Če želite v skupno rabo predstaviti predstavitev ali sliko diaprojekcije s prijatelji, družino ali sodelavci, jo shranite v OneDrive, nato pa jo lahko vdelate na spletno stran ali v spletni dnevnik.
Vdelano kodo morate pridobiti iz PowerPointa za splet. Ni na voljo v različici PowerPoint za računalnik s sistemom Windows ali Mac.
Pridobivanje vdelane kode
-
Shranite svojo predstavitev v OneDrive.com. (Shranjevanje predstavitve v javno mapo v spletu je tisto, kar vam omogoča, da jo vdelate na spletno stran.)
-
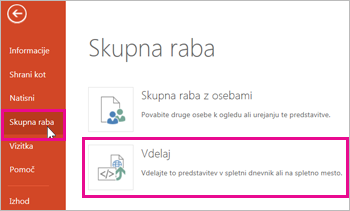
Odprite predstavitev v PowerPointu za splet. V zavihku Datoteka na traku kliknite Skupna raba in nato kliknite Vdelava.

-
Če želite ustvariti kodo HTML za vdelavo datoteke na spletno stran, kliknite ustvari

-
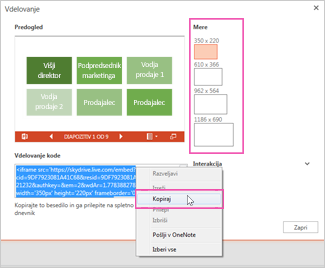
V polju Vdelava v razdelku Mere izberite ustrezne mere za spletni dnevnik ali spletno stran.

-
V razdelku Vdelana koda kliknite kodo z desno tipko miške, nato kliknite Kopiraj in nato še Zapri.
To vdelano kodo boste uporabili v naslednjem postopku. Morda jo boste želeli prilepiti na priročno mesto, kot je Beležnica, da je ne izgubite.
Koda HTML, ki ste jo kopirali iz strani OneDrive je oznaka »iframe«, ki je podprta v številnih sistemih za postavljanje spletnih mest in storitvah spletnega dnevnika. Tukaj opisani postopki delujejo v najbolj priljubljenih storitvah za pisanje spletnega dnevnika, kot so WordPress, Blogger in TypePad.
-
Čeprav WordPress v objavah po navadi ne omogoča oznak »iframes«, so izjema oznake »iframes«, ki gostijo programe Office za splet. Če želite uporabiti urejanje HTML, ne uporabite ukaza New Post (Nova objava) na vrhu strani. Premaknite se na nadzorno ploščo spletnega dnevnika in kliknite Posts (Objave) > Add New (Dodaj novo).
V storitvi TypePad ne uporabite urejevalnika »Quick Compose«. Pojdite na Blogs (Spletni dnevniki), kliknite ime svojega spletnega dnevnika in nato kliknite Compose (Ustvari), kjer lahko preklopite iz obogatenega besedila na urejanje HTML-ja.
-
V storitvi Blogger spremenite okno za sestavljanje v »Edit HTML«. Nazaj v način za sestavljanje lahko preklopite, ko končate z naslednjim korakom.
-
V svojem urejevalniku spletnega dnevnika ali spletne strani napišite vsebino in nato preklopite v pogled za urejanje HTML-ja.
Če uporabljate storitev za pisanje spletnega dnevnika, ki v objavah ne podpira »iframes«, se za pomoč obrnite na svojega ponudnika storitev za pisanje spletnega dnevnika.
-
Z oznako HTML, ki ste jo kopirali s strani OneDrive kot zadnji element v svojem odložišču, pritisnite tipki ⌘ + V.
-
Dokončajte objavo. Preglejte in objavite, kot to običajno počnete.
Posodobitve predstavitve na OneDrive se samodejno prikažejo na strani, kjer je vdelana predstavitev.
Ko imate vdelano kodo, kot je opisano zgoraj, lahko predstavitev vdelate tudi v SharePointovo stran wiki. V tem primeru prilepite samo del src kopirane oznake »iframe« v spletni gradnik pregledovalnika strani.
-
Na strani wiki kliknite Urejanje.
-
Z oznako HTML, ki ste jo kopirali s strani OneDrive kot zadnji element v svojem odložišču, pritisnite Ctrl + V, da oznako prilepite na stran wiki. Tako lahko enostavno kopirate del oznake v spletni gradnik. Preden končate, boste izbrisali oznako s strani wiki.
-
Kopirajte del oznake med narekovaji, ki se začne s http. Ne vključite narekovajev.
-
V zavihku Orodja za urejanje kliknite Vstavljanje in nato kliknite Spletni gradnik.
-
Na seznamu kategorij kliknite Predstavnost in vsebina.
-
Na seznamu Spletni gradniki kliknite Pregledovalnik strani in nato kliknite Dodaj.
-
Če želite prilepiti naslov, ki ste ga kopirali v 3. koraku, kliknite odpri podokno z orodji in nato v polju Povezava pritisnite tipki ⌘ + V.
-
Kliknite Uporabi za predogled strani.
-
Po želji prilagodite spletni gradnik. V urejevalniku pregledovalnika strani na primer razširite »Videz« in določite višino 332 slikovnih pik ter širino 407 slikovnih pik, da se prilega predstavitvi v okvirju brez drsnih trakov.
-
Ko končate, kliknite V redu v urejevalniku pregledovalnika strani in izbrišite oznako »iframe« s strani wiki.
Posodobitve predstavitve na OneDrive se samodejno prikažejo na strani, kjer je vdelana predstavitev.