Moderna sidor och webbdelar är utformade för att svara helt på alla enheter, vilket innebär att bilder som används i webbdelar skalas olika beroende på var de visas, vilken layout som används och vilken enhet de visas på. Till exempel har moderna sidor utformats för att se bra ut på mobila enheter, och automatisk bildskalning skapar en snygg upplevelse.

Vilka bildstorlekar fungerar bäst?
På grund av den responsiva siddesignen finns det inte någon viss höjd eller bredd i bildpunkter som säkerställer att en bild behåller en specifik form på alla enheter och layouter. Bilder storleksändras och beskärs automatiskt för att visa bästa möjliga resultat på olika enheter och layouter. Det finns dock vissa riktlinjer som kan hjälpa dig att se till att dina bilder ser bra ut på sidorna.
De här faktorerna avgör hur du hittar de bästa bildstorlekarna för sidan:
-
Proportioner:förhållandet mellan höjd och bredd på bilder
-
Kolumnlayout:typ och antal kolumner på sidan
-
Webbdelslayout:layouten du väljer för webbdelen där bilden används
Bredd-höjd-förhållande
Ett bredd–höjd-förhållande är förhållandet mellan bredd och höjd på bilder. Det uttrycks vanligtvis som två tal, t.ex. 3:2, 4:3 eller 16:9. Bredden är alltid det första talet. Som ett exempel kan förhållandet 16:9 vara 1 600 bildpunkter vid bredd och 900 bildpunkter i höjd. Eller så kan det vara 1920 x 1080, 1280 x 720 eller andra bredd-/höjdkombinationer som kan beräknas för att vara lika med 16:9. Du kan hitta kalkylatorer för proportioner online och i vissa fotoredigeringsverktyg för att avgöra proportionerna för bilderna.

I de flesta fall fungerar bilder i moderna webbdelar bäst i layouter och enheter när de har ett bredd–höjd-förhållande på antingen 16:9 eller 4:3, beroende på layouten.
Kolumnlayouter
En sida kan anges med avsnitt som innehåller olika kolumntyper och layouter, till exempel helbreddskolumner, en kolumn, två kolumner, tre kolumner, en tredje vänstra och en tredje högra kolumnen. En allmän regel för bilder som förväntas fylla bredden på en kolumn är att de är minst lika breda som den kolumn de placeras i. En bild i en bildwebbdel i en kolumn ska till exempel vara minst 1 204 bildpunkter bred. Här följer riktlinjerna för bredd för varje kolumnlayout:
|
Layout |
Bredd i bildpunkter |
|
Kolumn med full bredd |
1920 |
|
En kolumn |
1204 |
|
Två kolumner |
586 per kolumn |
|
Tre kolumner |
380 per kolumn |
|
En tredje vänstra kolumn |
380 för vänster kolumn; 792 för höger kolumn |
|
En tredje högra kolumn |
792 för vänster kolumn; 380 för höger kolumn |
På grund av sidornas responsiva natur visas bilder i helbreddskolumner alltid med helbreddsbredd på skärmen med automatisk höjd baserat på skärmstorleken.
Höjden på bilder som placeras i andra kolumnlayouter beror på proportionerna. Här är riktlinjer för höjd/bredd för 16:9 och 4:3 proportioner (avrundade uppåt/nedåt till närmaste bildpunkt). Det här är användbart om du till exempel vill ha bilderna på en bredd och höjd som skalar på rätt sätt för mobila enheter.
|
PROPORTIONER LAYOUT |
16 x 9 Bredd x Höjd i bildpunkter |
4 x 3 Bredd x Höjd i bildpunkter |
|---|---|---|
|
En kolumn |
1204 x 677 |
1204 x 903 |
|
Två kolumner |
586 x 330 |
586 x 439 |
|
Tre kolumner |
380 x 214 |
380 x 285 |
|
En tredje vänstra kolumn |
380 x 446 för vänster kolumn; 792 x 446 för höger kolumn |
380 x 594 för vänster kolumn; 792 x 594 för höger kolumn |
|
En tredje högra kolumn |
792 x 446 för den vänstra kolumnen; 380 x 446 för höger kolumn |
792 x 594 för den vänstra kolumnen; 380 x 594 för höger kolumn |
Webbdelslayouter
Layouterna i de webbdelar du använder påverkar också hur bilderna ska skalas. Följande exempel visar olika webbdelar och deras layouter i en kolumn, och de proportioner som används i var och en.
