Opomba: Najnovejšo vsebino pomoči v vašem jeziku vam želimo zagotoviti v najkrajšem možnem času. Ta stran je bila prevedena z avtomatizacijo in lahko vsebuje slovnične napake ali nepravilnosti. Naš namen je, da bi bila vsebina za vas uporabna. Ali nam lahko na dnu te strani sporočite, ali so bile informacije za vas uporabne? Tukaj je angleški članek za preprosto referenco.
Opomba: Ta članek je služil svojemu namenu in ga bomo kmalu odstranili. Ker želimo odstraniti sporočila »Strani ni bilo mogoče najti«, odstranjujemo znane povezave. Če ste ustvarili povezave do te strani, jih odstranite. Skupaj bomo poskrbeli, da bo splet povezan.
Če želite vzpostaviti povezavo in posredovanje podatkov drugemu spletnemu gradniku, kot je spletni gradnik pogleda seznama, lahko uporabite spletni gradnik obrazca HTML.
V tem članku:
Uporaba spletnega gradnika obrazca
Če želite vzpostaviti povezavo in posredovanje podatkov drugemu spletnemu gradniku lahko uporabite spletni gradnik obrazca HTML. Uporabite lahko na primer privzeti spletni gradnik obrazca HTML vnesite ime regije, prenesti vrednost spletnega gradnika pogleda seznama za podatke o stranki in filtriranje podatkov, tako da območje. Prav tako lahko prilagodite spletni gradnik obrazca HTML omogočajo uporabniku, na primer, izberite območje ime iz spustnega seznama. Uporabite polja z besedilom, spustne sezname, polja z več vrsticami besedila, potrdite polja ali izbirni gumbi v spletni gradnik obrazca HTML.
Način polja vzpostaviti drugemu spletnemu gradniku, je odvisno od tega, kako je določeno drugemu spletnemu gradniku za uporabo spletnega gradnika povezave.
Čeprav imate lahko več kot en element (polje z besedilom, izbirni gumbi in tako dalje) v obrazcu, le eno polje povezavo do spletnega gradnika pogleda seznama. Vendar pa različnih polj povezavo do različnih spletnih gradnikov hkrati. Imate lahko na primer spletnega gradnika obrazca HTML s polja z besedilom ter niz gumbov. Polje z besedilom je mogoče povezati en spletni gradnik pogleda seznama in gumbov v drugega. Ko uporabnik klikne gumb Pojdi , obeh spletnih gradnikih pogleda seznama so filtrirati glede na informacije, ki so vneseni v spletni gradnik obrazca HTML.
Dve ali več polj v spletni gradnik obrazca HTML lahko povežete z drugim spletnim gradnikom, če ta spletni gradnik lahko sprejme več parametrov. V tem primeru morate SharePoint združljiv program za spletno oblikovanje, na primer SharePoint Designer 2010 za dokončanje povezave.
Dodajanje spletnega gradnika na stran
Če želite urediti stran, morate imeti za mesto vsaj dovoljenja, ki jih pridobite, ko ste dodeljeni privzeti skupini članov <Ime mesta> SharePointovega mesta.
-
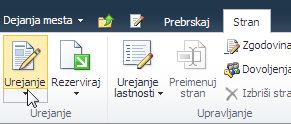
S strani na traku kliknite zavihek Stran in nato ukaz Uredi.

Če je ukaz Uredi onemogočen, morda nimate dovoljenj za urejanje strani. Obrnite se na skrbnika.
-
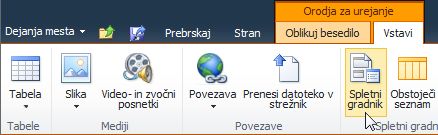
Kliknite na strani, kjer želite dodati spletni gradnik, kliknite zavihek Vstavljanje in Spletni gradnik.

-
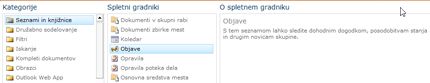
V razdelku »Kategorije« izberite kategorijo, kot je Seznami in knjižnice, izberite spletni gradnik, ki ga želite dodati na stran, kot je Objave, in nato kliknite Dodaj.

-
Ko izberete spletni gradnik, so informacije o spletnem gradniku prikazane v razdelku O spletnem gradniku.
