilgilerini görüntüleyebilirsiniz.
Belgeler ve dosyalar gibi içeriği depolamak ve görüntülemek için belge kitaplıklarını kullanın. İletişim sitenizde bir varsayılan Belge kitaplığı olacaktır; ancak farklı belge türleri için daha fazla kitaplık ekleyebilirsiniz. Belge kitaplıklarınızın içeriğini görüntülemek için belge kitaplığı web bölümünü kullanabilirsiniz. Alternatif olarak, tek tek belgelere bağlantıları göstermek için Hızlı bağlantılar web bölümü veya Metin web bölümündeki köprüler gibi web bölümlerini de kullanabilirsiniz. Tek tek belge bağlantıları, okuyucularınız için bağlam eklemeyi kolaylaştırır ve kitaplığın tamamını göstermekten daha yararlı olabilir. Belge kitaplığının içeriğini göstermek istiyorsanız, her sayfada en uygun içeriği filtrelemek için özel görünümler oluşturmayı ve Belge kitaplığı web bölümünde bu görünümü kullanmayı göz önünde bulundurun. Belge kitaplığında özel görünümler oluşturma hakkında daha fazla bilgi edinin.
İpucu: Kitaplıklarınızda bir veya iki düzeyden fazla klasör kullanmamaya çalışın. Bunun yerine, dosya yapılarınızı daha düz ve içeriğinizi daha bulunabilir tutmak için yeni bir kitaplık oluşturun. Kitaplıklarınızdaki içeriği düzenlemek için sütunları kullanmayı göz önünde bulundurun. Site sütunları herhangi bir kitaplıkta veya listede yeniden kullanılabildiğinden ve liste sütunları yalnızca tek bir liste veya kitaplıkta kullanılabildiğinden, iyi bir uygulama olarak liste sütunları yerine site sütunlarını kullanın. Listelerinizi ve kitaplıklarınızı düzenlemek için sütunları kullanma hakkında daha fazla bilgi edinin.
Sayfaları nasıl düzenlemek istediğinize karar verme
Sitenizin içeriğini planladığınızda, sayfalarınızı nasıl gruplandırmak ve düzenlemek isteyebileceğinizi düşünün:
-
Belirli bir konu veya belirli bir tür (Kişiler Spotlight gibi) hakkında tüm haber makalelerini "toplayabilmek" istiyor musunuz? Bu durumda, sayfalarınızı belge kitaplığındaki dosyalarınız gibi gruplandırmak ve düzenlemek için kullanabileceğiniz sayfalara sütunlar ekleyebilirsiniz.
-
Belirli bir konu hakkında, birbirine kolayca bağlanabilmek istediğiniz birden çok sayfanız olacak mı? Bunun için sayfa özelliklerini (Site Sayfaları kitaplığındaki sütunlara nasıl başvuracağımız) da kullanabilirsiniz.
-
Sayfa özelliklerinizi liste sütunları olarak değil site sütunları olarak oluşturun. Bu, hem belgeler hem de sayfalar için aynı özelliği paylaşmanızı sağlar.
Sayfa özelliklerini oluşturmayı ve düzenlemeyi öğrenin. Vurgulanan İçerik ("toplu") web bölümünde sayfa özelliklerini kullanmayı öğrenin. Vurgulanan İçerik web bölümündeki bir sayfa özelliğini kullanmak için kaynak olarak Bu sitedeki sayfa kitaplığı'nı seçin.
Kuruluşunuzun idare ve erişilebilirlik yönergelerini anlama
Modern SharePoint deneyiminde, şirket veya kuruluş markanızla eşleşecek şekilde genel görünümü kolayca değiştirebilirsiniz; ancak kuruluşunuz sitenizin uyumlu hale getirmesi gereken standartlar oluşturmuş olabilir. Bu yönergeler sitenizi oluşturmak için kullanılan site tasarımının bir parçası değilse, sitenizin kuruluşunuzun tasarım desenleriyle uyumlu olması için bunların ne olduğunu anladığınızdan emin olun. Ayrıca kuruluşunuzun erişilebilirlik standartlarını anladığınızdan emin olun. SharePoint Online'da erişilebilir siteler oluşturmak için bu kaynakları gözden geçirin.
