Modern sayfalar ve web bölümleri tüm cihazlarda tam yanıt veren şekilde tasarlanmıştır; yani web bölümleri içinde kullanılan resimler, gösterildiklerine, hangi düzenin kullanıldıklarına ve görüntülenecekleri cihaza bağlı olarak farklı ölçekler. Örneğin, modern sayfalar mobil cihazlarda mükemmel bir görünüme sahip olacak şekilde tasarlanmıştır ve otomatik görüntü ölçeklendirmesi de bu etkileyici deneyimin ortaya attır 2013'e yardımcı olur.

Hangi resim boyutları en iyi şekilde çalışır?
Yanıt veren sayfa tasarımı nedeniyle, resmin cihazlar ve düzenler arasında belirli bir şekli korumalarını sağlayacak belirli bir yükseklik veya genişlik piksel cinsinden değildir. Çeşitli cihazlarda ve düzenlerde mümkün olan en iyi sonucu göstermek için resimler otomatik olarak yeniden boyutlandırılır ve kırpılır. Bununla birlikte, resimlerinizin sayfalarda harika bir görünüme sahip olduğundan emin olmak için bazı yönergeler vardır.
Sayfanız için en iyi resim boyutlarını bulmak şu faktörlere bağlıdır:
-
En boyoranı: Resimlerin yüksekliği ve genişliği arasındaki ilişki
-
Sütun düzeni:Sayfanıza sütun türü ve sayısı
-
Web bölümüdüzeni: resmin kullanılan web bölümü için seçtiğiniz düzen
En boy oranı
En boy oranı, resimlerin genişliği ve yüksekliği arasındaki ilişkidir. Genellikle 3:2, 4:3 veya 16:9 gibi iki sayıyla ifade edildi. Genişlik her zaman ilk sayıdır. Örnek olarak, 16:9 oranı 1600 piksel genişlik ve 900 piksel yükseklik olabilir. Ya da 1920 x 1080, 1280 x 720 veya 16:9'a eşit olarak hesaplanacak diğer genişlik/yükseklik bileşimleri olabilir. Resimlerinizin en boy oranlarını belirlemenize yardımcı olmak için çevrimiçi ve bazı fotoğraf düzenleme araçlarında en boy oranı hesaplayıcılarını bulabilirsiniz.

Modern web bölümlerine sahip resimler çoğu durumda, düzen ve cihazlar arasında en boy oranı düzenine bağlı olarak 16:9 veya 4:3 olduğunda en iyi şekilde çalışır.
Sütun düzenleri
Sayfa, tam genişlikli sütunlar, bir sütun, iki sütun, üç sütun, bir üçüncü sol ve bir üçüncü sağ sütun gibi farklı sütun türleri ve düzenleri içeren bölümlerle birlikte düzenlerle yer alan bir düzende yer alan bir sayfa yer almaktadır. Sütunun genişliğini doldurması beklenen resimler için genel bir kural, en azından yerleştirilecekleri sütun kadar geniş olmasıdır. Örneğin, bir sütundaki resim web bölümünde yer alan bir resim en az 1204 piksel genişliğinde olmalıdır. Sütun düzenlerinin her biri için genişlik yönergeleri aşağıdadır:
|
Düzen |
Piksel cinsinden genişlik |
|
Tam genişlikli sütun |
1920 |
|
Bir sütun |
1204 |
|
İki sütun |
Sütun başına 586 |
|
Üç sütun |
Sütun başına 380 |
|
Üçüncü bir sol sütun |
Sol sütun için 380; Sağ sütun için 792 |
|
Üçüncü bir sağ sütun |
Sol sütun için 792; Sağ sütun için 380 |
Sayfaların hassas yapısı nedeniyle, tam genişlikli sütunlarda yer alan resimler her zaman ekran boyutuna bağlı olarak otomatik yükseklikle ekranınızı tam genişlikte görüntüler.
Diğer sütun düzenlerinin içine yerleştirilen resimlerin yüksekliği, en boy oranınıza bağlıdır. Burada, 16:9 ve 4:3 en boy oranları için yükseklik/genişlik yönergeleri (en yakın piksele yukarı/aşağı yuvarlanmış) ve bu yönergeler yer almaktadır. Örneğin, resimlerinizi mobil cihazlar için uygun şekilde ölçeklendirilen bir genişlik ve yükseklikte tutmak yararlı olur.
|
EN BOY ORANı DÜZEN |
16 x 9 Genişlik x Piksel cinsinden Yükseklik |
4 x 3 Genişlik x Piksel cinsinden Yükseklik |
|---|---|---|
|
Bir sütun |
1204 x 677 |
1204 x 903 |
|
İki sütun |
586 x 330 |
586 x 439 |
|
Üç sütun |
380 x 214 |
380 x 285 |
|
Üçüncü bir sol sütun |
380 x 446 sol sütun için; Sağ sütun için 792 x 446 |
380 x 594 sol sütun için; Sağ sütun için 792 x 594 |
|
Üçüncü bir sağ sütun |
792 x 446 sol sütun için; Sağ sütun için 380 x 446 |
792 x 594 sol sütun için; Sağ sütun için 380 x 594 |
Web bölümü düzenleri
Web bölümlerinin düzenleri resimlerinizin ölçeğini de etkiler. Aşağıdaki örnekler, bir sütun içinde farklı web bölümlerini ve bunların düzenlerini ve her biri için kullanılan en boy oranlarını gösterir.
