Możesz dodać multimedia (takie jak klip wideo, audio lub obraz) do klasycznej strony SharePoint. Plik multimedialny może pochodzić z komputera, z programu SharePoint lub z innej lokalizacji, takiej jak udział pliku. Możesz osadzić klip wideo z witryny internetowej do udostępniania klipów wideo, takiej jak YouTube, Vimeo lub Hulu.
Ostrzeżenie: Jeśli plik dźwiękowy został przekazany w formacie. WAV, w przypadku większości przeglądarek może zostać wyświetlona wiadomość niepoprawie. Komunikat "składnik Web Part odtwarzacza multimedialnego nie może odtwarzać plików w tym formacie". Ta funkcja jest niepoprawna dla wszystkich obsługiwanych przeglądarek z wyjątkiem programu Chrome. Zignoruj wiadomość i Kontynuuj, aby przekazać plik.
Ważne: Aby wykonać tę procedurę, musisz mieć uprawnienia do edytowania stron.
Wstawianie klipu wideo do klasycznej strony programu SharePoint, 2016 lub 2013
-
Przejdź do strony, na której chcesz dodać multimedia.
-
Wybierz kartę Strona . Następnie na wstążce kliknij pozycję Edytuj.
-
Kliknij obszar w obszarze edytowalnym na stronie.
-
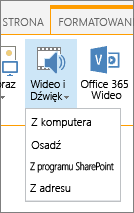
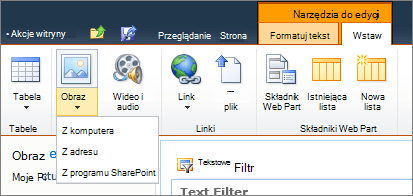
Wybierz kartę Wstawianie , a następnie w grupie multimedia na wstążce kliknij pozycję wideo i audio.

-
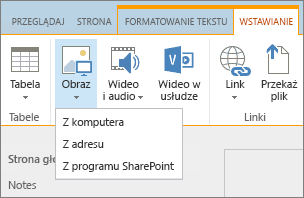
Zostaną wyświetlone następujące opcje:
-
Z komputera
-
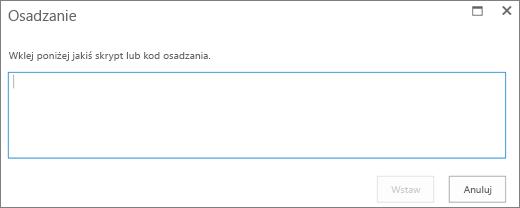
Osadzanie
-
Z programu SharePoint
-
Adres od
Aby uzyskać informacje na temat wstawiania multimediów za pomocą jednej z tych opcji, kliknij jedno z poniższych linków.
-
Aby przekazać plik z komputera, wykonaj poniższe czynności.
-
Kliknij pozycję z komputera.
-
Przejdź do lokalizacji odpowiedniego pliku, wybierz plik, a następnie kliknij przycisk Otwórz.
-
Określ bibliotekę docelową, w której chcesz zapisać plik.
Zalecamy określenie biblioteki elementów zawartości jako docelowej. Biblioteka elementów zawartości jest przeznaczona specjalnie dla multimediów i automatycznie obejmuje funkcje, takie jak Podgląd obrazu i miniatury dla klipów wideo. Funkcje te ułatwiają pracę z plikami multimedialnymi.
Aby dowiedzieć się, jak skonfigurować bibliotekę elementów zawartości dla plików multimedialnych, zobacz Konfigurowanie biblioteki elementów zawartości w celu przechowywania plików obrazu, dźwięku lub wideo. -
Kliknij przycisk OK.
Aby osadzić klip wideo z witryny internetowej do udostępniania klipów wideo, takiej jak YouTube, Vimeo, Hulu lub podobne witryny, wykonaj następujące podstawowe czynności.
W witrynie wideo wykonaj następujące czynności:
-
Wyświetl klip wideo, którego chcesz użyć.
-
Znajdź i kliknij pozycję Udostępnij dla klipu wideo.
-
W zależności od witryny może być konieczne kliknięcie linku Osadź lub w odpowiednim miejscu. Kliknij kod osadzania i naciśnij klawisz CTRL+C Aby skopiować lub kliknąć prawym przyciskiem myszy, a następnie kliknij polecenie Kopiuj z menu kontekstowego.
Uwaga dotycząca zabezpieczeń: Ze względów bezpieczeństwa program SharePoint obsługuje tylko kod osadzania z tagiem <iframe>.
W witrynie programu SharePoint wykonaj następujące czynności:
-
Kliknij pozycję Osadź.
-
Następnie wklej kod osadzania w oknie dialogowym.

