Uporaba seznamov slogov (CSS) na javnih spletnih mestih kot del načrta. Za spremembe izgleda spletnega mesta, ki jih ni mogoče narediti z uporabo urejevalnika spletnih mest, lahko spremenite in dodate sloge.

V tem članku
Spreminjanje slogov trenutne teme
Vsaka tema ima svoje sezname slogov, vključno s seznamom, ki se imenuje seznam nadomestnih slogov in ga lahko enostavno spreminjate.
-
Vpišite se na svoje spletno mesto v storitvi Office 365.
-
Izberite temo za spletno mesto. Če potrebujete več informacij, preberite Sprememba videza spletnega mesta.
Opomba: Ker spremembe seznama nadomestnih slogov veljajo samo za strani, ki uporabljajo izbrano temo, priporočamo, da izberete temo pred spreminjanjem slogov.
-
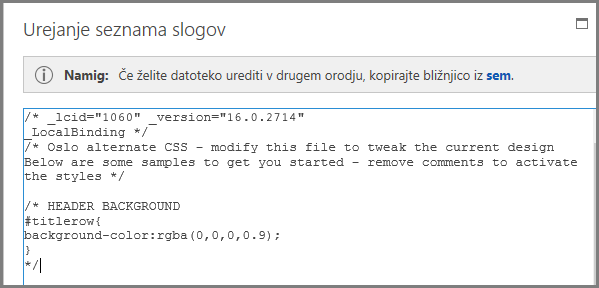
Pojdite na Mesto > Urejanje datoteke s slogi. S tem odprete seznam nadomestnih slogov za trenutno temo. Ko prvič odprete ta seznam slogov, imajo vsi slogi dodane pripombe.

-
Priporočamo, da pred spremembami shranite kopijo seznama nadomestnih slogov.
-
V namigu na vrhu seznama slogov kliknite tukaj.
-
V polju Ali želite odpreti ali shraniti menija Shrani izberite Shrani kot in določite ime in mesto datoteke.
-
-
Odstranite pripombo iz odseka, ki ga želite spremeniti in spremenite vrednosti.
Na primer, ta tabela prikazuje, kako je videti odsek HEADER BACKGROUND (ozadje glave) pred in po spremembi ozadja glave v rdeče. V stolpcu Pred je simbol za konec pripombe (*/) za blokom kode, zato je koda prezrta in barva ozadja je bela. V stolpcu Po je simbol za konec komentarja za opisom, zato se vrednost barve spremeni v rdečo.
|
Pred |
Po |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, spremenjen v rdečo */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Opomba: Za oknom »Datoteka s slogi« boste videli predogled sprememb v živo na spletnem mestu, celo preden seznam slogov shranite. Polje »Datoteka s slogi« lahko umaknete, tako da vidite celotno stran, lahko pa celo kliknete povezave, da vidite, kako spremembe slogov vplivajo na druge strani vašega mesta.
-
Če želite dodati lastne sloge po meri, jih dodajte v polje »Datoteka s slogi«. Dodajte komentar, tako da pozneje, ko znova pogledate seznam slogov, lažje ugotovite, kaj ste spremenili.
-
Pogled na spletno stran za poljem »Datoteka s slogi«. Poskrbite, da se vaše spremembe pokažejo in delujejo tako, kot ste predvideli.
-
Preglejte vse strani spletnega mesta, da se prepričate, ali niste morda nenamerno spremenili dela, ki ga niste nameravali spremeniti.
-
Če naletite na težavo, si oglejte Odpravljanje težav pri spremembah slogov.
-
-
Kliknite Shrani.
-
Če je vaše spletno mesto dosegljivo v spletu, izberite Shrani in objavi, ko so spremembe pripravljene za objavo.
Namig: Ko ste zadovoljni s seznamom nadomestnih slogov, izdelovanje varnostno kopijo. Znova odprite seznam slogov, na vrhu izberite tukaj in nato v meniju Shrani izberite Shrani kot. Navedite mesto in ime datoteke.
Običajne spremembe slogov
Seznam nadomestnih slogov ponuja zakomentirane primere elementov, ki jih ponavadi spreminjamo:
-
Barva ozadja glave (območje naslova)
-
Velikost, barva in družina pisave naslova
-
Višina logotipa
-
Barva ozadja območja vsebine
-
Barva ozadja noge
-
Barva ozadja za strani, ki imajo postavite celotne strani
-
Barva ozadja za posamezne strani, ki imajo postavite celotne strani
-
Barve ozadja stranske vrstice pri postavitvi vsebine v dva stolpca
-
Barve ozadja pri postavitvi vsebine v dva stolpca
Če želite spremeniti element, ki je že v seznamu nadomestnih slogov, odstranite simbol komentarja in spremenite slog.
Za druge spremembe morate zamenjati sloge iz osnovnega seznama slogov teme. Da bi vam olajšali delo, smo pripravili nekaj primerov spreminjanja robov, velikosti besedila, razmika vrstic in oblike naslovov.
-
Če v tem razdelku ni tiste vrste spremembe, ki jo želite, si oglejte Prepoznavanje in preglasitev sloga iz seznama slogov teme.
-
Če potrebujete pomoč pri delu s slogi, v spletu poiščite »Priročnik za CSS«.
Spreminjanje robov
Strani s postavitvijo v enem stolpcu imajo privzet rob velikosti 74,9 % za glavno vsebino in 722 slikovnih pik za postavitev celotne strani. Naslednji primer prikazuje spreminjanje robov na 100 %.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Pri straneh s postavitvijo v dveh stolpcih tema določa širino vsakega stolpca. Na primer, v temi Oslo ima en stolpec nespremenljivo širino, drugi pa je spremenljiv. V tej spremembi teme Oslo je širina nespremenljivega stolpca nastavljena na 200 slikovnih pik, spremenljiv stolpec pa ima nastavljeno najmanjšo in največjo širino.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Spreminjanje pisav
Spodaj je navedenih nekaj primerov spremembe velikosti pisave:
-
Spremenite lahko osnovno pisavo, ki se uporablja za vse elemente, ki nimajo posebej določene velikosti pisave. Naslov in privzeti odstavek imata določeno velikost pisave, večina drugih elementov spletnega mesta pa ne. Ta primer nastavi osnovno pisavo na 14 točk Arial:
*{font-family:arial;font-size:14pt;} -
Če želite spremeniti pisavo naslova na listu z nadomestnim slogi poiščite odsek SITE TITLE in spremenite vrednosti za .ms-core-pageTitle. Ne pozabite premakniti simbolov za končanje pripomb.
-
Če želite spremeniti pisavo odstavkov, ki ste jih oblikovali s slogom Naslov 1, dodajte ta slog. V tem primeru spremenite besedilo naslova 1 v zeleno in za besedilo uporabite krepko oblikovanje.
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Če želite spremeniti pisavo odstavka, ki je v uporabi v večini spletnega mesta, spremenite vrednost .ms-rteFontSize-3. Na primer, tukaj je besedilo nastavljeno na 13 slikovnih pik:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Če želite spremeniti razmik vrstic privzetega odstavka, spremenite vrednost p.ms-rteElement-P. Na primer, tukaj je razmik vrstic nastavljen na eno vrstico. Privzeto je nastavljen na 1,6 vrstice.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Spreminjanje oblike povezav
Spremenite lahko obliko in barvo povezav, tako da dodate vrstico, ki določa vedenje povezave za vsako stanje, v katerem je lahko povezava. Na primer, naslednji slogi obarvajo neobiskane povezave vijolično, obiskane povezave sivo in, kadar se pomaknete nad povezavo, ta postane poudarjena in podčrtana:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Prepoznavanje in preglasitev sloga iz seznama slogov teme.
To je malo bolj zapleteno, vendar lahko to storite kljub temu, da slogov še ne uporabljate dolgo. Najprej poiščite sloge, ki so v uporabi pri določenem elementu na spletni strani, nato slog skopirajte v seznam nadomestnih slogov in ga spremenite.
-
Zaprite in shranite seznam nadomestnih slogov.
-
Z desno tipko miške kliknite kjerkoli na strani spletnega mesta in izberite Preglej element.
-
V podoknu Raziskovalec DOM kliknite Izberi element

