Traga foco e interesse visual para sua página e vídeo com a Web Part do Hero. Você pode exibir até cinco itens na Web Part do Hero e usar imagens, textos e links atraentes para chamar a atenção para cada um deles. A Web Part Hero é incluída por padrão em sites de comunicação, mas você também pode adicionar a Web Part de Hero a outras páginas.
Se os vídeos forem configurados na webpart hero, eles serão reproduzidos em linha enquanto você pode ficar e navegar pela mesma página em vez de ser levado para uma nova janela.
Algumas funcionalidades são introduzidas gradualmente às organizações que optaram pelo programa de versão direcionada. Isso significa que esse recurso pode ainda não estar disponível ou pode parecer diferente em relação ao que descrevemos nos artigos da Ajuda.
Observações:
-
Você deve ter permissões de edição para criar páginas. Se você é um proprietário, mas não consegue adicionar uma página, o administrador pode ter desativado a capacidade de fazê-lo.
Sumário
A Web Part do Hero em sites de comunicação: Tópico e Exibição
Quando você cria um site de Comunicação, a Web Part do Hero é incluída em sua página por padrão. Ele é pré-preenchido com imagens, textos e links padrão que você altera para mostrar suas próprias imagens, texto, páginas, links ou documentos.
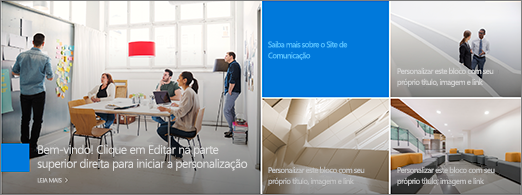
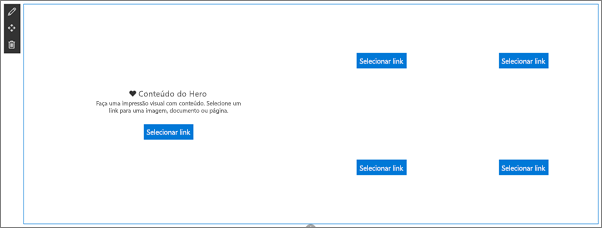
Quando você seleciona Tópico para o tipo de site de comunicação desejado, o herói padrão é um layout em bloco com cinco blocos (que você pode alterar de um para cinco):

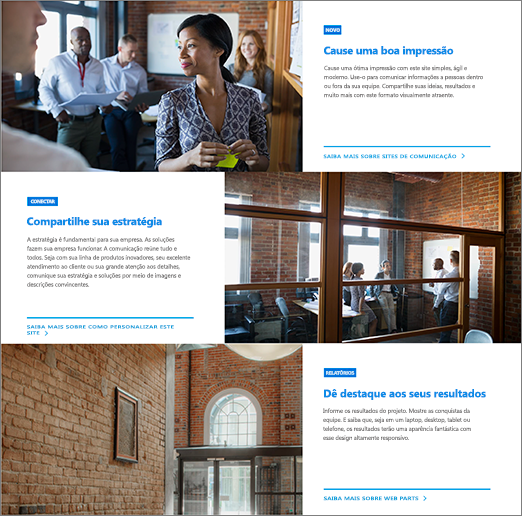
Quando você seleciona Mostrar para o tipo de site de comunicação desejado, o herói padrão é um layout vertical com três camadas (que você pode alterar de uma para cinco camadas):

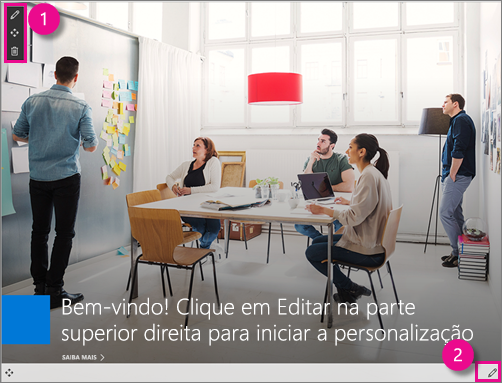
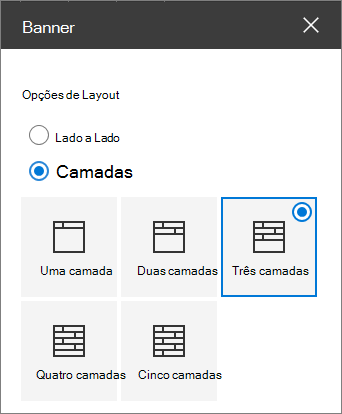
Você pode alterar o layout da Web Part hero de uma grade para camadas verticais usando o botão Editar web part 


1. Botão Editar Web Part
2. Botão Editar detalhes
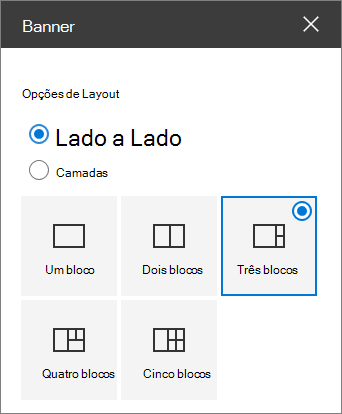
Alterar o layout da Web Part do Hero
Assista a este vídeo para ver como ele é feito ou siga as etapas abaixo do vídeo.

