Vaša verejná webová lokalita využíva ako súčasť návrhu CSS šablóny (Cascading Style Sheet). Ak chcete vykonať zmeny vzhľadu webovej lokality, ktoré nie sú k dispozícii prostredníctvom editora webových lokalít, môžete upraviť a pridať štýly.

Obsah tohto článku
Zmena štýlov aktuálneho motívu
Každý motív obsahuje vlastné šablóny so štýlmi. Jedna z nich sa nazýva alternatívna šablóna so štýlmi a môžete ju jednoducho upraviť.
-
Prihláste sa na svoju webovú lokalitu v službách Office 365.
-
Vyberte motív, ktorý chcete použiť pre svoju webovú lokalitu. Informácie nájdete v téme Zmena vzhľadu webovej lokality.
Poznámka: Zmeny alternatívnej šablóny so štýlmi sa použijú iba na stránky používajúce aktuálny motív, a preto sa odporúča vybrať motív ešte pred úpravou štýlov.
-
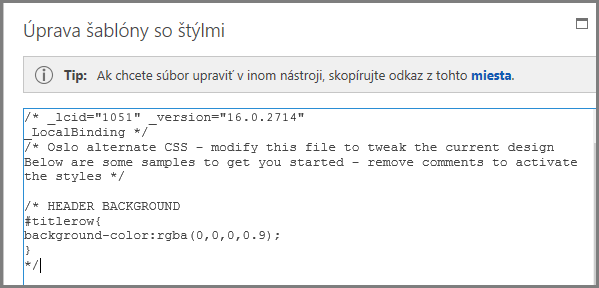
Kliknite na položky Lokalita > Upraviť šablónu so štýlmi. Otvorí sa alternatívna šablóna so štýlmi aktuálneho motívu. Pri prvom otvorení tejto šablóny so štýlmi obsahuje každý štýl komentáre.

-
Pred vykonaním zmien sa odporúča uložiť kópiu alternatívnej šablóny so štýlmi.
-
V sekcii Tip v hornej časti šablóny so štýlmi kliknite na výraz miesta.
-
V poli Chcete otvoriť alebo uložiť súbor v ponuke Uložiť vyberte možnosť Uložiť ako a zadajte názov a umiestnenie súboru.
-
-
Odstráňte komentáre v časti, ktorú chcete zmeniť, a upravte hodnoty.
V tejto tabuľke je napríklad znázornené, ako vyzerá sekcia HEADER BACKGROUND (pozadie hlavičky) pred a po zmene pozadia hlavičky na červenú farbu. V stĺpci Pred sa symboly ukončenia komentára (*/) nachádzajú za blokom kódu, takže kód sa ignoruje. Farba pozadia je biela. V stĺpci Po sa symboly ukončenia komentára nachádzajú za opisom a hodnota farby sa zmenila červenú.
|
Pred |
Po |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, zmenené na červenú farbu */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Poznámka: V pozadí okna Šablóna so štýlmi sa zobrazí predbežná ukážka zmien na webovej lokalite ešte pred uložením šablóny so štýlmi. Textové pole Šablóna so štýlmi môžete premiestniť. Nebude vám tak prekážať a budete môcť zobraziť celú stránku alebo dokonca kliknúť na prepojenia, aby ste videli, aký vplyv bude mať zmena štýlu na ostatné stránky lokality.
-
Ak chcete pridať vlastné štýly, pridajte ich do textového poľa Šablóna so štýlmi. Pridajte komentár, aby ste mohli identifikovať zmeny, keď sa na šablónu so štýlmi pozriete znova neskôr.
-
Pozrite sa na stránku webovej lokality v pozadí textového poľa Šablóna so štýlmi. Skontrolujte, či sa zmeny zobrazujú a či fungujú podľa vašich predstáv.
-
Skontrolujte všetky stránky webovej lokality a uistite sa, že ste omylom nezmenili oblasť, ktorú ste nechceli zmeniť.
-
V prípade problémov si prečítajte tému Riešenie problémov so zmenami štýlu.
-
-
Kliknite na tlačidlo Uložiť.
-
Ak je vaša lokalita k dispozícii online a ste pripravení zmeny publikovať, kliknite na tlačidlo Uložiť a publikovať.
