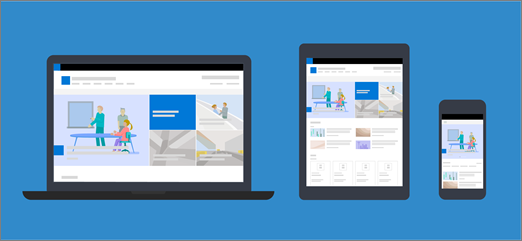
Moderné stránky a webové časti sú navrhnuté tak, aby boli plne reagujúce na všetky zariadenia, čo znamená, že obrázky použité vo webových častiach sa rôznia v závislosti od toho, kde sa zobrazujú, ktoré rozloženie sa používa a zariadenie, v ktorom sa zobrazujú. Moderné stránky sú napríklad navrhnuté tak, aby vyzerali skvele v mobilných zariadeniach a automatické nastavenie veľkosti obrázkov pomáha pri vytváraní atraktívneho zážitku.

Aké veľkosti obrázkov fungujú najlepšie?
Z dôvodu návrhu s vybratou stránkou sa v pixloch nenachádza určitá výška alebo šírka, ktorá zabezpečí, že obrázok bude mať určitý tvar v rôznych zariadeniach a rozloženiach. Obrázky sa prispôsobia a orezané automaticky, aby sa zobrazil najlepší možný výsledok v rôznych zariadeniach a rozloženiach. Niektoré pokyny vám však pomôžu uistiť sa, že vaše obrázky vyzerajú na vašich stránkach skvele.
Vyhľadanie najvhodnejších veľkostí obrázkov na stránke závisí od týchto faktorov:
-
Pomer strán: vzťah medzi výškou a šírkou obrázkov
-
Rozloženie stĺpcov: typ a počet stĺpcov na stránke
-
Rozloženie webovej časti: rozloženie vybraté pre webovú časť, v ktorej sa používa obrázok
Pomer strán
Pomer strán je vzťah medzi šírkou a výškou obrázkov. Zvyčajne sa vyjadruje ako dve čísla, ako napríklad 3:2, 4:3 alebo 16:9. Šírka je vždy prvé číslo. V príklade môže byť pomer 16:9 1600 pixlov na šírku o 900 pixlov na výšku. Môže to byť 1920 x 1080, 1280 x 720 alebo všetky ostatné kombinácie šírky a výšky, ktoré možno vypočítať na rovnaké 16:9. Kalkulačky pomeru strán môžete nájsť online a v niektorých nástrojoch na úpravu fotografií, ktoré vám pomôžu určiť pomer strán obrázkov.

Vo väčšine prípadov sú obrázky v moderných webových častiach najlepšie v rozložení a v zariadeniach, keď majú pomer strán v 16:9 alebo 4:3, v závislosti od rozloženia.
Rozloženia stĺpcov
Stránku môžete rozložiť na základe sekcií, ktoré obsahujú rôzne typy stĺpcov a rozloženia, ako sú napríklad stĺpce s plnou šírkou, jeden stĺpec, dva stĺpce, tri stĺpce, jeden tretí ľavý a jeden tretí pravý stĺpec. Všeobecné pravidlo pre obrázky, ktoré sa očakáva na vyplnenie šírky stĺpca, je, že je aspoň tak široká ako stĺpec, v ktorom sú umiestnené. Obrázok vo webovej časti obrázka v jednom stĺpci by mal byť napríklad široký najmenej 1204 pixlov. Nižšie sú uvedené pokyny na šírku jednotlivých rozložení stĺpcov:
|
Rozloženie |
Šírka v pixeloch |
|
Stĺpec s plnou šírkou |
1920 |
|
Jeden stĺpec |
1204 |
|
Dva stĺpce |
586 na stĺpec |
|
Tri stĺpce |
380 na stĺpec |
|
Ľavý stĺpec v jednom treťom stĺpci |
380 pre ľavý stĺpec 792 v pravom stĺpci |
|
Jeden tretí pravý stĺpec |
792 pre ľavý stĺpec 380 v pravom stĺpci |
Z dôvodu citlivej povahy strán sa obrázky v stĺpcoch s plnou šírkou vždy zobrazia v plnej šírke obrazovky s automatickou výškou na základe veľkosti obrazovky.
Výška obrázkov umiestnených v inom rozložení stĺpcov bude závisieť od pomeru strán. Tu sú pokyny pre výšku a šírku pre pomery strán 16:9 a 4:3 (zaokrúhlené nahor/nadol na najbližší pixel). Je to užitočné, ak chcete, aby boli obrázky v šírke a výške, ktoré sú vhodnejšie pre mobilné zariadenia, napríklad.
|
POMER STRÁN ROZLOŽENIE |
16 x 9 Šírka x výška v pixloch |
4 x 3 Šírka x výška v pixloch |
|---|---|---|
|
Jeden stĺpec |
1204 x 677 |
1204 x 903 |
|
Dva stĺpce |
586 x 330 |
586 x 439 |
|
Tri stĺpce |
380 x 214 |
380 x 285 |
|
Ľavý stĺpec v jednom treťom stĺpci |
380 x 446 pre ľavý stĺpec; 792 x 446 v pravom stĺpci |
380 x 594 pre ľavý stĺpec; 792 x 594 v pravom stĺpci |
|
Jeden tretí pravý stĺpec |
792 x 446 pre ľavý stĺpec; 380 x 446 v pravom stĺpci |
792 x 594 pre ľavý stĺpec; 380 x 594 v pravom stĺpci |
Rozloženia webových častí
Rozloženie vo webových častiach, ktoré používate, ovplyvní aj spôsob veľkosti obrázkov. Nasledujúce príklady znázorňujú rôzne webové časti a ich rozloženia v jednom stĺpci a pomery strán, ktoré sa používajú v jednotlivých stĺpcoch.