Porada: Zazwyczaj można łatwo uzyskać kod osadzania klipu wideo ze popularnych witryn udostępniania klipów wideo. Po prostu poszukaj opcji Osadź lub Udostępnij , a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby wyświetlić kod osadzania. Gdy zostanie wyświetlony kod osadzania, skopiuj go, a następnie wklej kod, jak pokazano na poprzednim zdjęciu.
-
Kliknij przycisk Wstaw.
Aby dodać klip wideo z lokalizacji w witrynie programu SharePoint, wykonaj poniższe czynności.
-
Kliknij pozycję z programu SharePoint. Spowoduje to otwarcie selektora elementów zawartości, który umożliwia przeglądanie w poszukiwaniu odpowiedniego folderu lub biblioteki.
-
Przejdź do lokalizacji w witrynie, takiej jak Biblioteka elementów zawartości, gdzie są zapisywane pliki wideo i audio.
-
Wybierz odpowiedni plik, a następnie kliknij pozycję Wstaw.
Aby dodać klip wideo z innej lokalizacji w sieci Web, wykonaj poniższe czynności.
-
Kliknij pozycję z adresu.
-
Wpisz adres URL pliku, którego chcesz użyć, a następnie kliknij przycisk OK. Adres URL musi wskazywać bezpośrednio plik wideo. Na przykład: http://contoso.com/VideoFile.wmv.
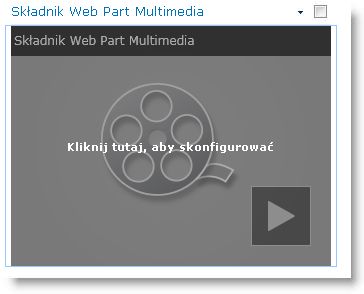
Po dodaniu pliku audio lub wideo do strony program SharePoint wstawia składnik Web Part multimediów. Po dodaniu multimediów można dostosować składnik Web Part. Na przykład możesz zmienić jej rozmiar lub lokalizację, edytować tytuł lub dodać logo wykazu.
Dodając klip wideo do strony, pamiętaj o dodaniu podpisów i opisów dźwiękowych zawartości. Podpisy umożliwiają użytkownikom z wadami słuchu zapoznawanie się z zawartością oraz są pomocne dla osób oglądających klip wideo, dla których dany język nie jest językiem ojczystym.
Jeśli chcesz zmienić składnik Web Part multimediów na stronie, wykonaj następujące czynności:
-
Przejdź do strony zawierającej klip wideo.
-
Wybierz kartę Strona , a następnie kliknij pozycję Edytuj.
-
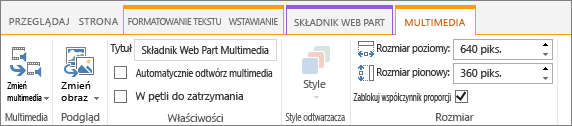
Gdy klip wideo pojawi się na stronie, kliknij w dowolnym miejscu obrazu wideo, aby otworzyć kartę Multimedia i jej Wstążkę.

