Wanneer u een moderne pagina toevoegt aan een site, kunt u daarna webonderdelen toevoegen en aanpassen. Webonderdelen vormen de bouwstenen van een pagina. U kunt sommige webonderdelen met elkaar verbinden om een interactieve en dynamische ervaring te creëren voor uw pagina-kijkers. U kunt bijvoorbeeld een webonderdeel Documentbibliotheek verbinden met een webonderdeel Bestand en media. Wanneer een gebruiker op een bestandsnaam in de lijst Documentbibliotheek klikt, wordt in de bestandsviewer de inhoud van dat specifieke bestand weergegeven. U kunt ook een webonderdeel Lijst verbinden met een webonderdeel Insluiten en aangepaste code toevoegen voor diverse dynamische ervaringen.
Notities:
-
Sommige functionaliteit wordt geleidelijk geïntroduceerd bij organisaties die zich hebben aangemeld voor het Targeted Release-programma. Dit betekent dat u bepaalde functies nog niet kunt zien of dat de functies er anders uit kunnen zien dan beschreven in de Help-artikelen.
-
De webonderdelen in dit artikel zijn niet beschikbaar voor gebruik op klassieke pagina's.
Webonderdelen waarmee u verbinding kunt maken, zijn onder andere: het webonderdeel Lijsteigenschappen, het webonderdeel Bestand en media en het webonderdeel Insluiten. Hier volgen enkele voorbeelden van hoe u deze verbonden webonderdelen kunt gebruiken.
Een bestand weergeven op basis van wat een gebruiker selecteert in een documentbibliotheek (een webonderdeel Bestand en media verbinden met een webonderdeel Documentbibliotheek)
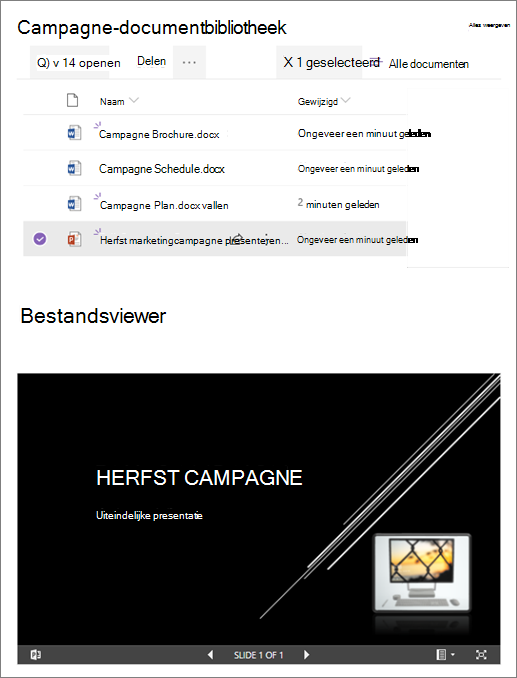
In dit voorbeeld kunnen gebruikers door een bibliotheek met campagnedocumenten bladeren en de inhoud in een geselecteerd bestand bekijken zonder de pagina te verlaten en zonder dat ze elk bestand hoeven te openen.

Dit doet u als volgt:
-
Voeg op de pagina een webonderdeel Documentbibliotheek toe met de bibliotheek die u wilt gebruiken en voeg een webonderdeel Bestand en media toe.
-
Als u het webonderdeel Bestand en media voor de eerste keer toevoegt, wordt het deelvenster Recente documenten geopend. Selecteer Annuleren in de rechterbenedenhoek van dit deelvenster.
-
Selecteer Webonderdeel bewerken

-
Selecteer het beletselteken (...) rechtsboven in het eigenschappenvenster en selecteer vervolgensVerbinding maken met bron.

-
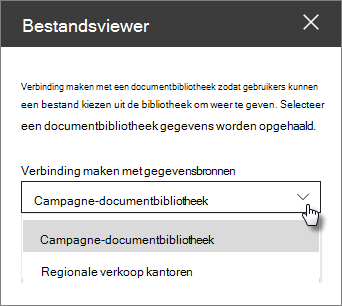
Selecteer onder Verbinding maken met bron de documentbibliotheek die u wilt gebruiken in de vervolgkeuzelijst.

