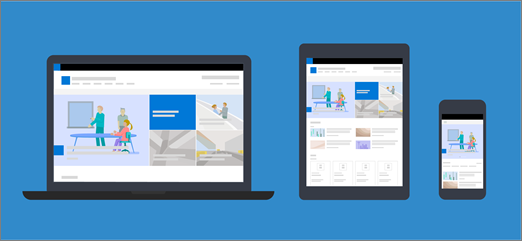
Páginas modernas e Web Parts foram projetadas para serem totalmente responsivas entre dispositivos, o que significa que as imagens usadas em Web Parts serão dimensionadas de forma diferente dependendo de onde elas são mostradas, de qual layout é usado e do dispositivo no qual elas estão sendo visualizadas. Por exemplo, páginas modernas foram projetadas para ficar ótimas em dispositivos móveis, e o dimensionamento automático de imagens ajuda a criar essa experiência atraente.

Quais tamanhos de imagem funcionam melhor?
Devido ao design da página responsiva, não há uma altura ou largura específica em pixels que garantirá que uma imagem mantenha uma forma específica entre dispositivos e layouts. As imagens são recortados e recortados automaticamente para mostrar o melhor resultado possível em uma variedade de dispositivos e layouts. No entanto, há algumas diretrizes que podem ajudá-lo a garantir que suas imagens sejam ótimas em suas páginas.
Encontrar os melhores tamanhos de imagem para sua página depende desses fatores:
-
Taxa deproporção: a relação entre a altura e a largura das imagens
-
Layout dacoluna: o tipo e o número de colunas em sua página
-
Layout de Web Part:o layout escolhido para a Web Part na qual a imagem está sendo usada
Taxa de proporção
Uma taxa de proporção é a relação entre a largura e a altura das imagens. Geralmente é expresso como dois números, como 3:2, 4:3 ou 16:9. A largura é sempre o primeiro número. Por exemplo, uma proporção de 16:9 pode ter 1600 pixels de largura por 900 pixels de altura. Ou pode ser 1920 x 1080, 1280 x 720 ou qualquer outra combinação de largura/altura que possa ser calculada para ser igual a 16:9. Você pode encontrar calculadoras de taxa de proporção online e em algumas ferramentas de edição de fotos para ajudá-lo a determinar as taxas de proporção de suas imagens.

Na maioria dos casos, as imagens em Web Parts modernas funcionam melhor em layouts e dispositivos quando têm uma taxa de proporção de 16:9 ou 4:3, dependendo do layout.
Layouts de coluna
Uma página pode ser colocada com seções que incluem diferentes tipos de colunas e layouts, como colunas de largura total, uma coluna, duas colunas, três colunas, uma terceira coluna esquerda e um terceiro colunas direitas. Uma regra geral para imagens que devem preencher a largura de uma coluna é que elas sejam pelo menos tão largas quanto a coluna na qual são colocadas. Por exemplo, uma imagem em uma web part de imagem em uma coluna deve ter pelo menos 1204 pixels de largura. A seguir estão as diretrizes de largura para cada um dos layouts de coluna:
|
Layout |
Largura em pixels |
|
Coluna de largura total |
1920 |
|
Uma coluna |
1204 |
|
Duas colunas |
586 por coluna |
|
Três colunas |
380 por coluna |
|
Uma terceira coluna esquerda |
380 para a coluna esquerda; 792 para a coluna direita |
|
Uma terceira coluna direita |
792 para a coluna esquerda; 380 para a coluna direita |
Devido à natureza responsiva das páginas, as imagens em colunas de largura total sempre serão exibidas em largura total da tela com uma altura automática com base no tamanho da tela.
A altura das imagens colocadas em outros layouts de coluna dependerá da sua taxa de proporção. Aqui estão as diretrizes de altura/largura para taxas de proporção de 16:9 e 4:3 (arredondadas para cima/para baixo até o pixel mais próximo). Isso é útil para manter suas imagens com largura e altura adequadas para dispositivos móveis, por exemplo.
|
Proporção Layout |
16 x 9 Largura x Altura em pixels |
4 x 3 Largura x Altura em pixels |
|---|---|---|
|
Uma coluna |
1204 x 677 |
1204 x 903 |
|
Duas colunas |
586 x 330 |
586 x 439 |
|
Três colunas |
380 x 214 |
380 x 285 |
|
Uma terceira coluna esquerda |
380 x 446 para a coluna esquerda; 792 x 446 para a coluna direita |
380 x 594 para a coluna esquerda; 792 x 594 para a coluna direita |
|
Uma terceira coluna direita |
792 x 446 para a coluna esquerda; 380 x 446 para a coluna direita |
792 x 594 para a coluna esquerda; 380 x 594 para a coluna direita |
Layouts de Web Part
Os layouts nas Web Parts que você usa também afetarão a escala das imagens. Os exemplos a seguir mostram diferentes Web Parts e seus layouts em uma coluna, e as taxas de proporção usadas em cada uma delas.
