В дизайне вашего общедоступного веб-сайта, кроме прочего, используются каскадные таблицы стилей (CSS). Чтобы внести изменения в оформление веб-сайта, которые недоступны в редакторе веб-сайтов, можно изменить и добавить стили.

В этой статье
Изменение стилей текущей темы
Каждая тема содержит собственные таблицы стилей, в том числе альтернативную таблицу стилей, которую можно легко изменить.
-
Войдите на свой веб-сайт в Office 365.
-
Выберите тему, которая будет использоваться для веб-сайта. Дополнительные сведения см. в статье Изменение оформления веб-сайта.
Примечание: Поскольку изменения альтернативной таблицы стилей применяются только к страницам с текущей темой, мы рекомендуем выбрать тему, прежде чем изменять стили.
-
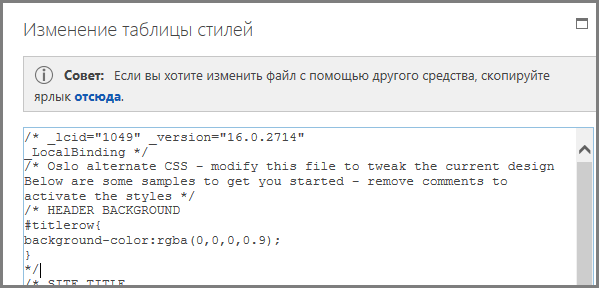
На вкладке Сайт выберите команду Изменить таблицу стилей. Откроется альтернативная таблица стилей для текущей темы. При первом открытии этой таблицы стилей каждый стиль закомментирован.

-
Прежде чем вносить изменения, рекомендуется сохранить копию альтернативной таблицы стилей.
-
В подсказке в верхней части таблицы стилей щелкните здесь.
-
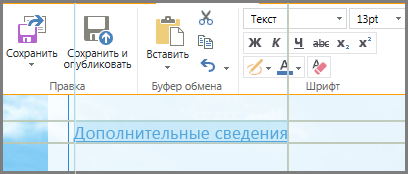
В поле Открыть или сохранить в меню Сохранить выберите пункт Сохранить как и укажите имя и расположение файла.
-
-
Раскомментируйте нужный раздел и измените значения.
Например, в этой таблице показано, как выглядит раздел "ФОН ЗАГОЛОВКА" до и после изменения фона заголовка на красный. В столбце До символы закрытия комментариев (*/) расположены после блока кода, поэтому код будет игнорироваться, а цвет фона будет белым. В столбце После символы закрытия комментариев расположены после описания, и выбран красный цвет.
|
До |
После |
|
/* ФОН ЗАГОЛОВКА #titlerow { Background-Color:RGBA(0,0,0,0.9); } */ |
/* ФОН ЗАГОЛОВКА изменен на красный */ #titlerow { background-color:rgba(255,0,0,0.9); } |
Примечание: За окном "Таблица стилей" будет доступен динамический просмотр изменений на веб-сайте до сохранения таблицы стилей. Можно переместить текстовое поле "Таблица стилей", чтобы просмотреть всю страницу, а также щелкнуть ссылки, чтобы просмотреть, как измененный стиль влияет на другие страницы сайта.
-
Чтобы добавить свои пользовательские стили, добавьте их в текстовое поле "Таблица стилей". Добавьте комментарий, чтобы при следующем просмотре таблицы стилей можно было определить внесенные изменения.
-
Просмотрите страницу веб-сайта за текстовым полем "Таблица стилей". Убедитесь, что изменения отображаются и работают должным образом.
-
Просмотрите все страницы веб-сайта, чтобы убедиться, что области, которые не требовалось менять, не были случайно изменены.
-
Если возникли проблемы, см. раздел Устранение ошибок при изменении стилей.
-
-
Нажмите кнопкуSave (Сохранить).
-
Если сайт доступен через Интернет, когда будете готовы опубликовать изменения, выберите Сохранить и опубликовать.
Совет: Если альтернативная таблица стилей вас устраивает, создайте ее резервную копию. Откройте таблицу стилей снова и в верхней части выберите пункт здесь, а затем в меню Сохранить выберите пункт Сохранить как и укажите расположение и имя файла.
Общие изменения стилей
Альтернативная таблица стилей содержит закомментированные примеры нескольких часто изменяемых элементов:
-
Цвет фона заголовка (области заголовка)
-
Размер шрифта заголовка, цвет и семейство
-
Высота эмблемы
-
Цвет фона области содержимого
-
Цвет фона нижнего колонтитула
-
Цвет фона для страниц с макетом "На всю страницу"
-
Цвет фона для страниц с особым макетом "На всю страницу"
-
Цвета фона для двух столбцов содержимого на боковой панели
-
Цвет фона для макета с двумя столбцами
Чтобы изменить элемент, который уже находится в альтернативной таблице стилей, удалите символы комментариев и измените стили.
Чтобы внести другие изменения, необходимо заменить стили из таблиц стилей основной темы. Чтобы упростить эту задачу, мы предоставляем несколько примеров изменения полей, размера шрифта, междустрочного интервала и форматов заголовков.
-
Если в этом разделе отсутствует необходимый тип изменения, см. раздел Определение и переопределение стиля из таблицы стилей темы.
-
Если вам нужна помощь в работе со стилями, поищите в Интернете краткое руководство по работе с CSS.
Изменение полей
На страницах с макетом с одним столбцом используемые по умолчанию поля составляют 74,9 % для основного содержимого и 722 пикселя для макета "На всю страницу". В следующем примере показано изменение полей на 100 %.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}На страницах с макетом с двумя столбцами тема определяет ширину каждого столбца. Например, в теме "Осло" один столбец имеет фиксированную ширину, а второй — переменную. В изменении темы "Осло" для столбца с фиксированной шириной установлено значение 200 пикселей, а для столбца с переменной шириной указаны минимальное и максимальное значение.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Изменение шрифтов
Ниже приведено несколько примеров изменения размера шрифта:
-
Вы можете изменить основной шрифт, используемый для каждого элемента, который не содержит заданный размер шрифта. Заголовок и абзац, используемый по умолчанию, содержат заданный размер шрифта, но большинство других элементов сайта его не содержат. В этом примере для основного шрифта задано значение Arial, 14 пт:
*{font-family:arial;font-size:14pt;} -
Чтобы изменить шрифт заголовка, откройте раздел SITE TITLE в альтернативной таблице стилей и измените значения для параметра .ms-core-pageTitle. Обязательно переместите символы закрытия комментариев.
-
Чтобы изменить шрифт абзацев, отформатированных с помощью стиля Заголовок 1, добавьте указанный стиль. В этом примере текст заголовка 1 изменяется на зеленый и выделяется полужирным шрифтом.
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Чтобы изменить шрифт абзаца, используемый в большинстве текста веб-сайта, измените значение .ms-rteFontSize-3. Например, чтобы задать для текста 13 пикселей:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Чтобы изменить междустрочный интервал в абзацах по умолчанию, измените значение p.ms-rteElement-P. Ниже описано, как задать для междустрочного интервала значение 1. По умолчанию задано значение 1,6.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Изменение форматирования ссылок
Форматирование и цвет ссылок можно изменить, добавив строку с указанием поведения ссылки для каждого состояния, в котором может находиться ссылка. Например, следующие стили делают непросмотренные ссылки сиреневыми, просмотренные — серыми, а при наведении указателя мыши на ссылку она отображается с полужирным начертанием и подчеркиванием:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Определение и переопределение стиля из таблицы стилей темы
Это немного сложнее, тем не менее, новичок в использовании стилей может выполнить эту задачу. Сначала найдите стили, используемые для определенного элемента на веб-странице, а затем скопируйте стиль в альтернативную таблицу стилей и измените его.
-
Сохраните и закройте альтернативную таблицу стилей.
-
Щелкните правой кнопкой мыши в любом месте на странице, с которой вы работаете на веб-сайте, а затем выберите команду Проверить элемент.
-
В области Проводник DOM нажмите кнопку Выбрать элемент