Tänk dig den här bilden som har det ursprungliga bredd–höjd-förhållandet 16:9:

Följande är exempel på den här bilden som visas i en sidlayout med en kolumn, i olika webbdelar och layouter.
|
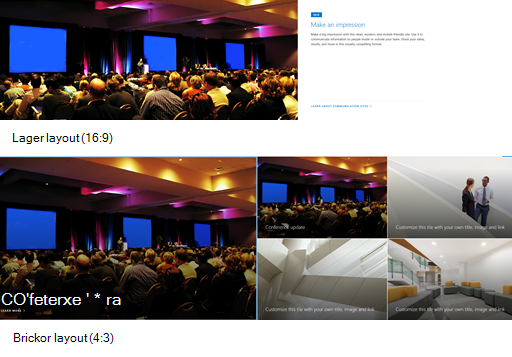
Följande proportioner för panel- och lagerlayouter är:
Här är ett exempel på en bild som visas i layouten Lager (överkant) och Paneler (nederkant)
|
|
|
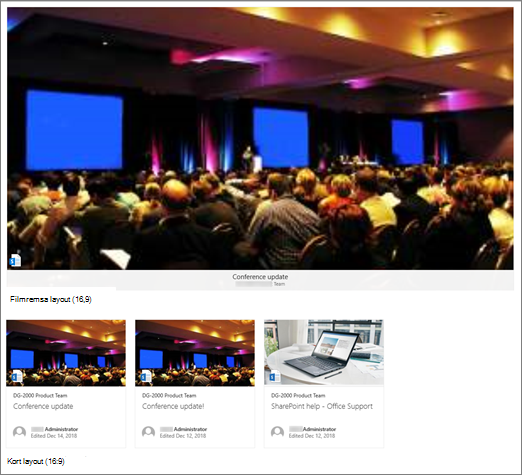
16:9 är bredd–höjd-förhållandet för Karusell-, Filmtrip- och Kort-layouter. Här är ett exempel på en bild som visas i layouten Filmremsa (överst) och Kort (nederst).
|
|
|
Bilder utökas till bredden på avsnittet som innehåller webbdelen. Du kan ändra bredd-höjd-förhållandet eller frihands beskära med hjälp av verktygsfältet Bild, eller använda storlekshandtagen för att göra bilden större eller mindre. Här är ett exempel som visar skärmärken för bilder (blå linjer) kl. 4:3
|
|
|
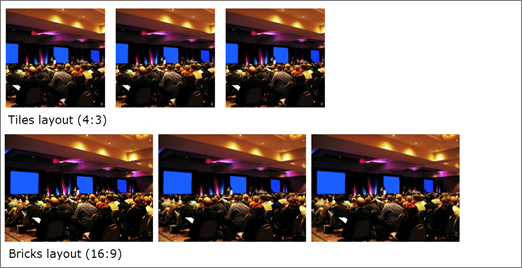
Följande proportioner används i olika layouter:
Här är ett exempel på en bild som visas i layouten Paneler (överkant) och Brickor (nederkant)
|
|
|
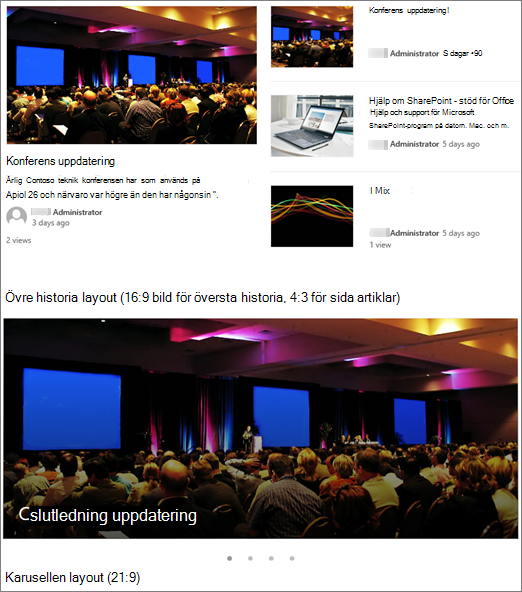
Beroende på layouten kan bilder i webbdelen Nyheter vara 4:3, 16:9 eller 21:9. Här är ett exempel på bilder i en berättelse och en karuselllayout.