-
Ko končate z urejanjem strani, kliknite zavihek Stran in nato Shrani in zapri.
Povezovanje spletnega gradnika obrazca HTML z drugim spletnim gradnikom
Če želite uporabiti spletni gradnik obrazca HTML, da vzpostavite povezavo z drugim spletnim gradnikom, ki podpira prejemanju vrednosti prek povezave s spletnim gradnikom, na primer spletnega gradnika pogleda seznama. Na seznamu, ki ga želite filtrirati in stolpec, ki ga želite filtrirati, mora biti vidni v spletni gradnik na isti strani kot spletni gradnik obrazca HTML. Več informacij o dodajanju spletnega gradnika obrazca HTML na stran, si oglejte Dodajanje spletnega gradnika na stran.
-
Poiščite stran, ki vsebuje spletni gradnik, ki ga želite filtrirati.
-
Na traku kliknite zavihek stran in nato ukaz Uredi .
Če je ukaz Uredi onemogočen, morda nimate dovoljenj za urejanje strani. Obrnite se na skrbnika.
-
Pokažite na spletni gradnik obrazca HTML, kliknite puščico dol, kliknite povezave, pokažite na Navedi vrednost obrazca zain nato kliknite ime spletnega gradnika, do katerega želite ustvariti povezavo.
-
V pogovornem oknu Izberi povezavo , kliknite zavihek Konfiguracija povezave .
-
V meniju Vrsto povezave , izberite polje, ki se ujema z informacijami iz spletnega gradnika obrazca HTML.
Opomba: Polja ni treba imeti isti imena niti se morajo biti enako podatkovnih tipov. Vrednosti, ki je poslala spletni gradnik obrazca HTML so besedilne vrednosti.
-
Kliknite Dokončaj, in nato kliknite Izhod iz načina za urejanje na vrhu strani.
Privzeto lahko vnesete besedilo v polje z besedilom in nato kliknite Pojdi ali pritisnite tipko ENTER. Spletni gradnik prikaže le podatke, ki se ujemajo z besedilom, ki ste ga vnesli. Če želite počistiti polje z besedilom, tako da lahko vnesete novo besedilo, izberite trenutno besedilo in ga izbrišite.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na vrh strani</link>
Prilagodite spletni gradnik obrazca HTML
Spletni gradnik obrazca HTML lahko prilagodite tako, da uporabite Urejevalnik vira, ki je na voljo v podoknu z orodji spletni gradnik obrazca HTML ali SharePoint združljiv program za spletno oblikovanje, na primer SharePoint Designer 2010. Namesto polje standardno besedilo, uporabite izbirnih gumbov, potrditvenih polj, polja z več vrsticami besedila in polja s seznamom. Lahko tudi dodajanje oznak in dodelite privzeto vrednost.
Če prilagodite spletni gradnik obrazca HTML, bodite pozorni na naslednje:
-
Za posredovanje podatkov drugemu spletnemu gradniku lahko uporabite le en premaknite gumb (ki uporablja INPUT element).
-
Spletni gradnik obrazca HTML uporablja element obrazca. Nekaterih elementov HTML ni mogoče uporabiti v elementu FORM, vključno z elementi HTML, telo in obrazec.
-
imena polj v obrazcu morajo biti enolična. Posamezna imena se uporabljajo za povezovanje z ustreznim imenom stolpca v spletnem gradniku, s katerim se želite povezati in
Prilagodite spletni gradnik obrazca, uporabite gumb Urejevalnik vira , če želite prikazati pogovorno okno Urejevalnik besedila in nato spremeni ali dodajanje izvorne kode HTML.
Opomba: Spletni gradnik obrazca HTML zagotavlja le podatke mogoče povezati drugim spletnim gradnikom, ga ne morete pridobivanje podatkov iz drugega gradnika spletnega gradnika. Na primer, ni mogoče uporabiti spletni gradnik obrazca HTML kot obrazec s podrobnostmi za prikaz vrstic s podatki.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na vrh strani</link>
Prilagajanje privzeti spletni gradnik obrazca HTML
Če želite prilagoditi privzeti spletni gradnik obrazca HTML, naredite to:
-
Na strani, ki prikazuje spletnim gradnikom obrazca HTML na traku kliknite na Urejanje tab in nato kliknite na ukaz za Urejanje .