Considere esta imagem que tem uma taxa de proporção original de 16:9:

A seguir, são mostrados exemplos dessa imagem em um layout de página de uma coluna, em web parts e layouts diferentes.
|
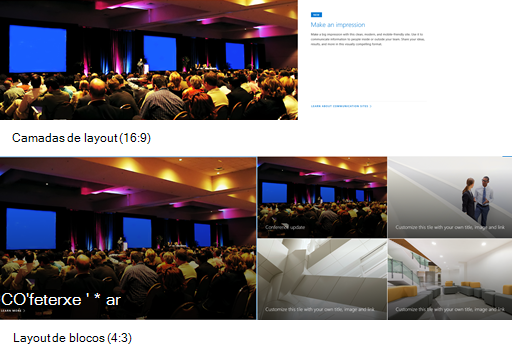
As seguintes taxas de proporção para layouts de Blocos e Camadas são:
Aqui está um exemplo de uma imagem mostrada no layout Camadas (superior) e layout de Blocos (parte inferior)
|
|
|
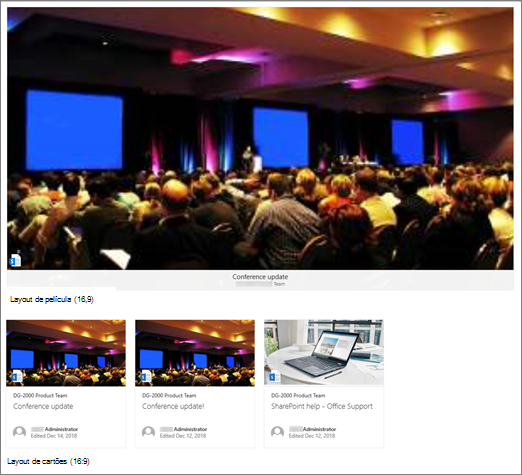
16:9 é a taxa de proporção para layouts carrossel, Filmetrip e Cartões. Veja um exemplo de uma imagem mostrada no layout Desgastado (superior) e no layout de Cartões (parte inferior).
|
|
|
As imagens serão expandidas para a largura da seção que contém a Web Part. Você tem a opção de alterar a taxa de proporção ou cortar à mão livre usando a barra de ferramentas Imagem, ou usar as alças de recortar para aumentar ou diminuir a imagem. Veja um exemplo mostrando marcas de corte de imagem (linhas azuis) em 4:3
|
|
|
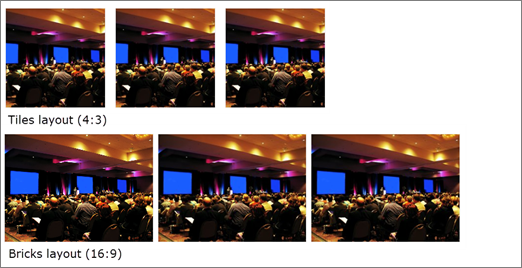
As seguintes taxas de proporção são usadas em layouts diferentes:
Aqui está um exemplo de uma imagem mostrada no layout blocos (superior) e layout de Blocos (inferior)
|
|
|
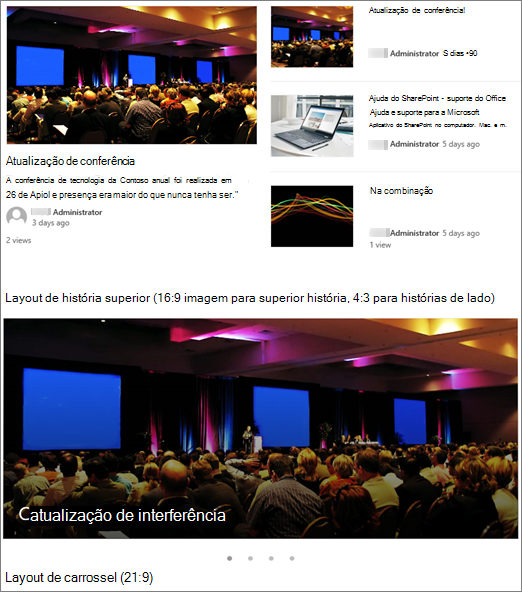
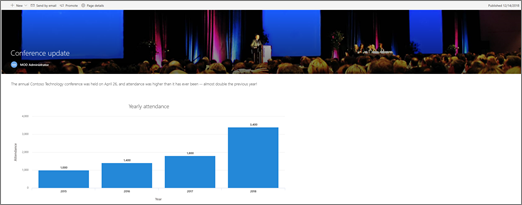
Dependendo do layout, as imagens na Web Part notícias podem ser 4:3, 16:9 ou 21:9. Aqui está um exemplo de imagens em uma história superior e um layout de carrossel.