Tip: Ak sa vám alternatívna šablóna so štýlmi páči, vytvorte jej zálohu. Znova otvorte šablónu so štýlmi, kliknite na výraz miesta v hornej časti. V ponuke Uložiť vyberte možnosť Uložiť ako a zadajte umiestnenie a názov súboru.
Bežné zmeny štýlu
Alternatívna šablóna so štýlmi poskytuje príklady niektorých bežne menených prvkov s komentárom:
-
farba pozadia hlavičky (oblasti nadpisu),
-
veľkosť, farba a skupina písiem nadpisu,
-
výška loga,
-
farba pozadia oblasti obsahu,
-
farba pozadia päty,
-
farba pozadia stránok s rozložením celej stránky,
-
farba pozadia stránok s konkrétnym rozložením celej stránky,
-
farby pozadia bočných panelov pri dvoch stĺpcoch s obsahom,
-
farba pozadia pri rozložení s dvomi stĺpcami.
Ak chcete zmeniť prvok, ktorý už je súčasťou alternatívnej šablóny so štýlmi, odstráňte symboly komentára a upravte štýly.
Ak chcete vykonať iné zmeny, je nutné nahradiť štýly v šablónach so štýlmi základného motívu. V záujme zjednodušenia tohto postupu sme uviedli niekoľko príkladov zmeny okrajov, veľkosti textu, riadkovania a formátov nadpisu.
-
Ak chcete vykonať typ zmeny, ktorý nie je uvedený v tejto časti, prečítajte si tému Identifikácia a prepísanie štýlu v šablóne so štýlmi motívu.
-
Ak potrebujete pomoc so štýlmi, vyhľadajte na webe referenčnú príručku určenú pre šablóny štýlu CSS.
Zmena okrajov
Pri stránkach s rozložením s jedným stĺpcom sú okraje predvolene nastavené na 74,9 % pre hlavný obsah a 722 pixelov pri rozložení celej stránky. Nasledujúci príklad znázorňuje zmenu okrajov na 100 %.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Pri stránkach s rozložením s dvomi stĺpcami určuje šírku každého stĺpca motív. V motíve Oslo má napríklad jeden stĺpec pevnú šírku, zatiaľ čo šírka druhého stĺpca sa mení. V tejto úprave motívu Oslo sa stĺpec s pevnou šírkou nastaví na 200 pixlov a stĺpec s variabilnou šírkou bude mať nastavenú minimálnu a maximálnu hodnotu.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Zmena písma
Tu je niekoľko príkladov zmeny veľkosti písma:
-
K dispozícii je možnosť zmeniť základné písmo všetkých prvkov, ktoré nemajú určenú veľkosť písma. Nadpis a predvolený odsek majú určenú veľkosť písma, väčšina ostatných prvkov lokality ju však nemá. Tento príklad nastaví ako základné písmo štýl písma Arial s veľkosťou 14 bodov:
*{font-family:arial;font-size:14pt;} -
Ak chcete zmeniť písmo názvu, vyhľadajte časť SITE TITLE v alternatívnej šablóne so štýlmi a zmeňte hodnoty pre .ms-core-pageTitle. Nezabudnite premiestniť symboly ukončenia komentára.
-
Ak chcete zmeniť písmo odsekov, ktoré boli naformátované prostredníctvom štýlu Nadpis 1, pridajte nasledovný štýl. V tomto príklade sa zmení text Nadpis 1 na zelenú farbu a nastaví sa tučné písmo.
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Ak chcete zmeniť písmo odsekov, ktoré sa používa na väčšine miest na webovej lokalite, zmeňte hodnotu výrazu .ms-rteFontSize-3. Takto napríklad môžete nastaviť text na 13 pixelov:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Ak chcete zmeniť riadkovanie v predvolených odsekoch, zmeňte hodnotu výrazu p.ms-rteElement-P. Takto napríklad môžete nastaviť riadkovanie na jeden riadok. Predvolene je nastavené na 1,6 riadka.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Zmena formátovania prepojení
K dispozícii je možnosť zmeniť formátovanie a farbu prepojení. Stačí pridať riadok, ktorý určí správanie prepojenia v jednotlivých stavoch, v ktorých sa prepojenie môže nachádzať. Nasledujúce štýly napríklad zmenia farbu nepoužitých prepojení na fialovú, farbu použitých prepojení na sivú a pri ukázaní na prepojenie sa prepojenie zobrazí tučným písmom a bude podčiarknuté:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Identifikácia a prepísanie štýlu v šablóne so štýlmi motívu
Tento postup je o niečo zložitejší, môžete ho však vykonať aj v prípade, že používanie štýlov je pre vás novinkou. Najskôr vyhľadajte štýly, ktoré sa používajú pre konkrétny prvok na webovej stránke. Potom štýl skopírujte do alternatívnej šablóny so štýlmi a upravte ho.
