В этой теме вы можете получить пошаговую инструкцию и практические инструкции по доступности сайта SharePoint и разблокировать его для всех, включая людей с ограниченными возможностями.
SharePoint есть множество встроенных функций, которые помогают людям с разными возможностями работать с сайтом и участвовать в нем. В этой теме вы узнаете, например, как выбрать доступный внешний вид сайта, чтобы людям с низким зрением было проще читать содержимое. Кроме того, вы узнаете, как добавлять заме желтую информацию к изображениям, чтобы люди, использующие эти возможности чтения с экрана, могли прослушать его. Вы также можете прочитать о том, как использовать шрифты, цвета и темы, чтобы расширить инклюзивность сайта перед его публикацией.
Эта статья предназначена для тех, кто использует SharePoint для стандартных задач, таких как совместная работа или организация библиотеки документов. Это не руководство администратора — специальные навыки здесь не требуются.
Итак, ваша команда теперь может использовать программу SharePoint 2013. Вы хотите создать сайт, которым смогут пользоваться все, в том числе люди с ограниченными возможностями.

Вам повезло. В SharePoint 2016 просто выбрать правильную цветовую контрастность, добавить альтернативный текст и настроить другие элементы из контрольного списка специальных возможностей. Кроме того, SharePoint тщательно проверяется, чтобы убедиться в том, что люди смогут использовать готовые сайты без мыши. По любой странице SharePoint можно перемещаться и использовать любую кнопку или команду с помощью одной только клавиатуры.
Эта статья предназначена для тех, кто использует SharePoint для стандартных задач, таких как совместная работа или организация библиотеки документов. Она не подразумевает, что у вас есть какие-то специальные навыки, кроме повседневной работы за компьютером.
Хотите создать доступный сайт SharePoint? Давайте приступим.
В этой статье
Первый шаг — создание нового сайта
Чтобы создать сайт, выполните следующие действия.
-
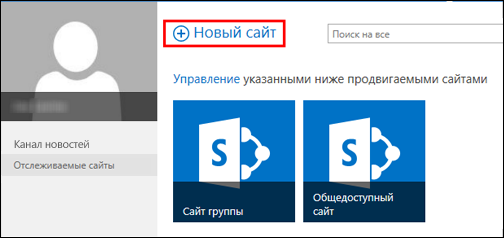
В верхней части страницы над панелью навигации выберите пункт Сайты.
-
На странице "Сайты" выберите команду Создать сайт.

-
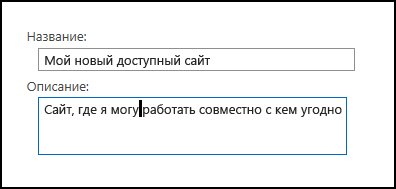
В диалоговом окне Запуск нового сайта присвойте сайту имя и нажмите кнопку Создать.
Советы:
-
При первом нажатии кнопки Сайты во время настройки личного сайта вы увидите некоторые экраны настройки сайта и инструкции. Прежде чем переходить к следующему шагу, вам может потребоваться немного подождать, а затем снова нажать кнопку Сайты.
-
В зависимости от настройки вашего сайта, может потребоваться указать имя другого пользователя, который может управлять сайтом, а также указать степень безопасности контента.
-
Сайт будет создан в расположении, заранее определенном администратором, и появится среди сайтов, которые вы отслеживаете. Он не унаследует параметры разрешений и средства навигации других сайтов. Создав сайт, вы сможете добавлять документы и изображения, предоставлять доступ к сайту другим пользователям, изменять внешний вид сайта и добавлять специальные возможности.
Добавление оригинального заголовка, описания и логотипа для сайта
При создании сайта SharePoint одни из первых шагов — добавление заголовка, описания и логотипа. Это первый шаг к доступности сайта, поскольку вы добавляете альтернативный текст (замещающий текст) для изображения, которое используется в качестве логотипа. Замещающий текст — это один из самых важных для доступности сайта элементов. Вспомогательные технологии, такие как средства чтения с экрана, озвучивают замещающий текст для людей, которые не могут видеть экран.
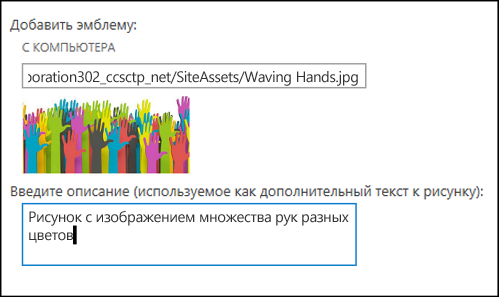
Чтобы изображение логотипа стало доступным для людей с ограниченными возможностями, напишите для него описание. SharePoint использует описание, чтобы создать замещающий текст в формате HTML.
-
Щелкните Параметры

