Paginile și părțile Web moderne sunt proiectate pentru a fi receptive pe deplin pe toate dispozitivele, ceea ce înseamnă că imaginile utilizate în părțile Web se vor scala diferit, în funcție de locul în care sunt afișate, de aspectul utilizat și de dispozitivul pe care sunt vizualizate. De exemplu, paginile moderne sunt proiectate să arate grozav pe dispozitivele mobile, iar scalarea automată a imaginilor vă ajută să creați acea experiență atractivă.

Ce dimensiuni de imagini funcționează cel mai bine?
Din cauza aspectului de pagină receptiv, nu există o anumită înălțime sau lățime în pixeli care se vor asigura că o imagine va menține o anumită formă pe dispozitive și aspecte. Imaginile sunt redimensionate și trunchiate automat pentru a afișa cel mai bun rezultat posibil pe o varietate de dispozitive și aspecte. Cu toate acestea, există câteva instrucțiuni care vă pot ajuta să vă asigurați că imaginile Arată grozav pe paginile dvs.
Găsirea celor mai bune dimensiuni de imagini pentru pagina dvs., depinde de acești factori:
-
Raport aspect: relația dintre înălțime și lățime de imagini
-
Aspect coloană: tipul și numărul de coloane de pe pagină
-
Aspect parte Web: aspectul pe care îl alegeți pentru partea Web în care se utilizează imaginea
Raport aspect
Un raport de aspect este relația dintre lățimea și înălțimea imaginilor. De obicei, este exprimată ca două numere, cum ar fi 3:2, 4:3 sau 16:9. Lățimea este întotdeauna primul număr. Ca exemplu, un raport de 16:9 poate fi de 1600 pixeli lățime cu 900 pixeli înălțime. Sau poate fi 1920 x 1080, 1280 x 720 sau orice alte combinații de lățime/înălțime care pot fi calculate la 16:9 egale. Puteți găsi calculatoare cu raport de aspect online și în unele instrumente de editare foto, pentru a vă ajuta să determinați raporturile de aspect ale imaginilor.

În majoritatea cazurilor, imaginile din părțile Web moderne funcționează cel mai bine între aspecte și dispozitive atunci când au un raport de aspect de 16:9 sau 4:3, în funcție de aspect.
Aspecte de coloană
O pagină poate fi prevăzută cu secțiuni care includ tipuri și aspecte de coloană diferite, cum ar fi coloane cu lățime întreagă, o coloană, două coloane, trei coloane, o treime la stânga și o treime din dreapta. O regulă generală pentru imaginile care se așteaptă să completeze lățimea unei coloane este să fie cel puțin la fel de largă ca coloana în care sunt plasate. De exemplu, o imagine dintr-o parte Web imagine dintr-o coloană trebuie să aibă o lățime de cel puțin 1204 pixeli. În continuare se află liniile directoare pentru lățime pentru fiecare dintre aspectele coloanei:
|
Aspect |
Lățime în pixeli |
|
Coloană lățime completă |
1920 |
|
O coloană |
1204 |
|
Două coloane |
586 per coloană |
|
Trei coloane |
380 per coloană |
|
Coloana din stânga cu o treime |
380 pentru coloana din stânga; 792 pentru coloana din dreapta |
|
Coloana din dreapta a unei treimi |
792 pentru coloana din stânga; 380 pentru coloana din dreapta |
Din cauza naturii receptive a paginilor, imaginile din coloanele lățime completă se vor afișa întotdeauna la lățimea completă a ecranului, cu o înălțime automată pe baza dimensiunii ecranului.
Înălțimea imaginilor plasate în alte aspecte de coloană va depinde de raportul de aspect. Iată regulile de înălțime/lățime pentru 16:9 și 4:3 (rotunjite în sus/în jos până la cel mai apropiat pixel). Acest lucru este util pentru a menține imaginile la o lățime și o înălțime care se scalează corespunzător pentru dispozitivele mobile, de exemplu.
|
RAPORT ASPECT ASPECT |
16 x 9 Lățime x înălțime în pixeli |
4 x 3 Lățime x înălțime în pixeli |
|---|---|---|
|
O coloană |
1204 x 677 |
1204 x 903 |
|
Două coloane |
586 x 330 |
586 x 439 |
|
Trei coloane |
380 x 214 |
380 x 285 |
|
Coloana din stânga cu o treime |
380 x 446 pentru coloana din stânga; 792 x 446 pentru coloana din dreapta |
380 x 594 pentru coloana din stânga; 792 x 594 pentru coloana din dreapta |
|
Coloana din dreapta a unei treimi |
792 x 446 pentru coloana din stânga; 380 x 446 pentru coloana din dreapta |
792 x 594 pentru coloana din stânga; 380 x 594 pentru coloana din dreapta |
Aspecte parte Web
Aspectele din părțile Web pe care le utilizați vor afecta, de asemenea, modul în care scalați imaginile. Următoarele exemple afișează părți Web diferite și aspectele lor într-o singură coloană și rapoartele de aspect care sunt utilizate în fiecare.
