Observação: Desejamos fornecer o conteúdo da Ajuda mais recente no seu idioma da forma mais rápida possível. Esta página foi traduzida de forma automatizada e pode conter imprecisões ou erros gramaticais. Nosso objetivo é que este conteúdo seja útil para você. As informações foram úteis? Dê sua opinião no final desta página. Aqui está o artigo em inglês para facilitar a referência.
Neste artigo
Lista
|
Nome do layout |
Descrição |
Imagem |
|
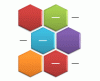
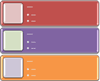
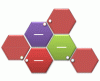
Lista de Hexágonos Alternados |
Use para representar uma série de ideias interconectadas. O texto de Nível 1 aparece dentro dos hexágonos. O texto de Nível 2 é exibido fora das formas. |
|
|
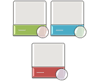
Lista Básica em Blocos |
Use para mostrar blocos de informações não seqüenciais ou agrupados. Maximiza o espaço de exibição horizontal e vertical para formas. |
|
|
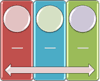
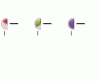
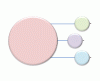
Lista de Ênfase em Imagem Curva |
Use para mostrar blocos de informações não seqüenciais ou agrupados. As pequenas formas circulares foram projetadas para conter imagens. Funciona melhor para ilustrar o texto de Nível 1 e Nível 2. Maximiza o espaço de exibição horizontal e vertical para formas. |
|
|
Lista de Imagens Contínuas |
Use para mostrar grupos de informações interconectadas. As formas circulares são desenvolvidas para conter imagens. |
|
|
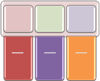
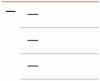
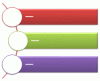
Lista de Contatos Bloqueados em Ordem Decrescente |
Use para mostrar grupos de ideias relacionadas ou listas de informações. As formas de texto diminuem na altura em sequência, e o texto de Nível 1 é exibido verticalmente. |
|
|
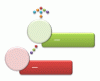
Processo Detalhado |
Use com grandes quantidades de texto Nível 2 para mostrar uma progressão pelos estágios. |
|
|
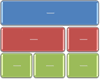
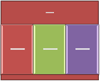
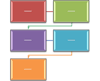
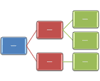
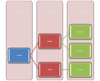
Lista Agrupada |
Use para mostrar grupos e subgrupos de informações, ou etapas e subetapas em uma tarefa, processo ou fluxo de trabalho. O texto de Nível 1 corresponde às formas horizontais de nível superior e o texto de Nível 2 corresponde às subetapas verticais sob cada forma de nível superior relacionada. Funcione bem para enfatizar subgrupos ou subetapas, informações hierarquicas ou diversas listas de informações. |
|
|
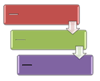
Lista Hierárquica |
Use para mostrar relações de hierarquia progredindo entre os grupos. Também pode ser usada para agrupar ou listar informações. |
|
|
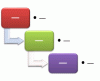
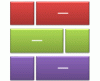
Lista Horizontal com Marcadores |
Use para mostrar listas de informações não seqüenciais ou agrupadas de informações. Funciona bem com grandes quantidades de texto. Todo o texto tem o mesmo nível de ênfase e a direção não está subentendida. |
|
|
Lista de Imagens Horizontal |
Use para mostrar blocos de informações não seqüenciais ou agrupados com uma ênfase nas imagens relacionadas. As formas superiores foram projetadas para conter imagens. |
|
|
Processo de Círculo Crescente |
Use para mostrar uma série de etapas, com o interior do círculo aumentando a cada etapa. Limitado a sete etapas de Nível 1, mas com itens de Nível 2 ilimitados. Funciona bem com grandes quantidades de texto do Nível 2. |
|
|
Lista Alinhada |
Use para mostrar grandes quantidades de texto divididas em categorias e subcategorias. Funciona bem com vários níveis de texto. Texto de mesmo nível é separado por linhas. |
|
|
Lista de Ênfase em Imagem |
Use para mostrar informações agrupadas ou relacionadas. As formas pequenas nos cantos superiores foram projetadas para conter imagens. Enfatiza o texto de Nível 2 em detrimento do texto de Nível 1 e é uma boa opção quando há uma grande quantidade de texto de Nível 2 |
|
|
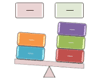
Lista de Legendas de Imagem |
Use para mostrar blocos de informações não seqüenciais ou agrupados. As formas superiores foram projetadas para conter imagens, que recebem uma ênfase maior que o texto. Funciona bem para imagens com pequenas legendas de texto. |
|
|
Processo em Pizza |
Use para mostrar as etapas de um processo em que cada fatia aumenta de tamanho em até sete formas. O texto de Nível 1 é exibido verticalmente. |
|
|
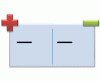
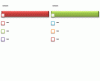
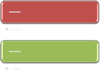
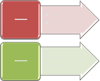
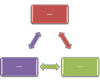
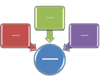
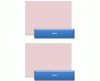
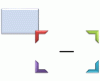
Mais e Menos |
Use para mostrar as vantagens e desvantagens das duas ideias. Cada texto de Nível 1 pode conter vários subníveis. Funciona bem com grandes quantidades de texto. Limitado a dois itens de Nível 1. |
|
|
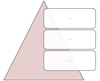
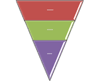
Lista em Pirâmide |
Use para mostrar relações proporcionais, de interconexão ou hierárquicas. O texto é exibido nas formas retangulares na parte superior do plano de fundo da pirâmide. |
|
|
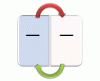
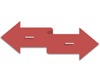
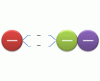
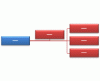
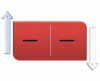
Lista Reversa |
Use para alternar entre dois itens. Somente os primeiros dois itens de texto são exibidos, e cada item pode conter uma grande quantidade de texto. Funciona bem para mostrar uma alteração entre dois itens ou deslocamento na ordem. |
|
|
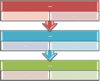
Processo Segmentado |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Enfatiza o texto de Nível 2, pois cada linha é exibida em uma forma separada |
|
|
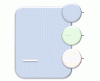
Lista Empilhada |
Use para mostrar grupos de informações ou etapas em uma tarefa, um processo ou um fluxo de trabalho. As formas circulares contêm texto de Nível 1, enquanto os retângulos correspondentes contêm texto de Nível 2. Funciona bem quando há muitos detalhes e uma quantidade mínima de texto de Nível 1. |