-
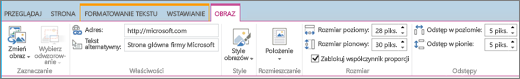
Na Wstążce w grupie Podgląd wskaż pozycję Zmień obraz i wybierz plik obrazu, który ma być wyświetlany jako podgląd pliku audio lub wideo. Jeśli nie zaktualizujesz obrazu podglądu, zostanie wyświetlony obraz domyślny dla tego typu pliku.
-
W grupie Właściwości można wprowadzić lub zmienić wyświetlony tytuł. Możesz również określić, czy plik ma być odtwarzany automatycznie po załadowaniu strony, czy ma być odtwarzany w pętli do momentu zatrzymania.
-
W grupie Style odtwarzacza na Wstążce wskaż pozycję Style i wybierz styl preferowany dla odtwarzacza.
-
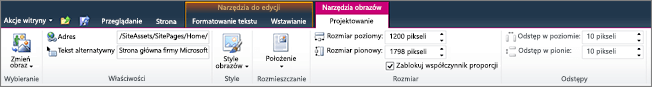
W grupie rozmiar na Wstążce możesz również określić, które zmiany mają być wprowadzane w poziomie i w pionie odtwarzacza.
-
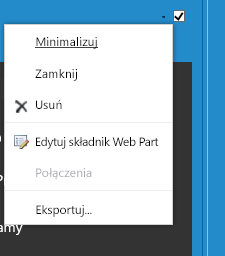
Aby edytować składnik Web Part multimedia, umieść wskaźnik myszy na tytule nośnika, a następnie kliknij wyświetloną strzałkę w celu otwarcia menu składnika Web Part multimedia.

-
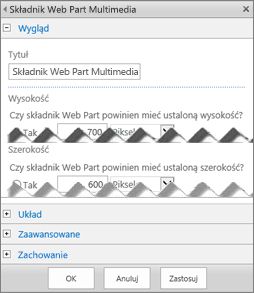
Wybierz pozycję Edytuj składnik Web Part , aby otworzyć okno edycji z boku ekranu.
-
W panelu Edycja składnika Web Part wybierz właściwości, które chcesz zmienić. Po zakończeniu wprowadzania zmian kliknij przycisk Zastosuj.

-
Kliknij przycisk OK , aby zamknąć okno edycji i wrócić do strony.
-
Po zakończeniu wprowadzania zmian na stronie wybierz kartę Strona , a następnie kliknij przycisk Zapisz. Jeśli strona jest wyewidencjonowana dla Ciebie, zobaczysz komunikat ostrzegawczy wraz z linkiem, aby móc go zaewidencjonować.
Poniżej opisano, jak umieścić na stronie internetowej bardzo mniejszy cieńszego pasek sterowania. Ten pasek sterowania to najlepsze rozwiązanie dla plików audio, na przykład podkastów, w przypadku których pełny składnik Web Part multimediów byłby za duży.
-
Przekaż plik audio i plik transkrypcji do folderu Elementy zawartości witryny.
-
Aby otworzyć menu Ustawienia , w prawym górnym rogu wybierz pozycję Ustawienia .
-
Wybierz link Zawartość witryny.
-
Przejdź do folderu Elementy zawartości witryny.
-
Przeciągnij plik audio i transkrypcję do folderu.
-
Uzyskaj adresy URL dla plików. Aby otworzyć menu akcji pliku, wybierz wielokropek znajdujący się obok nazwy pliku. Skopiuj i wklej link z menu akcji do innego pliku. Ten link będzie potrzebny później w kodzie osadzania pliku audio.
-
-
Aby otworzyć wstążkę Edytowanie i przejść do trybu edycji, na stronie, na której chcesz umieścić klip wideo, wybierz link Edytuj.
-
Umieść fokus w miejscu, w którym chcesz umieścić klip wideo.
-
Aby otworzyć okno dialogowe Osadzanie, na karcie Wstawianie otwórz grupę Wideo i audio i wybierz pozycję Osadź.

