Quando você adiciona uma página moderna a um site, você adiciona e personaliza web parts, que são os blocos de construção de sua página. Você pode conectar algumas web parts umas às outras para criar uma experiência interativa e dinâmica para seus visualizadores de página. Por exemplo, você pode conectar uma Web Part da biblioteca de documentos a uma Web Part de Arquivo e Mídia. Quando um usuário clica em um nome de arquivo na lista Biblioteca de documentos, o visualizador de arquivos mostra o conteúdo desse arquivo específico. Ou conecte uma Web Part de Lista a uma Web Part inserida e adicione código personalizado para uma variedade de experiências dinâmicas.
Observações:
-
Algumas funcionalidades são introduzidas gradualmente às organizações que optaram pelo programa de versão direcionada. Isso significa que esse recurso pode ainda não estar disponível ou pode parecer diferente em relação ao que descrevemos nos artigos da Ajuda.
-
As web parts deste artigo não estão disponíveis para uso em páginas clássicas.
As web parts que você pode conectar incluem: a Web Part de propriedades de lista, a Web Part de Arquivo e Mídia e a Web Part de Inserção. Aqui estão alguns exemplos de como você pode usar essas web parts conectadas.
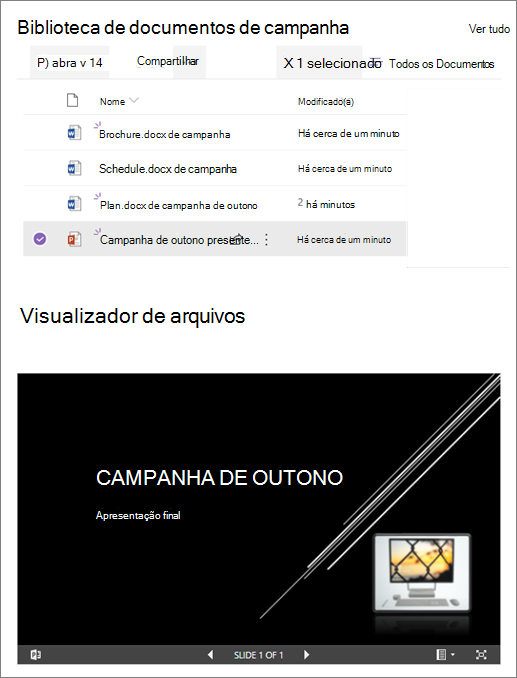
Mostrar um arquivo com base no que um usuário seleciona em uma biblioteca de documentos (conectar uma Web Part de Arquivo e Mídia a uma Web Part da biblioteca de documentos)
Neste exemplo, os usuários podem navegar por uma biblioteca de documentos de campanha e ver o conteúdo em um arquivo selecionado sem sair da página e sem precisar abrir cada arquivo.

Para fazer isso:
-
Em sua página, adicione uma Web Part da Biblioteca de Documentos com a biblioteca que você deseja usar e adicione uma Web Part de Arquivo e Mídia.
-
Se você estiver adicionando a Web Part arquivo e mídia pela primeira vez, o painel Documentos recentes será aberto. Selecione Cancelar no canto inferior direito deste painel.
-
Selecione Editar

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e selecioneConectar-se à origem.

-
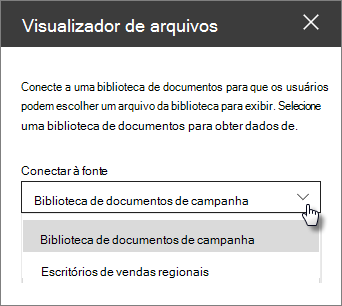
Em Conectar à origem, selecione a biblioteca de documentos que você deseja usar na lista suspensa.