-
Se você ainda não estiver no modo de edição em sua página, selecione Editar na parte superior direita da página.
-
Selecione o botão Editar Web Part



Alterar a imagem, o texto e os links para cada bloco ou camada
Assista a este vídeo para ver como ele é feito ou siga as etapas abaixo do vídeo.

-
Se você ainda não estiver no modo de edição em sua página, selecione Editar na parte superior direita da página.
-
Selecione Editar detalhes

-
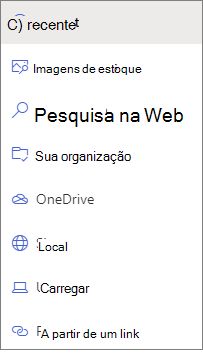
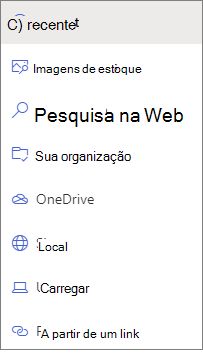
Na caixa de ferramentas, selecione Alterar e escolha um local para obter seu link:

-
Recente: se você abriu recentemente imagens, páginas ou documentos, você as encontrará listadas aqui.
-
Imagens de estoque As imagens de estoque são fornecidas pela Microsoft. Eles são de alta qualidade e tamanho justos para seu uso. Se você for um administrador do SharePoint, recomendamos habilitar uma CDN (Rede de Entrega de Conteúdo) para melhorar o desempenho da obtenção de imagens.
-
Pesquisa na Web: você pode encontrar imagens do Bing que utilizam a licença Creative Common. Você é responsável por revisar o licenciamento de uma imagem antes de inseri-la em sua página. Microsoft Office SharePoint Online somente no Microsoft 365.
-
Sua organização: se sua organização tiver especificado um conjunto de ativos aprovados, você poderá escolher entre esse conjunto aqui. Se você for um Administração do SharePoint e quiser aprender a criar uma biblioteca de ativos para sua organização, consulte Criar uma biblioteca de ativos da organização.
-
OneDrive: você pode obter um link para um documento ou imagem armazenado no OneDrive. Microsoft Office SharePoint Online somente no Microsoft 365.
-
Site: você pode obter um link para um documento, imagem ou página de um Site especificado.
-
Carregar: você pode carregar um documento ou imagem de um dispositivo pessoal.
-
Em um link: insira um link para sua página, documento ou imagem do OneDrive ou Microsoft Office SharePoint Online no Microsoft 365.
Observação: Os links externos ao seu site não mostrarão uma visualização de imagem no GCC High e NoD do governo dos EUA e Office 365 operados pela 21Vianet.
-
-
Selecione sua imagem, página ou documento e selecione Abrir.
-
Na caixa de ferramentas, em Imagem, selecione Imagem personalizada ou Somente Cor (a cor só está disponível apenas para o layout de Blocos e a cor corresponde à cor do tema do site).
A opção selecionada automaticamente seleciona automaticamente uma imagem na página ou no documento ao qual você está vinculando, se uma estiver disponível.
-
Insira texto alternativo para a imagem.
-
Em Opções:
-
Você pode mostrar um link de chamada para a ação alternando o alternância para Sim. Em seguida, adicione o texto De chamada à ação (por exemplo, "Saiba mais"). O link Chamar para a ação está disponível para cada camada em um layout em camadas, mas apenas para o bloco maior em um layout de bloco.
-
Para um layout em camadas, você também pode mostrar um título tópico para cada camada alternando o alternância para Tópico indo para Sim. Em seguida, adicione o texto de título do Tópico.
-
Alterar o ponto focal de uma imagem
Em Microsoft Office SharePoint Online no Microsoft 365, você pode alterar o ponto focal em uma imagem selecionada na Web Part do Hero para obter a parte mais importante da sua imagem no quadro.
-
Se você ainda não estiver no modo de edição em sua página, selecione Editar na parte superior direita da página.
-
Selecione Definir ponto focal

-
Arraste o ponto focal onde você deseja na imagem.