-
Wklej kod osadzania w tym polu, umieszczając adres URL pliku audio po „src=” i pomiędzy znakami cudzysłowu.
<audio src="your-audio-file-URL-here.mp3"controls="controls"></audio>
Ten kod powoduje umieszczenie paska sterowania multimediami na stronie. Pasek umożliwia użytkownikom uruchamianie i zatrzymywanie odtwarzania.
Porada: Jeśli kod osadzania nie zostanie poprawnie sformatowany lub jeśli będzie wskazywał nieistniejącą lokalizację, przycisk Wstaw nie będzie aktywny.
-
Po zakończeniu wybierz pozycję Wstaw , aby umieścić kontrolkę audio na stronie. Osadzona kontrolka audio wygląda następująco:

-
Umieść fokus na końcu wstawki kontrolki audio, a następnie przejdź do następnego wiersza, naciskając klawisz Enter.
-
Wstaw link do pliku transkrypcji audio.
-
Aby otworzyć okno dialogowe Wybierz element zawartości, na karcie Wstawianie wybierz pozycje Link i Z programu SharePoint.
-
Wybierz plik transkrypcji audio i naciśnij przycisk Wstaw. Spowoduje to wstawienie hiperlinku z nazwą pliku jako tekst linku.
-
Umieść fokus w linku tuż przed ostatnim znakiem nazwy pliku. Powoli usuń klawiszem Backspace wszystkie znaki nazwy pliku oprócz pierwszego i ostatniego.
Porada: Dzięki temu link pozostanie bez zmian, a kursor znajdzie się w miejscu umożliwiającym zmianę tekstu linku.
-
Wpisz odpowiedni tekst dla linku. Na przykład w przypadku transkrypcji audio wpisz Wyświetl transkrypcję audio.
-
Usuń pozostałe znaki nazwy pliku.
-
-
Aby po zakończeniu zapisać wszystkie zmiany, kliknij pozycję Zapisz w górnej części strony.
Jeśli korzystasz z klasycznego programu SharePoint, możesz dodać Wideo w usłudze Office 365 lub Microsoft Stream do strony. Zobacz osadzanie klipu wideo z klipu wideo w usłudze Microsoft 365 lub Korzystanie ze składnika Web Part strumieniowe.
Gdy używasz zdjęć, obrazów, obiektów clipart lub plików audio, odpowiadasz za przestrzeganie praw autorskich.
-
Aby otworzyć wstążkę Edytowanie i przejść do trybu edycji, na stronie, którą chcesz edytować, wybierz link Edytuj.
-
Umieść fokus w miejscu, w którym chcesz umieścić obraz.
-
Aby otworzyć okno dialogowe Przekazywanie obrazu, na karcie Wstawianie otwórz grupę Obraz i wybierz pozycję Z komputera.

Porada: Aby wstawić obraz z Internetu przez wklejenie adresu URL obrazu, wybierz pozycję Z adresu. Aby wstawić obraz z witryny SharePoint, wybierz pozycję z programu SharePoint.
-
Wybierz plik, wybierz folder docelowy w witrynie usługi SharePoint (domyślnie jest to folder elementy zawartości witryny ) i Uwzględnij wszystkie notatki dotyczące różnych wersji obrazu.
-
Aby wstawić obraz i uaktywnić kartę obraz , wybierz przycisk OK.