-
Selecione o X na parte superior do painel para fechá-lo.
-
Selecione Salvar como rascunho na parte superior da página.
-
Teste sua conexão selecionando um documento na biblioteca de documentos escolhida. Você deve ver o documento exibido na Web Part arquivo e mídia.
-
Quando estiver pronto para que o público-alvo veja a página, selecione Publicar na parte superior direita da página.
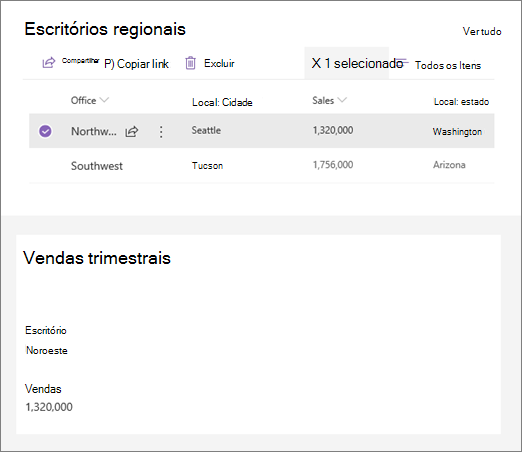
Mostrar um item em uma lista com base no que um usuário seleciona em uma Web Part de Lista (conectar uma Web Part de propriedades da Lista a uma Web Part de Lista)
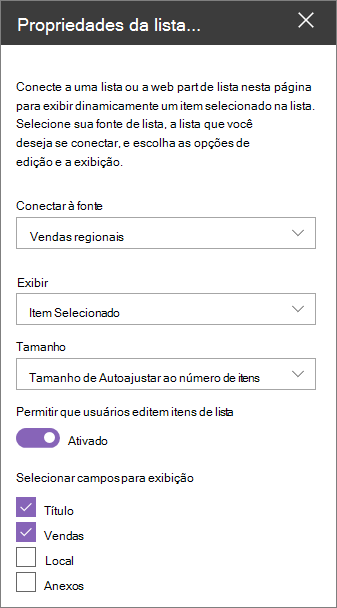
Quando você tem uma lista grande com muitas colunas, pode ser difícil para os usuários encontrar as informações específicas que estão procurando. Com a Web Part de propriedades de lista, um usuário pode selecionar um item em uma Web Part de Lista e ver apenas os valores especificados. No exemplo a seguir, uma Web Part de Lista contém uma lista de escritórios regionais. Quando o usuário seleciona um item na lista, a Web Part de propriedades de lista exibe apenas o nome do Office e os dados de Vendas.

Para fazer isso:
-
Em sua página, adicione uma Web Part list com a lista que você deseja usar e adicione uma Web Part de propriedades de lista.
-
Selecione Editar web part

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e selecione Conectar-se à origem.

-
Em Conectar à origem, selecione a lista que você deseja usar na lista suspensa.
-
Em Exibir, selecione o que você deseja que o usuário veja em sua página.
-
Em Campos a serem exibidos, selecione as caixas de seleção ao lado das colunas das quais você deseja mostrar valores.

-
Selecione Salvar como rascunho na parte superior da página.
-
Teste sua conexão selecionando um item na lista escolhida. Você deve ver o valor especificado na Web Part de propriedades de lista.
-
Quando estiver pronto para que o público-alvo veja a página, selecione Publicar na parte superior direita da página.
Mostrar um vídeo, imagem ou local com base no que um usuário seleciona em uma Web Part de Lista (conectar uma Web Part inserida a uma Web Part de Lista)
Com a Web Part inserida, você pode inserir links ou código de inserção que usam variáveis, permitindo que você mostre uma grande variedade de itens, dependendo do que o visualizador de página selecionar. Aqui estão três exemplos de como você pode mostrar imagens, vídeos e locais selecionados.
Mostrar um vídeo selecionado do YouTube
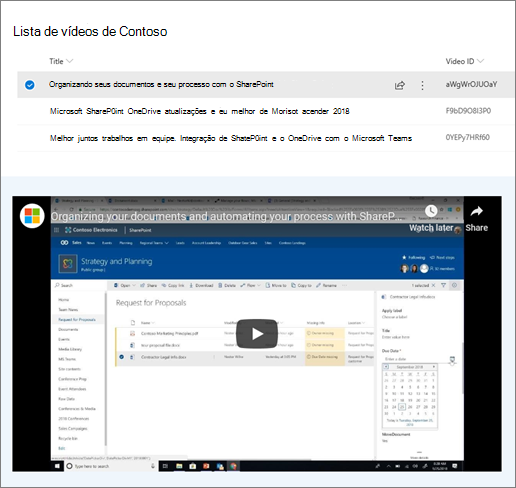
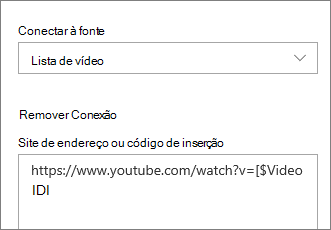
Neste exemplo, a Web Part list contém uma lista com títulos de vídeo e IDs para vários vídeos do YouTube. Quando um usuário escolhe um vídeo na lista, a Web Part do Inserção mostra esse vídeo. O link na Web Part do Inserção usa uma variável para representar a ID de vídeo do vídeo escolhido por um usuário da lista.

Para fazer isso:
-
Crie uma lista que tenha uma coluna Title e uma coluna para suas IDs de vídeo (como no exemplo acima). A ID é a parte do link do YouTube que identifica o vídeo e é encontrada após a parte "v=" do link. Por exemplo, no link a seguir, a parte italicizada é a ID de vídeo:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Em sua página, adicione uma Web Part list e escolha a lista com as IDs de vídeo.
-
Adicione uma Web Part inserida.
-
Selecione Editar

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e selecione Conectar-se à origem.