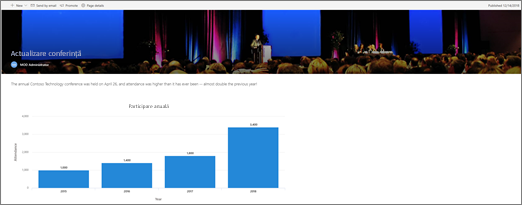
Luați în considerare această imagine care are un raport de aspect original de 16:9:

În continuare, există exemple ale acestei imagini afișate într-un aspect de pagină cu o coloană, în părți Web și aspecte diferite.
|
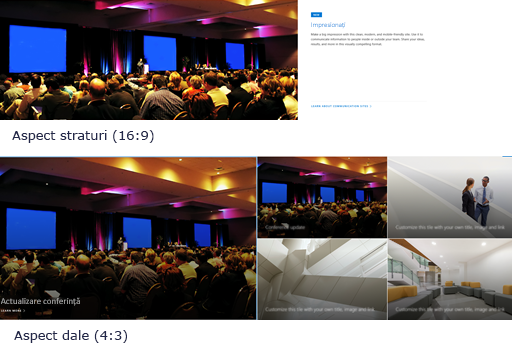
Următoarele rapoarte de aspect pentru aspectele Dale și straturi sunt:
Iată un exemplu de imagine afișată în aspectul Layers (sus) și Dale (jos)
|
|
|
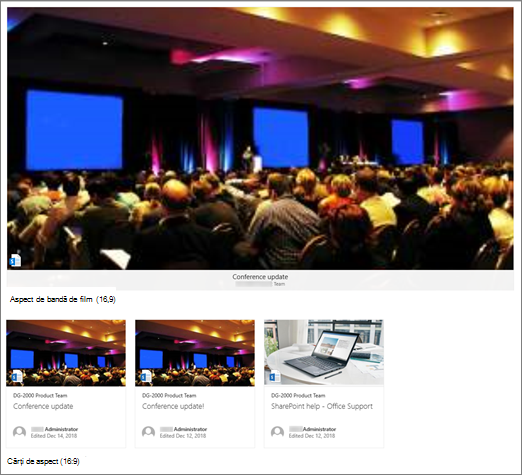
16:9 este raportul de aspect pentru aspectele carusel, diafilm și Cards. Iată un exemplu de imagine afișată în aspectul diafilm (sus) și în aspectul cărților (în partea de jos).
|
|
|
Imaginile se vor extinde la lățimea secțiunii care conține partea Web. Aveți opțiunea de a modifica raportul de aspect sau trunchierea pe mâini libere utilizând bara de instrumente a imaginii sau utilizați ghidajele de redimensionare pentru a face imaginea mai mare sau mai mică. Iată un exemplu care afișează marcaje de trunchiere a imaginilor (linii albastre) la 4:3
|
|
|
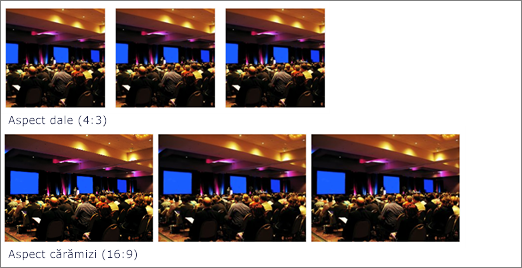
Următoarele rapoarte de aspect sunt utilizate în aspecte diferite:
Iată un exemplu de imagine afișată în aspectul Dale (sus) și aspect cărămizi (jos)
|
|
|
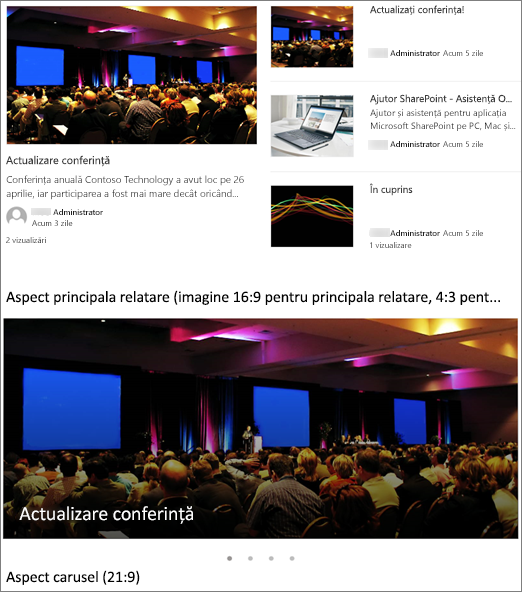
În funcție de aspect, imaginile din partea Web știri pot fi 4:3, 16:9 sau 21:9. Iată un exemplu de imagini într-o poveste de top și un aspect carusel.