İçeriği, özellikle de siteniz için görüntüleri topladığınızda, yüksek kaliteli görüntüler ve video varlıkları arayın. İdare planınız marka uyumlu görüntülerin kullanılmasını gerektiriyorsa, kuruluş varlıkları kitaplıklarınızdan görüntü seçtiğinizden emin olun (görüntü seçicideki "Kuruluşunuz" bağlantısında bulunur). SharePoint sayfalarınıza resim eklerken telif hakkı kurallarını ihlal etmediğinizden emin olun. Microsoft tarafından sağlanan ve görüntü seçicide bulunan telifsiz stok görüntülerinden yararlanın.
Sayfaları planlama
Sayfanızı çok fazla bilgiyle aşırı yüklemekten kaçının
-
Bir haber makalesi veya içerik sayfası yalnızca belirli bir kişi grubuyla ilgiliyse, içeriği hedef kitle hedeflemeyikullanarak söz konusu kişi grubuna hedefleyebilirsiniz. Hedef kitle hedefleme, hedef kitle hedefleme etkinleştirildiğinde SharePoint başlangıç sayfasındaki belirli hedef kitlelere, mobil uygulamadaki haberlere ve Haberler ve Vurgulanan içerikler web bölümlerinde belirli içeriklere öncelik verme olanağı tanır.
-
İzleyiciler bir işi halletmeye çalışıyor. Çok fazla içerik bunaltıcı hale gelir ve bilgi bulmak çok zaman alır.
-
Aşamalı açıklama alıştırması yapın. İzleyicilerinizin önce yüksek öncelikli içeriğe odaklanmalarını sağlayın ve yalnızca bir görüntüleyici daha fazla bilgi almayı tercih ederse ikincil içeriği ifşa edin
-
Ayrıntılı bilgileri doğal kategoriler halinde gruplandırma. Belirli bir kategori hakkında daha fazla bilgi edinmek için kategorileri hızla taramayı kolaylaştırın ve ardından tıklayarak ilerleyin.
-
İçeriğinizi bölümlere ayırabilirsiniz. Bölümler hem büyük hem de küçük ekranlarda okunabilirliği geliştirmeye yardımcı olur.
-
Metin bölümlerini görsel olarak ayırmak için yerleşik başlık stillerini kullanın. Başlık stilleri uzun sayfalar için yer işareti etiketlerini destekler ve ayrıca ekran okuyucu kullanan kişilerin tüm ekran okunmasına gerek kalmadan bölümden bölüme atlamalarına olanak sağlar.
Sayfaları "taranabilir" yapma
-
Metin paragrafı başına bir fikir. İlk cümle özet veya sonuç sağlamalıdır.
-
Madde işaretli listeler kullanın.
-
Az daha fazladır. Mümkün olduğunca az sözcük kullanın.
-
Sözcüklerin altını çizme. Web sayfalarındaki altı çizili köprüler köprülere işaret eder ve köprü olmayan metnin altını çizdiyseniz okuyucularınızın kafasını karıştırırsınız.
-
Hiçbir zaman uzun bir URL göndermeyin. Bunun yerine sözcükleri köprülerle kullanın.
-
İlgi çekici içerik oluşturmak için görüntüleri kullanın. Web bölümlerini kullanarak resim ekleyin ve görüntülerinizin konuyla ilgili olduğundan ve kuruluşunuzun marka stiliyle uyumlu olduğundan emin olun.