-
В группе Внешний вид и функции выберите Заголовок, описание и логотип.
-
Введите заголовок и описание сайта.

-
Введите местоположение файла изображения логотипа, а затем создайте описание.

-
Нажмите кнопку ОК.
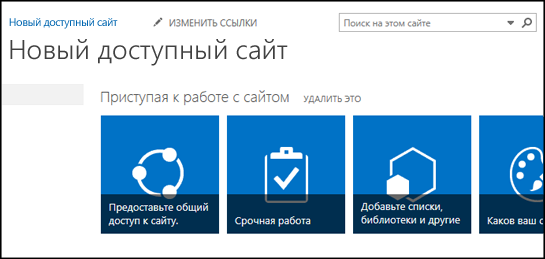
Если открыть домашнюю страницу сайта, вы увидите результаты.
Придание сайту профессионального вида с помощью доступной темы
Следующий шаг к доступности касается цвета и контрастности. Цвет и контрастность имеют большое значение для доступности. Людям с ослабленным зрением, например с макулярной дегенерацией, нужна определенная степень контрастности, чтобы иметь возможность видеть, что происходит на экране. Важно также внимательно выбирать цвета, потому что некоторые из них не могут различать дальтоники. Например, люди с нарушением восприятия красного и зеленого видят красный и зеленый как один и тот же цвет.
Чтобы упростить выполнение этого шага, SharePoint поставляется с коллекцией тем, которые готовы к использованию. Если вы уже использовали темы раньше, то знаете, что тема — это совокупность цветов, макета страницы, шрифтов и других параметров.
Использование встроенной доступной темы
-
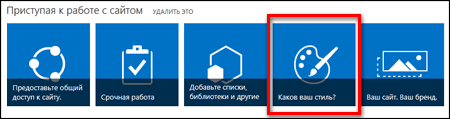
На созданном сайте щелкните плитку Каков ваш стиль?

-
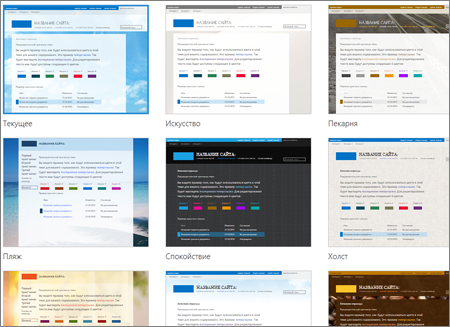
Просмотрите доступные шаблоны на странице Изменение внешнего вида.

-
Чтобы выбрать доступную тему с полностью протестированными цветом и контрастностью, выберите тему Office.
При выборе темы Office не нужно тестировать цвет. Если вы хотите использовать другую тему, см. следующий раздел, Настройка собственного сочетания цветов, чтобы найти информацию о создании сочетания цветов для доступного сайта. -
Выбранная тема появится на следующей странице. Чтобы увидеть ее, щелкните Попробовать. Чтобы выбрать другую тему, щелкните Начать сначала.
Настройка собственного сочетания цветов
Если вы хотите использовать другую тему, можно выбрать другое сочетание цветов. Это сочетание необходимо проверить с помощью простых инструментов тестирования, чтобы убедиться, что оно доступно.
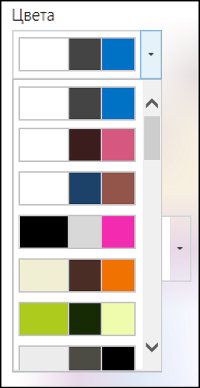
Чтобы настроить цвета после выбора темы, откройте меню Цвет на странице с изображением темы.
-
Щелкните стрелку вниз в поле цвета, чтобы увидеть встроенные параметры:

-
Выберите один из цветов, а затем нажмите кнопку Попробовать , чтобы увидеть изображение с выбранными цветами.
-
Если вам нравится изображение, щелкните Да, оставить так. Если вы хотите изменить его, нажмите кнопку Нет, не совсем, чтобы вернуться.
Проверка доступности выбранных параметров
Чтобы удостовериться, что выбранные вами параметры доступны для всех пользователей, необходима дополнительная проверка. Чтобы проверить контрастность, можно использовать один из бесплатных инструментов с надежного веб-сайта. Вот несколько вариантов, которые можно использовать.
-
От корпорация Майкрософт: инструмент SharePoint "Цветовая палитра"
-
От Paciello Group: анализатор контрастности цвета
Дальнейшие действия
Чтобы найти дополнительные ресурсы, посвященные специальным возможностям, перейдите в раздел Подготовка к созданию доступного сайта SharePoint.
Дополнительные сведения о добавлении элементов на новый сайт см. в разделе Добавление доступного контента и изображений на сайт.
В этом разделе
Создание доступного сайта
SharePoint Современный Microsoft 365 упрощает создание, создание и настройку сайтов, которые сможет использовать каждый. SharePoint шаблоны сайтов, которые содержат предварительно переполненные страницы, шаблоны страниц, шаблоны новостей и веб-части, которые можно настроить в нужном для вашей аудитории формате.
При создании сайта или добавлении новой страницы выберите шаблон с контрастными цветами, например черный текст на белом фоне или наоборот. Правильный цвет и контрастность помогают людям с низким зрением читать содержимое на странице. Для новых страниц можно также выбрать вариант Пустая, чтобы создать страницу с нуля без предварительного форматирования, а затем добавить нужные элементы стиля.
Пошаговую инструкцию по созданию сайта можно найти в SharePoint. Чтобы узнать, как создавать страницы, перейдите в страницу Создание и использование современных страниц на SharePoint сайте.
Вы можете изменить шаблон сайта и настроить его внешний вид даже после его создания. Инструкции можно найти в инструкциях в SharePoint и Настройка SharePoint сайта.
Примечание: Если вы не видите пункт Изменить внешний вид в Параметры, скорее всего, у вас нет разрешения на изменение этого параметра. Дополнительные сведения см. в сведениях об уровнях разрешений или спросите у администратора.
Организация контента по разделам, доступным для людей с доступом
Для создания уместных макетов страниц желательно использовать разделы с одним полно ширинным столбцом. Просто структурированные разделы проще перемещаться с помощью вспомогательных технологий, чем разделы, в которых содержимое разделено на несколько столбцов рядом. Старайтесь не стекать несколько разделов с разным количеством столбцов, так как это может отвлекать людей с ограниченными возможностями и людей, которые являются разнородными.
Пошаговую инструкцию по добавлению разделов можно найти в статье Добавление разделов и столбцов на SharePoint современной странице.
Изменение цвета фона раздела
Обязательно используйте доступный цвет фона в разделах.
-
В разделе выберите