-
Selecteer de X boven in het deelvenster om deze te sluiten.
-
Selecteer Opslaan als concept bovenaan de pagina.
-
Test uw verbinding door een document te selecteren in de documentbibliotheek die u hebt gekozen. Het document wordt weergegeven in het webonderdeel Bestand en media.
-
Wanneer u klaar bent om uw publiek de pagina te laten zien, selecteert u Publiceren in de rechterbovenhoek van de pagina.
Een item in een lijst weergeven op basis van wat een gebruiker selecteert in een webonderdeel Lijst (een webonderdeel Lijsteigenschappen koppelen aan een webonderdeel Lijst)
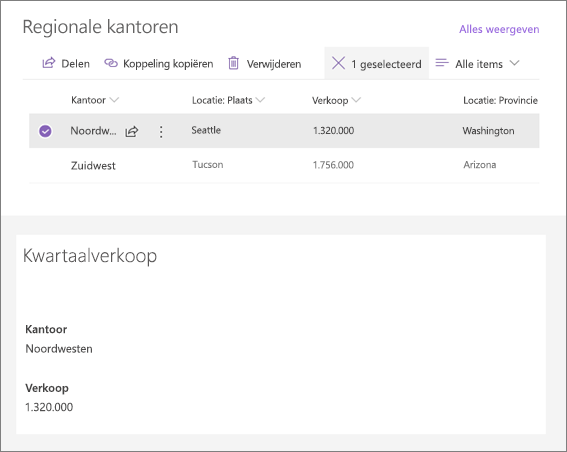
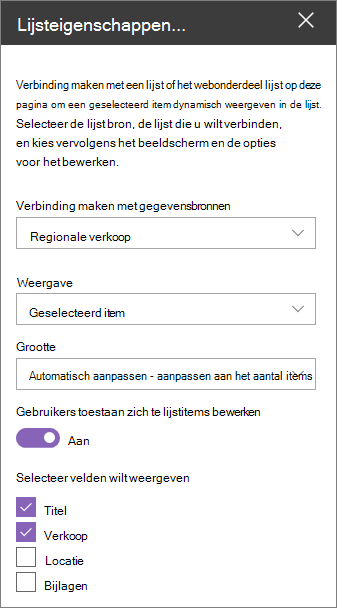
Wanneer u een grote lijst met veel kolommen hebt, kan het moeilijk zijn voor gebruikers om de specifieke informatie te vinden waarnaar ze op zoek zijn. Met het webonderdeel Lijsteigenschappen kan een gebruiker een item selecteren in een webonderdeel Lijst en alleen de waarde(s) zien die u opgeeft. In het volgende voorbeeld bevat een webonderdeel Lijst een lijst met regionale kantoren. Wanneer de gebruiker een item in de lijst selecteert, worden in het webonderdeel Lijsteigenschappen alleen de Office-naam en verkoopgegevens weergegeven.

Dit doet u als volgt:
-
Voeg op de pagina een webonderdeel Lijst toe met de lijst die u wilt gebruiken en voeg vervolgens een webonderdeel Lijsteigenschappen toe.
-
Selecteer Webonderdeel bewerken

-
Selecteer het beletselteken (...) rechtsboven in het eigenschappenvenster en selecteer vervolgens Verbinding maken met bron.

-
Selecteer onder Verbinding maken met bron de lijst die u wilt gebruiken in de vervolgkeuzelijst.
-
Selecteer onder Weergeven wat de gebruiker op uw pagina moet zien.
-
Schakel onder Weer te geven velden de selectievakjes in naast de kolommen waaruit u waarden wilt weergeven.

-
Selecteer Opslaan als concept bovenaan de pagina.
-
Test uw verbinding door een item te selecteren in de lijst die u hebt gekozen. U ziet de waarde die u hebt opgegeven in het webonderdeel Lijsteigenschappen.
-
Wanneer u klaar bent om uw publiek de pagina te laten zien, selecteert u Publiceren in de rechterbovenhoek van de pagina.
Een video, afbeelding of locatie weergeven op basis van wat een gebruiker selecteert in een webonderdeel Lijst (een webonderdeel Insluiten verbinden met een webonderdeel Lijst)
Met het webonderdeel Insluiten kunt u koppelingen of code invoeren die gebruikmaken van variabelen, zodat u een grote verscheidenheid aan items kunt weergeven, afhankelijk van wat uw paginaviewer selecteert. Hier volgen drie voorbeelden van hoe u geselecteerde afbeeldingen, video's en locaties kunt weergeven.
Een geselecteerde YouTube-video weergeven
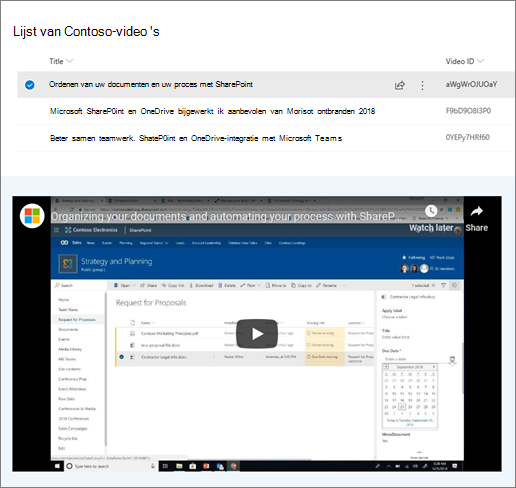
In dit voorbeeld bevat het webonderdeel Lijst een lijst met videotitels en -id's voor verschillende YouTube-video's. Wanneer een gebruiker een video uit de lijst kiest, wordt die video weergegeven in het webonderdeel Insluiten. De koppeling in het webonderdeel Insluiten maakt gebruik van een variabele om de video-id van de video weer te geven die door een gebruiker in de lijst is gekozen.