-
Em Conectar à origem, selecione a lista na lista suspensa.
-
Em Endereço ou código do site da Web, adicione o link do YouTube. Em vez de usar uma ID de vídeo individual, porém, use o nome da coluna de lista que contém as IDs como uma variável. Uma variável é denotada por um colchete de abertura, um $e um colchete de fechamento após o nome. Aqui está um exemplo, em que A ID de Vídeo é o nome da coluna:

-
Selecione Salvar como rascunho na parte superior da página.
-
Teste sua conexão selecionando um item na lista escolhida. Você deve ver o vídeo exibido na Web Part do Inserção.
-
Quando estiver pronto para que o público-alvo veja a página, selecione Publicar na parte superior direita da página.
Mostrar uma imagem selecionada
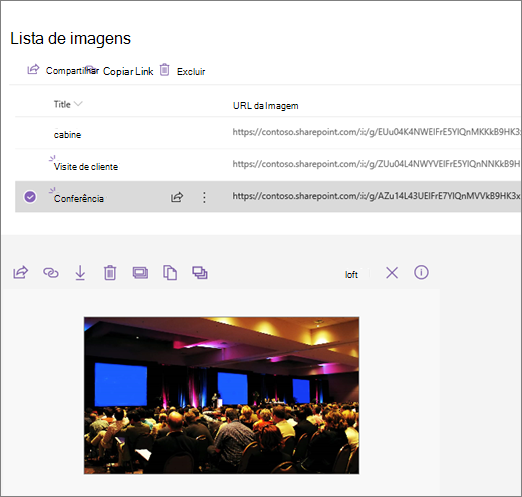
Neste exemplo, a Web Part list contém títulos de imagem e URLs para imagens armazenadas em um site do SharePoint. Quando um usuário escolhe uma imagem na lista, a Web Part do Inserção mostra essa imagem. Neste exemplo, o código IFrame é usado na Web Part do Inserção e a variável representa o link de imagem.

Para fazer isso:
-
Crie uma lista que tenha uma coluna Title e uma coluna para suas URLs de imagem.
Dica: Para obter uma URL para sua imagem, acesse a biblioteca onde a imagem está armazenada, clique com o botão direito do mouse na imagem e clique em Copiar link. Em seguida, clique em Copiar. Agora você pode colar o link em sua lista.
-
Em sua página, adicione uma Web Part list e escolha a lista com suas URLs de imagem.
-
Adicione uma Web Part inserida.
-
Selecione Editar

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e selecioneConectar-se à origem.

-
Em Conectar à origem, selecione a lista na lista suspensa.
-
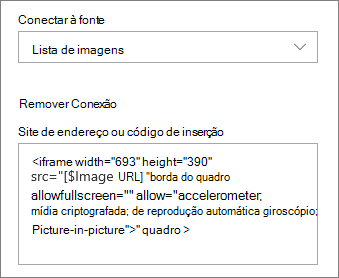
Em Endereço ou código do site da Web, adicione seu código de inserção. Neste exemplo, o código de inserção é:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Autoplay; encrypted-media; Giroscópio; picture-in-picture"></iframe>
em que [$Image URL] é a variável que representa o nome da coluna para as URLs de imagem.

-
Selecione Salvar como rascunho na parte superior da página.
-
Teste sua conexão selecionando um item na lista escolhida. Você deve ver a imagem exibida na Web Part do Inserção.
-
Quando estiver pronto para que o público-alvo veja a página, selecione Publicar na parte superior direita da página.
Mostrar um local selecionado
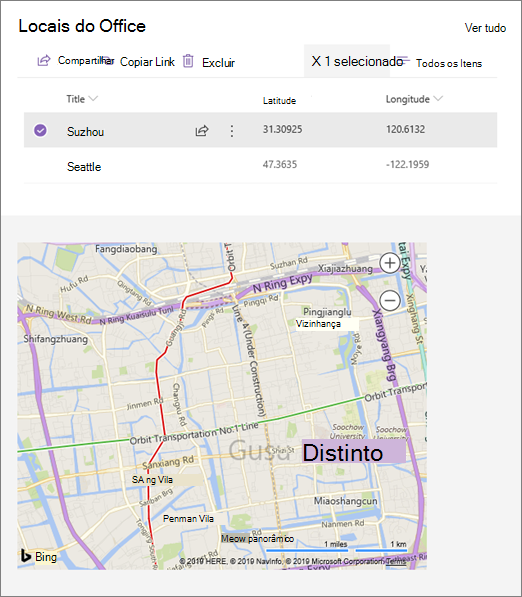
Neste exemplo, a Web Part list contém locais e suas coordenadas. Quando um usuário escolhe um local na lista, a Web Part do Inserção mostra esse local em um mapa do Bing. Neste exemplo, o código IFrame é usado na Web Part do Inserção e as variáveis representam as coordenadas.