-
Zatvorte a uložte alternatívnu šablónu so štýlmi.
-
Kliknite pravým tlačidlom myši kdekoľvek na stránke webovej lokality, na ktorej pracujete, a kliknite na položku Skontrolovať prvok.
-
Na table DOM Explorer kliknite na položku Vybrať prvok

-
Na stránke sa zobrazia krížiky. Upravte ich tak, aby ohraničovali prvok, ktorý chcete zmeniť. Môžete vybrať znak, vetu, odsek, obrázok alebo ľubovoľný iný prvok. Tento príklad znázorňuje výber prepojenia.

-
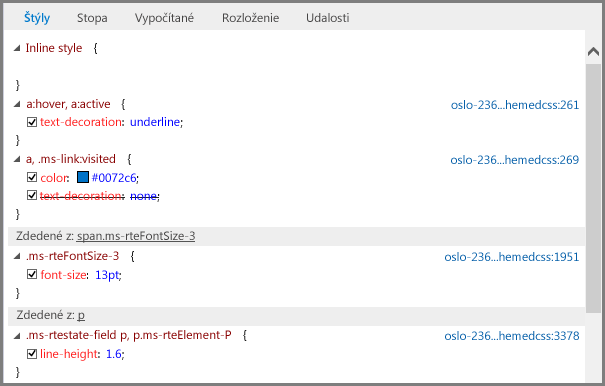
Kliknutím potvrďte výber. Na table Štýly sa zobrazia všetky štýly, ktoré sa vzťahujú na váš výber. Stromové zobrazenie obsahuje hodnoty, ktoré sa dedia z iných štýlov. Všetky prepísané štýly sa zobrazia prečiarknutým písmom.
V tomto príklade neexistujú žiadne vnorené štýly prepojenia. Veľkosť písma sa dedí z výrazu .ms-rteFontSize-3 a výška riadka sa dedí z predvoleného formátu odseku.
Ktorýkoľvek z týchto štýlov môžete skopírovať do svojej šablóny so štýlmi a upraviť ho. Nesmiete však zabúdať na dôsledky. Zmeniť čokoľvek v hornej časti zoznamu nie je problém. Ak napríklad chcete zmeniť farbu použitých prepojení, skopírujte riadok začínajúci výrazom a, .ms-link:visited. Ak chcete zmeniť veľkosť písma na 16 bodov iba pre aktívne prepojenia, ale nie pre všetok text naformátovaný ako .ms-rteFontSize-3, skopírujte štýl výrazu a:hover, a:active a pridajte výraz font-size;16 pt. Pravdepodobne budete musieť trochu experimentovať, kým bude všetko dokonalé.

-
Vyberte štýl, ktorý chcete umiestniť do alternatívnej šablóny so štýlmi, kliknite naň pravým tlačidlom myši a kliknite na položku Kopírovať. Potom štýl prilepte do textového poľa Šablóna so štýlmi. Vykonajte všetky potrebné zmeny.
Poznámka: Štýly v textovom poli Šablóna so štýlmi prepíšu štýly v šablóne so štýlmi motívu, nie však štýly uvedené v časti Vnorený štýl.
Riešenie problémov so zmenami štýlu
Práca so šablónami so štýlmi môže byť veľmi náročná. Používajú napríklad pravidlá poradia, v ktorom sa štýly spracúvajú. Niekedy majú navyše zmeny štýlov neočakávané výsledky. Pripravte sa preto na to, že istý čas strávite testovaním a riešením problémov. Všetky zmeny sa ihneď zobrazia na stránke za textovým poľom šablóny so štýlmi.
Sú súčasťou verejnej webovej lokality štýly, ktoré sa nedajú zmeniť?