Zoberme si tento obrázok, ktorý má pôvodný pomer strán 16:9:

Nižšie sú uvedené príklady tohto obrázka zobrazeného v rozložení jednej strany stĺpca v rôznych webových častiach a rozloženiach.
|
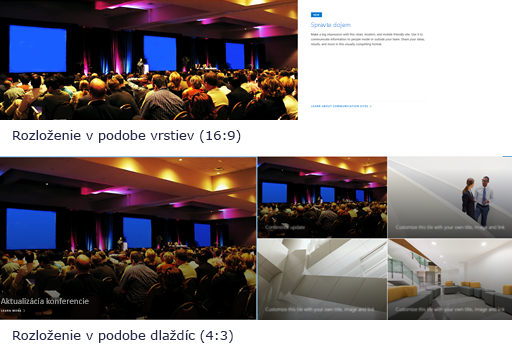
Nasledujúce pomery strán pre rozloženia dlaždíc a vrstiev sú nasledovné:
Tu je príklad obrázka zobrazeného v rozložení rozloženie vrstvy (zhora) a rozloženie dlaždíc (dole)
|
|
|
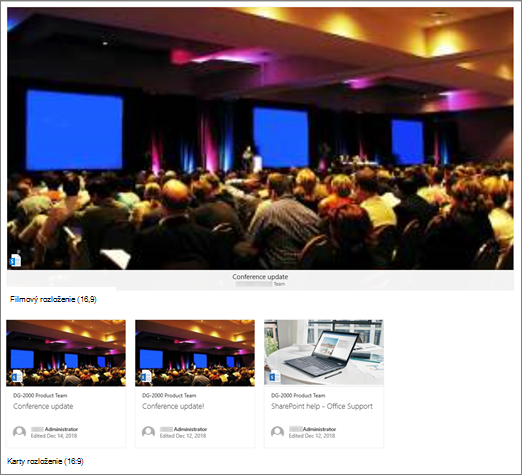
16:9 je pomer strán v rozložení kolotoča, pása s filmami a kariet. Tu je príklad obrázka zobrazeného v rozložení pása s nástrojmi (hore) a rozloženie kariet (dole).
|
|
|
Obrázky sa rozbalia na šírku sekcie, ktorá obsahuje webovú časť. Ak chcete zväčšiť alebo zmenšiť obrázok, máte možnosť zmeniť pomer strán alebo voľnú plodinu pomocou panela s nástrojmi obrázka alebo pomocou rukovätí na zmenu veľkosti. Tu je príklad znázorňujúci značky orezania obrázka (modré čiary) na 4:3
|
|
|
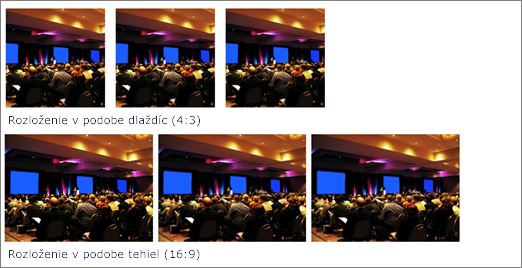
Nasledujúce pomery strán sa používajú v rôznych rozloženiach:
Tu je príklad obrázka zobrazeného v rozložení dlaždice rozloženie (hore) a tehly (dole)
|
|
|
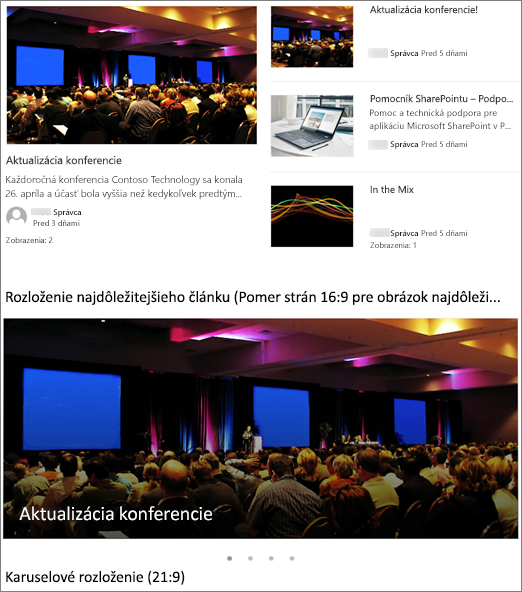
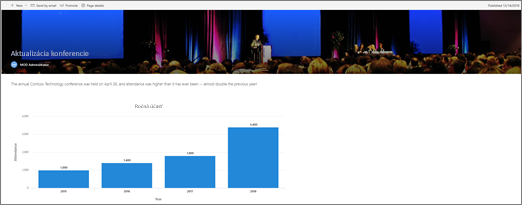
V závislosti od rozloženia sa obrázky vo webovej časti správy môžu nachádzať 4:3, 16:9 alebo 21:9. Tu je príklad obrázkov v najvyššom príbehu a v rozložení kolotoča.
