Observação: Desejamos fornecer o conteúdo da Ajuda mais recente no seu idioma da forma mais rápida possível. Esta página foi traduzida de forma automatizada e pode conter imprecisões ou erros gramaticais. Nosso objetivo é que este conteúdo seja útil para você. As informações foram úteis? Dê sua opinião no final desta página. Aqui está o artigo em inglês para facilitar a referência.
Se quiser que os usuários possam inserir imagens em um formulário do Microsoft Office InfoPath, você pode usar um controle de imagem em seu modelo de formulário. Um controle de imagem permite aos usuários inserir uma imagem em uma determinada área do formulário. Os dados de imagem, em seguida, são salvos no arquivo de formulário (. xml) subjacente. Nas imagens que os usuários inserirem em um controle de imagem podem ser qualquer tipo de imagem que Windows Internet Explorer pode exibir.
Neste artigo
Quando usar um controle de imagem
Use um controle de imagem quando quiser:
-
Adicione um espaço em branco em seu modelo de formulário onde os usuários podem inserir imagens, incluindo fotos, clip-art e desenhos.
-
Adicione uma imagem permanente em seu modelo de formulário que não pode ser substituído ou excluído, como um logotipo corporativo.
-
Adicione uma imagem temporária para seu modelo de formulário que pode ser excluído ou substituído pelo usuário, como uma foto de espaço reservado.
-
Salve dados de imagem como dados codificados nos arquivos de formulário (. xml) do usuário. O InfoPath usa a codificação na Base 64 para codificar e decodificar arquivos de binário, como. gif ou. jpg.
-
Salve dados de imagem como uma referência de hiperlink em arquivos de formulário (. xml) do usuário.
-
Exibir imagens no seu modelo de formulário que são recuperados de um banco de dados ou outra fonte de dados externos.
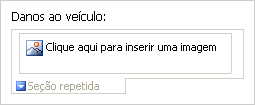
Na ilustração a seguir, um controle de imagem é usado em um modelo de formulário de solicitação de seguro para coletar fotos de danos de veículo de proprietários de política. O designer de formulário colocou o controle de imagem dentro de uma seção de repetição para que os usuários podem adicionar quantas fotos conforme necessário para seus formulários.

Quando você adiciona um controle de imagem ao seu modelo de formulário, o InfoPath insere um controle de imagem vazio por padrão. Os usuários podem adicionar uma imagem para o controle de imagem vazio quando eles preenchem formulários que são baseados no seu modelo de formulário. Se desejar, você pode especificar uma imagem padrão em vez de deixar o controle de imagem vazio. Você também pode especificar se os usuários podem navegar pelas, excluir ou Substituir imagens que você insere em um controle de imagem.
Controles relacionados
O InfoPath inclui controles que são semelhantes aos controles de imagem, mas que têm finalidades diferentes. Para decidir quais desses controles funcionariam melhor em seu modelo de formulário, consulte a lista a seguir:
Controle de imagem a tinta Um controle de imagem de tinta procura e atua como um controle de imagem. No entanto, um controle de imagem de tinta permite aos usuários criar desenhos ou esboços com uma caneta eletrônica usando um Tablet PC e não permite que os usuários insiram fotos ou outras imagens. Ambos os controles são capazes de armazenar dados codificados em base64 em XML subjacente. No entanto, um controle de imagem também pode armazenar dados de imagem como um hiperlink no XML.
Controle de anexo de arquivo Se quiser que os usuários possam anexar documentos, planilhas, apresentações e outros arquivos aos formulários, você pode usar um controle de anexo de arquivo em vez de um controle de imagem.
Caixa de rich text Se seu modelo de formulário contém controles de caixa de rich text, e se você habilitou a formatação rich text completo, os usuários podem adicionar imagens dentro essas caixas de rich text.
A experiência do usuário
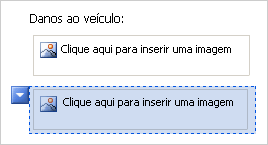
Dependendo do design do seu modelo de formulário, quando você insere um controle de imagem, os usuários verão uma imagem padrão (especificado por você) ou um ícone de imagem e o texto de dica clique aqui para inserir uma imagem. No exemplo a seguir, os usuários que estiverem preenchendo um formulário de solicitação de seguro podem clicar em um controle de imagem para inserir fotos do veículo. Neste exemplo, o designer de formulário colocado o controle de imagem dentro de uma seção de repetição para coletar várias fotos do usuário.

