Genel web siteniz tasarımının bir parçası olarak Geçişli Stil Sayfaları veya CSS kullanır. Web sitenizin görünümünde web sitesi düzenleyicisini kullanarak yapamayacağınız değişiklikler yapmak için, stilleri değiştirebilir ve stil ekleyebilirsiniz.

Bu makalede
Geçerli temanın stillerini değiştirme
Her temanın kendi stil sayfaları vardır; bunların arasında yer alan ve alternatif stil sayfası adı verilen stil sayfasında kolayca değişiklik yapabilirsiniz.
-
Office 365'te web sitenizde oturum açın.
-
Web sitenizde kullanmak üzere bir tema seçin. Bilgi için bkz. Web sitenizin görünümünü değiştirme.
Not: Alternatif stil sayfasında yapılan değişiklikler yalnızca geçerli temayı kullanan sayfalara uygulandığından, stillerde değişiklik yapmadan önce bir tema seçmenizi öneririz.
-
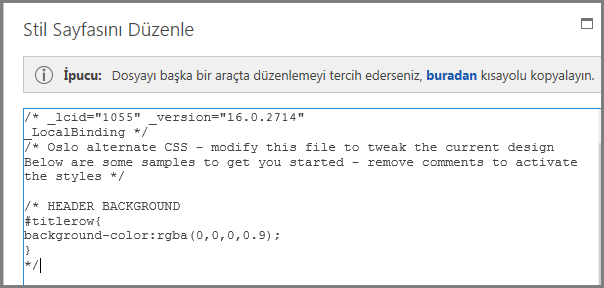
Site > Stil Sayfasını Düzenle'ye gidin. Bu, geçerli temanın alternatif stil sayfasını açar. Bu stil sayfasını ilk kez açtığınızda, tüm stiller açıklama satırı haline getirilmiştir.

-
Değişiklikleri yapmadan önce, alternatif stil sayfasının bir kopyasını kaydetmenizi öneririz.
-
Stil sayfasının en üstünde yer alan ipucunda burada sözcüğünü tıklatın.
-
Açmak veya kaydetmek istiyor musunuz kutusunda, Kaydet menüsünde Farklı kaydet’i seçin dosya için bir ad ve konum belirtin.
-
-
Değiştirmek istediğiniz bölümü açıklama satırı olmaktan çıkarın ve değerlerini değiştirin.
Örneğin, bu tabloda HEADER BACKGROUND bölümünün üstbilgi arka planının rengi kırmızı yapılmadan önce ve yapıldıktan sonra nasıl göründüğü gösterilir. Önce sütununda, kapalı açıklama simgeleri (*/) kod bloğunun ardına yerleştirilmiştir; dolayısıyla kod yoksayılır ve arka plan rengi beyazdır. Sonra sütununda, kapalı açıklama simgeleri açıklamanın ardına yerleştirilmiş ve renk değeri kırmızı olarak değiştirilmiştir.
|
Önce |
Sonra |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, kırmızı oldu */</legacyBold> #titlerow{ background-color:rgba(255,0,0,0.9); } |
Not: Stil sayfasını kaydetmeden önce bile, Stil Sayfası penceresinin ardında web sitesindeki değişikliklerin canlı önizlemesini görürsünüz. Stil Sayfası metin kutusunu önünüzden çekip sayfanızın tamamını görebilir, hatta bağlantıları tıklatıp değişen stilin sitenizdeki diğer sayfaları nasıl etkilediğine bile bakabilirsiniz.
-
Kendi özel stillerinizi eklemek için, bunları Stil Sayfası metin kutusuna ekleyin. Açıklama ekleyin; böylelikle daha sonra stil sayfasına yeniden baktığınızda, neyi değiştirdiğinizi anlayabilirsiniz.
-
Stil Sayfası metin kutusunun ardındaki web sitesi sayfasına bakın. Yaptığınız değişikliklerin gösterildiğinden ve istendiği gibi çalıştığından emin olun.
-
Değiştirmeyi düşünmediğiniz bir alanda yanlışlıkla bir değişiklik yapmadığınızdan emin olmak için, web sitenizin tüm sayfalarını gözden geçirin.
-
Sorunlar olursa, bkz.Stil değişikliği sorunlarını giderme.
-
-
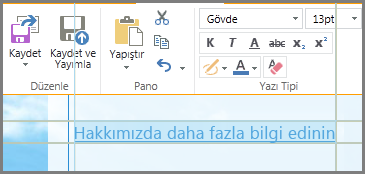
Kaydet'i tıklatın.