-
В разделе Затенение фона раздела выберите параметр с наиболее контрастными цветами текста и фона.
Использование встроенных стилей заголовков в веб-частях
Заголовки проверяются как визуально, так и с помощью вспомогательных технологий. В идеале заголовки поясняют, что такое раздел, веб-часть или страница. Используйте встроенные стили заголовков и создавайте описательные тексты заголовков, чтобы пользователям с экрана было проще определять структуру раздела, веб-части или страницы и перемещаться по заголовкам.
Располагайте заголовки в логическом порядке. Например, используйте "Заголовок 1", "Заголовок 2" и "Заголовок 3", а не "Заголовок 3", "Заголовок 1", а затем "Заголовок 2". Разоряйте информацию в веб-частях на небольшие фрагменты. В идеале каждый раздел документа с заголовком должен включать всего несколько абзацев.
Пошаговую инструкцию по работе с заголовками можно найти в статье Добавление доступного контента и ссылок на сайт SharePoint Online.
Избегайте использования таблиц
Как правило, старайтесь по возможности избегать таблиц и представить данные другим способом, например абзацы с заголовками. Таблицы с фиксированной шириной могут оказаться сложными для чтения для людей, которые используют лупу, так как такие таблицы принудительно используют определенное содержимое. В этом случае шрифт будет очень маленьким, и пользователи данной лупу будут прокручиваться по горизонтали, особенно на мобильных устройствах.
Если вам нужно использовать таблицы, следуйте следующим рекомендациям, чтобы сделать таблицу максимально доступной:
-
Избегайте таблиц с фиксированной шириной.
-
Убедитесь, что таблицы правильно отрисовыются на всех устройствах, включая телефоны и планшеты.
-
Если в таблице есть гиперссылки, отредактйте их текст, чтобы они были всмысле и не нарушали середину предложения.
-
Убедитесь, что содержимое таблицы и страницы легко прочитано с помощью лупу. Просмотрите его на мобильном устройстве, чтобы убедиться, что людям не нужно прокручивать страницу на телефоне по горизонтали.
Использование заголовков таблиц
Средства чтения с экрана отслеживают свое положение в таблице путем подсчета ячеек. Если вложить в таблицу другую таблицу или объединить или разделить ячейки, средство чтения с экрана собьется со счета и больше не сможет предоставлять полезные сведения о таблице.
Кроме того, пустые ячейки в таблице могут ввести в заблуждение пользователей средства чтения с экрана, так как они могут подумать, что в таблице больше ничего нет. Используйте простую структуру таблиц только для данных и укажите сведения о заглавных колонок столбцов. Средства чтения с экрана также используют сведения из заголовка для обозначения строк и столбцов.
-
Поместите курсор в любое место таблицы.
-
На панели инструментов веб-части

-
В области Стили таблиц выберите стиль со строкой и контрастным цветом, например Заглавный или Цвет темы.
-
Введите текст заглавного текста.
Упорядока контента по спискам, доступным для людей с доступом
Чтобы упростить чтение содержимого раздела, веб-части или страницы с экрана, разделяйте информацию на небольшие фрагменты, такие как списки с маркерами или номерами.
-
На панели инструментов веб-части выберите


-
Введите текст элемента списка.
-
Чтобы добавить еще один элемент списка, нажмите ввод и введите текст элемента списка.
Совет: Например, для создания более сложных, сложных и настраиваемых списков для отслеживания можно использовать приложение Microsoft Списки и связать списки с сайтомSharePoint. Инструкции можно найти в списке Создание списка.
Добавление замещающего текста для изображений
Замеронний текст помогает людям, которые не видят экран, понять, что важно для изображений, фигур, графических элементов SmartArt, диаграмм и других визуальных элементов. В кратком тексте кратко опишите изображение, его цель и то, что важно для изображения. Пользователи, которые не могут видеть содержимое, читают эти описания.
Совет: Чтобы написать хороший замеенный текст, не забудьте кратко и кратко опишите назначение изображения. Заме желтая фраза не должна быть длиннее одного или двух коротких предложений. В большинстве моментов будет выбрано несколько задумчивых слов. Не повторяйте окружающее текстовое содержимое в качестве заме редактора или используйте фразы, которые ссылаются на изображения, например "рисунок" или "изображение". Дополнительные сведения о том, как написать заме желтую, можно найти в этой области.
Текст на изображениях не должен быть единственным способом передачи важной информации. Если необходимо использовать изображение с текстом, повторите этот текст в веб-части.
Например, если фоновое изображение является исключительно декоративным, упоминают его в заметивном тексте.
Для звуковых и видеофайлов в дополнение к замещением можно включать субтитры для людей с нарушениями слуха.
Дополнительные сведения о том, как сделать визуальные и мультимедиа доступными для всех пользователей, можно найти в SharePoint Online.
Добавление заме текста к фоновому изображению в области заголовка
Если вы используете фоновое изображение в веб-части области заголовка, убедитесь, что вы добавили в нее заме документ.
-
В веб-части "Область заголовка" выберите

-
В поле Заметивный текст введите заметивный текст для фонового изображения.
Добавление заме запасного текста к изображениям в веб-частях, кроме областей заголовка
-
Выберите изображение, а затем выберите