Quando os usuários clicam no controle de imagem, ele podem procurar por uma imagem usando a caixa de diálogo Inserir imagem. Quando eles inserem um arquivo de imagem, o controle de imagem é redimensionado automaticamente para acomodar as dimensões da figura.
Considerações sobre compatibilidade
Quando você cria um modelo de formulário no InfoPath, você pode optar por um modelo de formulário compatível com o navegador de design. Quando você cria um modelo de formulário compatível com o navegador, os controles de imagem estão disponíveis no painel de tarefas controles porque eles não podem ser exibidos em um navegador da Web.
Se quiser que os usuários possam inserir imagens em um modelo de formulário habilitado para navegador, você pode hospedar o InfoPath como um controle de formulário do Microsoft ASP.NET em uma página da Web e escrever código de servidor para inserir a imagem em XML do modelo de formulário como dados codificados em base64. Como alternativa, você pode usar uma caixa de rich text no seu modelo de formulário compatível com o navegador que permite aos usuários para inserir imagens vinculadas. Isso permite salvar os dados de imagem como um hiperlink no XML subjacente.
Inserir um controle de imagem
O procedimento para inserir um controle de imagem é um pouco diferente dependendo se você estiver criando um modelo de novo formulário em branco ou basear o design do seu modelo de formulário em um banco de dados ou outra fonte de dados externos.
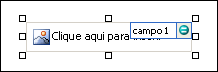
A ilustração a seguir mostra a aparência de um controle de imagem vazio quando ele é selecionado na modo de design.

Os controles podem ser associados ou não associados. Quando um controle é associado, ele é conectado a um campo ou grupo na fonte de dados para que os dados inseridos no controle sejam salvos no arquivo de formulário subjacente (.xml). Quando um controle não é associado, ele não é conectado a um campo ou grupo, e os dados inseridos no controle não serão salvos. Quando você seleciona ou move o ponteiro sobre um controle, o texto e um ícone de associação aparecem no canto superior direito do controle. O texto indica o grupo ou campo ao qual o controle está associado na fonte de dados. O ícone indica se o controle está vinculado corretamente a esse grupo ou campo. O ícone é exibido em verde quando a vinculação está correta. Se houver algo errado com a associação, você verá um ícone azul ou vermelho em vez disso.
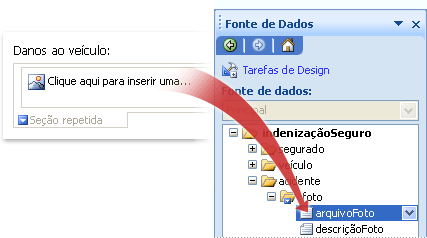
A fonte de dados do modelo de formulário consiste em campos e grupos que aparecem em uma exibição hierárquica no painel de tarefas Fonte de dados. Controles de imagem sempre são vinculados aos campos. No exemplo a seguir, o controle de imagem no modelo de formulário está vinculado ao campo arquivo de fotos no painel de tarefas Fonte de dados.

Inserir um controle de imagem em um modelo de novo formulário em branco
Quando você cria um modelo de formulário novo e em branco, a caixa de seleção Criar fonte de dados automaticamente, no painel de tarefas Controles, é selecionada por padrão. Isso permite que o InfoPath crie campos e grupos automaticamente na fonte de dados conforme você adiciona controles ao modelo de formulário. Esses campos e grupos são representados por ícones de pasta e arquivo no painel de tarefas Fonte de Dados.
-
No modelo de formulário, coloque o cursor onde você deseja inserir o controle.
-
Se o painel de tarefas Controles não estiver visível, clique em Mais Controles no menu Inserir, ou pressione ALT+I, C.
-
Em Inserir controles, clique em imagem.
-
Na caixa de diálogo Inserir controle de imagem, siga um destes procedimentos:
-
Para salvar os dados da imagem no formulário do usuário, clique em incluída no formulário. Quando você selecionar essa opção, o InfoPath usa a imagem ou anexo de arquivo (base64)tipo de dados para o controle de imagem e os dados da imagem são codificados em arquivos de formulário (. xml) subjacente. Incluindo a imagem no formulário é uma boa opção se você quiser manter o formulário e seus dados portátil.
-
Para exibir uma imagem que está vinculada ao, mas não salva com formulário do usuário, clique em como um link. Quando você selecionar essa opção, o InfoPath usa hiperlink (anyURI) como o tipo de dados para o controle de imagem e os dados da imagem são armazenados como um hiperlink nos arquivos de formulário (. xml) subjacente. Vincular a uma imagem é uma boa opção se você achar que os usuários precisarão atualizar a imagem vinculada, ou se você quiser reduzir o tamanho de arquivo do formulário do usuário.