-
Hiçbir zaman köprüyü "burada" sözcüğüyle ilişkilendirmeyin. Sayfanızdaki çoklu tıklama "buraya" bağlantıları okuyucunuzun durmasını, "burada" sözcüğünden önce ve sonra metni okumasını ve ardından bağlantınızın hedefinin nereye gittiğini öğrenmesini gerektirir. Bunun yerine köprüler her zaman hedef etiketle ilişkilendirilmelidir, örneğin:
-
Kullanmayın: Başvuru formu için buraya tıklayın
-
Daha iyi: Uygulama formunu indirme
-
En İyi: Uygulama Formu
-
Sayfaların erişilebilir olduğundan emin olun
-
Resimlerde "alternatif" metin olduğundan emin olun. Ekran okuyucu bir görüntüyle karşılaştığında alternatif bir metin okumayı dener. Karşıya yüklediğiniz resimler için otomatik olarak oluşturulan "alternatif metni" gözden geçirin ve resimle eşleşmiyorsa açıklamayı değiştirin.
-
Görüntüler yüklenmediğinde tarayıcılarda "alternatif" metin gösterilir. Metin alternatifleri, kötü ağ bağlantısı gibi yaygın nedenlerle resimler yüklenmediğinde de önemlidir.
-
Animasyonlu görüntüler kullanırken dikkatli olun. Bilişsel bozukluklar, hareket duyarlılığı veya nöbet bozuklukları olan kullanıcılar, görüntülerin (GIF'ler dahil) taşınmasını, yanıp sönmesini veya otomatik olarak hareket ettirilmesine (GIF'ler dahil) dayanamaz.
-
SharePoint Online'da erişilebilir siteler oluşturmak için bu kaynakları gözden geçirin.
Giriş sayfasını planlama
Her sayfa önemlidir, ancak sitenizin giriş sayfası ziyaretçilerinin "ilk izlenimlerini" aldığı yerdir. Giriş sayfası, ziyaretçileriniz için iyi bir deneyim oluşturmada özellikle önemli bir rol oynar. Giriş sayfasının aynı anda görsel olarak ilgi çekici ve işlevsel olması gerekir.
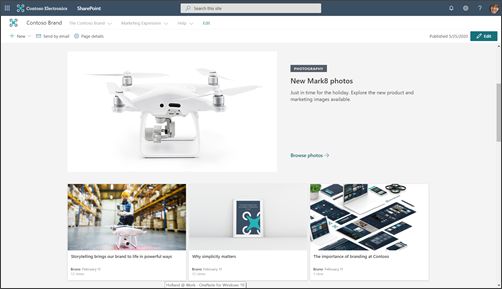
Giriş sayfası örneği:

Lookbook'ta giriş sayfanızı nasıl tasarlayabileceğinizi gösteren örnekler bulunur; ancak planlama sırasında tanımladığınız iş sonuçları, lookbook'tan giriş sayfası tasarımınıza yönelik fikirlerin nasıl yönlendirilmesi gerektiğidir.
Bu makalede kullanılan iletişim sitesi tasarımı , Markalama sitesiörneğidir.
Giriş sayfanız öncelikli olarak bir gezinti sayfasıdır. Amaç, sitenizin sunacağı özelliklerin genel bir görünümünü sunmak ve okuyucularınıza öğrenmeleri veya başarmaları gerekenlere göre yollarını seçme şansı vermektir. Giriş sayfanızın sitenizdeki her sayfaya veya her belgeye bağlantı sağlaması gerekmez. Bununla birlikte, giriş sayfası site gezintinizle birlikte okuyucunuzu sitenizin kapsadığı her ana kategoriye veya konuya yönlendirmelidir.
Yüksek değerli içeriği sayfanın en üstüne yerleştirme
Bu, sitenizin ön kapısı olduğundan, sayfanın en üstünde okuyucularınız için en sık ihtiyaç duyulan içeriğin bağlantılarını eklemeniz özellikle önemlidir. Sitenizi planlamak için bilgileri toplarken en sık gereken içeriği belirlediniz. Giriş sayfası (ve üst gezinti) bu bilgileri uygulamaya koymak için en iyi yerdir! Hızlı bağlantılar web bölümü, en sık ihtiyacınız olan içeriğe veya konulara bağlantılar sunmak için birkaç farklı düzen seçeneği sağlar ve hero web bölümünü bu amaç için de kullanabilirsiniz.