-
Pokažite na spletni gradnik obrazca HTML, kliknite puščico dol in nato kliknite Uredi spletni gradnik.
-
V podoknu z orodji, kliknite gumb Urejevalnik vira .
-
Odpre pogovorno okno Vnos besedila s privzeto kodo HTML.
Če želite kodo lažje branje in spreminjanje, vstavite prelom besedilo prelomi vrstic, kot je prikazano tukaj:
<div onkeydown="javascript:if (event.keyCode == 13) _SFSUBMIT_">
<input type="text" name="T1"/>
<input type="button" value="Go" onclick="javascript:_SFSUBMIT_"/>
</div>
Prvi vnos element na več načinov lahko spremenite tako, da spremenite ime polja, dodajanje oznake v polje ali dodate privzeto vrednost.
|
Lastnost |
Opis |
|
Ime polja |
Ime v polje privzeto besedilo v spletni gradnik obrazca je T1. To je ime, ki se prikaže v pogovornem oknu Konfiguracija povezave . V polju bolj smiselno poimenujete, vnesite novo ime namesto T1. Ne odstranjujte narekovaje. |
|
Oznako polja |
Pred ali po polju obliko, lahko dodate besedilo oznake. Vnesite besedilo, brez citatov oznake. |
|
privzeta vrednost |
Območje polje z besedilom lahko dodate privzeto vrednost. Uporabnik lahko sprejmete vrednost tako, da kliknete gumb Pojdi ali preglasite tako, da vnesete svoje vnosa. Če želite dodati privzeto vrednost, uporabite atribut value. |
Za primer, če želite zagotoviti bolj pomenljivo ime, dodati privzeto vrednost, in dodati oznako, lahko naredite to:
Region: <input type="text" name="Region" value="India"/>
Drugi element VNOSA lahko spremenite tako, da spremenite ime gumba, kot prikazuje ta primer:
<input type="button" value="SUBMIT" onclick="javascript:_SFSUBMIT_"/>
Dodate lahko tudi druge elemente HTML pred in po DIV element. Na primer zelo koristen in preprost način, da omogočajo uporabniku, da hitro osvežite stran in ponastavitev oblike elementov je dodati oznako sidro trenutne strani po zaprtju del elementa. Na primer:
<br/>
<a href="http://contoso/SitePages/CustByRegion.aspx">Refresh</a>
Pomembno: Ne spreminjajte druge kode HTML v pogovornem oknu Urejevalnik besedila . Spletni gradnik obrazca HTML dinamično ustvari skriptnega izvajanja rutinsko ob zagonu za ustvarjanje povezave do drugega spletnega gradnika. Ne spreminjajte onkeydown ali onclick dogodek kodo ali nehote lahko prekinete spletni gradnik obrazca HTML.
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na vrh strani</link>
Uporabite polja z več vrsticami besedila
TEXTAREA element določa kontrolnik za vnos večvrstično besedilo. Atribut vrstice določa število vrstic, ki so vidne v polje z besedilom. STOLPCI atribut določa širino območja besedilom v znakov. V naslednjem primeru uporabnik vidi polja z besedilom 5 vrstic in 30 znakov v širino. Ko uporabnik vnese besedilo v polje, bo na 30 znakov prelomljeno besedilo.
<textarea name="Region" rows=5 cols=30></textarea>
Namig: Preverite, ali je brez razmika izvorne kode takoj desni kotni oklepaj (>).
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na vrh strani</link>
Uporaba izbirnih gumbov
Izbirni gumbi, imenovan tudi izbirni gumbi, zagotovite izključujejo uporabnika. Naslednji primer prikazuje tri izbirni gumbi. Uporabite isto ime za vsak izbirni gumb. To je običajno dodajte oznake za vsak gumb. Če želite oblikovati vsak izbirni gumb v ločeni vrstici, uporabite BR elementa.
