Este tópico fornece instruções passo a passo para tornar seus sites Project Online e projetos acessíveis a pessoas com deficiências.

Project Online sites tendem a ser altamente visuais, e as pessoas que são cegas ou com baixa visão podem entender-los com mais facilidade se você criar seus sites e projetos com acessibilidade em mente.
Online: práticas recomendadas para tornar Project Online sites e projetos acessíveis
A tabela a seguir inclui as principais práticas recomendadas para criar Project Online sites e projetos acessíveis a pessoas com deficiências.
|
O que corrigir |
Como encontrar |
Por que corrigir |
Como corrigir |
|
Use contraste suficiente para as cores de tela de fundo e texto. |
Procure gráficos, tabelas e texto em seus sites de projeto difíceis de ler ou distinguir do plano de fundo. |
Use um contraste forte entre o texto e o plano de fundo, para que as pessoas com deficiências visuais possam ver e usar o conteúdo. Use texto escuro em um fundo branco ou off-white ou inverta e use texto branco em um fundo escuro. Esquemas em preto e branco tornam mais fácil a distinção de texto e formas por pessoas daltônicas. |
|
|
Garanta que a cor não seja a única forma de transmitir informações. |
Para encontrar instâncias de codificação de cores, digitalizar visualmente o conteúdo em seus sites de projeto. |
Pessoas cegas, com visão subnormal ou daltônicas podem não ter acesso ao significado transmitido por cores específicas. Por exemplo, adicione um sublinhado ao texto de hiperlink codificado por cores para que as pessoas que são coloridas saibam que o texto é um link, mesmo que não possam ver a cor. Para títulos, considere adicionar negrito ou usar uma fonte maior. |
|
|
Use fontes sans serif. |
Para encontrar possíveis problemas relacionados a fontes, revise seus dados para áreas que parecem lotadas ou ilegíveis. |
Pessoas com dislexia descrevem que veem o texto "nadando" em uma página; a compactação de uma linha de texto com a linha abaixo. Então, elas geralmente veem o texto mesclado ou distorcido. Para pessoas com dislexia ou com visão subnormal, reduza a carga de leitura. Por exemplo, elas podem se beneficiar de fontes sans serif familiares, como Arial ou Calibri. Evite usar todas as letras maiúsculas e textos em itálico ou sublinhados de forma excessiva. |
|
|
Adicione uma descrição ao seu site e projetos. |
Verifique se as descrições do site e do projeto têm um texto significativo. |
As pessoas que usam leitores de tela às vezes digitalizar o conteúdo do site. Informações claras e precisas sobre o conteúdo do site e do projeto ajudam os usuários a navegar e decidir se as informações no site ou no projeto são relevantes para eles. |
|
|
Adicione texto alternativo para o logotipo do site. |
Verifique se a descrição do logotipo tem um texto significativo. |
Um texto alternativo ajuda as pessoas que não conseguem ver a tela a entender o que é importante nas imagens e em outros elementos visuais. Evite usar texto em imagens como único método de transmitir informações importantes. Se você tiver que usar uma imagem que contenha texto, repita esse texto no documento. No texto alternativo, faça uma descrição breve da imagem e mencione a existência do texto e sua finalidade. |
Usar um design de site acessível
Project Online fornece designs de site predefinidos que incluem cores e fontes acessíveis.
-
Em Project Online, selecione o ícone de menu configurações

-
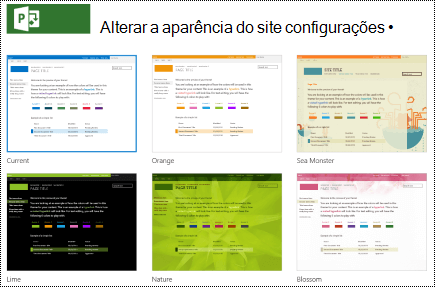
No menu configurações, selecione Alterar a aparência.
-
Na lista de designs de site, selecione o design que você deseja.

-
Na página detalhes do design, selecione Experimentar.
-
Para usar o design, selecione Sim, mantenha-o. O novo design é aplicado ao seu site.
Alterar as cores do site
-
Em Project Online, selecione o ícone de menu configurações.