|
|
|
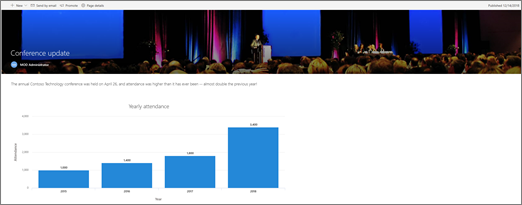
Bilder ser bäst ut när de är liggande eller 16:9 eller större i proportionerna, och när de är minst 1 MB stora. Se också till att skapa en fokuspunkt för att se till att den viktigaste delen av bilden visas, särskilt när bilden används i miniatyrer, nyhetslayouter och sökresultat. Exempel (originalbild 16:9) med fokuspunkt inställt på högtalaren.
|
|
|
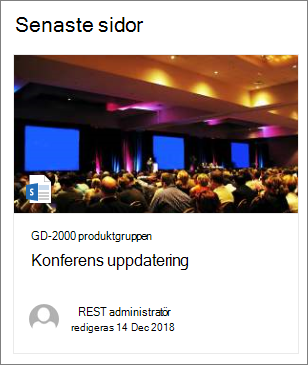
Sidminiatyrer visas på platser som sökresultat, markerade innehållsresultat, nyhetsinlägg med mera. Som standard kommer miniatyren från sidans rubrikområde eller från webbdelen i den första ordningen på sidan (t.ex. längst upp till vänster i en sidlayout). Du kan åsidosätta standardinställningen och ändra sidans miniatyrbild. När du gör det är det bäst att använda en bild med bildförhållandet 16:9. Exempel (originalbild 16:9)
|
|
|
Webbdelen Snabblänkar har sex olika layouter. Här är rekommenderade proportioner:
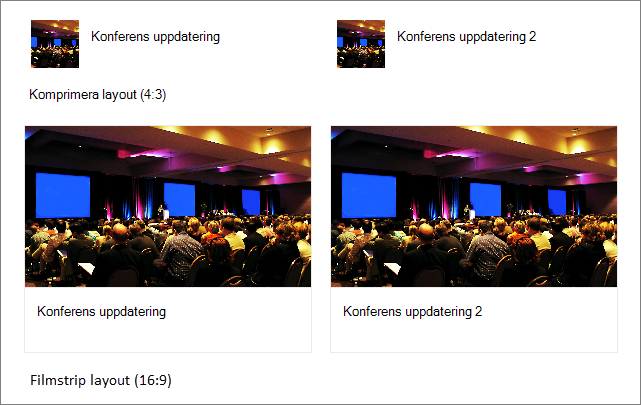
Här är ett exempel på en bild som visas i en komprimerad layout (överkant) och en Filmtrip-layout (nederkant)
|
Tips:
-
När du lägger till en bild i ett sidrubrikområde eller en webbdel av en hero-sida är det också bäst att ställa in fokuspunkten i det område i bilden som du alltid vill visa. Mer information om hur du anger en fokuspunkt för dessa två scenarier finns i Ändra fokuspunkten för en bild i webbdelen Fokusbild och Anpassa rubrikområdet på en sida.
-

Rekommendationer om bildrubriker för webbplatser
Förutom sidor kanske du vill lägga till anpassade logotyper eller bilder i en utökad layout. Här är storleksrekommendationer för dessa element.
|
Element |
Beskrivning |
Rekommendation Bredd x Höjd i bildpunkter |
|---|---|---|
|
Webbplatslogotyp |
Större logotyp som kan vara icke-fyrkantig och transparent beroende på vilken design som laddats upp |
192 x 64 Format: PNG, JPEG, SVG (SVG tillåts inte på gruppanslutna webbplatser) |
|
Miniatyrbild för webbplatslogotyp |
En fyrkantslogotyp som används om ingen webbplatslogotyp laddas upp eller på platser där ett fyrkantsformat krävs Det här elementet är obligatoriskt. |
64 x 64 Format: PNG, JPEG, SVG (SVG tillåts inte på gruppanslutna webbplatser) |
|
Webbplatslogotyp för utökad layout |
Den utökade sidhuvudlayouten har utökad webbplatslogotypsbredd. |
300 x 64p Format: JPEG, PNG, SVG |
|
Bakgrundsbild för utökad layout |
En ny bakgrundsbild som kan användas med det utökade sidhuvudet. |
2 560 x 164 Format: JPEG, PNG |