|
|
Lista de Ênfase com Quadrados |
Use para mostrar listas de informações divididas em categorias. O texto de Nível 2 aparece ao lado da forma de um pequeno quadrado. Funciona bem com grandes quantidades de texto do Nível 2. |
|
|
Lista de Guias |
Use para mostrar blocos de informações não sequenciais ou agrupados. Funciona melhor para listas com uma pequena quantidade de texto de Nível 1. O primeiro Nível 2 é exibido ao lado do texto de Nível 1 e o texto de Nível 2 restante aparece abaixo do texto de Nível 1. |
|
|
Hierarquia de Tabela |
Use para mostrar grupos de informações desenvolvidos de cima para baixo e as hierarquias dentro de cada grupo. Este layout não contém linhas de conexão |
|
|
Lista de Tabelas |
Use para mostrar informações agrupadas ou relacionadas de igual valor. A primeira linha de Nível 1 do texto corresponde à forma superior, enquanto o respectivo texto de Nível 2 é utilizado para as listas subseqüentes. |
|
|
Lista em Alvo |
Use para mostrar informações inter-relacionadas ou sobrepostas. Cada uma das sete primeiras linhas do texto de Nível 1 é exibida na forma retangular. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. Funciona bem com texto de Nível 1 e de Nível 2 |
|
|
Lista Trapezóide |
Use para mostrar informações agrupadas ou relacionadas de igual valor. Funciona bem com grandes quantidades de texto. |
|
|
Lista de Larguras Variáveis |
Use para enfatizar itens de pesos diferentes. É bom para grandes quantidades de texto de nível 1. A largura de cada forma independentemente é determinada com base no seu texto. |
|
|
Lista Vertical em Caixas |
Use para mostrar vários grupos de informações, especialmente grupos com uma grande quantidade de texto de Nível 2. É uma boa opção para listas de informações com marcadores. |
|
|
Lista Vertical em Caixas |
Use para mostrar grupos de informações ou etapas em uma tarefa, um processo ou um fluxo de trabalho. Funciona bem quando há uma grande quantidade de texto de Nível 2. É uma boa opção para textos que têm um ponto principal e vários subpontos. |
|
|
Lista de Colchetes Verticais |
Use para mostrar blocos de informações agrupadas. Funciona bem com grandes quantidades de texto do Nível 2. |
|
|
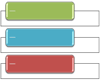
Lista Vertical com Marcadores |
Use para mostrar blocos de informações não seqüenciais ou agrupados. Funciona bem para listas com títulos longos ou informações de nível superior |
|
|
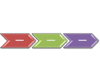
Lista Vertical em Divisas |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho, ou para enfatizar o movimento ou a direção. Enfatiza o texto de Nível 2 em detrimento do texto de Nível 1, e é uma boa opção quando há uma grande quantidade de texto de Nível 2 |
|
|
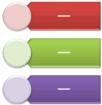
Lista de Ênfase em Imagem Vertical |
Use para mostrar blocos de informações não seqüenciais ou agrupados. Os círculos pequenos foram projetados para conter imagens |
|
|
Lista de Imagens Vertical |
Use para mostrar blocos de informações não seqüenciais ou agrupados. As formas pequenas à esquerda foram projetadas para conter imagens |
|
|
Lista de Ênfase Vertical |
Use para mostrar listas de informações. O texto de Nível 2 aparece em formas retangulares sobre divisas verticais. Enfatiza o texto de Nível 2 em detrimento do texto de Nível 1 e é uma boa opção quando há quantidades médias de texto de Nível 2. |
|
|
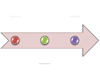
Lista Vertical em Setas |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho que se movem em direção a uma meta comum. Funciona bem para listas de informações com marcadores |
|
|
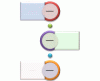
Lista Vertical com Círculos |
Use para mostrar dados sequenciais ou agrupados. Funciona melhor em texto de Nível 1, que é exibido ao lado de uma forma circular grande. Os níveis inferiores de texto são separados por formas circulares menores. |
|
|
Lista Vertical Curva |
Use para mostrar uma lista curva de informações. Para adicionar imagens às formas circulares de ênfase, aplique um preenchimento de imagem. |
|
Processo
|
Nome do layout |
Descrição |
Imagem |
|
Processo de Ênfase |
Use para mostrar uma progressão, uma linha do tempo ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Funciona bem para ilustrar o texto de Nível 1 e de Nível 2. |
|
|
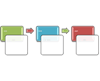
Fluxo Alternativo |
Use para mostrar grupos de informações ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Enfatiza a interação ou as relações entre os grupos de informações. |
|
|
Seta em Forma de Fita |
Use para mostrar conceitos relacionados ou contrastantes com alguma conexão, como forças opostas. As duas primeiras linhas do texto de Nível 1 são usadas para texto nas setas. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Processo em Destaque com Imagens Ascendentes |
Use para mostrar uma série crescente de imagens com texto descritivo. Funciona melhor com uma pequena quantidade de texto. |
|
|
Processo Curvo Básico |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Maximiza o espaço de exibição horizontal e vertical para as formas |
|
|
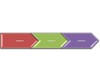
Processo de Divisa Básico |
Use para mostrar uma progressão; uma linha do tempo; etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho; ou para enfatizar o movimento ou a direção. O texto de Nível 1 é exibido dentro de uma forma de seta, enquanto o texto de Nível 2 é exibido abaixo das formas de seta. |
|
|
Processo Básico |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. |
|
|
Linha do Tempo Básica |
Use para mostrar etapas sequenciais em uma tarefa, um processo ou um fluxo de trabalho, ou para mostrar informações de linha do tempo. Funciona bem com texto de nível 1 e nível 2. Para obter mais informações sobre como usar essa ferramenta, consulte criar um cronograma. |
|
|
Processo de Ênfase de Divisa |
Use para mostrar etapas seqüenciais em uma tarefa, processo ou fluxo de trabalho ou para enfatizar movimento ou direção. Funciona melhor com texto de Nível 1 e Nível 2 no mínimo. |
|
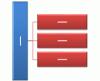
|
Lista em Divisas |
Use para mostrar uma progressão por vários processos que constituem um fluxo de trabalho geral. Também funciona para ilustrar processos contrastantes. O texto de Nível 1 corresponde à primeira forma de seta à esquerda, enquanto o texto de Nível 2 corresponde às subetapas horizontais para cada forma que contém texto de Nível 1. |