Para fazer isso:
-
Crie uma lista que tenha uma coluna Título e colunas para longitude e latitude.
-
Em sua página, adicione uma Web Part list e escolha a lista com as informações de localização.
-
Adicione uma Web Part inserida.
-
Selecione Editar

-
Selecione as reticências (...) no canto superior direito do painel de propriedades e selecione Conectar-se à origem.

-
Em Conectar à origem, selecione a lista na lista suspensa.
-
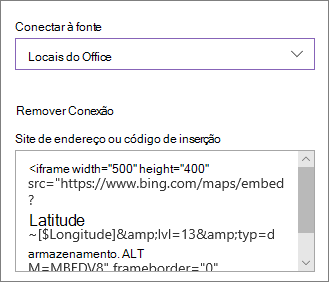
Em Endereço ou código do site da Web, adicione seu código de inserção. Neste exemplo, o código de inserção é:
<largura iframe="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
em que [$Latitude] e [$Longitude] são as variáveis que representam os nomes de coluna para cada um desses pontos.

-
Selecione Salvar como rascunho na parte superior da página.
-
Teste sua conexão selecionando um item na lista escolhida. Você deve ver um mapa do Bing que mostra o local exibido na Web Part do Inserção.
-
Quando estiver pronto para que o público-alvo veja a página, selecione Publicar na parte superior direita da página.
Observações:
-
O código de inserção deve ser baseado em iframe (ou seja, iniciar e terminar com marcas de <iframe>). Não há suporte para o código de inserção que usa <script> marcas.
-
Somente sites seguros podem ser inseridos. Verifique se a URL do site começa com HTTPS.
Filtrar uma lista com base em uma seleção em outra lista ou biblioteca
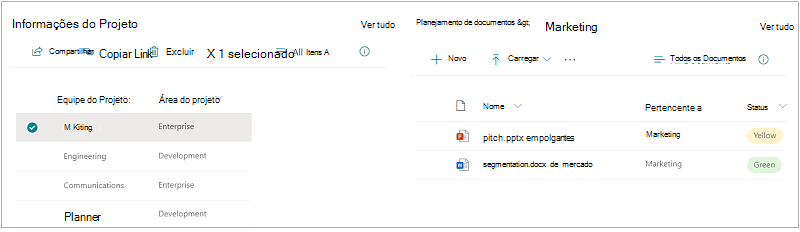
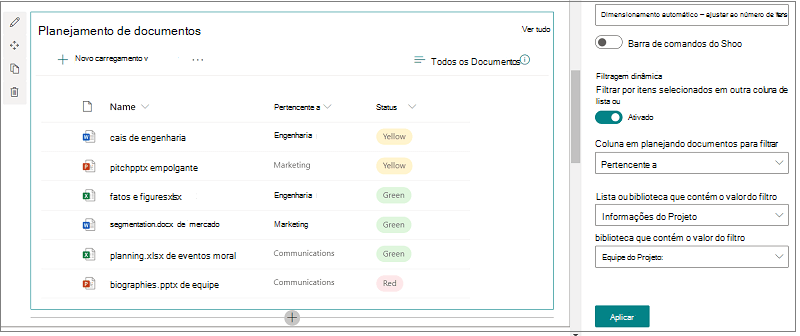
Com a filtragem dinâmica, você pode filtrar uma lista com base em uma seleção feita em outra lista. No exemplo a seguir, a biblioteca Documentos de Planejamento é filtrada por uma seleção na lista Informações do Projeto. O valor "Marketing" na coluna Equipe de Projeto é selecionado, portanto, somente documentos pertencentes à equipe de Marketing são exibidos na biblioteca Documentos de Planejamento.

Para fazer isso:
-
Em sua página, adicione uma Web Part de Lista ou uma Web Part da Biblioteca e selecione a lista ou biblioteca com os valores pelos quais você deseja filtrar.
-
Adicione outra Web Part da Lista ou uma Web Part da Biblioteca e selecione a lista ou biblioteca que contém as informações que você deseja filtrar.
-
Selecione a lista ou a Web Part de biblioteca que você deseja filtrar e selecione Editar web part

-
Em Filtragem dinâmica, deslize o alternância para a posição On .
-
Selecione a coluna que você deseja filtrar no campo Coluna em [seu nome de lista] para filtrar.
-
Em Lista ou Biblioteca que contém o valor do filtro, selecione a lista ou a biblioteca que você adicionou à sua página na Etapa 1.
-
Em Coluna que contém o valor do filtro, selecione a coluna que tem os valores pelos quais você deseja filtrar.
-
Selecione Aplicar.
Usando a imagem de exemplo no início da seção, as opções de filtragem dinâmica para a biblioteca de Documentos de Planejamento seriam semelhantes às seguintes:

-
Quando terminar, selecione Salvar como rascunho na parte superior da página ou, se você estiver pronto para que seu público veja a página, selecione Publicar na parte superior direita da página.