W publicznej witrynie sieci Web w ramach projektu są używane kaskadowe arkusze stylów (CSS, Cascading Style Sheet). Aby w wyglądzie witryny wprowadzić zmiany, których nie da się wprowadzić za pomocą edytora witryn sieci Web, można zmodyfikować i dodać style.

W tym artykule
Zmienianie stylów dla bieżącego motywu
Każdy motyw ma własne arkusze stylów, w tym tak zwany alternatywny arkusz stylów, który można łatwo modyfikować.
-
Zaloguj się w witrynie sieci Web w usłudze Office 365.
-
Wybierz motyw, którego chcesz użyć w swojej witrynie sieci Web. Aby uzyskać informacje, zobacz Zmienianie wyglądu witryny sieci Web.
Uwaga: Zmiany wprowadzone w alternatywnym arkuszu stylów są stosowane tylko do stron, w których jest używany bieżący motyw, dlatego zalecamy wybranie motywu przed modyfikowaniem stylów.
-
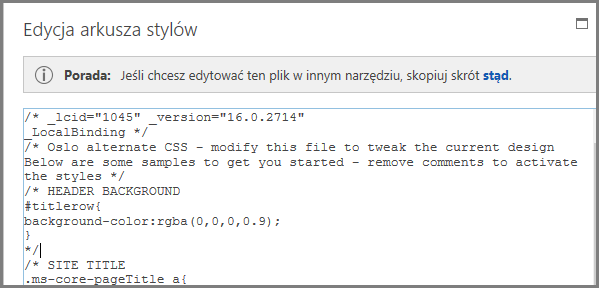
Przejdź do pozycji Witryna > Edytuj arkusz stylów. Spowoduje to otwarcie alternatywnego arkusza stylów dla bieżącego motywu. Przy pierwszym otwarciu tego arkusza stylów każdy styl zawiera komentarz.

-
Przed wprowadzeniem zmian zalecamy zapisanie kopii alternatywnego arkusza stylów.
-
W poradzie u góry arkusza stylów kliknij łącze tutaj.
-
W polu Czy chcesz otworzyć lub zapisać w menu Zapisz wybierz polecenie Zapisz jako i określ nazwę oraz lokalizację pliku.
-
-
Usuń komentarze z sekcji, którą chcesz zmienić, a następnie zmodyfikuj wartości.
Na przykład w poniższej tabeli pokazano, jak wygląda sekcja TŁO NAGŁÓWKA przed zmianą koloru tła nagłówka na czerwony i po niej. W kolumnie Przed symbole zamknięcia komentarza (*/) znajdują się za blokiem kodu, zatem kod jest ignorowany i kolor tła jest biały. W kolumnie Po symbole zamknięcia komentarza znajdują się za opisem, a wartość koloru została zmieniona na czerwony.
|
Przed |
Po |
|
/* TŁO NAGŁÓWKA #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* TŁO NAGŁÓWKA, zmieniono na czerwony */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Uwaga: W witrynie sieci Web za oknem Arkusz stylów zostanie wyświetlony podgląd na żywo wprowadzonych zmian jeszcze przed zapisaniem arkusza stylów. Możesz przenieść pole tekstowe Arkusz stylów tak, aby widzieć całą stronę. Możesz nawet kliknąć linki, aby zobaczyć, jaki wpływ ma zmieniony styl na inne strony w witrynie.
-
Aby dodać własne niestandardowe style, dodaj je w polu tekstowym Arkusz stylów. Dodaj komentarz, aby po wyświetleniu arkusza stylów później można było stwierdzić, co zostało zmienione.
-
Przyjrzyj się stronie sieci Web za polem tekstowym Arkusz stylów. Upewnij się, że wprowadzone zmiany są wyświetlane i działają zgodnie z oczekiwaniami.
-
Przejrzyj wszystkie strony witryny sieci Web, aby upewnić się, że nie został przypadkowo zmieniony obszar, którego nie chcesz zmieniać.
-
W przypadku problemów zobacz Rozwiązywanie problemów ze zmianami stylu.
-
-
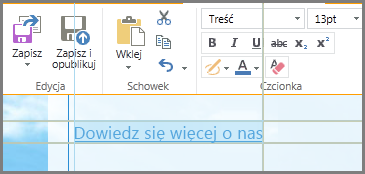
Kliknij pozycję Zapisywanie.