|
|
Processo Curvo Circular |
Use para mostrar uma seqüência longa ou não linear ou as etapas de uma tarefa, um processo ou um fluxo de trabalho. Funciona melhor quando há somente texto de Nível 1. Maximiza o espaço de exibição horizontal e vertical para as formas. |
|
|
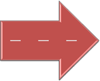
Processo de Divisa Fechado |
Use para mostrar uma progressão; uma linha do tempo; etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho; ou para enfatizar o movimento ou a direção. Pode ser usado para enfatizar as informações contidas na forma inicial. Funciona melhor quando há somente texto de Nível 1. |
|
|
Linha do Tempo de Ênfase com Círculos |
Use para mostrar uma série de eventos ou informações de cronograma. O texto de Nível 1 aparece ao lado de formas circulares maiores. O texto de Nível 2 aparece ao lado de formas circulares menores. |
|
|
Processo de Círculo com Seta |
Use para mostrar itens sequenciais com texto de suporte para cada item. Esse diagrama funciona melhor com pequenas quantidades de texto de Nível 1. |
|
|
Processo de Seta Contínuo |
Use para mostrar uma linha do tempo ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Funciona melhor com texto de Nível 1 porque cada linha desse texto é exibida dentro da forma de seta. O texto de Nível 2 é exibido fora da forma de seta. |
|
|
Processo de Bloco Contínuo |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Funciona melhor quando há uma quantidade mínima de texto de Nível 1 e Nível 2. |
|
|
Lista de Imagens Contínuas |
Use para mostrar grupos de informações interconectadas. As formas circulares são desenvolvidas para conter imagens. |
|
|
Setas Convergentes |
Use para mostrar idéias ou conceitos que convergem para um ponto central. Funciona melhor quando há somente texto de Nível 1. |
|
|
Texto Convergente |
Use para mostrar várias etapas ou partes que se mesclam em um todo. Limitado a uma forma de Nível 1 que contém texto e um máximo de cinco formas de Nível 2. O texto não utilizado não aparece, mas continua disponível quando você alterna os layouts |
|
|
Processo Descendente |
Use para mostrar uma série decrescente de eventos. O primeiro texto de Nível 1 está na parte superior da seta; o último texto de Nível 1 é exibido na parte inferior da seta. Somente os primeiros itens de Nível 1 são exibidos. Funciona melhor com quantidades pequenas a médias de texto. |
|
|
Processo Detalhado |
Use com grandes quantidades de texto Nível 2 para mostrar uma progressão pelos estágios. |
|
|
Setas Divergentes |
Use para mostrar idéias ou conceitos que se desenvolvem para fora de uma fonte central. Funciona melhor quando há somente texto de Nível 1 |
|
|
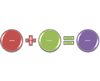
Equação |
Use para mostrar tarefas ou etapas seqüenciais que representam um plano ou resultado. A última linha de Nível 1 do texto é exibida após o sinal de igual (=). Funciona melhor quando há somente texto de Nível 1. |
|
|
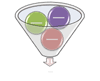
Funil |
Use para mostrar a filtragem de informações ou como as partes se mesclam para formar um todo. Enfatiza o resultado final. Pode conter até quatro linhas de texto de Nível 1; a última delas é exibida abaixo do funil, e as outras correspondem a uma forma circular. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Engrenagem |
Use para mostrar idéias entremeadas. Cada uma das três primeiras linhas do texto de Nível 1 corresponde a uma forma de engrenagem, e o texto de Nível 2 correspondente é exibido em retângulos próximo à forma de engrenagem. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Processo em Setas Crescentes |
Use para mostrar etapas sequenciais e sobrepostas de um processo. Limitado a cinco itens de Nível 1. O Nível 2 pode conter grandes quantidades de texto. |
|
|
Processo em Blocos Interconectados |
Use para mostrar etapas sequenciais em um processo. Funciona melhor com quantidades pequenas de texto de Nível 1 e quantidades médias de texto de Nível 2. |
|
|
Setas Opostas |
Use para mostrar duas idéias opostas, ou idéias que divergem de um ponto central. Cada uma das duas primeiras linhas do texto de Nível 1 corresponde a uma seta. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
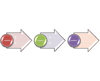
Processo em Fases |
Use para mostrar três etapas de um processo. Limitado a três itens de Nível 1. Cada um dos dois primeiros itens de Nível 1 pode conter quatro itens de Nível 2, e o terceiro item de Nível 1 pode conter um número ilimitado de itens de Nível 2. Funciona melhor com pequenas quantidades de texto. |
|
|
Processo de Ênfase em Imagem |
Use para mostrar etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. As formas retangulares do plano de fundo são projetadas para conter imagens. |
|
|
Processo em Pizza |
Use para mostrar as etapas de um processo em que cada fatia aumenta de tamanho em até sete formas. O texto de Nível 1 é exibido verticalmente. |
|
|
Setas de Processo |
Use para mostrar informações que ilustram um processo ou fluxo de trabalho. O texto de Nível 1 é exibido nas formas circulares e o texto de Nível 2, nas formas de seta. Funciona melhor para uma quantidade mínima de texto e para enfatizar o movimento ou a direção. |
|
|
Lista de Processos |
Use para mostrar vários grupos de informações ou as etapas e subetapas de uma tarefa, um processo ou um fluxo de trabalho. O texto de Nível 1 corresponde às formas horizontais superiores, enquanto o texto de Nível 2 corresponde às subetapas verticais em cada forma de nível superior relacionada. |
|
|
Processo Aleatório para Resultado |
Use para mostrar, por meio de uma série de etapas, como várias ideias caóticas podem resultar em uma meta ou ideia unificada. Oferece suporte a vários itens de texto de Nível 1, mas a primeira e a última forma correspondente de Nível 1 são fixas. Funciona melhor com quantidades pequenas de texto de Nível 1 e quantidades médias de texto de Nível 2. |
|
|
Processo Curvo Repetitivo |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Maximiza o espaço de exibição horizontal e vertical para as formas |
|
|
Processo Segmentado |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Enfatiza o texto de Nível 2, pois cada linha é exibida em uma forma separada |
|
|
Processo em Ziguezague |
Use para mostrar uma progressão descendente em estágios. Cada uma das cinco primeiras linhas do texto de Nível 1 corresponde a um retângulo. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Processo em Etapas Decrescentes |
