Atunci când doriți să partajați o prezentare sau o expunere de diapozitive imagine cu prietenii, familia sau colegii, Salvați-o în OneDrive, apoi puteți să o încorporați într-o pagină Web sau într-un blog.
Codul încorporat de care aveți nevoie trebuie să fie primit din PowerPoint pentru web. Nu este disponibilă de la versiunile PC sau Mac de PowerPoint.
Obțineți codul de încorporare
-
Salvați prezentarea în OneDrive.com. (Stocarea prezentării într-un folder public online este cea care vă permite să o încorporați într-o pagină web.)
-
Deschideți prezentarea în PowerPoint pentru web. Pe fila fișier din panglică, faceți clic pe Partajare, apoi pe încorporare.

-
Pentru a crea codul HTML pentru a încorpora fișierul în pagina web, faceți clic pe generare

-
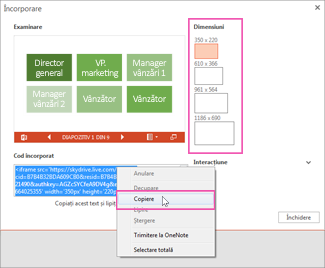
În caseta încorporare , sub dimensiuni, selectați dimensiunile corecte pentru blog sau pagina web.

-
Sub cod încorporat, faceți clic cu butonul din dreapta pe cod, faceți clic pe Copiere, apoi faceți clic pe Închidere.
Veți utiliza acest cod încorporat în următoarea procedură. Poate doriți să-l lipiți într-un loc la îndemână, cum ar fi Notepad, pentru a nu-l pierde.
Codul HTML pe care l-ați copiat din pagina de OneDrive este o etichetă iFrame, care este acceptată în multe sisteme de creare web și servicii de blog. Pașii furnizați aici funcționează în unele dintre cele mai populare servicii de blogging, cum ar fi WordPress, blogger și TypePad.
-
Chiar dacă WordPress de obicei nu permite iframe în postări, se face o excepție pentru iframe- Office pentru web gazdă. Pentru a utiliza editarea HTML, nu utilizați comanda Publicare nouă în partea de sus a paginii. Accesați tabloul de bord al blogului și faceți clic pe postări > Adăugare nou.
În TypePad, nu utilizați editorul de compunere rapidă. Accesați Bloguri, faceți clic pe numele blogului dvs., apoi faceți clic pe compunere, unde puteți comuta de la text îmbogățit la editare HTML.
-
În Blogger, modificați fereastra de compunere pentru a edita HTML. Puteți comuta înapoi la modul de compunere după ce terminați pasul următor.
-
În editorul de blog sau în editorul de pagini web, scrieți conținutul, apoi comutați la editare HTML.
Dacă utilizați un serviciu de blogging care nu acceptă iframe în postări, consultați furnizorul de servicii de blogging pentru asistență.
-
Cu eticheta HTML pe care ați copiat-o din pagina OneDrive ca element cel mai recent din Clipboard, apăsați ⌘ + V.
-
Terminați de scris articolul. Previzualizați și publicați așa cum procedați în mod normal.
Actualizările prezentării în OneDrive se reflectă automat pe pagina în care este încorporată prezentarea.
După ce aveți codul încorporat așa cum este descris mai sus, puteți încorpora, de asemenea, prezentarea într-un wiki SharePoint. În acest caz, lipiți numai porțiunea src a etichetei iframe copiate într-o parte Web Vizualizator pagini.
-
Pe pagina wiki, faceți clic pe Editare.
-
Cu eticheta HTML pe care ați copiat-o din pagina OneDrive ca element cel mai recent din Clipboard, apăsați Ctrl + V pentru a lipi eticheta pe pagina wiki. Astfel, puteți copia cu ușurință o porțiune a etichetei în partea Web. Veți șterge eticheta din pagina wiki înainte de a fi gata.
-
Copiați porțiunea etichetei între ghilimele care încep cu http. Nu includeți ghilimelele.
-
Pe fila Instrumente de editare , faceți clic pe Inserare, apoi faceți clic pe parte Web.
-
În lista de categorii, faceți clic pe media și conținut.
-
În lista de părți Web, faceți clic pe Vizualizator pagini, apoi faceți clic pe Adăugare.
-
Pentru a lipi adresa pe care ați copiat-o la pasul 3, faceți clic pe deschideți panoul de instrumente, apoi, în caseta link , apăsați ⌘ + V.
-
Faceți clic pe se aplică pentru a previzualiza pagina.
-
Efectuați ajustări la partea Web așa cum doriți. De exemplu, în editorul Vizualizator pagini, extindeți aspectul și specificați înălțimea pixelilor 332 și lățimea a 407 pixeli pentru a se potrivi prezentării în cadrul fără bare de defilare.
-
Când ați terminat, faceți clic pe OK în editorul Vizualizator pagini și Ștergeți eticheta iframe din pagina wiki.
Actualizările prezentării în OneDrive se reflectă automat pe pagina în care este încorporată prezentarea.