Bu konu başlığı, engelli kişiler de dahil olmak üzere tüm sitelerinizi erişilebilir hale SharePoint için adım adım yönergeler ve en iyi yöntemler sağlar.
SharePoint , farklı becerileri olan kişilerin sitenizi kullanma ve sitenize katkıda bulunarak katkıda bulunarak yardımcı olan birçok yerleşik özelliği vardır. Bu konu başlığında, örneğin, görme güçtürken içeriği daha kolay okuyabilecek şekilde siteniz için erişilebilir bir görünüm seçmeyi öğrenirsiniz. Ayrıca ekran okuyucu kullanan kişilerin resmin ne hakkında olduğunu dinleysin diye resimlere alternatif metinler ekleme hakkında bilgi edinebilirsiniz. Ayrıca, yayımlamadan önce yazı tiplerini, renkleri ve temaları kullanarak siteniz için kapsayıcılığı en üst düzeye çıkarma hakkında da bilgi edinebilirsiniz.
Bu makale, SharePoint 'i işbirliği veya belge kitaplığı düzenleme gibi görevler için kullanan kişilere yöneliktir. Bu bir yönetici kılavuzu değildir ve özel beceri gerektirmez.
İşte, artık ekibinizin SharePoint 2013’ü var. Bir site oluşturmak istiyorsunuz ve engelli kişiler dahil herkesin bu siteyi kullanabilmesini istiyorsunuz.

Şanslısınız. SharePoint 2016, birçok erişilebilirlik denetim listesinde gördüğünüz doğru renk karşıtlığını elde etme, alternatif metin ekleme gibi işlemlerin tümünü kullanmanızı kolaylaştırır. Ayrıca SharePoint, ilk baştan insanların siteleri fare olmadan kullanabileceğinden emin olmak için kapsamlı testlerden geçirilmiştir. Yalnızca Klavye kullanarak tüm SharePoint sayfalarında gezinebilir ve herhangi bir düğmeyi veya komutu kullanabilirsiniz
Bu makale, SharePoint’i işbirliği veya belge kitaplığı gibi sıradan görevler için kullanan kişilere yöneliktir. Burada, herhangi bir özel becerinizin olduğu varsayılmaz; yalnızca bilgisayarınız hakkında gündelik bilgilere sahip olduğunuz kabul edilir.
Erişilebilir bir SharePoint sitesi oluşturmak mı istiyorsunuz? Haydi başlayalım.
Ne yapmak istiyorsunuz?
İlk adım – yeni bir site oluşturma
Site oluşturmak için şu adımları izleyin.
-
Sayfanın en üstündeki gezinti çubuğunda Siteler'i tıklatın.
-
Siteler sayfasında yeni site düğmesini tıklatın.

-
Yeni bir site başlat iletişim kutusunda sitenize bir ad verin ve Oluştur'u tıklatın.
İpuçları:
-
Siteler'i ilk kez tıklattığınızda, kişisel siteniz ayarlanırken bazı site ayar ekranları ve yönergeleri görürsünüz. Bir süre beklemeniz gerekebilir ve ardından bir sonraki adıma geçmeden önce Siteler'i yeniden tıklatırsınız.
-
Sitenizin ayarlarına bağlı olarak, sitenizi yönetebilecek başka bir kişinin adını vermeniz ve içeriğin hangi güvenlik düzeyinde olacağını belirtmeniz gerekebilir.
-
Siteniz, yöneticinizin önceden tanımladığı konumda oluşturulur ve bu site, izlediğiniz siteler arasında gösterilir. Siteniz, diğer sitelerden hiçbir izni veya gezinti ayarını devralmaz. Siteyi oluşturduktan sonra, belgeleri ve resimleri ekleyebilir, sitenizi başkalarıyla paylaşabilir, görünümünü değiştirebilir ve her şeyin erişilebilir olmasını sağlayabilirsiniz.
Başlık, açıklama ve logo kullanarak sitenize marka ekleme
Bir SharePoint sitesi oluşturduğunuzda, ilk adımlardan biri siteye başlık, açıklama ve logo eklemektir. Bu, erişilebilirlik açısından da ilk adımdır çünkü logo olarak kullandığınız resme bir alternatif metin eklersiniz. Alternatif metin, web sitesini erişilebilir hale getirmek için yapabileceğiniz en önemli şeylerden biridir. Ekran okuyucular gibi yardımcı teknolojiler, ekranı göremeyen kişiler için alternatif metni yüksek sesle okur.
Logo resminin erişilebilir olmasını sağlamak için, yalnızca resmin bir açıklamasını yazın. SharePoint açıklamayı kullanarak sizin için HTML’de diğer metni oluşturur.
-
Ayarlar