-
В поле Заметивный текст введите заметивный текст для изображения.
Создание упростит текст гиперссылки
Пользователям средств чтения с экрана иногда нужно ознакомиться со списком ссылок. Ссылки должны точно и понятно описывать объект, на который они указывают. Например, не следует использовать текст ссылки, например "Щелкните здесь", "Посмотреть эту страницу", "Перейти сюда" или "Подробнее". Вместо этого включите полное название конечной страницы.
Совет: Если заголовок конечной страницы хорошо описывает ее содержание, используйте его в качестве текста гиперссылки. Например, этот текст гиперссылки совпадает с заголовком на странице назначения: Создание дополнительных пунктов с помощью шаблонов Майкрософт.
Пошаговую инструкцию по созданию гиперссылки можно найти в веб-сайте, доступном для людей с SharePoint содержимым.
Использование формата и цвета шрифта со доступными доступом
Шрифт со ограниченными возможностями не исключает и не ускоряет чтение текста на сайте, включая людей с нарушениями зрения или чтения. Правильный шрифт улучшает разность и читаемость текста на странице.
Чтобы снизить нагрузку на чтение, выберите знакомые шрифты без засеек, такие как Arial или Calibri. Избегайте чрезмерного использования прописных букв и выделения курсивом или подчеркиванием.
Человек с нарушениями зрения может не понять смысл, который передается определенными цветами. Например, добавьте подчеркивание к цветному тексту гиперссылки, чтобы пользователи с дальтонизмом знали, что это ссылка. Заголовки рекомендуется выделять полужирным начертанием или шрифтом более крупного размера.
Текст на сайте должен быть прочитано в режиме высокой контрастности. Например, используйте яркие цвета и цветовые схемы с высокой контрастностью. Черно-белые схемы упрощают восприятие текста и фигур для людей с цветовой слепотой.
Инструкции по работе со шрифтами и текстом можно найти в материалах Добавление доступного контента и ссылок на сайт SharePoint Online и Добавление текста на SharePoint текст.
Проверка доступности с помощью чтения с экрана
Когда сайт или страница готова к публикации, вы можете попробовать перемещаться по содержимому с помощью экранного диктора. В Windows есть #x0, поэтому ничего устанавливать не нужно. Это еще один способ, например, выявить проблемы с навигацией или заметь текст.
Совет: Чтобы проверить контрастность цвета, можно использовать один из бесплатных инструментов надежного веб-сайта, например Анализатор контрастности цвета или Проверка контрастности.
-
Запустите устройство чтения с экрана. Например, чтобы запустить диктор, нажмите клавиши CTRL+Windows+ВВОД.
-
Нажимая CTRL+F6, фокус — синий прямоугольник — будет на панели команд.
-
Нажмите клавишу TAB один раз, а затем нажмите клавишу СТРЕЛКА ВНИЗ для перемещения вниз по странице. Исправьте все проблемы с доступностью.
-
Зайдите в режим чтения с экрана. Например, чтобы выйти из диктора, нажмите клавиши CTRL+Windows+ВВОД.
См. также
Ресурсы по созданию сайтов, доступных для лиц с ограниченными возможностями, в SharePoint Online
Настройка навигации на сайте SharePoint
Создание доступных писем Outlook для людей с ограниченными возможностями
Создание презентаций PowerPoint, доступных людям с ограниченными возможностями
Создание документов Word, доступных людям с ограниченными возможностями
Создание документов Excel, доступных людям с ограниченными возможностями
Создание доступных записных книжек OneNote для людей с ограниченными возможностями
Обеспечение доступности схемы Visio для людей с ограниченными возможностями
Создание доступного дизайна Sway для людей с ограниченными возможностями
Техническая поддержка пользователей с ограниченными возможностями
Корпорация Майкрософт стремится к тому, чтобы все наши клиенты получали наилучшие продукты и обслуживание. Если у вас ограниченные возможности или вас интересуют вопросы, связанные со специальными возможностями, обратитесь в службу Microsoft Disability Answer Desk для получения технической поддержки. Специалисты Microsoft Disability Answer Desk знакомы со многими популярными специальными возможностями и могут оказывать поддержку на английском, испанском, французском языках, а также на американском жестовом языке. Перейдите на сайт Microsoft Disability Answer Desk, чтобы узнать контактные сведения для вашего региона.
Если вы представитель государственного учреждения или коммерческой организации, обратитесь в службу Disability Answer Desk для предприятий.