Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Все формы Microsoft Office InfoPath, заполняемые пользователями, основываются на основном шаблоне формы. Шаблон формы определяет внешний вид и работу результирующей формы.
При заполнении форм пользователи вводят данные, вводя их в виде текстовых полей, выбирая элементы в списке, щелкая флажки и выполняя другие действия. Графические объекты пользовательского интерфейса, с которыми работают пользователи, называются элементами управления. Элементы управления используются для отображения данных или вариантов, выполнения действий или упрощения чтения пользовательского интерфейса формы.
Помимо стандартных элементов управления, таких как надписи и списки, InfoPath включает ряд новых элементов управления, таких как повторяющиеся таблицы, группы выбора и дополнительные разделы. Эти типы элементов управления позволяют проектировать гибкий шаблон формы, который будет подражать пользователей. Например, в шаблоне формы отчета о расходах можно использовать повторяющуюся таблицу, чтобы позволить пользователям вводить столько элементов расхода, сколько нужно.
Информация, которую пользователи вводят в элемент управления, хранится в источник данных формы. При разработке шаблона формы обычно используется область задач элементы управления для вставки элементов управления, хотя вы также можете вставлять элементы управления, перетаскивая поля и группы из области задач источник данных в шаблон формы.
Вы можете настроить внешний вид элемента управления, включая шрифт, цвет и выравнивание текста в элементе управления, значение по умолчанию элемента управления и тип данных, а также другие свойства, такие как всплывающая подсказка, которое отображается, когда пользователь наводит указатель мыши на управления. Вы также можете настроить поведение элемента управления, например возможность фильтрации данных или ответа на правила.
Совет: Чтобы просмотреть свойства элемента управления, дважды щелкните элемент управления в шаблоне формы.
В этой статье
Элементы управления и источник данных
Практически все элементы управления в форме InfoPath связаны с источником данных в шаблоне формы или привязаны к нему. Большинство элементов управления, в том числе текстовых полей, флажков и списков, привязаны к полям в источнике данных. Если элемент управления не привязан к источнику данных или, если он привязан неправильно, данные, введенные в этот элемент управления, невозможно правильно сохранить в исходном файле формы (XML).
При проектировании шаблона формы InfoPath можно задать автоматическое создание полей в источнике данных при каждом добавлении элемента управления или вручную привязать каждый элемент управления к существующему полю отдельно.
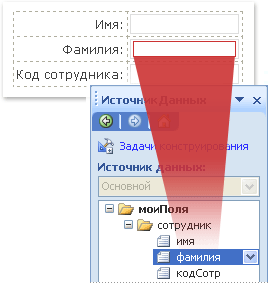
В следующем примере конструктор форм вставляет текстовое поле Last Name в шаблон формы. Надпись будет привязана к полю LastName в источнике данных шаблона формы.

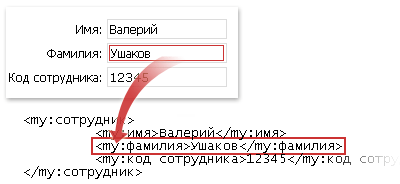
При заполнении формы, основанной на этом шаблоне формы, пользователь вводит свое имя в текстовом поле Фамилия . InfoPath сохраняет эти данные в виде XML-файла, как показано на рисунке ниже.

Вместе тип элемента управления и связанное с ним поле определяют тип данных, которые пользователи могут вводить в элемент управления, а также способ их ввода пользователями. Например, если в шаблоне формы, связанном с полем с датой тип данных, есть элемент управления "Выбор даты", пользователи смогут вводить только даты в этот элемент управления. Если при попытке ввести другие данные, например имя или адрес, в этот элемент управления, в InfoPath будет показана ошибка проверки данных.
Примечание: В дополнение к основному источнику данных для шаблона формы, вы можете создавать подключения к данным в XML-документах, базах данных, веб-службах и библиотеках и списках Microsoft Windows SharePoint Services. Это подключение к данным приводит к дополнительным источникам данных, которые можно использовать для заполнения списков и предоставления значений для текстовых полей и других элементов управления.