|
|
|
Imaginile Arată cel mai bine atunci când sunt vedere sau 16:9 sau o versiune mai mare în raportul de aspect, iar atunci când au cel puțin 1 MB dimensiune. De asemenea, asigurați-vă că setați un punct focal pentru a menține cea mai importantă parte a imaginii în vizualizare, mai ales atunci când imaginea este utilizată în miniaturi, aspecte de știri și rezultate de căutare. Exemplu (imaginea originală 16:9) cu punct focal setat la difuzor.
|
|
|
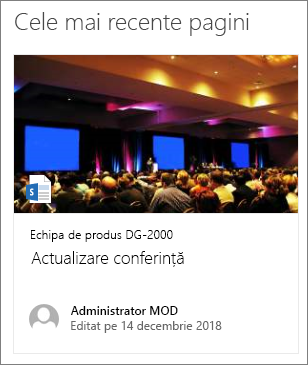
Miniaturile de pagini sunt afișate în locuri precum rezultatele căutării, rezultate de conținut evidențiate, postări de știri și altele. În mod implicit, miniatura provine din zona de titlu a paginii sau din partea Web care se află în prima ordine de pe pagină (cum ar fi partea din stânga sus a unui aspect de pagină). Puteți să înlocuiți opțiunea implicită și să modificați miniatura paginii. Atunci când procedați astfel, este mai bine să utilizați o imagine cu un raport de aspect 16:9. Exemplu (imaginea originală 16:9)
|
|
|
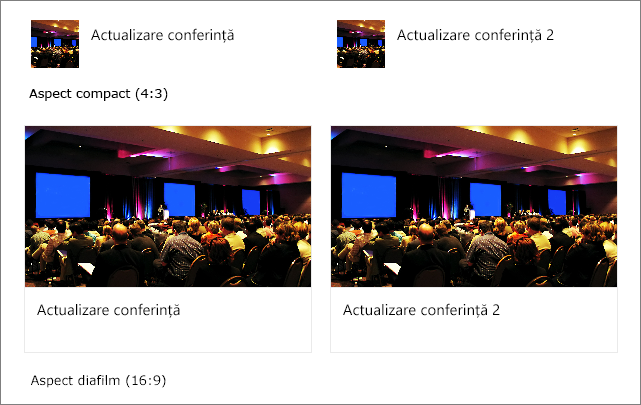
Partea Web Linkuri rapide are șase aspecte diferite. Iată care sunt raporturile de aspect recomandate:
Iată un exemplu de imagine afișată într-un aspect compact (sus) și un aspect diafilm (jos)
|
Sfaturi:
-
Atunci când adăugați o imagine la o zonă de titlu a paginii sau la o parte Web erou, este mai bine să setați punctul focal în zona imaginii pe care doriți să o afișați întotdeauna. Pentru a afla mai multe despre setarea unui punct focal pentru aceste două scenarii, consultați modificarea punctului focal al unei imagini în partea Web erou și Particularizarea zonei de titlu într-o pagină.
-

Recomandările imaginii antetului de site
În plus față de pagini, poate doriți să adăugați sigle sau imagini particularizate într-un aspect extins. Iată recomandările de dimensiune pentru aceste elemente.
|
Element |
Descriere |
Recomandare Lățime x înălțime în pixeli |
|---|---|---|
|
Sigla site-ului |
Logo mai mare, care poate fi non-pătrat și transparent, în funcție de designul încărcat |
192 x 64 Format: PNG, JPEG, SVG (SVG nu este permis pe site-urile conectate în grup) |
|
Miniatura siglei site-ului |
O miniatură siglă pătrată care se utilizează dacă nu este încărcată nicio siglă de site sau în locuri în care este necesar un format pătrat Acest element este obligatoriu. |
64 x 64 Format: PNG, JPEG, SVG (SVG nu este permis pe site-urile conectate în grup) |
|
Sigla site-ului de aspect extins |
Aspectul antet extins are o lățime extinsă a siglei site-ului. |
300 x 64p Format: JPEG, PNG, SVG |
|
Imaginea de fundal extinsă a aspectului |
O imagine de fundal nouă, care poate fi utilizată cu antetul extins. |
2560 x 164 Format: JPEG, PNG |