Use para mostrar um processo decrescente com várias etapas e subetapas. Funciona melhor com pequenas quantidades de texto. |
|
|
Processo em Etapas Crescentes |
Use para mostrar uma série crescente de etapas ou listas de informações. |
|
|
Processo em Subetapas |
Use para mostrar um processo de várias etapas com subetapas entre cada instância de texto de Nível 1. Funciona melhor com pequenas quantidades de texto e é limitado a sete etapas de Nível 1. Cada etapa de Nível 1 pode ter subetapas ilimitadas. |
|
|
Barra Vertical de Linha do Tempo |
Use para mostrar etapas sequenciais em uma tarefa, um processo ou um fluxo de trabalho, ou para exibir informações de linha de tempo. O texto de Nível 1 aparece maior do que o texto de Nível 2. |
|
|
Seta para Cima |
Use para mostrar uma progressão ou etapas com tendência ascendente em uma tarefa, um processo ou um fluxo de trabalho. Cada uma das cinco primeiras linhas do texto de Nível 1 corresponde a um ponto na seta. Funciona melhor quando há uma quantidade mínima de texto. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Lista Vertical em Setas |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho que se movem em direção a uma meta comum. Funciona bem para listas de informações com marcadores |
|
|
Processo Curvo Vertical |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. Maximiza o espaço de exibição horizontal e vertical para as formas. Enfatiza mais as inter-relações entre as formas do que a direção ou o movimento. |
|
|
Lista Vertical em Divisas |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho, ou para enfatizar o movimento ou a direção. Enfatiza o texto de Nível 2 em detrimento do texto de Nível 1, e é uma boa opção quando há uma grande quantidade de texto de Nível 2 |
|
|
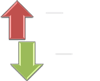
Equação Vertical |
Use para mostrar tarefas ou etapas seqüenciais que representam um plano ou resultado. A última linha de Nível 1 do texto é exibida após a seta. Funciona melhor quando há somente texto de Nível 1 |
|
|
Processo Vertical |
Use para mostrar uma progressão ou etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho de cima para baixo. Funciona melhor com texto de Nível 1, pois o espaço vertical é limitado. |
|
Ciclo
|
Nome do layout |
Descrição |
Imagem |
|
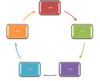
Ciclo Básico |
Use para representar uma seqüência contínua de estágios, tarefas ou eventos em um fluxo circular. Enfatiza os estágios ou as etapas, e não o fluxo ou as setas de conexão. Funciona melhor quando há somente texto de Nível 1. |
|
|
Pizza Básica |
Use para mostrar como as partes individuais formam um todo. As sete primeiras linhas do texto de Nível 1 correspondem às formas de cunha ou de pizza uniformemente distribuídas. A forma de texto de Nível 1 superior aparece fora do restante da pizza para fins de ênfase. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Radial Básico |
Use para mostrar a relação com uma idéia central em um ciclo. A primeira linha do texto de Nível 1 corresponde à forma central e o respectivo texto de Nível 2 corresponde às formas circulares ao redor. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
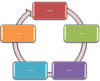
Ciclo de Blocos |
Use para representar uma seqüência contínua de estágios, tarefas ou eventos em um fluxo circular. Enfatiza os estágios ou as etapas, e não o fluxo ou as setas de conexão. Funciona melhor quando há somente texto de Nível 1. |
|
|
Processo de Círculo com Seta |
Use para mostrar itens sequenciais com texto de suporte para cada item. Esse diagrama funciona melhor com pequenas quantidades de texto de Nível 1. |
|
|
Ciclo Contínuo |
Use para representar uma seqüência contínua de estágios, tarefas ou eventos em um fluxo circular. Enfatiza a conexão entre todos os componentes. Funciona melhor quando há somente texto de Nível 1. |
|
|
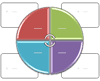
Matriz de Ciclo |
Use para mostrar a relação com uma idéia central em uma progressão cíclica. Cada uma das quatro primeiras linhas do texto de Nível 1 corresponde a uma forma de cunha ou de pizza, e o texto de Nível 2 é exibido em uma forma retangular na lateral da forma de cunha ou de pizza. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
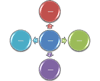
Radial Divergente |
Use para mostrar as relações com uma idéia central em um ciclo. A primeira linha de Nível 1 do texto corresponde à forma circular central. Enfatiza os círculos ao redor, e não a idéia central. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Engrenagem |
Use para mostrar idéias entremeadas. Cada uma das três primeiras linhas do texto de Nível 1 corresponde a uma forma de engrenagem, e o texto de Nível 2 correspondente é exibido em retângulos próximo à forma de engrenagem. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Ciclo Multidirecional |
Use para representar uma seqüência contínua de estágios, tarefas ou eventos que podem ocorrer em qualquer direção. |
|
|
Ciclo Não Direcional |
Use para representar uma seqüência contínua de estágios, tarefas ou eventos em um fluxo circular. Cada forma tem o mesmo nível de importância. Funciona bem quando não é necessário indicar a direção. |
|
|
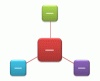
Grupo Radial |
Use para mostrar dados que se relacionam com uma ideia ou tema central. O texto de Nível 1 da parte superior é exibido no centro. O texto de Nível 2 é exibido nas formas ao redor. Pode conter até sete formas de Nível 2. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. Funciona melhor com pequenas quantidades de texto. |
|
|
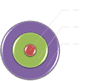
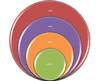
Ciclo Radial |
Use para mostrar a relação com uma idéia central. Enfatiza as informações contidas no círculo central e o modo como as informações no anel externo dos círculos contribuem para a idéia central. A primeira linha de Nível 1 do texto corresponde ao círculo central, enquanto o respectivo texto de Nível 2 corresponde ao anel externo dos círculos. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
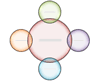
Venn Radial |
Use para mostrar as relações de sobreposição e a relação com uma idéia central em um ciclo. A primeira linha do texto de Nível 1 corresponde à forma central e as linhas do texto de Nível 2 correspondem às formas circulares ao redor. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