Способы вставки элементов управления в шаблон формы
При разработке шаблона формы вы можете использовать область задач элементы управления для вставки элементов управления. Вы можете настроить автоматическое создание источника данных шаблона формы при вставке элемента управления, в этом случае автоматически создается поле или группа в источнике данных для каждого добавляемого элемента управления. Кроме того, вы можете связать каждый элемент управления с существующим полем или группой в источнике данных шаблона формы. Если выбрать этот параметр, при вставке элемента управления вам будет предложено выбрать поле или группу из источника данных.
Совет: Для переключения между автоматическим созданием источника данных и привязкой элементов управления к существующему полю или группе используйте флажок автоматически создавать источник данных в области задач элементы управления .
Кроме того, вы можете вставлять элементы управления, перетаскивая поля и группы из области задач источник данных в шаблон формы. Каждый раз, когда вы перемещаете поле или группу в шаблон формы, InfoPath предлагает элемент управления, который лучше всего подходит для этого поля или группы. Например, если поле имеет тип данных "Дата", InfoPath предлагает элемент управления "Выбор даты".
Типы элементов управления
Область задач элементы управления содержит более 30 разных элементов управления, которые можно добавить в шаблон формы. Эти элементы управления можно группировать по следующим категориям:
-
Стандартные элементы управления
-
Повторяющиеся и необязательные элементы управления
-
Элементы управления файлами и рисунками
-
Дополнительные элементы управления
-
Пользовательские элементы управления
В приведенных ниже таблицах описывается назначение каждого элемента управления.
Стандартные элементы управления
Стандартные элементы управления включают элементы управления, которые обычно связываются при сборе и отображении данных. Эти элементы управления включают надписи, списки, флажки и кнопки.
|
Элемент управления |
Значок |
Описание |
|
Текстовое поле |
|
Наиболее часто используемый элемент управления в форме. Пользователи могут вводить неформатированный текст в текстовом поле, например предложения, имена, числа, даты и время. Текстовые поля не могут содержать форматированный текст. |
|
Поле форматированного текста |
|
Элемент управления, который может содержать форматированный текст, включая полужирный или курсивный текст, а также различные шрифты, размер шрифта и цвета шрифта. Кроме того, пользователи могут вставлять в поле форматированного текста изображения, списки и таблицы. |
|
Раскрывающийся список |
|
Элемент управления, который предоставляет пользователям список вариантов выбора в поле. Для выбора элемента из списка Пользователи щелкают стрелку, чтобы открыть список вариантов. Варианты выбора можно получить из списка, созданного вручную, из значений в источнике данных формы или из значений, полученных из подключения к данным в XML-документ, базу данных, веб-службу или библиотеку SharePoint или список. |
|
Поле со списком |
|
Элемент управления, который предоставляет пользователям список вариантов выбора в поле, из которого пользователи выбирают нужный элемент или вводят свои собственные. Варианты выбора можно получить из списка, созданного вручную, из значений в источнике данных формы или из значений, полученных из подключения к данным в XML-документ, базу данных, веб-службу или библиотеку SharePoint или список. |
|
Список |
|
Элемент управления, который предоставляет пользователям список вариантов выбора в поле, из которого пользователи выбирают нужный элемент. Варианты выбора можно получить из списка, созданного вручную, из значений в источнике данных формы или из значений, полученных из подключения к данным в XML-документ, базу данных, веб-службу или библиотеку SharePoint или список. |
|
Элемент выбора даты |
|
Элемент управления, содержащий поле, в котором пользователи могут вводить даты и кнопку календаря, позволяющую пользователю выбрать дату. |
|
Флажок |
|
Элемент управления, который позволяет пользователям задать значения "да/нет" или "истина/ложь", добавив или удалив флажок в маленьком квадрате. |
|
Переключатель |
|
Элемент управления, который позволяет пользователям выбирать из набора взаимоисключающих вариантов. При выборе одного переключателя в группе удаляются другие переключатели. Группа переключателей привязывается к одному полю в источнике данных, а каждый переключатель сохраняет в этом поле другое значение. |
|
Изображение кнопки |
|
Элемент управления, который можно использовать для отправки формы или запроса в базу данных (среди прочего). Вы также можете связать кнопку с правилами или настраиваемым кодом, который запускается, когда пользователь нажимайте кнопку. |
|
Часть |
|
Элемент управления, который является контейнером для других элементов управления. Разделы могут содержать любые элементы управления, перечисленные в области задач элементы управления , включая другие разделы. |
Повторяющиеся и необязательные элементы управления
Повторяющиеся и необязательные элементы управления включают элементы управления списками, повторяющиеся таблицы, повторяющиеся и дополнительные разделы. Эти элементы управления позволяют пользователям вставлять элементы списка, строки, наборы записей и дополнительные сведения при заполнении формы.