Áno. Časť formátovania na verejných webových lokalitách sa uskutočňuje prostredníctvom vnorených štýlov, ktoré nemožno prepísať zmenami alternatívnej šablóny so štýlmi. Ak teda zmeníte formát pomocou ovládacích prvkov Formátovanie textu, zmeny štýlov v alternatívnej šablóne so štýlmi ich neprepíšu.
Po úprave alternatívnej šablóny so štýlmi sa moje zmeny nezobrazujú.
Šablóny so štýlmi vyžadujú presnú syntax a väčšinu problémov spôsobujú malé preklepy. Tu je niekoľko bežných preklepov, ktoré môžete vyhľadať:
-
Všetky vzorové štýly uvedené v alternatívnej šablóne so štýlmi sú ohraničené komentármi /* … */. Uistite sa, že ste nezabudli odstrániť komentár štýlu, ktorý ste zmenili. Ak nechcete stratiť prehľad, odporúčame premiestniť symboly ukončenia komentára (*/) na koniec riadka nadpisu sekcie a pridať vlastnú poznámku o vykonanej zmene. Po zmene farby pozadia obsahu na zelenú napríklad môžete použiť túto poznámku:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Každá definícia štýlu musí byť ohraničená ľavou a pravou zloženou zátvorkou ({ }).
-
Medzi prvkom a definíciou sa musí nachádzať dvojbodka (:). Medzi štýlmi sa musí nachádzať bodkočiarka ( ;).
Po zmene motívu sa mi nezobrazujú vlastné štýly.
Alternatívna šablóna so štýlmi je pre každý motív jedinečná. Ak teda zmeníte motív a kliknete na položku Upraviť šablónu so štýlmi, nachádzate sa v skutočnosti v inej alternatívnej šablóne so štýlmi. Zmeny je potrebné vykonať znova.
Predchádzajúcu alternatívnu šablónu so štýlmi môžete nájsť aj v prípade, že ste nevytvorili zálohu. Obnovte niektorý z motívov, ktorý ste používali skôr. Otvorte šablónu so štýlmi, skopírujte zmeny do Poznámkového bloku a potom sa vráťte k novému motívu. Prilepte zmeny do alternatívnej šablóny so štýlmi nového motívu.
Nezobrazuje sa konkrétna vykonaná zmena.
Štýly sa spracúvajú v preddefinovanom poradí a niekedy je iný štýl v konflikte so zmenami, ktoré ste vykonali.
Ak použijete výraz !important, táto zmena prepíše všetky ostatné štýly, ktoré by sa mohli použiť. Ak napríklad chcete pomocou tejto funkcie spojiť akcie, ktoré sa vykonajú po ukázaní na prepojenie, pridajte na koniec výraz !important:
a:hover {text-decoration: underline; color: #000000 !important;}
Pri formátovaní prepojení je dôležité poradie. Fungovanie prepojení určujú štyri riadky, ktoré musia byť zadané v tomto poradí:
a:link { }
a:visited { }
a:hover { }
a:active { }
Po zverejnení lokality sa zmeny šablóny so štýlmi nezobrazujú.
Nezabudnite zmeny šablóny so štýlmi uložiť a publikovať.
Ak upravujete priamo niektorú zo šablón so štýlmi motívu (čiže nekopírujete štýl do alternatívnej šablóny so štýlmi) a neprenesiete zmeny späť, zmeny sa zobrazia pri práci na lokalite, ale nepoužijú sa na publikovanej lokalite.
Preneste šablóny so štýlmi motívu späť a skúste to znova.
Poznámka: Alternatívnu šablónu so štýlmi nie je nutné preniesť späť.
Internet Explorer zobrazuje zmeny šablóny so štýlmi, ale prehliadače Chrome a Firefox ich nezobrazujú.
Nezabudnite zmeny šablóny so štýlmi uložiť a publikovať.
Ak upravujete priamo niektorú zo šablón so štýlmi motívu (čiže nekopírujete štýl do alternatívnej šablóny so štýlmi) a neprenesiete zmeny späť, zmeny sa zobrazia pri práci na lokalite, ale nepoužijú sa na publikovanej lokalite.
Preneste šablóny so štýlmi motívu späť a skúste to znova.
Poznámka: Alternatívnu šablónu so štýlmi nie je nutné preniesť späť.
Ďalšie informácie
Ďalšie informácie o iných možnostiach navrhovania nájdete v téme Pomoc s verejnými webovými lokalitami v službách Office 365.