Porada: Karta Obraz jest widoczna tylko wtedy, gdy jest zaznaczony obraz.
-
Przejdź do pola Tekst alternatywny na karcie Obraz i wpisz tekst alternatywny dla obrazu.
-
Po zakończeniu kliknij pozycję Zapisz.
Wskazówki dotyczące ułatwień dostępu
-
Tekst alternatywny powinien być krótki, ale opisowy.
-
Dobry tekst alternatywny informuje słuchacza o tym, dlaczego obraz jest ważny.
Aby uzyskać więcej informacji na temat tekstu alternatywnego, w tym przykłady i linki do dodatkowych informacji, odwiedź stronę WebAIM Alternative Text (Tekst alternatywny WebAIM).
Dodawanie składnika Web Part multimedia do strony
Za pomocą składnika Web Part multimedia można odtwarzać klipy audio i wideo na stronie. Aby uzyskać informacje na temat określonych formatów wideo i audio obsługiwanych przez składnik Web Part multimediów, zobacz obsługiwane formaty multimediów i protokoły w programie Silverlight.
Aby wykonać tę procedurę, musisz mieć uprawnienia do edytowania stron.
-
Przejdź do strony, którą chcesz zaktualizować.
-
Na karcie Strona wstążki kliknij pozycję Edytuj.
-
Wykonaj jedną z następujących czynności:
-
Jeśli edytujesz stronę typu wiki lub stronę do publikowania, kliknij edytowalną lokalizację na stronie, do której chcesz dodać składnik Web Part multimediów, kliknij kartę Wstawianie w obszarze narzędzia do edycji na Wstążce, a następnie kliknij pozycję wideo i audio.
-
Jeśli edytujesz stronę składników Web Part, kliknij pozycję Dodaj składnik Web Part w kolumnie lub strefie, w której chcesz osadzić multimedia. W obszarze Kategoriekliknij pozycję Multimedia i zawartość. W obszarze składniki Web Partkliknij pozycję multimedia Web Part, a następnie kliknij przycisk Dodaj.
-
-
Gdy na stronie pojawi się składnik Web Part multimedia, kliknij tekst, który ma kliknąć tutaj, aby go skonfigurować.

-
Kliknij kartę Opcje multimediów na Wstążce.
-
Aby skonfigurować składnik Web Part multimedia w celu wyświetlenia określonego pliku audio lub wideo, wskaż pozycję Zmień multimedia, a następnie wybierz jedną z następujących opcji:
-
Aby przekazać plik z komputera, kliknij pozycję z komputera, przejdź do lokalizacji odpowiedniego pliku, a następnie kliknij przycisk OK.
-
Aby osadzić klip wideo, który jest już zapisany w witrynie programu SharePoint, kliknij pozycję z programu SharePoint, a następnie przejdź do lokalizacji w witrynie, takiej jak Biblioteka elementów zawartości, gdzie są zapisywane pliki wideo i audio. Wybierz odpowiedni plik, a następnie kliknij przycisk OK.
-
Aby osadzić klip wideo z witryny sieci Web do udostępniania klipów wideo, kliknij pozycję adres nadawcy, a następnie wpisz adres URL pliku, którego chcesz użyć, a następnie kliknij przycisk OK.
Składnik Web Part multimedia obsługuje odtwarzanie plików z adresów URL wskazujących bezpośrednio na plik wideo. Na przykład: http://contoso.com/VideoFile.wmv. Jeśli korzystasz z linków do kodu osadzania lub udostępniania stron, które obsługują wideo, nie będą one działać. Aby uzyskać informacje na temat osadzania klipów wideo za pomocą kodu osadzania, zobacz osadzanie klipu wideo na stronie przy użyciu kodu osadzania.
-
-
Po wybraniu odpowiedniego pliku kliknij przycisk OK.
-
W grupie Podgląd wskaż pozycję Zmień obraz, a następnie wybierz plik obrazu, który ma być wyświetlany jako podgląd pliku audio lub wideo. Jeśli nie zaktualizujesz obrazu podglądu, zostanie wyświetlony obraz domyślny typu pliku.
-
W grupie Właściwości określ tytuł, który ma być wyświetlany dla składnika Web Part. Możesz również określić, czy plik ma być odtwarzany automatycznie po załadowaniu strony, czy ma być odtwarzany w pętli do momentu zatrzymania.
-
W grupie Style odtwarzacza na Wstążce wskaż pozycję Style i wybierz styl, który chcesz ustawić dla odtwarzacza.
-
W grupie rozmiar na Wstążce możesz opcjonalnie określić zmiany w poziomie i w pionie odtwarzacza.
Za pomocą składnika Web Part kwerendy zawartości można dodawać dynamiczne wyświetlanie plików wideo lub audio na stronie. Jest to przydatne, jeśli chcesz dodać do strony sekcję z funkcjami "najpopularniejszych" lub wszystkimi klipami wideo z określonym tagiem metadanych.