-
На странице появится перекрестие. Настройте его, чтобы определить структуру элемента, который требуется изменить. Можно выбрать символ, предложение, абзац, изображение или любой другой элемент. В этом примере показано, как выбрать ссылку.

-
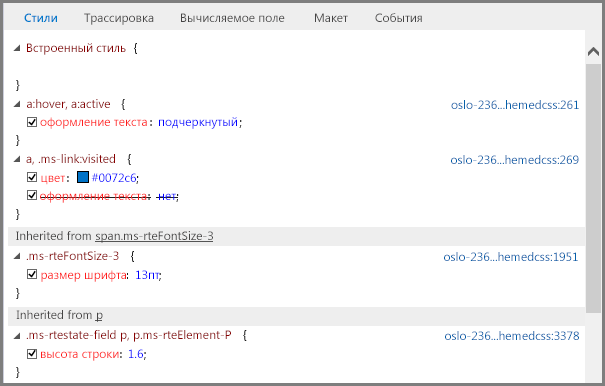
Щелкните, чтобы подтвердить выбор. В области Стили отображаются все стили, которые применяются к выбранному варианту. Представление в виде дерева указывает значения, которые наследуются от других стилей. Все переопределенные стили выделены шрифтом с зачеркиванием.
В этом примере отсутствуют встроенные стили для ссылки. Размер шрифта наследуется от .ms-rteFontSize-3, высота строки наследуется от формата абзаца, используемого по умолчанию.
Вы можете скопировать любой из этих стилей в таблицу стилей и изменить их, но следует подумать о последствиях. Внести изменения в верхней части списка очень просто. Например, если требуется изменить цвет просмотренных ссылок, скопируйте строку, начиная a, .ms-link:visited. Если требуется изменить размер шрифта на 16 пт только для активных ссылок, но не для всего текста в формате .ms-rteFontSize-3, скопируйте стиль a:hover, a:active и добавьте размер шрифта 16 пт. Возможно, придется немного поэкспериментировать, чтобы правильно все настроить.