-
Jeśli witryna jest dostępna w trybie online, gdy zechcesz opublikować zmiany, wybierz pozycję Zapisz i opublikuj.
Porada: Gdy alternatywny arkusz stylów będzie gotowy, zrób jego kopię zapasową. Otwórz ponownie arkusz stylów, u góry strony wybierz łącze tutaj, a następnie w menu Zapisz wybierz polecenie Zapisz jako i określ lokalizację i nazwę pliku.
Wprowadzanie typowych zmian stylu
Alternatywny arkusz stylów zawiera przykłady z komentarzami kilku często zmienianych elementów:
-
Kolor tła nagłówka (obszar tytułu)
-
Rozmiar, kolor i rodzina czcionki tytułu
-
Wysokość logo
-
Kolor tła obszaru zawartości
-
Kolor tła stopki
-
Kolor tła dla stron z układem pełnej strony
-
Kolor tła dla określonych stron z układem pełnej strony
-
Kolory tła pasków bocznych dwóch kolumn dla zawartości
-
Kolor tła dla układu z dwoma kolumnami
Aby zmienić element, który znajduje się już w alternatywnym arkuszu stylów, usuń symbole komentarza i zmodyfikuj style.
Aby wprowadzić inne zmiany, musisz zastąpić style z arkuszy stylów motywu podstawowego. Aby Ci to ułatwić, podajemy kilka przykładów zmieniania marginesów, rozmiaru tekstu, odstępów między wierszami i formatów nagłówka.
-
Jeśli w tej sekcji nie ma zmiany, którą chcesz wprowadzić, zobacz Identyfikowanie i zastępowanie stylu z arkusza stylów motywu.
-
Jeśli potrzebujesz pomocy na temat stylów, wyszukaj w sieci Web frazę „Krótki przewodnik po arkuszach CSS”.
Zmienianie marginesów
W przypadku stron o układzie jednokolumnowym marginesy domyślne wynoszą 74,9% dla zawartości głównej i 722 piksele dla układu pełnej strony. W poniższym przykładzie pokazano zmianę marginesów na 100%.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}W przypadku stron o układzie dwukolumnowym motyw kontroluje szerokość każdej kolumny. Na przykład w motywie Oslo jedna kolumna ma stałą szerokość, a druga zmienną. W tej modyfikacji motywu Oslo szerokość stałej kolumny została ustawiona na 200 pikseli, a szerokość zmiennej kolumny ma ustawienie minimalne i maksymalne.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Zmienianie czcionek
Oto kilka przykładów zmieniania rozmiaru czcionki:
-
Możesz zmienić czcionkę podstawową używaną dla każdego elementu, który nie ma określonego rozmiaru czcionki. Tytuł i akapity domyślne mają określony rozmiar czcionki, ale większość pozostałych elementów witryny jej nie ma. W tym przykładzie jako czcionkę podstawową ustawiono Arial o rozmiarze 14 punktów:
*{font-family:arial;font-size:14pt;} -
Aby zmienić czcionkę tytułu, znajdź sekcję SITE TITLE w alternatywnym arkuszu stylów i zmień wartości .ms-core-pageTitle. Pamiętaj, aby przenieść symbole zamknięcia komentarza.
-
Aby zmienić czcionkę akapitów sformatowanych przy użyciu stylu Nagłówek 1, dodaj następujący styl. W tym przykładzie czcionkę stylu Nagłówek 1 pogrubiono i zmieniono jej kolor na zielony:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Aby zmienić czcionkę akapitu używaną w prawie całej witrynie sieci Web, zmień wartość argumentu .ms-rteFontSize-3. Na przykład tak można ustawić rozmiar tekstu na 13 pikseli:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Aby zmienić interlinię w akapitach domyślnych, zmień wartość argumentu p.ms-rteElement-P. Na przykład tak można ustawić dla interlinii wartość jednego wiersza. Domyślnie jest ustawiona wartość 1,6 wiersza.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Zmienianie formatowania linku
Formatowanie i kolor linków można zmienić, dodając wiersz określający zachowanie linku dla każdego stanu, w którym link może się znajdować. Na przykład w następującym stylu nieodwiedzony link ma kolor fioletowy, odwiedzony link ma kolor szary, a po umieszczeniu wskaźnika myszy na linku jest on wyświetlany jako pogrubiony i podkreślony:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Identyfikowanie i zastępowanie stylu z arkusza stylów motywu
To jest nieco bardziej skomplikowane, ale nadal możliwe do zrobienia, jeśli używanie stylów to dla Ciebie nowość. Najpierw trzeba wyszukać style używane dla określonego elementu na stronie sieci Web, a następnie skopiować styl do alternatywnego arkusza stylów i zmodyfikować go.