Po dodaniu składnika Web Part kwerendy zawartości do strony można go skonfigurować w celu wykonywania kwerend dotyczących wszystkich elementów zawartości witryny, które są zgodne z określonymi kryteriami. Następnie wyniki tej kwerendy są wyświetlane na stronie. Jeśli do witryny zostanie dodana nowa zawartość, która spełnia kryteria kwerendy, zostanie ona również wyświetlona w składniku Web Part. Składnik Web Part kwerendy zawartości może zwracać zawartość z pojedynczej listy lub biblioteki albo z wielu list i bibliotek w zbiorze witryn.
Aby wykonać tę procedurę, musisz mieć uprawnienia do edytowania stron.
W tej procedurze założono, że chcesz wyświetlać klipy wideo, ale będą one również działać w przypadku plików audio i obrazów.
-
Przejdź do strony, którą chcesz zaktualizować.
-
Na karcie Strona wstążki kliknij pozycję Edytuj. Wykonaj jedną z następujących czynności:
-
Jeśli edytujesz stronę typu wiki lub stronę do publikowania, kliknij obszar edytowalny na stronie, do której chcesz dodać składnik Web Part kwerendy zawartości. Kliknij kartę Wstawianie na Wstążce Narzędzia do edycji , a następnie kliknij pozycję składnik Web Part. W obszarze Kategoriekliknij pozycję zestawienie zawartości. W obszarze składniki Web Partkliknij pozycję kwerenda zawartości, a następnie kliknij przycisk Dodaj.
-
Jeśli edytujesz stronę składników Web Part, kliknij pozycję Dodaj składnik Web Part w kolumnie lub strefie, w której chcesz dodać składnik Web Part kwerendy zawartości. W obszarze Kategoriekliknij pozycję zestawienie zawartości. W obszarze składniki Web Partkliknij pozycję kwerenda zawartości, a następnie kliknij przycisk Dodaj.
-
-
W składniku Web Part kwerendy zawartości kliknij strzałkę, a następnie kliknij pozycję Edytuj składnik Web Part.
-
Kliknij łącze Otwórz okienko narzędzi .
-
W okienku narzędzi kwerendy zawartości kliknij, aby rozwinąć zapytanie.
-
W obszarze ŹródłoOkreśl lokalizację elementów, które chcesz pokazać. Jeśli to konieczne, przejdź do lokalizacji określonej witryny, podwitryny lub listy.
-
Jeśli masz zasięg kwerendy w witrynie, w obszarze Typ listy określ typ listy, z której mają być wyświetlane elementy. Jeśli w kroku 6 została wybrana określona lista lub biblioteka, to pole zostanie automatycznie wypełnione.
-
W obszarze Typ zawartościw obszarze Pokazywanie elementów w grupie Typ zawartości wybierz pozycję typy zawartości cyfrowej.
-
W obszarze Pokazywanie elementów tego typu zawartościwybierz pozycję wideo. Jeśli w organizacji utworzono dostosowane wersje typów zawartości cyfrowego składnika aktywów cyfrowych, możesz również zaznaczyć pole wyboru Uwzględnij podrzędne typy zawartości .
-
Opcjonalnie w obszarze Określanie docelowych odbiorcówmożesz wybrać stosowanie filtrowania odbiorców, w zależności od tego, jak skonfigurowano Określanie docelowych odbiorców dla witryny.
-
W obszarze dodatkowe filtrymożesz filtrować wyświetlane dane za pomocą metadanych elementu. Jeśli na przykład chcesz pokazać pliki wideo otagowane za pomocą określonego słowa kluczowego, wybierz pozycję słowa kluczowe przedsiębiorstwa z operatorem, a następnie wpisz odpowiednie wartości.
-
Jeśli chcesz dodać więcej filtrów, kliknij pozycję i lub lub , a następnie określ dodatkowe filtry.