<input type="radio" name="Region" value="India"/> India<BR/>
<input type="radio" name="Region" value="USA"/> USA<BR/>
<input type="radio" name="Region" value="Spain"/> Spain<BR/>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na vrh strani</link>
Uporabite spustni seznam izbir
Če so številne možnosti se medsebojno izključujejo, uporabite spustni navzdol polje s seznamom z uporabo Izberi element. Posamezne možnosti je prikazan kot ločena izbire na seznamu, vendar lahko uporabnik izbere le eno izbiro. Besedilo po desni kotni oklepaj elementa možnost prikaza na spustnem seznamu.
<select name="Region">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Spain"> Spain </option>
</select>
Zagotavlja privzeto vrednost, na primer Španija, naredite to:
<option value="Spain" selected="selected"> Spain </option>
<link xlink:href="6b4ab13a-32a7-427f-8dbc-a076ae2e6132#__top">Na vrh strani</link>
Uporabite potrditvena polja
Če več ne – izključujejo, uporabite potrditvena polja. Posamezne možnosti je prikazan kot ločena potrditvenega polja in uporabnik lahko izberete katero koli ali vse možnosti. Uporabite ta možnost zahteva spletni gradnik, ki sprejme več parametrov kot del povezave s spletnim gradnikom.
<input type="checkbox" name="region1" value="India"/> India<BR/>
<input type="checkbox" name="region2" value="USA"/> USA<BR/>
<input type="checkbox" name="region3" value="Spain"/> Spain<BR/>
Zagotavlja privzeto vrednost, na primer Španija, naredite to:
<input type="checkbox" name="region3" value="Spain" checked="checked"/> Spain<BR/>
Konfiguracija pogostih lastnosti spletnega gradnika
Spletni gradniki imajo enak nabor lastnosti, ki določajo njihov videz, postavitev in dodatne značilnosti. Lastnosti spletnega gradnika lahko spremenite v podoknu z orodji.
Opomba: Splošne lastnosti spletnega gradnika, ki so prikazane v podoknu z orodji, se lahko razlikujejo od lastnosti, navedenih v tem razdelku, iz več razlogov:
-
Če si želite ogledati razdelek Dodano v podoknu z orodji, morate imeti ustrezno dovoljenje.
-
Za določen spletni gradnik, razvijalec spletnega gradnika lahko izbrali ne želite prikazati eno ali več od teh pogostih lastnosti ali morda ste izbrali za ustvarjanje in prikaz dodatne lastnosti, ki niso navedena pod videz, postavitevin Dodatne odseke podokno z orodji.
-
Nekatere nastavitve dovoljenj in lastnosti lahko onemogočijo ali skrijejo lastnosti spletnega gradnika.
Videz
|
Lastnost |
Opis |
|
Naslov |
Določa naziv spletnega gradnika, ki se pojavi v naslovni vrstici spletnega gradnika. |
|
Višina |
Določa višino spletnega gradnika. |
|
Širina |
Določa širino spletnega gradnika. |
|
Stanje kroma |
Določa, ali naj bo celoten spletni gradnik prikazan na strani, ko bo uporabnik stran odprl. Privzeto je stanje kroma nastavljeno na Normalno in prikazan je celoten spletni gradnik. Če je stanje nastavljeno na Minimizirano, je prikazana le naslovna vrstica. |
|
Vrsta kroma |
Določa, ali sta naslovna vrstica in obroba okoli okvira spletnega gradnika prikazana. |
Postavitev
|
Lastnost |
Opis |
|
Skrito |
Določa, ali je spletni gradnik viden, ko uporabnik odpre stran. Če je to potrditveno polje potrjeno, bo spletni gradnik viden le med oblikovanjem strani in če je naslovu pripeta pripona (skrito). Spletni gradnik lahko skrijete, če ga želite uporabiti za posredovanje podatkov drugemu spletnemu gradniku prek povezave s spletnim gradnikom, vendar spletnega gradnika ne želite prikazati. |
|
Smer |
Določa smer besedila v vsebini spletnega gradnika. Arabščina se na primer zapisuje z desne proti levi, angleščina in večina drugih evropskih jezikov pa z leve proti desni. Ta nastavitev morda ni na voljo za vse vrste spletnih gradnikov. |
|
Območje |