-
Siteniz çevrimiçi kullanıma açıldıysa, değişikliklerinizi yayımlamaya hazır olduğunuzda Kaydet ve Yayımla’yı seçin.
İpucu: Alternatif stil sayfasından tatmin olduğunuzda, bir yedeğini alın. Stil sayfasını yeniden açın, en üstteki burada sözcüğünü seçin, ardından Kaydet menüsünde Farklı kaydet’i seçin, sonra da konumu ve dosya adını belirtin.
Sık kullanılan stil değişiklikleri yapma
Alternatif stil sayfası, sık değiştirilen çeşitli öğeler için açıklama satırı haline getirilmiş örnekler sağlar:
-
Üstbilgi (başlık alanı) arka plan rengi
-
Başlık yazı tipi boyutu, rengi ve ailesi
-
Logo yüksekliği
-
İçerik alanı arka plan rengi
-
Altbilgi arka plan rengi
-
Tam sayfa düzeni sayfaları için arka plan rengi
-
Belirli tam sayfa düzeni sayfaları için arka plan rengi
-
Yan çubuklar iki içerik sütunu için arka plan renkleri
-
İki sütun düzeni için arka plan rengi
Zaten alternatif stil sayfasında bulunan bir öğeyi değiştirmek için, açıklama simgelerini kaldırır ve stillerde değişiklikleri yaparsınız.
Başka değişiklikler yapmak için, temel tema stil sayfalarındaki stillerin yerine yenilerini koymanız gerekir. Bunu kolaylaştırmak amacıyla, kenar boşluklarını, metin boyutunu, satır aralığını ve başlık biçimlerini değiştirme için bazı örnekler sağladık.
-
Yapmak istediğiniz değişikliğin türü bu bölümde listelenmiyorsa, bkz. Tema stil sayfasında bir stili belirleme ve geçersiz kılma.
-
Stillerde yardıma gerek duyarsanız, web’de “CSS başvuru kılavuzu”nu arayın.
Kenar boşluklarını değiştirme
Bir sütun düzenine sahip sayfalarda, varsayılan kenar boşlukları ana içerik için %74,9’u ve tam sayfa düzeninde 722 pikseldir. Aşağıdaki örnekte, kenar boşluklarının %100 olarak değiştirilmesi gösterilir.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}İki sütun düzenine sahip sayfalarda, her sütunun genişliği tema tarafından denetlenir. Örneğin, Oslo temasında bir sütunun genişliği sabit diğerininki ise değişkendir. Oslo temasında yapılan bu değişiklikle, sabit genişlikteki sütun 200 piksel olarak ayarlanmış ve değişken genişlikteki sütunun da en küçük ve en büyük değerleri belirtilmiştir.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Yazı tiplerini değiştirme
İşte tipi boyutunu değiştirme işlemini gösteren birkaç örnek:
-
Yazı tipi boyutu belirtilmemiş tüm öğelerde kullanılan temel yazı tipini değiştirebilirsiniz. Başlığın ve varsayılan paragrafın yazı tipi boyutu belirtilmiştir ancak çoğu site öğesinin belirtilmemiştir. Bu örnekte, temel yazı tipi 14 punto Arial olarak ayarlanır:
*{font-family:arial;font-size:14pt;} -
Başlık yazı tipini değiştirmek için, diğer stil sayfasında SITE TITLE bölümünü bulun ve .ms-core-pageTitle değerlerini değiştirin. Kapalı açıklama simgelerini taşımayı unutmayın.
-
Başlık 1 stiliyle biçimlendirdiğiniz paragrafların yazı tipini değiştirmek için, aşağıdaki stili ekleyin. Bu örnek, başlık 1 metnini yeşil yapar ve metni kalın yazıyla yazar:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Web sitesinin büyük bölümünde kullanılan paragraf yazı tipinde değişiklik yapmak için, .ms-rteFontSize-3 değerini değiştirin. Örneğin, metni 13 piksel olarak şöyle ayarlarsınız:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Varsayılan paragrafların satır aralığında değişiklik yapmak için, p.ms-rteElement-P değerini değiştirin. Örneğin, satır aralığını bir satır olarak şöyle ayarlarsınız. Varsayılan olarak, bu ayar 1,6 satırdır.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Bağlantı biçimlendirmesini değiştirme
Bağlantıların biçimlendirmesinde ve renginde değişiklik yapmak için, bağlantının olabileceği her durumda bağlantı davranışını belirttiğiniz bir satır ekleyebilirsiniz. Örneğin, aşağıdaki stiller ziyaret edilmemiş bağlantıları mor, ziyaret edilmiş bağlantıları gri yapar ve birisi bağlantıların üzerine geldiğinde bağlantı kalın ve altı çizili olarak gösterilir:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Tema stil sayfasında bir stili belirleme ve geçersiz kılma
Bu biraz daha karmaşıktır, ama stilleri yeni öğreniyor olsanız bile yapabilirsiniz. İlk olarak, web sayfasındaki belirli bir öğede kullanılmış olan stilleri ararsınız ve bir stili alternatif stil sayfasına kopyalayıp üzerinde değişiklik yaparsınız.