-
Na strani se bodo prikazali križci. Prilagodite jih tako, da izpostavite element, ki ga želite spremeniti. Lahko izberete znak, stavek, odstavek, sliko ali drug element. Ta primer kaže izbrano povezavo.

-
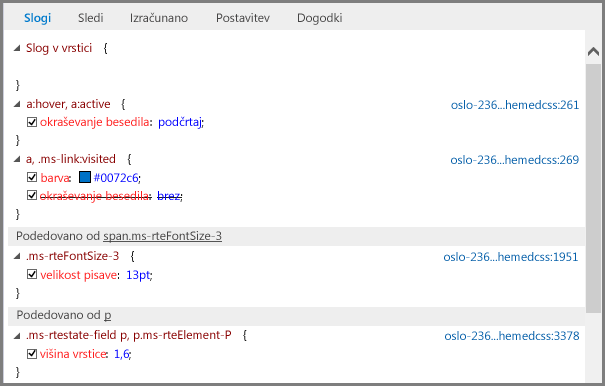
Če želite potrditi izbiro, kliknite. V podoknu Slogi se prikažejo vsi slogi, ki veljajo za vaš izbor. Drevesni pogled prikazuje vrednosti, ki so podedovane od drugih slogov. Slogi, ki jih preglasijo drugi, so prikazani s prečrtano pisavo.
V tem primeru povezava nima vstavljenih slogov. Velikost pisave je podedovana od .ms-rteFontSize-3 in višina vrstice je podedovana od privzete oblika odstavka.
Vse te sloge lahko kopirate v svoj seznam slogov in jih nato spreminjate, vendar veljajo določene omejitve. To je preprosto, če želite spremeniti nekaj na vrhu seznama. Na primer, če želite spremeniti barvo obiskanih povezav, kopirajte vrstico, ki se začne z a, .ms-link:visited. Če želite spremeniti velikosti pisave v 16 točk samo za aktivne povezave in ne za vse besedilo, oblikovano kot .ms-rteFontSize-3, kopirajte slog a:hover, a:active in dodajte »font-size; 16 pt«. Za pravi rezultat se boste morali malo poigrati.