-
Zamknij i zapisz alternatywny arkusz stylów.
-
Kliknij prawym przyciskiem myszy dowolne miejsce na stronie, na której pracujesz w witrynie sieci Web, a następnie wybierz polecenie Sprawdź element.
-
W okienku Eksplorator DOM kliknij pozycję Wybierz element

-
Na stronie zostaną wyświetlone krzyżyki. Dostosuj je, aby obramować element, który chcesz zmienić. Możesz wybrać znak, zdanie, akapit, obraz lub inny dowolny element. W tym przykładzie pokazano wybieranie linku.

-
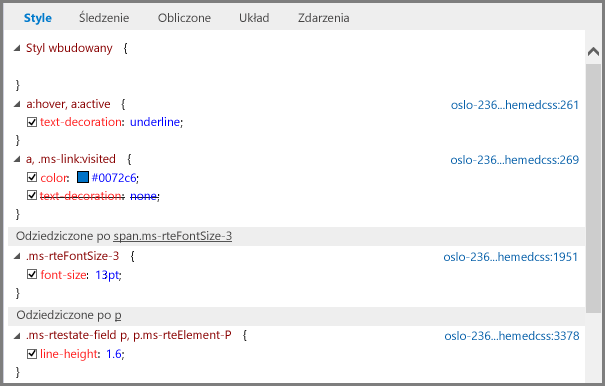
Kliknij, aby potwierdzić wybór. W okienku Style zostaną wyświetlone wszystkie style zastosowane do zaznaczenia. Widok drzewa pokazuje wartości, które są dziedziczone z innych stylów. Wszystkie zastąpione style są wyświetlane jako przekreślone.
W tym przykładzie nie istnieją żadne style wbudowane dla linku. Rozmiar czcionki jest dziedziczony po argumencie .ms-rteFontSize-3, a wysokość wiersza jest dziedziczona po domyślnym formacie akapitów.
Możesz skopiować dowolne z tych stylów do arkusza stylów i je zmodyfikować, ale warto pomyśleć o konsekwencjach. To proste, jeśli chcesz zmienić element znajdujący się na początku listy. Jeśli na przykład chcesz zmienić kolor odwiedzonych linków, skopiuj wiersz zaczynający się ciągiem a, .ms-link:visited. Jeśli chcesz zmienić rozmiar czcionki na 16 punktów tylko dla aktywnych linków, a nie dla całego tekstu sformatowanego jako .ms-rteFontSize-3, skopiuj styl a:hover, a:active i dodaj ciąg font-size;16 pt. Aby wszystko wyglądało tak, jak chcesz, musisz trochę poeksperymentować.

-
Zaznacz styl, który chcesz umieścić w alternatywnym arkuszu stylów, kliknij go prawym przyciskiem myszy, kliknij polecenie Kopiuj, a następnie wklej ten styl w polu tekstowym Arkusz stylów. Wprowadź wszystkie potrzebne zmiany.
Uwaga: Style w polu tekstowym Arkusz stylów zastąpią style z arkusza stylów motywu, ale nie zastąpią stylów wymienionych w sekcji Styl wbudowany.
Rozwiązywanie problemów ze zmianami stylu
Arkusze stylów są bardzo „grymaśne” i mają reguły dotyczące kolejności, w jakiej style są przetwarzane. A czasami zmiany stylu mają nieoczekiwane wyniki. Spodziewaj się, że trzeba będzie poświęcić trochę czasu na testowanie i rozwiązywanie problemów. Wszystkie zmiany będą natychmiast wyświetlane na stronie za polem tekstowym arkusza stylów.
Czy istnieją style, których nie można zmienić w swojej publicznej witrynie sieci Web?