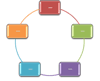
Ciclo Segmentado |
Use para mostrar uma progressão ou uma seqüência de estágios, tarefas ou eventos em um fluxo circular. Enfatiza as partes interconectadas. Cada uma das sete primeiras linhas do texto de Nível 1 corresponde a uma forma de cunha ou de pizza. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Ciclo de Texto |
Use para representar uma seqüência contínua de estágios, tarefas ou eventos em um fluxo circular. Enfatiza as setas ou o fluxo, e não os estágios ou as etapas. Funciona melhor quando há somente texto de Nível 1. |
|
Hierarquia
|
Nome do layout |
Descrição |
Imagem |
|
Layout da Arquitetura |
Use para mostrar relações hierárquicas criadas do zero. Esse layout funciona bem para mostrar componentes arquitetônicos ou objetos criados com base em outros objetos. |
|
|
Hierarquia de Imagens em Círculos |
Use para mostrar informações hierárquicas ou relações de subordinação de uma organização. As imagens são exibidas em círculos, e o texto correspondente é exibido ao lado das imagens. |
|
|
Organograma de Semicírculos |
Use para mostrar informações hierárquicas ou relações de subordinação em uma organização. As formas de assistente e os layouts de deslocamento em organogramas estão disponíveis com este layout. |
|
|
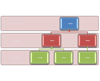
Hierarquia |
Use para mostrar relações hierárquicas que se desenvolvem de cima para baixo. |
|
|
Lista Hierárquica |
Use para mostrar relações de hierarquia progredindo entre os grupos. Também pode ser usada para agrupar ou listar informações. |
|
|
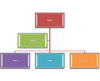
Hierarquia Horizontal |
Use para mostrar relações hierárquicas que se desenvolvem horizontalmente. Funciona bem em árvores de decisão. |
|
|
Hierarquia Rotulada Horizontal |
Use para mostrar relações hierárquicas que se desenvolvem horizontalmente e estão agrupadas hierarquicamente. Enfatiza o texto de Nível 1 ou do título. A primeira linha do texto de Nível 1 é exibida na forma no início da hierarquia, enquanto a segunda linha e todas as linhas subseqüentes do texto de Nível 1 aparecem na parte superior dos retângulos altos. |
|
|
Hierarquia de Vários Níveis Horizontal |
Use para mostrar grandes quantidades de informações hierárquicas que se desenvolvem horizontalmente. A parte superior da hierarquia é exibida verticalmente. Este layout oferece suporte a muitos níveis na hierarquia. |
|
|
Organograma Horizontal |
Use para mostrar informações hierárquicas horizontalmente ou relatar relacionamentos em uma organização. A forma de assistente e os layouts de deslocamento em organogramas estão disponíveis com este layout. |
|
|
Hierarquia Rotulada |
Use para mostrar relações hierárquicas que se desenvolvem de cima para baixo e estão agrupadas hierarquicamente. Enfatiza o texto de Nível 1 ou do título. A primeira linha do texto de Nível 1 é exibida na forma no início da hierarquia, enquanto todas as linhas subseqüentes do texto de Nível 1 aparecem à esquerda dos retângulos altos. |
|
|
Lista Alinhada |
Use para mostrar grandes quantidades de texto divididas em categorias e subcategorias. Funciona bem com vários níveis de texto. Texto de mesmo nível é separado por linhas. |
|
|
Organograma de Nomes e Cargos |
Use para mostrar informações hierárquicas ou relações de subordinação em uma organização. Para inserir texto na caixa de título, digite diretamente na forma retangular menor. A forma de assistente e os layouts de deslocamento em organogramas estão disponíveis com este layout. |
|
|
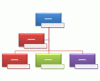
Organograma |
Use para mostrar informações hierárquicas ou relações de subordinação em uma organização. A forma de assistente e os layouts de deslocamento em organogramas estão disponíveis com este layout. |
|
|
Gráfico de Organização da Imagem |
Use para mostrar informações hierárquicas ou relações de prestação de informações em uma organização, com as imagens correspondentes. Os layouts pendentes de forma do assistente e Gráfico da Organização estão disponíveis com este layout. |
|
|
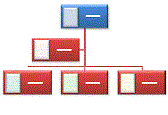
Hierarquia de Tabela |
Use para mostrar grupos de informações desenvolvidos de cima para baixo e as hierarquias dentro de cada grupo. Este layout não contém linhas de conexão |
|
Relação
|
Nome do layout |
Descrição |
Imagem |
|
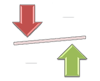
Seta em Forma de Fita |
Use para mostrar conceitos relacionados ou contrastantes com alguma conexão, como forças opostas. As duas primeiras linhas do texto de Nível 1 são usadas para texto nas setas. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Balança |
Use para comparar ou mostrar a relação entre duas idéias. Cada uma das duas primeiras linhas do texto de Nível 1 corresponde ao texto na parte superior de um dos lados do ponto central. Enfatiza o texto de Nível 2, limitado a quatro formas de cada lado do ponto central. O equilíbrio pende para o lado com o maior número de formas contendo texto de Nível 2. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Pizza Básica |
Use para mostrar como as partes individuais formam um todo. As sete primeiras linhas do texto de Nível 1 correspondem às formas de cunha ou de pizza uniformemente distribuídas. A forma de texto de Nível 1 superior aparece fora do restante da pizza para fins de ênfase. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Radial Básico |
Use para mostrar a relação com uma idéia central em um ciclo. A primeira linha do texto de Nível 1 corresponde à forma central e o respectivo texto de Nível 2 corresponde às formas circulares ao redor. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Alvo Básico |
Use para mostrar relações hierárquicas, de confinamento ou de gradação. As cinco primeiras linhas do texto de Nível 1 estão associadas a um círculo. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
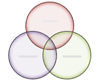
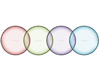
Venn Básico |
Use para mostrar relações de sobreposição ou interconexão. As sete primeiras linhas do texto de Nível 1 correspondem a um círculo. Se houver quatro linhas ou menos de texto de Nível 1, o texto ficará dentro dos círculos. Se houver mais de quatro linhas de texto de Nível 1, o texto ficará fora dos círculos. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Relação do Círculo |