|
|
|
As imagens ficam melhores quando são paisagem ou 16:9 ou maior na taxa de proporção e quando têm pelo menos 1 MB de tamanho. Além disso, certifique-se de definir um ponto focal para manter a parte mais importante da imagem em exibição, especialmente quando a imagem é usada em miniaturas, layouts de notícias e resultados de pesquisa. Exemplo (imagem original 16:9) com foco definido no alto-falante.
|
|
|
Miniaturas de página são mostradas em locais como resultados de pesquisa, resultados de conteúdo realçados, postagens de notícias e muito mais. Por padrão, a miniatura vem da área de título da página ou da Web Part que está na primeira ordem da página (como a parte superior esquerda de um layout de página). Você pode substituir o padrão e alterar a miniatura da página. Quando você faz isso, é melhor usar uma imagem com uma taxa de proporção de 16:9. Exemplo (imagem original 16:9)
|
|
|
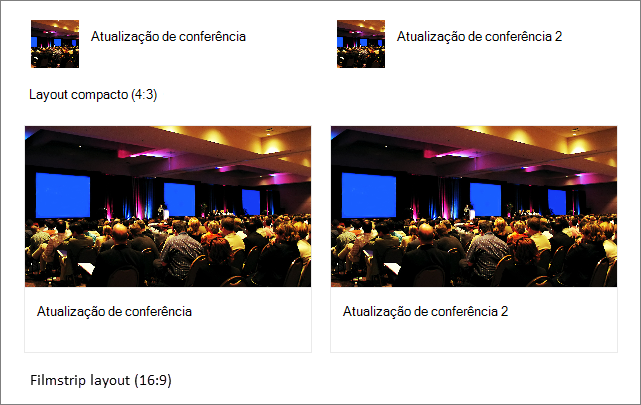
A Web Part links rápidos tem seis layouts diferentes. Aqui estão as taxas de proporção recomendadas:
Aqui está um exemplo de uma imagem mostrada em um layout Compacto (superior) e um layout de Filmtrip (parte inferior)
|
Dicas:
-
Quando você adiciona uma imagem a uma área de título de página ou web part de herói, também é melhor definir o ponto focal na área da imagem que você deseja exibir sempre. Para saber mais sobre como definir um ponto focal para esses dois cenários, consulte Alterar o ponto focal de uma imagem na Web Part Hero e Personalizar a área de título em uma página.
-

Recomendações de imagem do header do site
Além das páginas, talvez você queira adicionar logotipos personalizados ou imagens em um layout estendido. Veja as recomendações de tamanho para esses elementos.
|
Elemento |
Descrição |
Recomendação Largura x Altura em pixels |
|---|---|---|
|
Logotipo do site |
Logotipo maior que pode ser não quadrado e transparente, dependendo do design carregado |
192 x 64 Formato: PNG, JPEG, SVG (SVG não permitido em sites conectados a grupos) |
|
Miniatura do logotipo do site |
Uma miniatura de logotipo quadrado que é usada se nenhum logotipo do site for carregado ou em locais em que um formato quadrado é necessário Esse elemento é obrigatório. |
64 x 64 Formato: PNG, JPEG, SVG (SVG não permitido em sites conectados a grupos) |
|
Logotipo do site de layout estendido |
O layout de header estendido tem uma largura estendida do logotipo do site. |
300 x 64p Formato: JPEG, PNG, SVG |
|
Imagem de plano de fundo layout estendido |
Uma nova imagem de plano de fundo que pode ser usada com o header estendido. |
2560 x 164 Formato: JPEG, PNG |