Tak. Niektóre elementy formatowania w publicznych witrynach sieci Web są wprowadzane przy użyciu stylów wbudowanych i nie można ich zastąpić za pomocą zmian w alternatywnym arkuszu stylów. Zatem jeśli zmienisz format przy użyciu kontrolek Formatowanie tekstu, zmiany stylów w alternatywnym arkuszu stylów nie zastąpią ich.
Po edycji alternatywnego arkusza stylów wprowadzone zmiany nie są widoczne.
Arkusze stylów wymagają używania precyzyjnej składni i większość problemów wynika z drobnych błędów pisowni. Oto niektóre typowe błędy pisowni, na które należy zwrócić uwagę:
-
Wszystkie przykładowe style w alternatywnym arkuszu stylów są ujęte w symbole komentarza /* … */. Upewnij się, że dla zmienionego stylu te symbole zostały usunięte. Aby się nie pogubić, zalecamy przeniesienie symboli zamknięcia komentarza (*/) na koniec wiersza tytułu sekcji i dodanie notatki o tym, co zostało zmienione. Na przykład po zmianie koloru tła zawartości na zielony można zrobić tak:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Każda definicja stylu musi zawierać otwierający i zamykający nawias klamrowy ({ }).
-
Między elementem a definicją musi znajdować się dwukropek ( : ), a między stylami musi znajdować się średnik ( ; ).
Po zmianie motywu moje niestandardowe style nie są widoczne.
Alternatywny arkusz stylów jest unikatowy dla każdego motywu, więc gdy zmieniasz motyw i wybierasz pozycję Edytuj arkusz stylów, w rzeczywistości jesteś w innym alternatywnym arkuszu stylów. Musisz ponownie wprowadzić zmiany.
Jeśli nie masz kopii zapasowej, nadal możesz odnaleźć poprzedni alternatywny arkusz stylów. Zmień motyw z powrotem na ten, który był używany, otwórz arkusz stylów, skopiuj zmiany do Notatnika, a następnie powróć do nowego motywu i wklej zmiany do alternatywnego arkusza stylów dla tego nowego motywu.
Określona zmiana, która została wprowadzona, nie jest widoczna.
Style są przetwarzane we wstępnie zdefiniowanej kolejności i czasami inny styl powoduje konflikt z wprowadzonymi zmianami.
Możesz użyć argumentu !important, aby dana zmiana unieważniała wszystkie style, które mogą być stosowane. Aby na przykład dla tego linku ustawić zachowanie po umieszczeniu wskaźnika myszy na linku, dodaj na końcu argument !important:
a:hover {text-decoration: underline; color: #000000 !important;}
Podczas formatowania linków kolejność jest ważna. Istnieją cztery wiersze, które określają, jak działają linki, i powinny one być wprowadzane w następującej kolejności:
a:link { }
a:visited { }
a:hover { }
a:active { }
Zmiany arkuszy stylów nie są widoczne po upublicznieniu witryny.
Pamiętaj, aby po wprowadzeniu zmian w arkuszu stylów wybrać pozycję Zapisz i opublikuj.
Jeśli bezpośrednio edytujesz jeden z arkuszy stylów motywu zamiast kopiować styl do alternatywnego arkusza stylów, i nie zaewidencjonujesz zmian, to zmiany będą widoczne podczas pracy w witrynie, ale nie zostaną one zastosowane do opublikowanej witryny.
Zaewidencjonuj arkusze stylów motywu, a następnie spróbuj ponownie.
Uwaga: Nie musisz ewidencjonować alternatywnego arkusza stylów.
Program Internet Explorer pokazuje zmiany arkusza stylów, ale programy Chrome i Firefox ich nie pokazują.
Pamiętaj, aby po wprowadzeniu zmian w arkuszu stylów wybrać pozycję Zapisz i opublikuj.
Jeśli bezpośrednio edytujesz jeden z arkuszy stylów motywu zamiast kopiować styl do alternatywnego arkusza stylów, i nie zaewidencjonujesz zmian, to zmiany będą widoczne podczas pracy w witrynie, ale nie zostaną one zastosowane do opublikowanej witryny.
Zaewidencjonuj arkusze stylów motywu, a następnie spróbuj ponownie.
Uwaga: Nie musisz ewidencjonować alternatywnego arkusza stylów.
Więcej informacji
Więcej informacji na temat innych opcji projektu znajdziesz w pomocy dotyczącej publicznej witryny sieci Web dla usługi Office 365.