-
Выберите стиль, который требуется поместить в альтернативную таблицу стилей, щелкните его правой кнопкой мыши, выберите команду Копировать и вставьте нужный стиль в текстовое поле "Таблица стилей". Внесите необходимые изменения.
Примечание: Стили в текстовом поле "Таблица стилей" переопределят стили из таблицы стилей темы, но не будут переопределять стили, перечисленные в разделе Встроенный стиль.
Устранение ошибок при изменении стилей
Таблицы стилей очень привередливы и содержат правила о порядке, в котором обрабатываются стили. Иногда изменения стилей могут привести к непредвиденным результатам. Будьте готовы потратить какое-то время на проверку и устранение ошибок. Все внесенные изменения немедленно появятся на странице за текстовым полем "Таблица стилей".
Существуют ли стили, которые невозможно изменить на общедоступном веб-сайте?
Да. Некоторые элементы форматирования на общедоступном веб-сайте выполняются с помощью встроенных стилей и не могут быть переопределены изменениями в альтернативной таблице стилей. Таким образом, если изменить формат, используя элементы управления Форматирование текста, изменения стилей в альтернативной таблице стилей не будут переопределять их.
В альтернативную таблицу стилей были внесены изменения, но они не отображаются.
Для таблиц стилей требуется точный синтаксис, и большинство проблем возникает из-за незначительных опечаток. Ниже приведены несколько наиболее распространенных опечаток, на которые следует обратить внимание.
-
Все образцы стилей, перечисленные в альтернативной таблице стилей, заключены в комментарии / *... * /. Обязательно раскомментируйте измененный стиль. Для более эффективной организации рекомендуется переместить закрывающие символы комментария (*/) в конец строки заголовка раздела, а также добавить для себя примечание о внесенных изменениях. Например, после изменения цвета фона для содержимого на зеленый можно использовать следующее:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Для каждого определения стиля должна быть открывающая и закрывающая фигурная скобка ({ }).
-
Между элементом и определением должно быть двоеточие ( : ), а между стилями — точка с запятой ( ; ).
После изменения темы не отображаются пользовательские стили.
Альтернативная таблица стилей уникальна для каждой темы, потому если изменить тему и выбрать команду Изменить таблицу стилей, вы фактически окажетесь в другой альтернативной таблице стилей. Необходимо внести изменения еще раз.
Если вы не создали резервную копию, вы по-прежнему можете найти предыдущую альтернативную таблицу стилей. Измените тему на ту, которую вы использовали, откройте таблицу стилей, скопируйте изменения в Блокнот, а затем вернитесь к новой теме и вставьте изменения в альтернативную таблицу стилей для новой темы.
Не отображается определенное внесенное изменение.
Стили обрабатываются в заранее определенном порядке, и иногда стиль конфликтует со внесенными изменениями.
Чтобы это изменение отменило другие стили, которые могут применяться, можно использовать !important. Например, чтобы задать для этой ссылки действие, происходящее при наведении на нее указателя мыши, добавьте в конце !important:
a:hover {text-decoration: underline; color: #000000 !important;}
При форматировании ссылок важен порядок. Существует четыре строки, которые определяют, как работают ссылки, и они должны быть введены в следующем порядке:
a:link { }
a:visited { }
a:hover { }
a:active { }
Изменения таблицы стилей не отображаются при переводе сайта в общедоступный режим.
Обязательно сохраните и опубликуйте изменения таблицы стилей.
Если изменить одну из таблиц стилей темы напрямую, а не скопировать стиль в альтернативную таблицу стилей, и не возвращать изменения, то изменения будут отображаться во время работы на сайте, но не будут применены к опубликованному сайту.
Верните таблицы стилей темы и повторите попытку.
Примечание: Не нужно возвращать альтернативную таблицу стилей.
В браузере Internet Explorer отображаются изменения таблицы стилей, а в браузерах Chrome и Firefox — нет.
Обязательно сохраните и опубликуйте изменения таблицы стилей.
Если изменить одну из таблиц стилей темы напрямую, а не скопировать стиль в альтернативную таблицу стилей, и не возвращать изменения, то изменения будут отображаться во время работы на сайте, но не будут применены к опубликованному сайту.
Верните таблицы стилей темы и повторите попытку.
Примечание: Не нужно возвращать альтернативную таблицу стилей.
Дополнительные сведения
Дополнительные сведения о других возможностях изменения дизайна см. в статье Справка по общедоступному веб-сайту для Office 365.