-
Görünüm ve Kullanım'ın altında Başlık, açıklama ve logo'yu seçin.
-
Başlık ve açıklamayı girin.

-
Logo resim dosyasının konumunu girin ve sonra da açıklamayı oluşturun.

-
Tamam’ı tıklatın.
Sitenin giriş sayfasına döndüğünüzde, sonuçları göreceksiniz.
Erişilebilir bir temayla sitenize mükemmel bir görünüm verme
Erişilebilirliğe doğru bir sonraki adım renk ve karşıtlıkla ilgilidir. Erişilebilirlik açısından renk ve karşıtlık önemlidir. Makula dejenerasyonu gibi görme bozukluğu yaşayan insanların ekrandakileri görebilmesi için belirli bir karşıtlık düzeyi gerekir. Ayrıca renk seçimine de dikkat edilmelidir, çünkü renk körü olanlar bazı renkler arasındaki farklılıkları göremezler. Örneğin, kırmızı-yeşil renk körlüğü olan biri, kırmızı ve yeşili aynı renk olarak görür.
Bu adımı kolaylaştırmak için, SharePoint kullanıma hazır bir tema koleksiyonuyla gelir. Daha önce temaları kullanmadıysanız, bir tema renk seçenekleri, sayfa düzeni, yazı tipi gibi şeylerden oluşturulmuş bir koleksiyondur.
Yerleşik erişilebilirlik temasını kullanma
-
Yeni oluşturulan sitede, Stiliniz nedir ? kutucuğunu tıklatın.

-
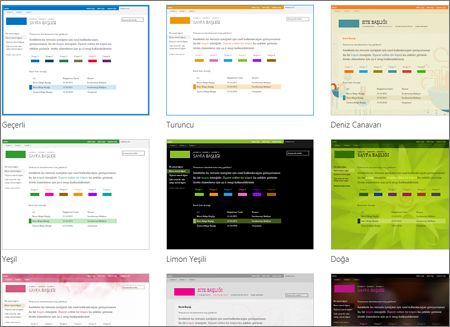
Görünümü değiştirme sayfasında, kullanılabilir şablonları tarayın.

-
Tümüyle erişilebilir, renk ve karşıtlık için test edilmiş bir tema seçmek için, Office temasını kullanın.
Office seçerseniz, rengi test etmek zorunda değilsiniz. Farklı bir tema kullanmak isterseniz, erişilebilir bir renk bileşimi oluşturma hakkında bilgi bulabileceğiniz bir sonraki bölüme (Kendi renk bileşiminizi özelleştirme) bakın. -
Seçtiğiniz tema, bir sonraki sayfada görüntülenir. Daha fazlasını görmek için Deneyin öğesini tıklatın. İsterseniz, farklı bir tema seçmek için Baştan Başla’yı da tıklatabilirsiniz.
Kendi renk bileşiminizi özelleştirme
Farklı bir tema kullanmak istiyorsanız, erişilebilir olan farklı bir renk bileşimi seçmeniz de mümkündür. Erişilebilir olduğundan emin olmak için bunu test etmeniz gerekir, ancak test araçlarının kullanımı kolaydır.
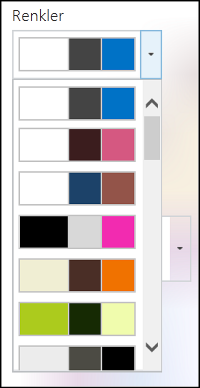
Temayı seçtikten sonra renklerinizi özelleştirmek için, temanızın gösterildiği sayfada Renk menüsünü bulmanız yeterli olur.
-
Yerleşik seçenekleri görmek için renk kutusunun aşağı okuna tıklayın:

-
Birini seçin ve görüntünün sizin seçtiğiniz renklerde gösterilmesi için Deneyin’i tıklatın.
-
Gördüğünüzü beğenirseniz, Evet, bu kalsın seçeneğini tıklatın. Değiştirmek isterseniz, geri dönmek için Hayır, tam değil seçeneğini tıklatın.
Seçiminizin erişilebilir olup olmadığını denetleme
Seçiminizin erişilebilir olduğundan emin olmak, denetlemeniz gerekir. Karşıtlığı denetlemek için, güvenilen bir web sitesinin ücretsiz araçlarından birini kullanabilirsiniz. Aşağıda, kullanabileceğiniz bazı seçenekler verilmiştir.
-
Microsoft’tan, SharePoint Renk Paleti Aracı
-
Paciello Group’tan, Color Contrast Analyzer
-
WebAIM Color Contrast Checker
Sonraki adımlar
Erişilebilirlik hakkında daha fazla kaynak bulmak için, şu bağlantıya gidin: Hazır olun - Erişilebilir bir SharePoint sitesi oluşturun
Yeni sitenize ekleme hakkında bilgi edinmek için şu bağlantıya gidin: Sitenize erişilebilir içerik ve resimler ekleme
Bu konuda
Erişilebilir site oluşturma
SharePoint Yeni Deneyim Microsoft 365 herkesin kullanabileceği bir site oluşturmanızı, oluşturmanızı ve özelleştirmenizi kolaylaştırır. SharePoint önceden doldurulan sayfalar, sayfa şablonları, haber gönderisi şablonları ve izleyicilerin gereksinimlerine uygun olarak özelleştirebileceğiniz web bölümleri içeren site şablonları sunar.
Yeni bir site oluştururken veya yeni sayfa eklerken, güçlü renk karşıtlığı olan beyaz arka plan üzerinde siyah metin (veya tersi) gibi bir şablon seçin. Doğru renk ve karşıtlık, görme güçleri olan kişilerin bir sayfanın içeriğini daha kolay okumalarını sağlar. Yeni sayfalar için Boş seçeneğini kullanarak önceden tasarlanmış biçimlendirme olmadan sıfırdan bir sayfa oluşturabilir ve istediğiniz stil öğelerini bırakabilirsiniz.
Site oluşturma hakkında adım adım yönergeler için, Site oluşturma kılavuzunda Site oluşturma'ya SharePoint. Sayfa oluşturma hakkında bilgi edinmek için Bir çalışma sitesinde modern sayfaları oluşturma ve SharePoint gidin.
Site şablonunu değiştirebilir ve oluşturduklardan sonra bile sitenin görünümünü özelleştirebilirsiniz. Yönergeler için, Site şablonları uygulama ve SharePoint ve Site şablonlarınızıözelleştirme SharePoint gidin.
Not: Görünüm menüsünde Görünüm değiştir'iAyarlar, büyük olasılıkla bu ayarı değiştirme izniniz yok olabilir. Daha fazla bilgi için İzin düzeylerini anlama'ya bakın veya yöneticinize başvurun.
İçeriği erişilebilir bölümler halinde düzenleme
Düzenli ve erişilebilir sayfa düzenleri oluşturmak için, tercihen tek, tam genişlikli bir sütun içeren bölümleri kullanın. Yalnızca yapılandırılmış bölümleri yardımcı teknolojilerle gezinmek, örneğin içeriğin birkaç yan yana sütuna bölünen bölümlerden daha kolaydır. Farklı sayıda sütun içeren birden çok bölümü yığmaya çalışmamaya dikkat eden bu durum engelli kişilerin ve ters gelen kişilerin dikkatini dağıtıyor olabilir.
Bölümleri eklemeye ilişkin adım adım yönergeler için Modern bir sayfada bölüm ve sütun ekleme SharePoint gidin.
Bölüm arka plan rengini değiştirme
Bölümlerde erişilebilir bir arka plan rengi kullanmaya emin olun.
-
Bölümde Bölüm bölmesini açmak