Özgün en boy oranı 16:9 olan bu resmi düşünün:

Aşağıda, tek sütunlu bir sayfa düzeninde, farklı web bölümleri ve düzenlerde gösterilen bu resim örnekleri verilmiştir.
|
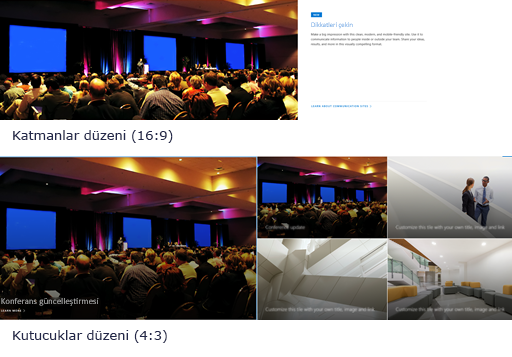
Kutucuklar ve Katmanlar düzenleri için aşağıdaki en boy oranları:
Katmanlar düzeninde (üst) ve Kutucuklar düzeninde (altta) gösterilen bir resim örneği
|
|
|
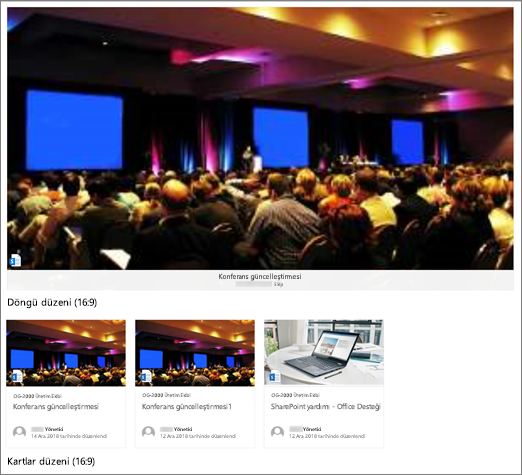
16:9, Atlıker, Film Şeridi ve Kartlar düzenlerinin en boy oranıdır. Burada, Film şeridi düzeninde (üst) ve Kartlar düzeninde (altta) gösterilen bir resim örneği ve bir örnek ve bir örnek vemektedir.
|
|
|
Resimler, web bölümünü içeren bölümün genişliğine genişletilebilir. Resim araç çubuğunu kullanarak en boy oranını veya serbest kırpmayı değiştirme veya resminizi daha büyük veya küçük yapmak için yeniden boyutlandırma tutamaçlarını kullanma seçeneğiniz vardır. 4:3'te resim kırpma işaretlerini (mavi çizgiler) gösteren bir örnek
|
|
|
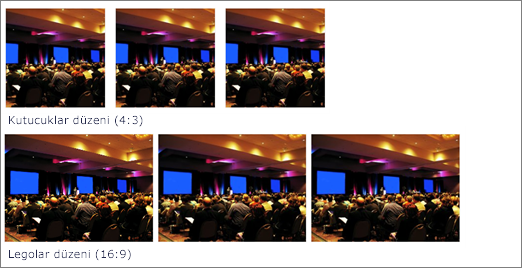
Aşağıdaki en boy oranları farklı düzenlerde kullanılır:
Burada, Kutucuklar düzeninde (üst) ve Kutucuklar düzeninde (altta) gösterilen bir resim örneği ve
|
|
|
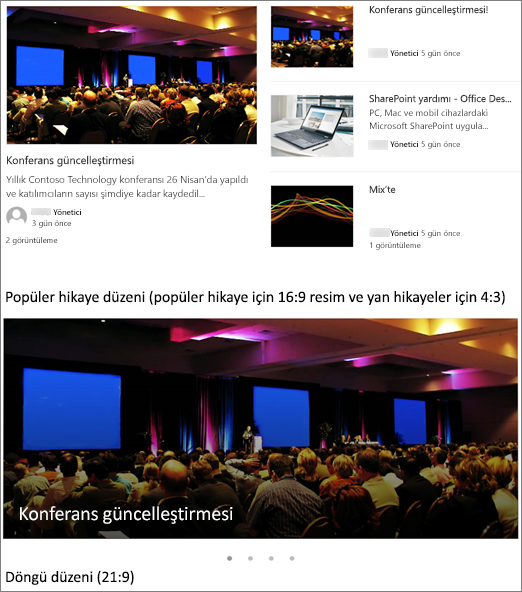
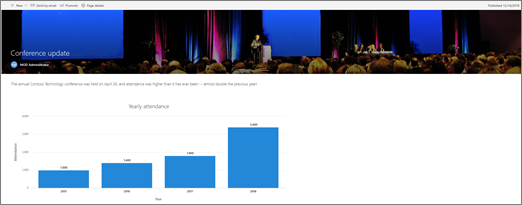
Düzene bağlı olarak, Haberler web bölümünde yer alan resimler 4:3, 16:9 veya 21:9 olabilir. Burada, en üst hikayede yer alan ve bir de karizma düzeninde yer alan resimlere bir örnek ve ardından bir örnek ve bir de karizma düzeni ve bir de karizma düzeni örneği ve bir örnek ve bir de karizma düzeni ve daha
|
|
|
Resimler en boy oranında yatay veya 16:9 veya daha büyükse ve boyut olarak en az 1 MB olduğunda en iyi şekilde olur. Ayrıca, özellikle resim küçük resimlerde, haber düzenlerinde ve arama sonuçlarında kullanılırken, resmin en önemli bölümünü görünümde tutmak için bir odak noktası ayarlamayı unutmayın. Hoparlörde odak noktası ayarlanmış örnek (özgün resim 16:9).