-
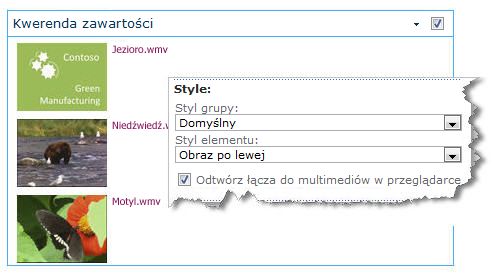
Rozwiń pozycję Prezentacja, a następnie wprowadź odpowiednie dostosowania w obszarze grupowanie i sortowanie, Stylei pola, które mają być wyświetlane. W obszarze Stylewarto upewnić się, że jest zaznaczone pole wyboru Odtwórz linki do multimediów w przeglądarce , jeśli chcesz, aby odwiedzający witrynę mogli odtwarzać klipy multimedialne bezpośrednio w przeglądarce.
Po początkowym skonfigurowaniu składnika Web Part kwerendy zawartości może nie być wiadomo, jak skonfigurować elementy w obszarze Prezentacja. Może okazać się pomocne ponowne wyświetlenie zapytania w składniku Web Part, a następnie zmodyfikowanie go ponownie w celu dostosowania wyglądu informacji.
Jeśli na przykład w obszarze Prezentacjanie zostaną dostosowane żadne ustawienia, klipy wideo mogą być wyświetlane z dużym obrazem podglądu, który może nie współpracować z projektem strony. W takim przypadku może być konieczne wybranie pozycji stały rozmiar obrazu w obszarze Style | Styl elementu umożliwia osobom odwiedzającym witrynę wyświetlanie małych obrazów w wersji Preview, które umożliwią odtwarzanie klipów wideo. Poniższy przykład przedstawia składnik Web Part kwerendy zawartości, w którym są wyświetlane trzy filmy wideo. Skonfigurowano o stałym rozmiarze obrazu.
-
Kliknij przycisk OK.
-
Zapisz zmiany na stronie.
Aby uzyskać więcej informacji na temat składnika Web Part kwerendy zawartości, zobacz Wyświetlanie dynamicznego widoku zawartości na stronie przez dodanie składnika Web Part kwerendy zawartości.
Jeśli chcesz użyć kodu osadzania z witryny internetowej do udostępniania klipów wideo innej firmy, aby dodać klip wideo do strony, możesz to zrobić, dodając kod osadzania do składnika Web Part edytora zawartości.
Aby wykonać tę procedurę, musisz mieć uprawnienia projektanta.
-
Znajdź klip wideo, który chcesz osadzić na stronie, a następnie skopiuj kod osadzania.
-
Przejdź do strony, którą chcesz zaktualizować.
-
Na karcie Strona wstążki kliknij pozycję Edytuj. Wykonaj jedną z następujących czynności:
-
Jeśli edytujesz stronę typu wiki, kliknij miejsce na stronie, w którym chcesz dodać składnik Web Part edytora zawartości, kliknij kartę Wstawianie na Wstążce Narzędzia do edycji , a następnie kliknij pozycję składnik Web Part. W obszarze Kategoriekliknij pozycję Multimedia i zawartość. W obszarze składniki Web Partkliknij pozycję Edytor zawartości, a następnie kliknij pozycję Dodaj.
-
Jeśli edytujesz stronę składników Web Part, kliknij pozycję Dodaj składnik Web Part w kolumnie lub strefie, w której chcesz osadzić multimedia. W obszarze Kategoriekliknij pozycję Multimedia i zawartość. W obszarze składniki Web Partkliknij pozycję Edytor zawartości, a następnie kliknij pozycję Dodaj.
-
-
W składniku Web Part edytora zawartości wskaż strzałkę, a następnie kliknij pozycję Edytuj składnik Web Part.
-
W składniku Web Part edytora zawartości wpisz dowolny tekst, który ma być wyświetlany w celu wprowadzenia obrazu.
-
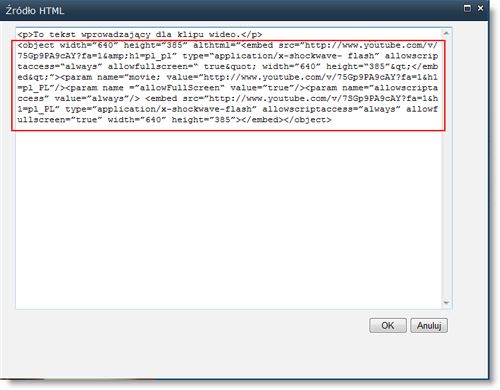
Na karcie Formatowanie tekstu na Wstążce Narzędzia do edycji w grupie Adiustacja kliknij pozycję HTML, a następnie kliknij pozycję Edytuj źródło HTML.