-
No menu configurações, selecione Alterar a aparência.
-
Na lista de designs de site, selecione Atual.
-
Na página detalhes do design, selecione a paleta de esquema de cores atual no menu Cores.
-
No menu, selecione o novo esquema de cores.
-
Selecione Experimentar.
-
Para usar o novo esquema de cores, selecione Sim, mantenha-o. As novas cores são aplicadas ao seu site.
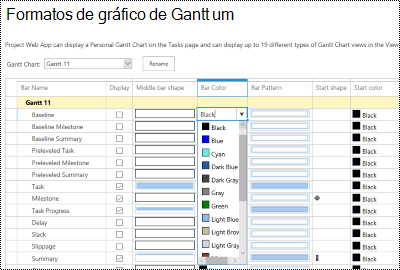
Usar um design de gráfico de Gantt acessível
Você pode personalizar designs de gráficos de Gantt para torná-los mais acessíveis. Você pode, por exemplo, alterar a cor da barra.
-
Em Project Online, selecione o ícone de menu configurações.

-
No menu configurações, selecione PWA Configurações.
-
Na lista de configurações PWA, selecione Formatos de Gráfico de Gantt.
-
No menu Gráfico de Gantt: selecione o gráfico que você deseja.
-
Na tabela de detalhes do gráfico, faça as alterações que você deseja.

-
Se você quiser salvar suas alterações com um nome diferente, selecione Renomear. Digite um novo nome para o gráfico e selecione OK.
-
Para salvar suas alterações, selecione Salvar.
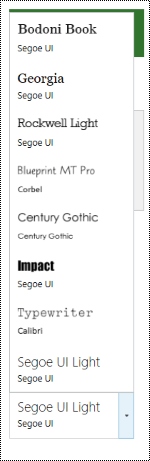
Alterar as fontes do site
-
Em Project Online, selecione o ícone de menu configurações.

-
No menu configurações, selecione Alterar a aparência.
-
Na lista de designs de site, selecione Atual.
-
Na página detalhes do design, selecione o esquema de fontes atual no menu Fonte.

-
No menu, selecione o novo esquema de fontes.
-
Selecione Experimentar.
-
Para usar o novo esquema de fontes, selecione Sim, mantenha-o. As novas fontes são aplicadas ao seu site.
Adicionar uma descrição para seu site
-
Em Project Online, selecione o ícone de menu configurações.

-
No menu configurações, selecione Configurações do site.
-
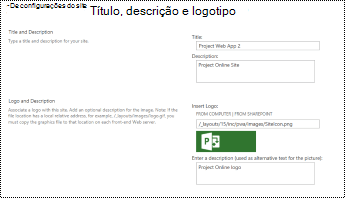
Na página Site Configurações, selecione Título, descrição e logotipo.
-
No campo Descrição: texto, digite uma breve descrição do site.

-
Selecione OK.
Adicionar uma descrição para seu projeto
-
No Project, selecione o projeto que você deseja.
-
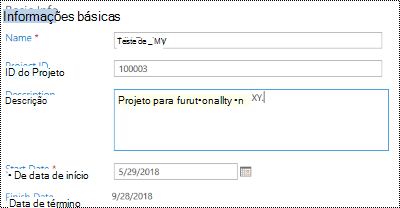
No painel de navegação à esquerda, selecione Project Detalhes.
-
Selecione Editar.
-
No campo texto Descrição, digite uma breve descrição do projeto.

-
Selecione Salvar.
Adicionar texto alternativo ao logotipo do site
-
Em Project Online, selecione o ícone de menu configurações.

-
No menu configurações, selecione Configurações do site.
-
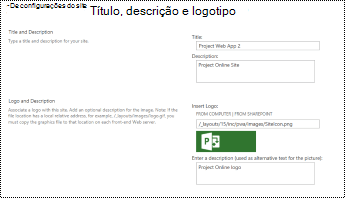
Na página Site Configurações, selecione Título, descrição e logotipo.
-
No campo Inserir uma descrição (usada como texto alternativo para a imagem): campo de texto, digite um texto curto que descreve o logotipo.

-
Selecione OK.
Confira também
Tornar seus documentos do Word acessíveis
Torne seus documentos do Excel acessíveis para pessoas com deficiências
Suporte técnico para clientes com deficiências
A Microsoft quer proporcionar a melhor experiência possível para todos os clientes. Se você tiver alguma deficiência ou dúvidas sobre acessibilidade, contate o Answer Desk de Acessibilidade da Microsoft para obter assistência técnica. A equipe de suporte do Answer Desk Acessibilidade é treinada no uso de várias tecnologias adaptativas populares e pode oferecer assistência em espanhol, francês, inglês e na língua de sinais dos EUA. Acesse o site do Microsoft Answer Desk Acessibilidade para descobrir os detalhes de contato para a sua região.
Se for um usuário empresarial, comercial ou governamental, fale com o Answer Desk de Acessibilidade corporativo.