-
Izberite slog, ki ga želite postaviti v seznam nadomestnih slogov, kliknite ga z desno tipko, kliknite Kopiraj in nato prilepite slog v polje »Datoteka s slogi«. Naredite potrebne spremembe.
Opomba: Slogi v polju »Datoteka s slogi« bodo preglasili sloge iz seznama slogov teme, vendar ne bodo preglasili slogov iz razdelka Vstavljeni slog.
Odpravljanje težav pri spremembah slogov
Seznami slogov so zelo muhasti in zanje obstajajo pravila, v katerem vrstnem redu so obdelani. Včasih spremembe slogov povzročijo nepričakovane rezultate. Pričakujte, da boste za testiranje in odpravljanje težav porabili kar nekaj časa. Vse spremembe se pokažejo takoj na strani za poljem »Datoteka s slogi«.
Ali obstajajo slogi ne mojem javnem spletnem mestu, ki jih ne morem spremeniti?
Da Nekaj oblikovanja na javnih spletnih mestih je izvedenega z vstavljenimi slogi in teh slogov ne morete preglasiti s spremembami v seznamu nadomestnih slogov. Torej, če spremenite obliko z uporabo kontrolnikov Oblika besedila, je spremembe slogov v seznamu nadomestnih slogov ne bodo preglasile.
Uredil sem seznam nadomestnih slogov in ne vidim sprememb.
Seznami slogov zahtevajo natančno sintakso in največ težav je zaradi manjših tipkarskih napak. Običajne tipkarske napake, na katere bodite pozorni:
-
Vsi vzorčni slogi na seznamu nadomestnih slogov so obdani s pripombami / *... * /. Pazite, da ne pozabite odstraniti pripombe sloga, ki ste ga spremenili. Za večjo urejenost priporočamo, da prestavite simbol za konec komentarja (*/) na konec naslovne vrstice razdelka in dodate opombo o tem, kaj ste spremenili. Tukaj je primer, kaj bi lahko napisali po tem, ko spremenite barvo ozadja vsebine v zeleno:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Vsaka definicija sloga mora imeti začetni in zaključni zaviti oklepaj ({ })
-
Med elementi in definicijo mora biti dvopičje (:), med slogi pa podpičje ( ;).
Spremenil sem svojo temo in zdaj ne vidim prilagojenih slogov.
Seznam nadomestnih slogov je edinstven za vsako témo, tako da ste dejansko v drugem seznamu nadomestnih slogov, ko spremenite témo in izbere Urejanje datoteke s slogi. Spremembe morate narediti znova.
Če niste naredili varnostne kopije, lahko prejšnji seznam nadomestni slogov še vedno najdete. Spremenite temo v tisto, ki ste jo uporabljali prej, odprite seznam slogov, kopirajte spremembe v beležnico, vrnite se novo temo in prilepite spremembe na seznam nadomestnih slogov nove teme.
Določene spremembe, ki sem jih naredil, se ne prikažejo.
Stili se obdelujejo v vnaprej določenem vrstnem redu in včasih je drug slog v sporu s spremembami, ki jih naredite.
Uporabite lahko !important, s čimer dosežete, da sprememba preglasi druge sloge, ki se morda tudi uporabljajo. Na primer, da bi za to povezavo določili, kaj se zgodi, ko se pomaknete nad povezavo, dodate !important na koncu:
a:hover {text-decoration: underline; color: #000000 !important;}
Pri oblikovanju povezav je vrstni red pomemben. Obstajajo štiri vrstice, ki urejajo delovanje povezav. Vnesti jih morate v tem vrstnem redu:
a:link { }
a:visited { }
a:hover { }
a:active { }
Spremembe v seznamu slogov niso vidne, ko določim, da je spletno mesto javno.
Prepričajte se, da ste spremembe v seznamu slogov shranili in objavili.
Če seznam slogov teme uredite neposredno, namesto s kopiranjem slogov v seznam nadomestnih slogov, in ne sprostite sprememb, boste spremembe videli med delom v spletnem mestu, ne bodo pa uveljavljene v objavljenem spletnem mestu.
Sprostite sezname slogov teme in poskusite znova.
Opomba: Seznama nadomestnih slogov vam ni treba sprostiti.
Internet Explorer prikaže spremembe v seznamu slogov, Chrome in Firefox pa ne.
Prepričajte se, da ste spremembe v seznamu slogov shranili in objavili.
Če seznam slogov teme uredite neposredno, namesto s kopiranjem slogov v seznam nadomestnih slogov, in ne sprostite sprememb, boste spremembe videli med delom v spletnem mestu, ne bodo pa uveljavljene v objavljenem spletnem mestu.
Sprostite sezname slogov teme in poskusite znova.
Opomba: Seznama nadomestnih slogov vam ni treba sprostiti.
Več informacij
Več informacij o drugih možnostih načrtovanja najdete v razdelku Pomoč za javna spletna mesta za Office 365.