Site görüntüleyicileri için site sahibi kişi bilgilerini görüntüleme
Site sahibinin adını giriş sayfanıza eklemek çok yararlı olabilir. Bu bilgiler için en uygun yer sayfanın en altındadır. Önemli olsa da, her zaman gerekli değildir. Tüm iletişim sitelerinizin giriş sayfasının alt kısmında site sahibi (veya site kişisi) varsa, ziyaretçiler bu düzeni tanır ve site için bir kişi bulmaları gerekirse en alta doğru kaydırmayı bilirler. Site sahibinin adını eklemek için Kişiler web bölümünü kullanın.
Etkinlikleri, kilometre taşlarını ve içeriği tanıtmak için Haberler'i kullanma
Sitenizin temsil ettiği konu veya bölümle ilgili içeriği, kilometre taşlarını veya etkinlikleri tanıtmak için Haberler'i kullanın. Grafikleri ve zengin biçimlendirmeyi içerebilen göz alıcı gönderileri hızla oluşturabilirsiniz. Haber makaleleri oluşturmayı kolaylaştırmak için haber gönderileri için bir sayfa şablonu oluşturmayı göz önünde bulundurun.
Haberler normalde makalenin ilk yayımlanma tarihine göre görüntülenir ve en son makale ilk sırada listelenir. Ancak Haber web bölümünde haber makalelerini belirli bir sırada "sabitleyebilirsiniz".
Haberler web bölümünü kullanma
Haberler web bölümü, web bölümünü yerleştirdiğiniz sütunun boyutuna göre birden çok düzen ve farklı deneyimler içerir. İyi bir uygulama olarak, sayfanın üst kısmındaki Haberler web bölümünü kullanın ve sık sık güncelleştirmeler yapın. Oluşturduğunuz tüm haber gönderileri Otomatik olarak Haberler web bölümünde gösterilir.
İzleyicileri sitenizi "takip etmeye" teşvik edin. Bu, yeni haber gönderilerinizi SharePoint başlangıç sayfasına ve takipçileriniz için mobil uygulamadaki Haberler sekmesine yükseltecektir.
Doldurulmuş Haber web bölümü örneği:

Haber web bölümü düzenlerinin çoğu sayfanın küçük resmini kullanır. Küçük resim resmi, sayfanızdaki ilk yüksek kaliteli görüntüden otomatik olarak oluşturulur. Bu, sayfa üst bilgi görüntüsü olabilir veya sayfanızda üst bilgi resmi yoksa, SharePoint sayfanızın ilk bölümündeki ilk sütundaki ilk resmi kullanır. En iyi sonuçları elde için, her haber makalesi için birincil görüntüde yatay bir görüntü kullanın. Sayfanın küçük resmini değiştirmeyi veya seçmeyi öğrenin.
İlgi çekici içerik oluşturma
En önemli bilgileri her zaman gazetedeki bir haber gibi haber makalenize "en üste" koyun.
Okuyucunun dikkatini çekmek için haber sayfası başlıkları için aşağıdaki ipuçlarını kullanın:
-
Sayıları kullanın. Başlığınıza bir numarayla başlayabilirsiniz.
-
Cümle büyük/küçük harf kullanın (kuruluşunuzun standartları aksini belirtmediği sürece). Kafadaki ilk sözcük, tüm düzgün isimlerde olduğu gibi büyük harfle yazılmalıdır. Çoğu başlık sözcüğü küçük harfle gösterilmelidir. Her sözcüğü büyük harfe çevirmeyin. Çoğu durumda, iki nokta üst üste sonrasındaki ilk sözcüğü büyük harfle yazın. (Bazı durumlarda, iki nokta üst üste yalnızca bir sözcük geçtiğinde, sözcük büyük harfe yazılmaz. En iyi kararınızı kullanın.)
-
İlgi çekici sıfatlar kullanın. Örneğin: Zahmetsiz, Eğlenceli, Ücretsiz, İnanılmaz, Temel, Garip, şaşırtıcı.