-
Bölüm arka planı gölgelendirme altında, metinle arka plan renkleri arasındaki en güçlü karşıtlığı olan bir seçeneği belirleyin.
Web parçalarında yerleşik başlık stillerini kullanma
Başlıklar, hem görsel hem de yardımcı teknolojiyle taranacak şekilde taranacak şekilde ilerler. İdeal olan başlıkların bir bölümün, web bölümünün veya sayfanın ne hakkında olduğunu açıklamasıdır. Yerleşik başlık stillerini kullanın ve ekran okuyucu kullanıcılarının bölümün, web bölümünün veya sayfanın yapısını belirlemesini ve başlıklar arasında gezinmesini kolaylaştırmak için açıklayıcı başlık metinleri oluşturun.
Başlıkları, önceden belirlenmiş mantıksal düzende yerleştirin. Örneğin, Başlık 3, Başlık 1 ve ardından Başlık 2 yerine Başlık 1, Başlık 2 ve ardından Başlık 3 kullanın. Web bölümlerinize bilgileri küçük parçalar halinde düzenleyebilirsiniz. İdeal olan, her başlığın yalnızca birkaç paragraftan oluşmasıdır.
Başlıklarla çalışmayla ilgili adım adım yönergeler için, SharePoint Online sitesine erişilebilir içerik ve bağlantılar ekleme bağlantısına gidin.
Tabloları kullanmaktan kaçınma
Genel olarak, mümkünse tablolardan kaçının ve verileri başka bir şekilde, başlıklara sahip paragraflar gibi sunabilirsiniz. Sabit genişlikli tabloların, Büyüteç kullanan kişiler için okuması zor olabilir, çünkü bu tür tablolar içeriği belirli bir boyuta zorlar. Bu da yazı tipini çok küçük yapar ve bu da Büyüteç kullanıcılarını özellikle mobil cihazlarda yatay olarak kaydırmaya zorlar.
Tabloları kullanmak zorundaysanız, tabloyu mümkün olduğunca erişilebilir olduğundan emin olmak için aşağıdaki yönergeleri kullanın:
-
Sabit genişlikli tablolardan kaçının.
-
Tabloların telefonlar ve tabletler dahil tüm cihazlarda düzgün işlendiklarından emin olun.
-
Tablolarında köprü varsa, köprü metinlerini düzenleyemezsiniz, böylece anlamlı olur ve tümcenin ortasında kesmezler.
-
Büyüteç ile tablo ve sayfa içeriğinin kolayca okundu olduğundan emin olun. Örneğin, kişilerin sayfayı telefon üzerinde yatay olarak kaydırmaları gerekmayy olduğundan emin olmak için mobil cihazda görüntüleyebilirsiniz.
Tablo üst bilgileri kullanma
Ekran okuyucular, tablodaki yerlerini belirlemek için tablo hücrelerini sayar. Tablo başka bir tabloda iç içe yerleştirilmişse ya da bir hücre birleştirilmiş veya bölünmüşse, ekran okuyucu sayıyı kaçırır ve o noktadan sonra tablo hakkında yararlı bilgi sağlayamaz.
Tablodaki boş hücreler de ekran okuyucu kullanan kişilerin tabloda başka bir şey kalmadığını düşünmesine neden olabilir. Yalnızca veriler için basit bir tablo yapısı kullanın ve sütun üst bilgilerini belirtin. Ekran okuyucular satır ve sütunları tanımlamak için üst bilgileri de kullanır.
-
İmleci tablo içinde herhangi bir yerine getirin.
-
Web bölümü araç çubuğunda, Metin

-
Tablo stilleri altında, üst bilgi satırı ve güçlü renk karşıtlığı olan Üst bilgi veya Tema rengi üst bilgi gibi bir stil seçin.
-
Üst bilgi metinlerini yazın.
İçeriği erişilebilir listeler olarak düzenleme
Ekran okuyucuların bir bölüm, web bölümü veya sayfada yer alan içeriği okumalarını kolaylaştırmak için, bilgileri madde işaretli veya numaralı listeler gibi küçük parçalar halinde düzenleyebilirsiniz.
-
Web bölümü araç çubuğunda,


