Jeśli chcesz udostępnić prezentację lub pokaz slajdów w postaci obrazów znajomym, członkom rodziny lub współpracownikom, Zapisz go w OneDrive, a następnie osadź go na stronie internetowej lub w blogu.
Potrzebny kod osadzania musi być w programie PowerPoint dla sieci Web. Nie jest ona dostępna w wersjach programu PowerPoint PC lub Mac.
Uzyskiwanie kodu osadzania
-
Zapisz prezentację w OneDrive.com. (Przechowywanie prezentacji w folderze publicznym online umożliwia jej osadzenie na stronie sieci Web).
-
Otwórz prezentację w aplikacji PowerPoint dla sieci Web. Na karcie plik na wstążce kliknij pozycję Udostępnij, a następnie kliknij pozycję Osadź.

-
Aby utworzyć kod HTML, aby osadzić plik na stronie sieci Web, kliknij przycisk generuj

-
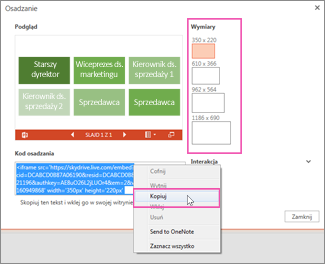
W oknie osadzanie w obszarze Wymiarywybierz odpowiednie wymiary dla blogu lub strony sieci Web.

-
W obszarze kod osadzaniakliknij prawym przyciskiem myszy kod, kliknij polecenie Kopiuj, a następnie kliknij przycisk Zamknij.
Kod osadzania zostanie użyty w następnej procedurze. Warto je wkleić w dowolnym miejscu, na przykład w programie Notatnik, aby nie utracić go.
KOD HTML skopiowany ze strony OneDrive jest znacznikiem iframe, który jest obsługiwany w wielu systemach tworzenia sieci Web i usługach blogów. Podane tu czynności działają w kilku najpopularniejszych usługach prowadzenia blogów, takich jak WordPress, Blogger i TypePad.
-
Mimo że firma WordPress zwykle nie zezwala na używanie elementów iframe w wpisach, dla elementów iframe, które Office dla sieci Web host, jest wyjątek. Aby użyć edytowania HTML, nie używaj polecenia Nowy wpis w górnej części strony. Przejdź do pulpitu nawigacyjnego blogu i kliknij pozycję ogłoszenia > Dodaj nowy.
W programie TypePad nie używaj edytora szybka redagowanie. Przejdź do blogu, kliknij nazwę swojego bloga, a następnie kliknij pozycję Zredaguj, skąd możesz przełączać się z formatu RTF na edycję html.
-
W programie blogger Zmień okno redagowania, aby edytować kod HTML. Po zakończeniu następnego kroku możesz przełączyć się z powrotem do trybu redagowania.
-
W edytorze blogów lub edytorze stron sieci Web Napisz zawartość, a następnie przejdź do edytowania HTML.
Jeśli korzystasz z usługi blogu, która nie obsługuje odwołań IFRAME w ogłoszeniach, skontaktuj się z dostawcą usługi blogu, aby uzyskać pomoc.
-
Używając tagu HTML skopiowanego ze strony OneDrive jako najnowszego elementu w schowku, naciśnij klawisze ⌘ + V.
-
Zakończ pisanie wpisu. Wyświetlanie podglądu i publikowanie w normalny sposób.
Aktualizacje prezentacji na OneDrive są automatycznie odzwierciedlane na stronie, na której jest osadzona prezentacja.
Po zdefiniowaniu kodu osadzania w sposób opisany powyżej możesz również osadzić prezentację na stronie typu wiki programu SharePoint. W tym przypadku wklejenie tylko fragmentu src skopiowanego znacznika IFRAME do składnika Web Part podglądu strony.
-
Na stronie typu wiki kliknij pozycję Edytuj.
-
Używając tagu HTML skopiowanego ze strony OneDrive jako najnowszego elementu w schowku, naciśnij klawisze CTRL + V, aby wkleić znacznik na stronie typu wiki. Jest to tak, aby można było łatwo skopiować fragment znacznika do składnika Web Part. Przed wykonaniem tej czynności usuniesz znacznik ze strony typu wiki.
-
Skopiuj fragment znacznika między cudzysłowy rozpoczynające się od http. Nie uwzględniaj cudzysłowów.
-
Na karcie Narzędzia do edycji kliknij pozycję Wstawianie, a następnie kliknij pozycję składnik Web Part.
-
Na liście kategorii kliknij pozycję Multimedia i zawartość.
-
Na liście składników Web Partkliknij pozycję Podgląd strony, a następnie kliknij pozycję Dodaj.
-
Aby wkleić adres skopiowany w kroku 3, kliknij pozycję Otwórz okienko narzędzi, a następnie w polu łącze naciśnij klawisze ⌘ + V.
-
Kliknij przycisk Zastosuj , aby wyświetlić podgląd strony.
-
Wprowadź odpowiednie zmiany w składniku Web Part. Na przykład w edytorze podglądu stron można rozwijać wygląd i określać wysokość 332 pikseli i szerokość 407 pikseli, aby dopasować prezentację do klatki bez pasków przewijania.
-
Po zakończeniu kliknij przycisk OK w edytorze podglądu stron, a następnie usuń tag iframe ze strony typu wiki.
Aktualizacje prezentacji na OneDrive są automatycznie odzwierciedlane na stronie, na której jest osadzona prezentacja.