Use para mostrar a relação de/para uma ideia central. O texto de nível 2 é adicionado não sequencialmente e limitado a cinco itens. Pode haver somente um item de Nível 1. |
|
|
Lista de Imagens Contínuas |
Use para mostrar grupos de informações interconectadas. As formas circulares são desenvolvidas para conter imagens. |
|
|
Setas Convergentes |
Use para mostrar idéias ou conceitos que convergem para um ponto central. Funciona melhor quando há somente texto de Nível 1. |
|
|
Radial Convergente |
Use para mostrar as relações de conceitos ou componentes com uma idéia central em um ciclo. A primeira linha do texto de Nível 1 corresponde à forma circular central e as linhas do texto de Nível 2 correspondem às formas retangulares ao redor. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Setas Contrabalançadas |
Use para mostrar duas idéias ou conceitos opostos. Cada uma das duas primeiras linhas do texto de Nível 1 corresponde a uma seta e funciona bem com texto de Nível 2. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Matriz de Ciclo |
Use para mostrar a relação com uma idéia central em uma progressão cíclica. Cada uma das quatro primeiras linhas do texto de Nível 1 corresponde a uma forma de cunha ou de pizza, e o texto de Nível 2 é exibido em uma forma retangular na lateral da forma de cunha ou de pizza. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Setas Divergentes |
Use para mostrar idéias ou conceitos que se desenvolvem para fora de uma fonte central. Funciona melhor quando há somente texto de Nível 1 |
|
|
Radial Divergente |
Use para mostrar as relações com uma idéia central em um ciclo. A primeira linha de Nível 1 do texto corresponde à forma circular central. Enfatiza os círculos ao redor, e não a idéia central. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Equação |
Use para mostrar tarefas ou etapas seqüenciais que representam um plano ou resultado. A última linha de Nível 1 do texto é exibida após o sinal de igual (=). Funciona melhor quando há somente texto de Nível 1. |
|
|
Funil |
Use para mostrar a filtragem de informações ou como as partes se mesclam para formar um todo. Enfatiza o resultado final. Pode conter até quatro linhas de texto de Nível 1; a última delas é exibida abaixo do funil, e as outras correspondem a uma forma circular. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Engrenagem |
Use para mostrar idéias entremeadas. Cada uma das três primeiras linhas do texto de Nível 1 corresponde a uma forma de engrenagem, e o texto de Nível 2 correspondente é exibido em retângulos próximo à forma de engrenagem. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Lista Agrupada |
Use para mostrar grupos e subgrupos de informações, ou etapas e subetapas em uma tarefa, processo ou fluxo de trabalho. O texto de Nível 1 corresponde às formas horizontais de nível superior e o texto de Nível 2 corresponde às subetapas verticais sob cada forma de nível superior relacionada. Funcione bem para enfatizar subgrupos ou subetapas, informações hierarquicas ou diversas listas de informações. |
|
|
Lista Hierárquica |
Use para mostrar relações de hierarquia progredindo entre os grupos. Também pode ser usada para agrupar ou listar informações. |
|
|
Venn Linear |
Use para mostrar relações de sobreposição em uma seqüência. Funciona melhor quando há somente texto de Nível 1. |
|
|
Alvo Aninhado |
Use para mostrar relações de confinamento. Cada uma das três primeiras linhas do texto de Nível 1 corresponde ao texto superior esquerdo nas formas, enquanto o texto de Nível 2 corresponde às formas menores. Funciona melhor com uma quantidade mínima de linhas de texto de Nível 2. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Ciclo Não Direcional |
Use para representar uma seqüência contínua de estágios, tarefas ou eventos em um fluxo circular. Cada forma tem o mesmo nível de importância. Funciona bem quando não é necessário indicar a direção. |
|
|
Setas Opostas |
Use para mostrar duas idéias opostas, ou idéias que divergem de um ponto central. Cada uma das duas primeiras linhas do texto de Nível 1 corresponde a uma seta. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Ideias Opostas |
Use para mostrar duas ideias opostas ou contrastantes. Pode ter um ou dois itens de Nível 1. Cada texto de Nível 1 pode conter vários subníveis. Funciona bem com grandes quantidades de texto. |
|
|
Lista de Ênfase em Imagem |
Use para mostrar informações agrupadas ou relacionadas. As formas pequenas nos cantos superiores foram projetadas para conter imagens. Enfatiza o texto de Nível 2 em detrimento do texto de Nível 1 e é uma boa opção quando há uma grande quantidade de texto de Nível 2 |
|
|
Grupo Radial |
Use para mostrar dados que se relacionam com uma ideia ou tema central. O texto de Nível 1 da parte superior é exibido no centro. O texto de Nível 2 é exibido nas formas ao redor. Pode conter até sete formas de Nível 2. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. Funciona melhor com pequenas quantidades de texto. |
|
|
Ciclo Radial |
Use para mostrar a relação com uma idéia central. Enfatiza as informações contidas no círculo central e o modo como as informações no anel externo dos círculos contribuem para a idéia central. A primeira linha de Nível 1 do texto corresponde ao círculo central, enquanto o respectivo texto de Nível 2 corresponde ao anel externo dos círculos. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Lista Radial |
Use para mostrar as relações com uma idéia central em um ciclo. A forma central pode conter uma imagem. O texto de Nível 1 é exibido nos círculos menores e qualquer texto de Nível 2 relacionado é exibido ao lado dos círculos menores |
|
|
Venn Radial |
Use para mostrar as relações de sobreposição e a relação com uma idéia central em um ciclo. A primeira linha do texto de Nível 1 corresponde à forma central e as linhas do texto de Nível 2 correspondem às formas circulares ao redor. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
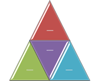
Pirâmide Segmentada |
Use para mostrar relações proporcionais, de confinamento ou de interconexão. As nove primeiras linhas do texto de Nível 1 são exibidas nas formas triangulares. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar layouts. Funciona melhor quando há somente texto de Nível 1. |
|
|
Venn Empilhado |