-
Liste öğesinin metnini yazın.
-
Başka bir liste öğesi eklemek için Enter tuşuna basın ve liste öğesinin metnini yazın.
İpucu: Örneğin izleme amacıyla daha gelişmiş, karmaşık ve özelleştirilebilir listeler oluşturmak için Microsoft Lists uygulamasını kullanabilir ve listeleriSharePoint sitesine #x1. Yönergeler için Liste oluşturma'ya gidin.
Resimlere alternatif metin ekleme
Alternatif metinler, ekranı görene kişilerin resimler, şekiller, SmartArt grafikleri, grafikler ve diğer görsellerde nelerin önemli olduğunu anlıyoruz. Alternatif metinde resmi, resmin amacını ve resimle ilgili önemli şeyi kısaca açıklarız. Ekran okuyucular, içeriği göre görmeyen kullanıcılara açıklamayı okur.
İpucu: İyi bir alternatif metin yazmak için, resmin içeriğini ve amacını kısa ve açık bir şekilde ifade etmek gerekir. Alternatif metin bir veya iki kısa cümleden uzun olmaması gerekir; çoğu zaman iyi düşünerek seçilmiş birkaç sözcük kullanılabilir. Çevresindeki metin içeriğini alternatif metin olarak yinelemeyin veya resimlere başvurup "grafiği" veya "görüntüsü" gibi ifadeler kullanmayın. Alternatif metin yazma hakkında daha fazla bilgi için Etkin alternatif metin yazmak için ihtiyacınız olan her şey'e gidin.
Önemli bilgileri aktarmanın tek yolu olarak resimlerdeki metinleri kullanmaktan kaçının. Içinde metin olan bir resim kullanmak gerekirse, bu metni web bölümünde yinelayın.
Örneğin, bir arka plan resmi yalnızca dekoratif amaçlı bir resimse, alternatif metinde bundan bahsedin.
Ses ve video içeriğinde, alternatif metne ek olarak, işitme engelli kişiler için kapalı açıklamalı altyazı ekleyin.
Görselleri ve medyanın kapsayıcı olduğundan emin olmak için, SharePoint Online sitesine erişilebilir resimler ve medya ekleme'ye gidin.
Başlık alanında arka plan resmine alternatif metin ekleme
Başlık alanı web bölümünde arka plan resmi kullanıyorsanız, bu resim için alternatif metin eklemeye emin olun.
-
Başlık alanı web bölümünde, Başlık

-
Alternatif metin alanına , arka plan resminin alternatif metnini yazın.
Başlık alanları dışında web bölümlerine resimlere alternatif metin ekleme
-
Resmi seçin ve sonra Dam (Resmi