Reordenar blocos ou camadas
Você pode reordenar blocos ou camadas movendo-os para onde quiser.
-
Se você ainda não estiver no modo de edição em sua página, selecione Editar na parte superior direita da página.
-
Selecione e segure o botão Mover item e arraste o bloco ou a camada onde desejar.

Colocar a Web Part do Herói em uma coluna
A Web Part do Hero foi projetada para ocupar toda a largura da página. Se preferir que a Web Part do Hero não assuma a largura total, você pode adicioná-la para uma coluna que não tenha largura total.
Assista a este vídeo para ver como ele é feito ou siga as etapas abaixo do vídeo.

-
Se você ainda não estiver no modo de edição, selecione Editar na parte superior direita da página.
-
Passe o mouse sobre a Web Part do Hero e selecione o círculo + à esquerda da Web Part
-
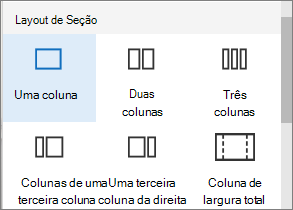
Em Layout da seção, selecione uma coluna.

-
No lado esquerdo da Web Part, use o botão Mover Web Part para arrastar a Web Part hero para a coluna que você acabou de adicionar.


Adicionar uma Web Part de Herói vazia a uma página
Você pode adicionar uma Web Part hero a uma página em um site da Equipe ou em um site de comunicação . Para fazer isso:
-
Se você ainda não estiver no modo de edição em sua página, selecione Editar na parte superior direita da página.
-
Em sua página, passe o mouse sobre ou abaixo de uma Web Part existente e você verá uma linha com um +circulado, assim:

Selecione +e escolha a Web Part do Hero .

-
Selecione o botão Editar web part

-
Selecione Selecionar link para cada bloco que você deseja alterar.
-
Para cada bloco, na caixa de ferramentas, selecione Selecionar e escolha um local no qual obter o link:
Na caixa de ferramentas, selecione Alterar e escolha um local para obter seu link:

-
Recente: se você abriu recentemente imagens, páginas ou documentos, você as encontrará listadas aqui.
-
Pesquisa na Web: você pode encontrar imagens do Bing que utilizam a licença Creative Common. Você é responsável por revisar o licenciamento de uma imagem antes de inseri-la em sua página. Microsoft Office SharePoint Online somente no Microsoft 365.
-
Sua organização: se sua organização tiver especificado um conjunto de ativos aprovados, você poderá escolher entre esse conjunto aqui. Se você for um Administração do SharePoint e quiser aprender a criar uma biblioteca de ativos para sua organização, consulte Criar uma biblioteca de ativos da organização.
-
OneDrive: você pode obter um link para um documento ou imagem armazenado no OneDrive. Microsoft Office SharePoint Online somente no Microsoft 365.
-
Site: você pode obter um link para um documento, imagem ou página de um Site especificado.
-
Carregar: você pode carregar um documento ou imagem de um dispositivo pessoal.
-
Em um link: insira um link para sua página, documento ou imagem do OneDrive para Microsoft Office SharePoint Online no Microsoft 365.
-
-
Selecione sua imagem, página ou documento e clique em Abrir.
-
Na caixa de ferramentas, em Imagem, selecione Imagem personalizada ou Somente Cor. A opção selecionada automaticamente seleciona automaticamente uma imagem na página ou no documento ao qual você está vinculando, se uma estiver disponível. A cor só está disponível apenas para o layout de Blocos e a cor corresponde à cor do tema do site.
-
Insira texto alternativo para a imagem.
-
Em Opções (Microsoft Office SharePoint Online somente no Microsoft 365):
-
Você pode mostrar um link de chamada para a ação alternando o alternância para Sim. Em seguida, adicione o texto De chamada à ação (por exemplo, "Saiba mais"). O link Chamar para a ação está disponível para cada camada em um layout em camadas, mas apenas para o bloco maior em um layout de bloco.
-
Para um layout em camadas, você também pode mostrar um título tópico para cada camada alternando o alternância para Tópico indo para Sim. Em seguida, adicione o texto de título do Tópico.
-
Dimensionamento de imagem na web part do Hero
Para escolher as imagens de tamanho adequado para a Web Part do Hero, considere o seguinte:
-
A Web Part foi projetada para ajustar a largura da tela em um layout de sangramento total.
-
No layout de Blocos , a altura da Web Part é dimensionada para seguir uma proporção de 8:3 e as imagens dentro da escala da Web Part para uma proporção de 4:3.
-
No layout Camadas , uma camada individual é dimensionada para uma proporção de 8:3 e imagens dentro de cada escala de camada para uma proporção próxima a 9:16.
Observação: Você pode adicionar um link a um vídeo ou carregar um vídeo para a Web Part do Hero. Agora há suporte para vídeos na Web Part do Hero com a integração do Stream.