Observação: Ao exibir imagens vinculadas em um formulário, os usuários devem ter acesso até o local do arquivo de origem da imagem. Caso contrário, a imagem não aparecerá no formulário.
-
-
Por padrão, um controle de imagem com texto de espaço reservado clique aqui para inserir uma imagem é inserido no modelo de formulário.
-
Se você optar por incluir os dados da imagem nos formulários de seus usuários na etapa 4, você pode especificar uma imagem de plano de fundo.
Como?
-
Clique duas vezes no controle de imagem no seu modelo de formulário.
-
Clique na guia Dados.
-
Em encadernação na guia dados, clique em Especificar imagem padrão e, em seguida, clique em Procurar.
Observação: Esta opção não está disponível se você escolher como um link anterior neste procedimento.
-
Na caixa de diálogo Inserir Imagem, clique na imagem desejada.
-
-
Para adicionar um rótulo ao controle, digite o texto acima ou à esquerda do controle, seguido de dois-pontos (:).
Inserir um controle de imagem em um modelo de formulário que é baseado em uma fonte de dados existente
Se você basear o design do seu modelo de formulário em um arquivo existente do Extensible Markup Language (XML), banco de dados ou serviço da Web, o InfoPath deriva os campos e grupos no painel de tarefas Fonte de dados existente fonte de dados. Neste cenário, você pode inserir um controle de imagem arrastando um campo do painel de tarefas Fonte de dados para o modelo de formulário ou inserir um controle de imagem do painel de tarefas controles em vez disso, conforme descrito no procedimento a seguir:
-
No modelo de formulário, coloque o cursor onde você deseja inserir o controle.
-
Se o painel de tarefas Controles não estiver visível, clique em Mais Controles no menu Inserir, ou pressione ALT+I, C.
-
Em Inserir controles, clique em imagem.
-
Na caixa de diálogo Inserir controle de imagem, siga um destes procedimentos:
-
Para salvar os dados da imagem no formulário, clique em incluída no formulário. Quando você selecionar essa opção, você deve vincular o controle de imagem a um campo com um tipo de dados de imagem ou anexo de arquivo (base64) .
-
Para exibir uma imagem que está vinculada ao, mas não salva com o formulário, clique em como um link. Quando você selecionar essa opção, você deve vincular o controle de imagem a um campo com o tipo de dados de hiperlink (anyURI).
-
-
Na caixa de diálogo Vinculação de imagem, selecione o campo no qual você deseja armazenar os dados de controle de imagem e clique em Okey.
Por padrão, um controle de imagem com texto de espaço reservado clique aqui para inserir uma imagem é inserido no modelo de formulário.
-
Se você optar por incluir os dados da imagem nos formulários de seus usuários na etapa 4, você pode especificar uma imagem padrão que aparece dentro do controle.
Como?
-
Clique duas vezes no controle de imagem no seu modelo de formulário.
-
Clique na guia Dados.
-
Em ligação, clique em Especificar imagem padrão e, em seguida, clique em Procurar.
Observação: Essa opção não estará disponível se você acoplado o controle de imagem a um campo com o tipo de dados de hiperlink (anyURI) anteriormente neste procedimento.
-
Na caixa de diálogo Inserir Imagem, clique na imagem desejada.
-
-
Para adicionar um rótulo ao controle, digite o texto acima ou à esquerda do controle, seguido de dois-pontos (:).
Dicas de layout
Use as dicas a seguir para ajudá-lo a refinar a aparência, tamanho e outros aspectos de seu controle de imagem:
-
Usar um tabela de layout para fins de organização sempre é uma boa ideia, não importa qual tipo de controle acontecer trabalhar com.
-
Inserir um controle de imagem dentro de um área de rolagem pode ser útil quando você quiser uma área fixa no seu modelo de formulário que irá rolar para acomodar imagens grandes.
-
Para alterar a largura de vários controles de imagem ao mesmo tempo, selecione os controles cujo tamanho você deseja alterar, pressione ALT + ENTER, clique na guia tamanho e, na caixa largura, digite um novo número.
-
Para alterar a borda ou cor de um controle de imagem, selecione-o no modelo de formulário, no menu Formatar, clique em Bordas e sombreamento e, em seguida, faça os ajustes necessários.