-
Alternatif metin alanına resmin alternatif metnini yazın.
Erişilebilir köprü metinleri oluşturma
Ekran okuyucu kullanan kişiler bazen bağlantı listesini tarar. Bağlantılar, hedef hakkında açık ve doğru bilgi aktarmalıdır. Örneğin, "Buraya tıklayın", "Bu sayfaya bakın", Buraya gidin" veya "Daha fazla bilgi edin" gibi bağlantı metinleri kullanmaktan kaçının. Bunun yerine, hedef sayfanın tam başlığını ekleyin.
İpucu: Köprünün hedef sayfasındaki başlık, sayfada neler olduğunun doğru bir özetini veriyorsa, bu başlığı köprü metni için kullanın. Örneğin, bu köprü metni hedef sayfanın başlığıyla eş görünür: Microsoft şablonlarıyla daha fazla köprü oluşturun.
Köprü oluşturma hakkında adım adım yönergeler için SharePoint Online sitesine erişilebilir içerik ve bağlantılar ekleme bağlantısına gidin.
Erişilebilir yazı tipi biçimi ve rengi kullanma
Erişilebilir bir yazı tipi, görme güçlükleri veya okuma engelli kişiler de dahil olmak üzere, siteniz üzerinde metni okuyan herkesin okuma hızını hariç tutmak veya yavaşlatmakla aynı değildir. Doğru yazı tipi, bir sayfada metnin okunaklılığını ve okunabilirliğini artırır.
Okuma yükünü azaltmak için, Arial veya Calibri gibi tanıdık sans serif yazı tiplerini seçin. Tamamen büyük harf ve çok fazla italik veya altı çizgili sözcük kullanmaktan kaçının.
Görme engelli bir kişi belirli renklerle iletili anlamı kaçırıyor olabilir. Örneğin, renk kodlu bir köprü metninin altını çizerseniz, renk körlüğü olan kişiler rengi göremese bile metinde bağlantı bulunduğunu anlayabilir. Üst bilgilerde kalın veya büyük yazı tipi kullanabilirsiniz.
Siteniz metin yüksek karşıtlık modunda okunur olmalı. Örneğin, parlak renkler veya renk yelpazesinin karşı uçlarında yer alan yüksek karşıtlığa sahip renk düzenleri kullanın. Siyah ve beyaz renk düzenleri, renk körlüğü olan kişilerin renkleri ayırt etmesine yardımcı olur.
Yazı tipleri ve metinlerle çalışma yönergeleri için SharePoint Online sitesine erişilebilir içerik ve bağlantılar ekleme ve Boş alana metin ekleme SharePoint gidin.
Ekran okuyucuyla erişilebilirliği test edin
Siteniz veya sayfanız yayım yapmaya hazır olduğunda, Ekran Okuyucusu gibi bir ekran okuyucu kullanarak içerikte gezinmeyi denemeniz mümkündür. Ekran Okuyucusu Windows gelir, dolayısıyla hiçbir şey yüklemenize gerek yoktur. Bu, örneğin gezinti veya alternatif metinlerde karşılaşılan sorunları bulmanın ek bir yolu dadır.
İpucu: Renk karşıtlıklarını kontrol etmek için güvenilen bir web sitesinin ücretsiz araçlarından birini kullanabilirsiniz. Örneğin, Renk Karşıtlığı Çözümleyicisi veya Renk Karşıtlığı Denetleyicisi.
-
Ekran okuyucuyu başlatma. Örneğin, Ekran Okuyucusu'nuzu başlatmak için Ctrl+Windows tuşu+Enter tuşlarına basın.
-
Odak mavi dikdörtgen komut çubuğuna gelene kadar Ctrl+F6 tuşlarına basın.
-
Sekme tuşuna bir kez basın ve ardından sayfada aşağı doğru hareket etmek için Aşağı ok tuşuna basın. Karşı karşıya olduğunuz erişilebilirlik sorunlarını düzeltin.
-
Ekran okuyucudan çıkın. Örneğin, Ekran Okuyucusu'dan çıkmak için Ctrl+Windows+Enter tuşlarına basın.
Ayrıca bkz.
SharePoint Online'da erişilebilir siteler oluşturmak için kaynaklar
SharePoint sitenizde gezintiyi özelleştirme
Outlook e-postanızın engelli kişiler için erişilebilir olmasını sağlayın
PowerPoint sunularınızı engelli kişiler için erişilebilir hale getirme
Word belgelerinizi engelli kişiler için erişilebilir hale getirme
Excel belgelerinizi engelli kişiler için erişilebilir hale getirme
OneNote defterlerinizin engelli kişiler için erişilebilir olmasını sağlayın
Visio diyagramınızın engelli kişiler için erişilebilir olmasını sağlama
Sway tasarımınızın engelli kişiler için erişilebilir olmasını sağlayın
Engelli müşteriler için teknik destek
Microsoft tüm müşterilerine mümkün olan en iyi deneyimi sağlamayı amaçlamaktadır. Engellilik durumunuzla veya erişilebilirlikle ilgili sorularınız varsa lütfen teknik yardım için Microsoft Engelli Yanıt Masası ile iletişime geçin. Engelli Yanıt Masası destek ekibi, birçok yaygın yardımcı teknolojinin eğitimini almıştır ve İngilizce, İspanyolca, Fransızca ve Amerikan İşaret Dili’nde yardımcı olabilir. Lütfen bölgenizdeki ekibin iletişim bilgilerini öğrenmek için Microsoft Engelli Yanıt Masası sitesini ziyaret edin.
Kamusal, kurumsal ya da ticari bir kullanıcıysanız kurumsal Engelli Yanıt Masası’nı ziyaret edin.