|
Элемент управления |
Значок |
Описание |
|
Дополнительный раздел |
|
Элемент управления, который является контейнером для других элементов управления и полезен для добавления дополнительной информации, которая не требуется для заполнения всех пользователей. При заполнении формы, которая включает дополнительный раздел, пользователи могут выбрать, нужно ли включать в форму дополнительный раздел. |
|
Повторяющийся раздел |
|
Элемент управления, который является контейнером для других элементов управления и полезен для представления данных на основе записей, например записей в базе данных сотрудников. При заполнении формы, которая содержит повторяющийся раздел, пользователи могут добавлять дополнительные вхождения повторяющегося раздела. |
|
Повторяющаяся таблица |
|
Элемент управления, отображающий повторяющиеся данные в виде табличной структуры. Каждый элемент отображается в новой строке повторяющейся таблицы. При заполнении формы пользователи могут при необходимости добавлять или удалять строки в повторяющейся таблице. Повторяющиеся таблицы могут содержать другие элементы управления. |
|
Горизонтальная повторяющаяся таблица |
|
Элемент управления, отображающий повторяющиеся данные в виде табличной структуры. Каждый элемент отображается в новом столбце повторяющейся таблицы. При заполнении формы при необходимости пользователи могут добавлять и удалять столбцы в повторяющейся таблице. Горизонтальные повторяющиеся таблицы могут содержать другие элементы управления. |
|
Основной/подробный |
|
Элемент управления, который на самом деле является набором повторяющихся элементов управления, которые непосредственно связаны друг с другом. Элемент управления «основной» всегда является повторяющейся таблицей, а элемент управления «Подробности» может быть либо повторяющейся таблицей, либо повторяющимся разделом. Элементы управления «основной/подробности» помогают пользователям эффективнее работать с большим объемом данных. Например, если в шаблоне формы отображаются записи базы данных сотрудников, вы можете указать, что в главном элементе управления должны отображаться только подмножество сведений о каждом из сотрудников. Затем, когда пользователь выбирает запись (строку) в элементе управления «основной», элемент «подробности» может отобразить более подробные сведения о сотруднике. |
|
Маркированный список |
|
Элемент управления, позволяющий пользователям добавлять и удалять элементы маркированного списка в форме, если это необходимо. Элементы управления маркированными списками — это хороший способ включения простого текста, повторяемого, например списка элементов действий в шаблоне формы повестки собрания. |
|
Нумерованный список |
|
Элемент управления, позволяющий пользователям добавлять или удалять элементы нумерованного списка в форме по мере необходимости. Элементы управления нумерованными списками — это хороший способ включения простого текста, повторяемого и обозначающего порядок сортировки, например список элементов повестки в шаблоне формы Повестка собрания. |
|
Простой список |
|
Элемент управления, позволяющий пользователям добавлять или удалять элементы списка в форме по мере необходимости. Элементы управления простым списком — это хороший способ включить простой текст, повторяемый, например список имен участников в шаблоне формы приглашения на собрание. |
|
Список, разрешающий несвязный выбор нескольких строк. |
|
Элемент управления, который предоставляет пользователю список вариантов выбора, выводится как прокручиваемый список флажков. Пользователи могут выбрать столько флажков, сколько нужно, и даже добавить пользовательские записи в зависимости от того, как предназначен шаблон формы. |
Элементы управления файлами и рисунками
Вы можете создать шаблон формы так, чтобы пользователи могли вставлять вложенные файлы или изображения при заполнении форм, основанных на шаблоне формы. Кроме того, пользователи, заполняющие формы InfoPath на планшетном ПК, имеют преимущество от специального элемента управления «Рисунок от руки», который позволяет создавать и сохранять рисунки от руки.