Use para mostrar relações de sobreposição. É uma boa opção para enfatizar crescimento ou gradação. Funciona melhor quando há somente texto de Nível 1. As sete primeiras linhas do texto de Nível 1 correspondem a uma forma circular. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Hierarquia de Tabela |
Use para mostrar grupos de informações desenvolvidos de cima para baixo e as hierarquias dentro de cada grupo. Este layout não contém linhas de conexão |
|
|
Lista em Alvo |
Use para mostrar informações inter-relacionadas ou sobrepostas. Cada uma das sete primeiras linhas do texto de Nível 1 é exibida na forma retangular. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. Funciona bem com texto de Nível 1 e de Nível 2 |
|
|
Equação Vertical |
Use para mostrar tarefas ou etapas seqüenciais que representam um plano ou resultado. A última linha de Nível 1 do texto é exibida após a seta. Funciona melhor quando há somente texto de Nível 1 |
|
Matriz
|
Nome do layout |
Descrição |
Imagem |
|
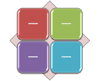
Matriz Básica |
Use para mostrar a relação dos componentes com um todo em quadrantes. As quatro primeiras linhas do texto de Nível 1 são exibidas nos quadrantes. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
Matriz de Ciclo |
Use para mostrar a relação com uma idéia central em uma progressão cíclica. Cada uma das quatro primeiras linhas do texto de Nível 1 corresponde a uma forma de cunha ou de pizza, e o texto de Nível 2 é exibido em uma forma retangular na lateral da forma de cunha ou de pizza. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts |
|
|
Matriz de Grade |
Use para mostrar o posicionamento dos conceitos ao longo de dois eixos. Enfatiza os componentes individuais, em vez do todo. As quatro primeiras linhas do texto de Nível 1 são exibidas nos quadrantes. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
|
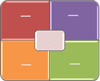
Matriz com Título |
Use para mostrar a relação de quatro quadrantes com um todo. A primeira linha do texto de Nível 1 corresponde à forma central e as quatro primeiras linhas do texto de Nível 2 são exibidas nos quadrantes. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar os layouts. |
|
Pirâmide
|
Nome do layout |
Descrição |
Imagem |
|
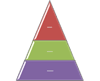
Pirâmide Básica |
Use para mostrar as relações proporcionais, de interconexão ou hierárquicas com o componente maior na parte inferior e um estreitamento de baixo de cima. O texto de Nível 1 é exibido nos segmentos da pirâmide e o de Nível 2 é exibido nas formas ao longo de cada segmento. |
|
|
Pirâmide Invertida |
Use para mostrar relações proporcionais, hierárquicas ou de interconexão com o componente maior na parte superior e um estreitamento de cima para baixo. O texto de Nível 1 é exibido nos segmentos da pirâmide, e o de Nível 2 é exibido em formas ao longo de cada segmento. |
|
|
Lista em Pirâmide |
Use para mostrar relações proporcionais, de interconexão ou hierárquicas. O texto é exibido nas formas retangulares na parte superior do plano de fundo da pirâmide. |
|
|
Pirâmide Segmentada |
Use para mostrar relações proporcionais, de confinamento ou de interconexão. As nove primeiras linhas do texto de Nível 1 são exibidas nas formas triangulares. O texto não utilizado não será exibido, mas permanecerá disponível se você alternar layouts. Funciona melhor quando há somente texto de Nível 1. |
|
Imagem
|
Nome do layout |
Descrição |
Imagem |
|
Imagem com Ênfase |
Use para mostrar uma ideia fotográfica central com ideias relacionadas na lateral. O texto de Nível 1 da parte superior é exibido sobre a imagem central. O texto correspondente das outras formas de Nível 1 é exibido ao lado das imagens circulares menores. Este layout também funciona bem quando não há texto. |
|
|
Blocos com Imagens Alternadas |
Use para mostrar uma serie de imagens de cima para baixo. O texto é exibido alternadamente à direita ou à esquerda da imagem. |
|
|
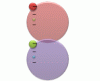
Círculos com Imagens Alternadas |
Use para mostrar um conjunto de imagens com texto. O texto correspondente é exibido nos círculos centrais com as imagens se alternando da esquerda para a direita. |
|
|
Processo em Destaque com Imagens Ascendentes |
Use para mostrar uma série crescente de imagens com texto descritivo. Funciona melhor com uma pequena quantidade de texto. |
|
|
Lista de Ênfase em Imagem Curva |
Use para mostrar blocos de informações não seqüenciais ou agrupados. As pequenas formas circulares foram projetadas para conter imagens. Funciona melhor para ilustrar o texto de Nível 1 e Nível 2. Maximiza o espaço de exibição horizontal e vertical para formas. |
|
|
Blocos Curvos com Imagens |
Use para mostrar uma serie de imagens. A caixa que cobre o canto inferior pode conter pequenas quantidades de texto. |
|
|
Legenda Curva com Imagens |
Use para mostrar uma série sequencial de imagens. A caixa que cobre o canto inferior pode conter pequenas quantidades de texto. |
|
|
Lista de Legendas Curvas com Imagens |
Use para mostrar uma serie de imagens. O título e a descrição são exibidos em uma forma de texto descritivo em cada imagem. |
|
|
Texto Semitransparente Curvo com Imagens |
Use para mostrar uma serie de imagens. Uma caixa semitransparente cobre a parte inferior da imagem e contém todos os níveis de texto. |
|
|
Lista de Imagens com Bolhas |
Use para mostrar uma serie de imagens. Pode conter até oito imagens de Nível 1. O texto e as imagens não utilizados não serão exibidos, mas permanecerão disponíveis se você alternar os layouts. Funciona melhor quando há pequenas quantidades de texto. |
|
|
Imagens com Legenda |
Use para mostrar uma imagem com vários níveis de texto. Funciona melhor quando há uma quantidade pequena de texto de Nível 1 e uma quantidade média de texto de Nível 2. |
|
|
Hierarquia de Imagens em Círculos |
Use para mostrar informações hierárquicas ou relações de subordinação de uma organização. As imagens são exibidas em círculos, e o texto correspondente é exibido ao lado das imagens. |
|
|
Texto Descritivo de Imagem Circular |
Use para mostrar uma ideia central e subideias ou itens relacionados. O texto da primeira imagem cobre a parte inferior da imagem. O texto correspondente das outras formas de Nível 1 é exibido ao lado das imagens circulares menores. Este diagrama também funciona bem quando não há texto. |
|
|
Lista de Imagens Contínuas |