Določa območje na strani, kjer je spletni gradnik nameščen. Opomba: Območja na strani niso navedena v polju s seznamom, če nimate dovoljenja za spreminjanje območja. |
|
Indeks območja |
Določa položaj spletnega gradnika v območju, če območje vsebuje več spletnih gradnikov. Če želite določiti vrstni red, vnesite celo število v polje z besedilom. Če so spletni gradniki v območju razvrščeni od zgoraj navzdol, vrednost 1 pomeni, da se bo spletni gradnik pojavil na vrhu območja. Če so spletni gradniki v območju razvrščeni od leve proti desni, vrednost 1 pomeni, da se bo spletni gradnik pojavil na levi strani območja. Ko na primer dodate spletni gradnik v prazno območje, ki je urejeno od zgoraj navzdol, je indeks območja 0. Ko dodate drugi spletni gradnik na dno območja, je indeks območja 1. Če želite premakniti drugi spletni gradnik na vrh območja, vnesite 0, nato pa še 1 za prvi spletni gradnik. Opomba: Vsak spletni gradnik v območju mora imeti enolično vrednost indeksa območja. Zato s spreminjanjem vrednosti indeksa območja za trenutnega spletnega gradnika spremenite tudi vrednost indeksa območja drugega spletnega gradnika v območju. |
Izkušen uporabnik
|
Lastnost |
Opis |
|
Dovoli minimiziranje |
Določa, ali je spletnega gradnika mogoče minimizirati. |
|
Dovoli zapiranje |
Določa, ali je spletnega gradnika mogoče odstraniti s strani. |
|
Omogoči skrivanje |
Določa, ali je mogoče spletnega gradnika skriti. |
|
Dovoli spreminjanje območja |
Določa, ali je mogoče spletnega gradnika premakniti v drugo območje. |
|
Dovoli povezovanja |
Določa, ali lahko spletni gradnik sodeluje pri povezovanju z drugimi spletnimi gradniki. |
|
Dovoli urejanje v osebnem pogledu |
Določa, ali je mogoče lastnosti spletnega gradnika spreminjati v osebnem pogledu. |
|
Način izvoza |
Določa raven podatkov, ki jih je mogoče izvoziti za ta spletni gradnik. Odvisno od konfiguracije ta nastavitev morda ni na voljo. |
|
URL naslova |
Vsebuje naslov URL datoteke z dodatnimi informacijami o spletnem gradniku. Ko kliknete naziv spletnega gradnika, je datoteka prikazana v ločenem oknu brskalnika. |
|
Opis |
Določa zaslonski namig, ki se pojavi, ko se s kazalcem pomaknete na naziv spletnega gradnika ali ikono spletnega gradnika. Vrednost te lastnosti se uporabi, ko iščete spletne gradnike z ukazom Išči v meniju Iskanje spletnih gradnikov v podoknu z orodji. |
|
Spletni naslov pomoči |
Določa mesto datoteke, ki vsebuje informacije za pomoč o spletnem gradniku. Ko kliknete ukaz Pomoč v meniju spletnega gradnika so informacije pomoči prikazane v ločenem oknu brskalnika. |
|
Način pomoči |
Določa, kako bo brskalnik prikazal vsebino pomoči za spletni gradnik. Izberite nekaj od tega: Modalno – odpre ločeno okno brskalnika, če ima brskalnik to možnost. Uporabnik mora zapreti okno, preden se vrne na spletno stran. Brez načina – odpre ločeno okno brskalnika, če ima brskalnik to možnost. Uporabniku ni treba zapreti okna, preden se vrne na spletno stran. To je privzeta vrednost. Krmarjenje – odpre spletno stran v trenutnem oknu v brskalniku. Opomba: Čeprav spletni gradniki tehnologije Microsoft ASP.NET po meri podpirajo to lastnost, so privzete teme pomoči za SharePoint odprte le v ločenem oknu brskalnika. |
|
URL slike ikone kataloga |
Določa mesto datoteke s sliko, ki jo želite uporabiti kot ikono spletnega gradnika na seznamu spletnih gradnikov. Velikost slike more biti 16 x 16 slikovnih pik. |
|
URL slike ikone naslova |
Določa mesto datoteke s sliko, ki jo želite uporabiti v naslovni vrstici spletnega gradnika. Velikost slike mora biti 16 x 16 slikovnih pik. |
|
Sporočilo o napaki pri uvozu |
Določa sporočilo, ki se prikaže, če se je med uvozom spletnega gradnika pojavila napaka. |