|
Элемент управления |
Значок |
Описание |
|
Вложенный файл |
|
Элемент управления, позволяющий пользователям вкладывать файлы в формы. Каждый элемент управления вложением файла допускает вложение одного файла, а при необходимости вы можете ограничить тип файла. Если пользователи хотят вложить несколько файлов, вы можете вставить элемент управления вложенным файлом в повторяющийся элемент управления. |
|
Рисунок |
|
Элемент управления, который может быть включен в шаблон формы в виде статического элемента, например заголовка или фона, или может разрешить пользователям вставлять рисунки как часть формы. Элементы управления рисунками могут хранить изображение на самой форме или хранить адрес (URL-адрес), указывающий на сохраненное расположение рисунка. |
|
Рисунок от руки |
|
Элемент управления, который позволяет пользователям Tablet PC добавлять рисунки от руки в свои формы, как в самом элементе управления, так и в верхней части фонового изображения. |
Дополнительные элементы управления
Улучшенные элементы управления — это элементы управления, которые могут использоваться реже, чем стандартные элементы управления или только в особых обстоятельствах.
|
Элемент управления |
Значок |
Описание |
|
Гиперссылка |
|
Элемент управления, который можно использовать для связи с URL-адресом. Например, шаблон формы, в котором отображаются сведения о списке продуктов, может содержать гиперссылки на веб-страницы со сведениями о продукте. Элементы управления HyperLink могут указывать на любой веб-сервер либо в интрасети, либо в Интернете. |
|
Поле выражения |
|
Элемент управления "текст только для чтения". Поля выражений можно использовать для отображения текста, предназначенного только для чтения, отображения значения другого элемента управления в форме или для создания формул на основе выражений XPath. |
|
Вертикальная надпись |
|
Текстовая метка, доступная только для чтения, которая отображается на уголе 90 в шаблоне формы. Вертикальные метки часто используются в качестве заголовков столбцов в повторяющихся таблицах. |
|
Область прокрутки |
|
Элемент управления, который содержит другие элементы управления, сохраняет фиксированный размер и включает полосы прокрутки, чтобы пользователи могли прокручивать экран, чтобы видеть невидимые данные. Области прокрутки особенно полезны, если раздел формы состоит из большого количества данных, и пользователи не должны просматривать их одновременно. |
|
Горизонтальная область |
|
Элемент управления, содержащий другие элементы управления и который можно использовать для размещения в шаблоне других элементов управления рядом друг с другом. |
|
Группа выбора |
|
Элемент управления, содержащий два или более разделов выбора, которые в свою очередь содержат другие элементы управления. Каждый раздел выбора в группе выбора служит одним вариантом в наборе взаимоисключающих вариантов. При заполнении формы пользователи могут заменить раздел выбора по умолчанию другим разделом выбора. Например, в шаблоне формы приложения для задания можно использовать группу выбора, чтобы разрешить пользователям вводить либо домашний, либо рабочий номер рабочего телефона для ссылок. |
|
Повторяющаяся группа выбора |
|
Элемент управления, отображающий два или более разделов выбора в повторяющейся структуре. При заполнении формы пользователи могут при необходимости добавлять, удалять и заменять дополнительные повторяющиеся группы выбора. Например, в шаблоне формы сведения о сотруднике вы можете использовать повторяющуюся группу выбора, чтобы позволить пользователям вводить несколько контактов для экстренной помощи. Для каждого контакта пользователь может заменить домашний адрес сведениями о рабочем адресе. |
|
Раздел выбора |
|
Элемент управления, который включает другие элементы управления и должен всегда отображаться внутри групп выбора или повторяющихся групп выбора. Разделы выбора полезны, если вам нужно добавить другие варианты в существующую группу выбора. Если вы вставляете раздел выбора в любое место, кроме группы выбора, InfoPath автоматически вставляет раздел выбора в новую группу выбора. |
|
Повторяющийся рекурсивный раздел |
|
Элемент управления, который включает другие элементы управления и может быть вставлен сам в себя. Повторяющиеся Рекурсивные разделы можно использовать для создания иерархического содержимого, например структуры. |
Пользовательские элементы управления
С помощью мастера добавления элемента управления можно создавать пользовательские элементы управления, в том числе элементы управления Microsoft ActiveX и части шаблонов, доступные в InfoPath. Настраиваемый элемент управления — это по умолчанию, которое не включено в InfoPath.