-
Alternatif stil sayfasını kapatın ve kaydedin.
-
Web sitenizde, üzerinde çalıştığınız sayfanın herhangi bir yerini sağ tıklatın ve Öğeyi İncele’yi seçin.
-
DOM Gezgini bölmesinde Öğe seç

-
Sayfada ince artı işaretleri görüntülenir. Değiştirmek istediğiniz öğenin anahattını belirtecek şekilde bunları ayarlayın. Bir karakter, tümce, paragrafın, resim veya başka herhangi bir öğeyi seçebilirsiniz. Bu örnekte bir bağlantının seçildiği gösterilir.

-
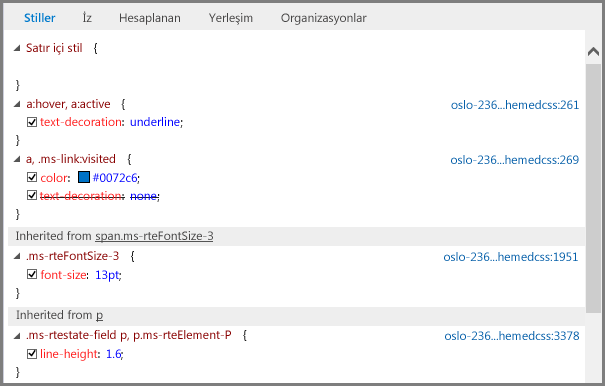
Seçimi onaylamak için tıklatın. Stiller bölmesinde, seçiminize uygulanan tüm stiller gösterilir. Ağaç görünümünde, diğer stillerden devralınmış olan değerler gösterilir. Geçersiz kılınmış olan tüm stiller üstü çizili bir yazı tipiyle belirtilir.
Bu örnekte, bağlantının satır içi stilleri yoktur. Yazı tipi boyutu .ms-rteFontSize-3 biçiminden ve satır yüksekliği de varsayılan paragraf biçiminden devralınmıştır.
Bu stillerden herhangi birini stil sayfanıza kopyalayabilir ve üzerinde değişiklik yapabilirsiniz, ancak sonuçlarını da düşünmeniz gerekir. Listenin en üstündeki bir öğeyi değiştirmek istiyorsanız, bu kolay bir işlemdir. Örneğin, ziyaret edilmiş bağlantıların rengini değiştirmek isterseniz,a, .ms-link:visited ile başlayan satırı kopyalayın. .ms-rteFontSize-3 olarak biçimlendirilmiş tüm metinler için değil, yalnızca etkin bağlantılar için yazı tipi boyutunu değiştirip 16 punto yapmak isterseniz, a:hover, a:active stilini kopyalayın ve font-size;16 pt ekleyin. Tam doğrusuna ulaşana kadar biraz deneme yapabilirsiniz.

-
Alternatif stil sayfasına eklemek istediğiniz stili seçin, sağ tıklayın, Kopyala’ya tıklayın ve sonra da Stil Sayfası metin kutusuna yapıştırın. Gerekli değişiklikleri yapın.
Not: Stil Sayfası metin kutusundaki stiller tema stil sayfasındakileri geçersiz kılar ancak Satır içi stil bölümünde listelenen stilleri geçersiz kılmaz.
Stil değişikliğiyle ilgili sorunları giderme
Stil sayfaları aşırı derecede titiz çalışmayı gerektirir ve stillerin işlenme sırasıyla ilgili kuralları vardır. Kimi zaman da, stil değişiklikleri beklenmedik sonuçlar doğurabilir. Test etmek ve sorunları gidermek için biraz zaman ayırmanız gerekecektir. Yaptığınız tüm değişiklikler, stil sayfası metin kutusunun arkasındaki sayfada hemen gösterilir.
Genel web sitemde değiştiremeyeceğim stiller var mı?