-
Wklej kod osadzania do okna dialogowego źródło HTML , a następnie kliknij przycisk OK.

-
Zapisz stronę (lub Zapisz i Zaewidencjonuj, jeśli dla stron w witrynie jest wymagane wyewidencjonowanie).
-
Kliknij przycisk Odtwórz w osadzonym odtwarzaczu wideo, aby odtworzyć klip wideo.
Dodawanie obrazów z tekstem alternatywnym
Aby zawartość była dostępna dla wszystkich użytkowników, postępuj zgodnie z tymi wskazówkami.
Gdy używasz zdjęć, obrazów, obiektów clipart lub plików audio, odpowiadasz za przestrzeganie praw autorskich.
-
Aby otworzyć wstążkę Edytowanie i przejść do trybu edycji, na stronie, którą chcesz edytować, wybierz link Edytuj.
-
Umieść fokus w miejscu, w którym chcesz umieścić obraz.
-
Aby dodać obraz, na karcie Wstawianie Otwórz grupę obrazów i wybierz pozycję z komputera.

Porada: Aby wstawić obraz z Internetu przez wklejenie adresu URL obrazu, wybierz pozycję Z adresu. Aby wstawić obraz z witryny SharePoint, wybierz pozycję z programu SharePoint.
-
Wybierz plik, wybierz folder docelowy w witrynie usługi SharePoint (domyślnie jest to folder elementy zawartości witryny ) i Uwzględnij wszystkie notatki dotyczące różnych wersji obrazu.
-
Aby wstawić obraz i uaktywnić kartę Narzędzia obrazów , wybierz przycisk OK.

Porada: Karta Narzędzia obrazów jest widoczna tylko po zaznaczeniu obrazu.
-
Przejdź do pola Tekst alternatywny na karcie Obraz i wpisz tekst alternatywny dla obrazu.
-
Po zakończeniu kliknij pozycję Zapisz.
Wskazówki dotyczące ułatwień dostępu
-
Tekst alternatywny powinien być krótki, ale opisowy.
-
Dobry tekst alternatywny informuje słuchacza o tym, dlaczego obraz jest ważny.
Aby uzyskać więcej informacji na temat tekstu alternatywnego, w tym przykłady i linki do dodatkowych informacji, odwiedź stronę WebAIM Alternative Text (Tekst alternatywny WebAIM).
Obsługiwane formaty wideo
Składnik Web Part multimediów korzysta z materiałów wideo HTML5 i obsługuje formaty wideo w formacie ASF, AVI, MPG, MP3, MP4, OGG, OGV, WebM, WMA i WMV.
Klasyczny składnik Web Part Silverlight obsługuje pliki ASF, MP3, MP4, WMA i WMV.
Uwaga: Chociaż wszystkie powyższe formaty są obsługiwane, nie wszystkie z nich są dostępne z pola (na przykład. WMV). Użyj formatu. mp4, aby uzyskać najbardziej dostępne rozwiązanie.