|
Элемент управления |
Описание |
|
Блок шаблона |
Настраиваемый набор элементов управления, включающий макет, параметры свойств и некоторые аспекты поведения элемента управления, которые можно сохранить для повторного использования в нескольких шаблонах форм. После создания части шаблона вы можете импортировать ее в Режим конструктора с помощью мастера добавления настраиваемого элемента управления, чтобы использовать его в шаблоне формы. |
|
элемент ActiveX |
Элемент управления, не включенный в InfoPath, но который можно добавить в область задач элементы управления . Вы можете выбрать один из существующих элементов управления ActiveX, которые зарегистрированы на вашем компьютере, или использовать пользовательские элементы управления, которые вы разрабатываете в соответствии с конкретными потребностями бизнеса. Например, если вы разрабатываете шаблоны форм для финансовых параметров, вы можете разработать элемент управления ActiveX, который позволит отображать данные для биржевых сводок в шаблоне формы. После создания или поиска элемента управления ActiveX вы можете импортировать элемент управления в режиме конструктора с помощью мастера добавления настраиваемого элемента управления, чтобы использовать его в шаблоне формы. |
Вопросы совместимости
При разработке шаблона формы в InfoPath вы можете выбрать определенный режим совместимости, чтобы разработать шаблон формы, совместимый с браузером. Если шаблон формы, совместимый с браузером, опубликован на сервере, на котором запущен InfoPath Forms Services, а затем включен браузер, формы, основанные на шаблоне формы, можно просматривать в веб-браузере. При разработке шаблона формы, совместимого с браузером, некоторые элементы управления недоступны в области задач элементы управления , так как их нельзя отобразить в веб-браузере. Следующие элементы управления не поддерживаются в шаблонах форм, совместимых с браузером:
-
Поле со списком
-
Список с множественным выбором
-
Элементы управления «основной/подробности»
-
Элементы управления маркированными, нумерованными и простыми списками
-
Элементы управления рисунками и рисунками с рукописным вводом
-
Элементы управления «Рисунок от руки»
-
Вертикальные метки
-
Области прокрутки
-
Горизонтальные области
-
Горизонтальные повторяющиеся таблицы
-
Группа выбора, повторяющаяся группа выбора и раздел выбора
-
Повторяющиеся Рекурсивные разделы
-
Элементы ActiveX
Вы также можете настроить шаблоны форм Microsoft Office InfoPath 2007, совместимые с Microsoft Office InfoPath 2003. В обратно-совместимых шаблонах форм поля со списком и списки с множественным выбором не поддерживаются. Когда пользователи открывают шаблон формы в InfoPath 2003, поля со списком выводятся в виде раскрывающихся списков, а списки с множественным выбором отображаются в виде маркированных списков.
Если у вас есть определенная часть шаблона формы, которую вы хотите использовать в других шаблонах форм, вы можете спроектировать блок шаблона. Типичный блок шаблона состоит из элементов управления и источника данных, а также может включать такие функции, как подключения к данным, проверка данных и правила. В частях шаблона элементы ActiveX не поддерживаются и поэтому скрыты в области задач элементы управления . Кроме того, если вы разрабатываете часть шаблона, совместимую с браузером, вы получите доступ к меньшему числу элементов управления и функциям, чем при разработке части шаблона, предназначенной исключительно для использования в InfoPath.
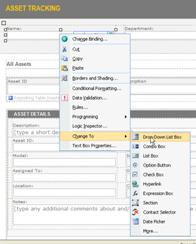
Удаление элемента управления из шаблона формы
Чтобы удалить элемент управления из шаблона формы, выберите элемент управления, а затем нажмите клавишу DELETE. При удалении элемента управления поле, связанное с этим элементом управления, остается в источнике данных. Однако в форме, основанной на этом шаблоне формы, не отображаются данные, хранящиеся в этом поле. Для отображения данных необходимо привязать элемент управления к полю.
Если вы хотите привязать к полю другой элемент управления вместо удаления элемента управления, можно изменить тип элемента управления на другой. Для этого нужно щелкнуть элемент управления правой кнопкой мыши, выбрать команду изменить на, а затем выбрать один из вариантов в меню. В меню отображаются только те типы элементов управления, которые можно связать с этим типом поля.