-
Hype ve ifadeleri simge durumuna küçültün. Haber makale başlıklarınızda ifadeleri veya deyimleri kullanmak genellikle ana dili İngilizce olmayanlar için bir anlam ifade etmemektedir.
-
Benzersiz rasyonalite kullanın. "Liste" makalelerini Kişiler. Bir liste gönderisiyle birinin dikkatini çekmek için şu sözcükleri kullanın: Nedenler, İlkeler, Olgular, Dersler, Fikirler, Yollar, Gizli Diziler ve Püf Noktaları.
-
Ne, neden, nasıl veya ne zaman kullanın. Bu özellikle ikna etmek için bir makale yazarken yararlıdır.
-
Cesurca bir söz ver. Okuyucunuza yeni bir beceri veya çözülmemiş bir gizeme çözüm gibi değerli bir şey vaat edin. Okuyucuya makalenizi okumaya cesaret edin ve ardından teslim edin!
-
Mevcut zaman içinde yazın. Anlık geçmiş bilgiler için mevcut zaman, geçmiş içerik için geçmiş zaman ve gelecek etkinlikler için gelecek zamanları kullanın.
Plan gezintisi
En etkili SharePoint siteleri, kullanıcıların ihtiyaçları olan şeyi çabucak bulmalarına yardımcı olur. Kullanıcılar böylece buldukları bilgileri kararlar almak, neler olup bittiğini öğrenmek, ihtiyaçları olan araçlara erişmek ya da bir sorunu çözmeye yardımcı olmak adına meslektaşlarıyla ortak çalışmak için kullanabilir. Etkili bir gezinti deneyimini planlamak, iletişim siteleri tasarlamanın kritik bir öğesidir. İyi gezinti deneyimleri, ziyaretçilere sitede nelerin mevcut olduğunu tam olarak gösterir ve giriş sayfasıyla birlikte site için kapsamlı bir "hikaye" sağlar.
Kuruluşunuzun merkez yapısı hakkında bilgi edinin ve daha fazla görünürlük ve erişim için sitenizi merkez olarak ilişkilendirmeyi düşünün. Sitenizi bir merkezle ilişkilendirdiğinizde , siteniz kuruluşunuzun idare kurallarına bağlı olarak hubs temasını ve izinlerini devralabilir.
Site gezintisini planlama hakkında bilgi edinin.
Plan izinleri
İletişim siteleri genellikle az sayıda içerik yazarına ve çok daha fazla sayıda okuyucuya sahiptir. İzinler SharePoint grupları tarafından yönetilir ve varsayılan olarak üç izin düzeyi içerir:
-
Sahipler – tam denetim izinleri. Her iletişim sitesi için en az iki (2) sahip olması iyi bir uygulamadır.
-
Üyeler – izinleri düzenleyin. İstediğiniz kadar üyeniz olabilir, ancak uygun gözetim sağlayabilmeniz için sayıyı görece küçük tutmak iyi bir fikirdir. Herhangi bir üye, başka bir üye tarafından oluşturulan içeriği düzenleyebilir ve taslak durumundaki sayfaları görüntüleyebilir.
-
Ziyaretçiler – okuma izinleri. Ziyaretçileriniz için dış kullanıcılar dışında herkes gibi geniş bir kişi grubu kullanıyorsanız, ziyaretçi grubunuzu yönetmek çok daha kolaydır. Özel bir iletişim sitesi oluşturmak istiyorsanız, mevcut bir Microsoft 365 Grubunu ziyaretçi grubunuza veya posta özellikli mevcut bir güvenlik grubuna ekleyebilirsiniz.
İçerik yazarları Üyeler grubuna eklenir. Sahipler ve Üyeler izinleri arasındaki birincil fark , site için izin atama yeteneğidir. Yukarıda listelenen üç izin grubuna ek olarak, her sitenin bir Site Yöneticisi de vardır (daha önce Site Koleksiyonu Yöneticisi olarak adlandırılıyordu). Kuruluşunuz iletişim siteleri için self servis oluşturmayı destekliyorsa Site Yönetici siteyi oluşturan kişi olacaktır.