|
|
|
Sayfa küçük resimleri arama sonuçları, vurgulanan içerik sonuçları, haber gönderileri ve daha fazlası gibi yerlerde gösterilir. Varsayılan olarak, küçük resim sayfa başlığı alanında veya sayfada ilk sırada yer alan web bölümünde (sayfa düzeninin sol üst kısmı gibi) gelir. Varsayılanı geçersiz kılmış ve sayfa küçük resmini değiştirebilirsiniz. Bunu yapmak için en iyisi 16:9 en boy oranına sahip bir resim kullanmaktır. Örnek (özgün resim 16:9)
|
|
|
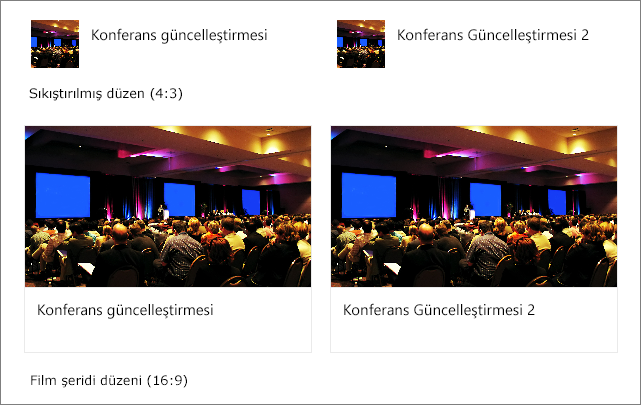
Hızlı bağlantılar web bölümünde altı farklı düzen vardır. İşte önerilen en boy oranları:
Burada, Sıkıştırılmış düzende (üstte) ve Film şeridi düzeninde (altta) gösterilen bir resim örneği ve
|
İpuçları:
-
Sayfa başlığı alanına veya hero web bölümüne resim eklerken, en iyisi resmin her zaman görüntüsünün odak noktasını ayarlamaktır. Bu iki senaryo için odak noktası ayarlama hakkında daha fazla bilgi edinmek için, Hero web bölümünde resmin odak noktasını değiştirme ve Sayfada başlık alanı özelleştirme konularına bakın.
-

Site üst bilgisi resim önerileri
Sayfaların yanı sıra, genişletilmiş bir düzende özel logolar veya resimler de eklemek iyi olabilir. Bu öğeler için boyut önerilerini burada vesersiniz.
|
Öğe |
Açıklama |
Öneri Genişlik x Piksel cinsinden Yükseklik |
|---|---|---|
|
Site logosu |
Karşıya yüklenen tasarıma bağlı olarak kare ve saydam olmayan daha büyük logo |
192 x 64 Biçim: PNG, JPEG, SVG (grup bağlantılı sitelerde SVG'ye izin verilmez) |
|
Site logosu küçük resmi |
Site logosu yüklenmezse veya kare biçimi gereken yerlerde kullanılan kare logo küçük resmi Bu öğe gereklidir. |
64 x 64 Biçim: PNG, JPEG, SVG (grup bağlantılı sitelerde SVG'ye izin verilmez) |
|
Genişletilmiş düzen sitesi logosu |
Genişletilmiş üst bilgi düzeninin site logo genişliği genişletilmiştir. |
300 x 64p Biçim: JPEG, PNG, SVG |
|
Genişletilmiş Düzen arka plan görüntüsü |
Genişletilmiş üst bilgiyle kullanılan yeni bir arka plan resmi. |
2560 x 164 Biçim: JPEG, PNG |