Use para mostrar grupos de informações interconectadas. As formas circulares são desenvolvidas para conter imagens. |
|
|
Imagem de Texto com Moldura |
Use para mostrar imagens com o texto de Nível 1 correspondente exibido em uma moldura. |
|
|
Grupo de Hexágonos |
Use para mostrar imagens com texto descritivo associado. Hexágonos pequenos indicam a imagem e o par de texto. Funciona melhor com pequenas quantidades de texto. |
|
|
Lista de Imagens Horizontal |
Use para mostrar blocos de informações não seqüenciais ou agrupados com uma ênfase nas imagens relacionadas. As formas superiores foram projetadas para conter imagens. |
|
|
Blocos de Ênfase com Imagens |
Use para mostrar um grupo de imagens em blocos que comecem no canto. O texto correspondente é exibido na vertical. Funciona bem como ênfase em slides de título e subtítulo ou em quebras de seção de um documento. |
|
|
Lista de Ênfase em Imagem |
Use para mostrar informações agrupadas ou relacionadas. As formas pequenas nos cantos superiores foram projetadas para conter imagens. Enfatiza o texto de Nível 2 em detrimento do texto de Nível 1 e é uma boa opção quando há uma grande quantidade de texto de Nível 2 |
|
|
Processo de Ênfase em Imagem |
Use para mostrar etapas seqüenciais em uma tarefa, um processo ou um fluxo de trabalho. As formas retangulares do plano de fundo são projetadas para conter imagens. |
|
|
Lista de Legendas de Imagem |
Use para mostrar blocos de informações não seqüenciais ou agrupados. As formas superiores foram projetadas para conter imagens, que recebem uma ênfase maior que o texto. Funciona bem para imagens com pequenas legendas de texto. |
|
|
Grade de Imagens |
Use para mostrar imagens dispostas em uma grade quadrada. Funciona melhor com uma quantidade pequena de texto Nível 1, que é exibido acima da imagem. |
|
|
Alinhamento de Imagens |
Use para mostrar uma série de imagens lado a lado. O texto de Nível 1 cobre a parte superior da imagem. O texto de Nível 2 é exibido embaixo da imagem. |
|
|
Faixas com Imagens |
Use para mostrar uma série de imagens, de cima para baixo, com texto de Nível 1 ao lado de cada uma delas. |
|
|
Lista de Imagens em Instantâneo |
Use para mostrar imagens com texto explicativo. O texto de Nível 2 pode exibir listas de informações. Funciona bem quando há grande quantidade de texto. |
|
|
Imagem em Espiral |
Use para mostrar uma série de até cinco imagens com as legendas de Nível 1 correspondentes, em espiral para o centro. |
|
|
Lista de Ênfase Intitulada com Imagens |
Use para mostrar listas de informações com uma imagem de ênfase para cada texto Nível 2. O texto Nível 1 é exibido em uma caixa separada, na parte superior da lista. |
|
|
Alinhamento de Imagens com Título |
Use para mostrar uma série de imagens, sendo que cada uma tem seu próprio título e descrição. O texto de Nível 1 é exibido na caixa acima da imagem. O texto de Nível 2 é exibido embaixo da imagem. |
|
|
Blocos de Imagens com Títulos |
Use para mostrar uma série de imagens. O texto de Nível 1 é exibido acima de cada imagem. O texto de Nível 2 é exibido ao lado e se sobrepõe ligeiramente em cada imagem. |
|
|
Lista de Ênfase em Imagem Vertical |
Use para mostrar blocos de informações não seqüenciais ou agrupados. Os círculos pequenos foram projetados para conter imagens |
|
|
Lista de Imagens Vertical |
Use para mostrar blocos de informações não seqüenciais ou agrupados. As formas pequenas à esquerda foram projetadas para conter imagens |
|
Office.com
|
Nome do layout |
Descrição |
Imagem |
|
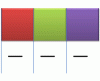
Processo de Círculo |
Use para mostrar etapas sequenciais em um processo. Limitado a onze formas de Nível 1 com um número ilimitado de formas de Nível 2. Funciona melhor com pequenas quantidades de texto. O texto não utilizado não aparece, mas continua disponível quando você alterna os layouts. |
|
|
Texto Convergente |
Use para mostrar várias etapas ou partes que se mesclam em um todo. Limitado a uma forma de Nível 1 que contém texto e um máximo de cinco formas de Nível 2. O texto não utilizado não aparece, mas continua disponível quando você alterna os layouts |
|
|
Hexágono Radial |
Use para mostrar um processo sequencial relacionado a uma ideia ou um tema central. Limitado a seis formas de Nível 2. Funciona melhor com pequenas quantidades de texto. O texto não utilizado não aparece, mas continua disponível quando você alterna os layouts. |
|
|
Processo em Blocos Interconectados |
Use para mostrar etapas sequenciais em um processo. Funciona melhor com quantidades pequenas de texto de Nível 1 e quantidades médias de texto de Nível 2. |
|
|
Moldura da Imagem |
Use para mostrar imagens e o texto de Nível 1 correspondente, exibidos em uma moldura deslocada. Funciona melhor quando há somente texto de Nível 1. |
|
|
Lista de Imagens Radial |
Use para mostrar as relações com uma ideia central. A forma de nível 1 contiver texto e todas as formas de nível 2 contenham uma imagem com texto correspondente. Limitado a quatro imagens de nível 2. Imagens não utilizadas não aparecem, mas permanecem disponíveis se você alternar layouts. Funciona melhor com uma pequena quantidade de texto de nível 2. |
|
|
Lista de Guias |
Use para mostrar blocos de informações não sequenciais ou agrupados. Funciona melhor para listas com uma pequena quantidade de texto de Nível 1. O primeiro Nível 2 é exibido ao lado do texto de Nível 1 e o texto de Nível 2 restante aparece abaixo do texto de Nível 1. |
|
|
Ênfase de Imagem do Tema |
Use para mostrar um grupo de imagens com a primeira imagem sendo centralizado e o maior. Pode conter até seis imagens de nível 1. Imagens não utilizadas não aparecem, mas permanecem disponíveis se você alternar layouts. Funciona melhor com pequenas quantidades de texto. |
|
|
Ênfase Alternada da Imagem do Tema |
Use para mostrar um grupo de imagens com a primeira imagem maior e na parte superior. Imagens adicionais de Nível 1 se alternam entre quadrados e retângulos, com um limite de nova imagens de Nível 1. Funciona melhor com pequenas quantidades de texto. O texto não utilizado não aparece, mas continua disponível quando você alterna os layouts. |
|
|
Grade da Imagem do Tema |
Use para mostrar um grupo de imagens com a primeira imagem sendo o maior. Pode conter até cinco imagens de nível 1. Imagens não utilizadas não aparecem, mas permanecem disponíveis se você alternar layouts. Funciona melhor com pequenas quantidades de texto correspondente. |
|