Evet. Genel web sitelerindeki bazı biçimlendirmeler satır içi stillerle yapılmıştır ve bunlar, alternatif stil sayfasında yapılan değişikliklerle geçersiz kılınamaz. Dolayısıyla, Metni Biçimlendir denetimlerini kullanarak biçimi değiştirirseniz, alternatif stil sayfasındaki stillerde yapılan değişiklikler onları geçersiz kılmaz.
Alternatif stil sayfasını düzenledim ve yaptığım değişiklikleri göremiyorum.
Stil sayfalarında hassas bir sözdizimi gerekir ve sorunların çoğu küçük yazım hatalarından kaynaklanır. İşte, denetleyebileceğiniz sık yapılan bazı yazım hataları:
-
Alternatif stil sayfasında listelenen örnek stillerin tümü /* … */ açıklama simgeleri arasına alınmıştır. Değiştirdiğiniz stilin açıklama simgelerini kaldırdığınızdan emin olun. Düzenli bir çalışma yapmak için, açıklamanın kapatma simgelerini (*/) bölüm başlığı satırının sonuna taşımanızı ve kendiniz için neyin değiştiğini belirten bir not eklemenizi öneririz. Örneğin, içeriğin arka plan rengini değiştirip yeşil yaptıktan sonra şunu kullanabilirsiniz:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Her stil tanımının başında ve sonunda birer küme ayracı ({ }) bulunmalıdır.
-
Öğeyle tanım arasında iki nokta ( : ) ve stiller arasında da noktalı virgül ( ; ) bulunmalıdır.
Temamı değiştirdim ve şimdi özel stillerimi göremiyorum.
Her temanın alternatif stil sayfası benzersizdir; dolayısıyla temayı değiştirip Stil Sayfasını Düzenle’yi seçtiğinizde, aslında başka bir stil sayfasına gelirsiniz. Değişiklikleri yeniden yapmanız gerekir.
Yedekleme yapmadıysanız, önceki alternatif stil sayfanızı yine de bulabilirsiniz. Temayı değiştirip daha önce kullanmış olduğunuz temaya gidin, stil sayfasını açın, değişiklikleri Not Defteri’ne kopyalayın, sonra yeni temanıza geri dönün ve değişikliklerinizi yeni temanın alternatif stil sayfasına yapıştırın.
Yaptığım belirli bir değişiklik gösterilmiyor.
Stiller önceden tanımlanmış bir sırada işlenir ve kimi zaman başka bir stil yaptığınız değişikliklerle çakışıyor olabilir.
Bu değişikliğin, uygulanıyor olabilecek diğer tüm stilleri geçersiz kılmasını sağlamak için !important öğesini kullanabilirsiniz. Örneğin, bir bağlantının üzerine geldiğinizde bağlantıya ne olacağını belirtmek için, aşağıdaki kodun sonuna !important ekleyin:
a:hover {text-decoration: underline; color: #000000 !important;}
Bağlantılar biçimlendirilirken, sıra önemlidir. Bağlantılarınızın nasıl çalışacağını belirleyen dört satır vardır ve bunlar aşağıdaki sırayla girilmelidir:
a:link { }
a:visited { }
a:hover { }
a:active { }
Site genel kullanıma alındığında stil sayfası değişiklikleri gösterilmiyor.
Stil sayfasında yaptığınız değişiklikler için Kaydet ve Yayımla’yı seçtiğinizden emin olun.
Stili alternatif stil sayfasına kopyalamak yerine tema stil sayfalarından birini doğrudan düzenlediyseniz ve değişikliklerinizi kullanıma almadıysanız, bu değişiklikleri sitede çalışırken görürsünüz ancak bunlar yayımlanan siteye uygulanmaz.
Tema stil sayfalarını kullanıma alın ve sonra yeniden deneyin.
Not: Alternatif stil sayfasını kullanıma almanız gerekmez.
Internet Explorer stil sayfası değişikliklerini gösterir, ancak Chrome ve Firefox göstermez.
Stil sayfasında yaptığınız değişiklikler için Kaydet ve Yayımla’yı seçtiğinizden emin olun.
Stili alternatif stil sayfasına kopyalamak yerine tema stil sayfalarından birini doğrudan düzenlediyseniz ve değişikliklerinizi kullanıma almadıysanız, bu değişiklikleri sitede çalışırken görürsünüz ancak bunlar yayımlanan siteye uygulanmaz.
Tema stil sayfalarını kullanıma alın ve sonra yeniden deneyin.
Not: Alternatif stil sayfasını kullanıma almanız gerekmez.
Daha Fazla Bilgi Edinme
Diğer tasarım seçenekleri hakkında daha fazla bilgi edinmek için bkz. Office 365 için Genel Web Sitesi yardımı.