|
|
|
Obrázky vyzerajú najlepšie, ak sú na šírku alebo 16:9 alebo väčšie v pomere strán, a keď majú veľkosť aspoň 1 MB. Ak chcete, aby sa v zobrazení zobrazila najdôležitejšia časť obrázka, a to najmä v prípade, že sa obrázok používa v miniatúrach, rozložení správ a výsledkoch hľadania, nezabudnite nastaviť ústredný bod. Príklad (pôvodný obrázok 16:9) so zadaným kontaktným miestom na reproduktore.
|
|
|
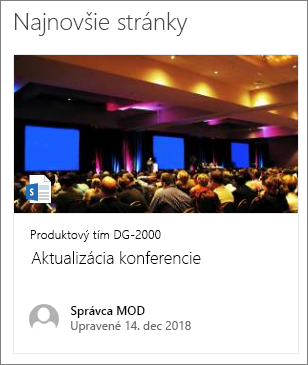
Miniatúry strán sa zobrazujú v miestach, ako sú napríklad výsledky vyhľadávania, zvýraznené výsledky obsahu, príspevky na správy a ďalšie. Miniatúra na základe predvoleného nastavenia pochádza z oblasti názvu strany alebo z webovej časti, ktorá je v prvej objednávke na strane (napríklad v ľavom hornom rohu rozloženia strany). Môžete prepísať predvolenú a zmeniť miniatúru strany. Keď to urobíte, najlepšie je použiť obrázok s pomerom strán 16:9. Príklad (pôvodný obrázok 16:9)
|
|
|
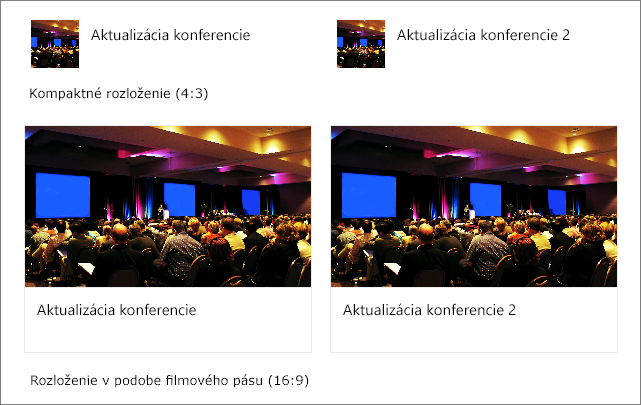
Webová časť rýchle prepojenia obsahuje šesť rôznych rozložení. Tu sú Odporúčané pomery strán:
Tu je príklad obrázka zobrazeného v kompaktnom rozložení (hore) a v rozložení pása s nástrojmi (v dolnej časti)
|
Tipy:
-
Keď pridáte obrázok do oblasti názvu strany alebo na webovú časť Hero, najlepšie je nastaviť v oblasti obrázka, ktorú chcete vždy zobraziť. Ďalšie informácie o nastavení ohniska pre tieto dva scenáre nájdete v téme Zmena ohniska obrázka vo webovej časti Hero a Prispôsobenie oblasti nadpisu na stránke.
-

Odporúčania týkajúce sa obrázka hlavičky lokality
Okrem stránok môžete pridať vlastné logá alebo obrázky v rozšírenom rozložení. Tu sú odporúčania pre veľkosť týchto prvkov.
|
Prvok |
Popis |
Odporúčanie Šírka x výška v pixloch |
|---|---|---|
|
Logo lokality |
Väčšie logo, ktoré môže byť iné ako štvorcové a transparentné v závislosti od nahranej konštrukcie |
192 x 64 Formát: PNG, JPEG, SVG (SVG nie je povolené na lokalitách pripojených na skupiny) |
|
Miniatúra loga lokality |
Miniatúra štvorca, ktorá sa používa v prípade, že sa nenahrá žiadne logo lokality alebo na miestach, kde sa vyžaduje štvorcový formát Vyžaduje sa tento prvok. |
64 x 64 Formát: PNG, JPEG, SVG (SVG nie je povolené na lokalitách pripojených na skupiny) |
|
Rozšírené logo lokality rozloženia |
Rozloženie rozšíreného záhlavia obsahuje rozšírenú šírku loga lokality. |
300 x 64p Formát: JPEG, PNG, SVG |
|
Obrázok pozadia s rozšíreným rozložením |
Nový obrázok pozadia, ktorý sa dá použiť s rozšírenou hlavičkou. |
2560 x 164 Formát: JPEG, PNG |