Dit doet u als volgt:
-
Maak een lijst met een kolom Titel en een kolom voor uw video-id's (zoals in het bovenstaande voorbeeld). De id is het gedeelte van de YouTube-koppeling waarmee de video wordt geïdentificeerd en wordt gevonden na het 'v='-gedeelte van de koppeling. In de volgende koppeling is het cursief gedeelte bijvoorbeeld de Video-id:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Voeg op de pagina een webonderdeel Lijst toe en kies de lijst met de video-id's.
-
Voeg een webonderdeel Insluiten toe.
-
Selecteer Webonderdeel bewerken

-
Selecteer het beletselteken (...) rechtsboven in het eigenschappenvenster en selecteer vervolgens Verbinding maken met bron.

-
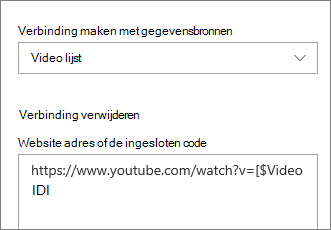
Selecteer onder Verbinding maken met bron de lijst in de vervolgkeuzelijst.
-
Voeg onder Adres van website of invoegcode de YouTube-koppeling toe. In plaats van een afzonderlijke video-id te gebruiken, gebruikt u echter de naam van de lijstkolom die de id's bevat als een variabele. Een variabele wordt aangegeven met een haakje openen, een $en een haakje sluiten achter de naam. Hier volgt een voorbeeld, waarbij Video-id de kolomnaam is:

-
Selecteer Opslaan als concept bovenaan de pagina.
-
Test uw verbinding door een item te selecteren in de lijst die u hebt gekozen. De video wordt weergegeven in het webonderdeel Insluiten.
-
Wanneer u klaar bent om uw publiek de pagina te laten zien, selecteert u Publiceren in de rechterbovenhoek van de pagina.
Een geselecteerde afbeelding weergeven
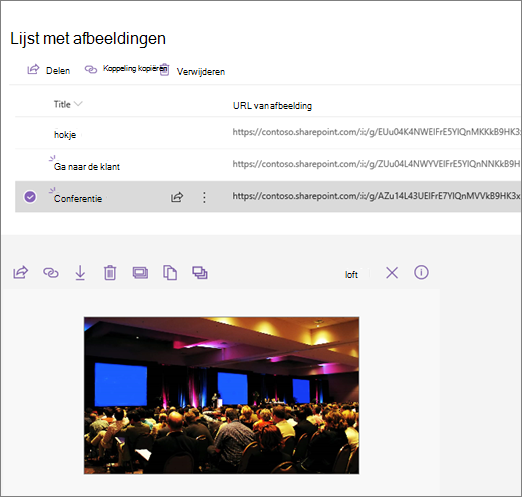
In dit voorbeeld bevat het webonderdeel Lijst afbeeldingstitels en URL's voor afbeeldingen die zijn opgeslagen op een SharePoint-site. Wanneer een gebruiker een afbeelding uit de lijst kiest, wordt die afbeelding weergegeven in het webonderdeel Insluiten. In dit voorbeeld wordt IFrame-code gebruikt in het webonderdeel Insluiten en vertegenwoordigt de variabele de koppeling naar de afbeelding.

Dit doet u als volgt:
-
Maak een lijst met een kolom Titel en een kolom voor uw afbeeldings-URL's.
Tip: Als u een URL voor uw afbeelding wilt ophalen, gaat u naar de bibliotheek waarin de afbeelding is opgeslagen, klikt u met de rechtermuisknop op de afbeelding en klikt u op Koppeling kopiëren. Klik vervolgens op Kopiëren. U kunt de koppeling nu in uw lijst plakken.
-
Voeg op uw pagina een webonderdeel Lijst toe en kies de lijst met uw afbeeldings-URL's.
-
Voeg een webonderdeel Insluiten toe.
-
Selecteer Webonderdeel bewerken

-
Selecteer het beletselteken (...) rechtsboven in het eigenschappenvenster en selecteer vervolgensVerbinding maken met bron.

-
Selecteer onder Verbinding maken met bron de lijst in de vervolgkeuzelijst.
-
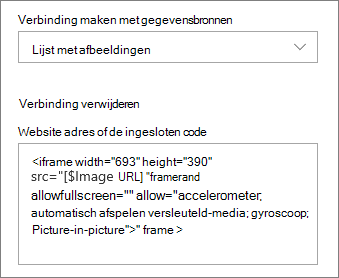
Voeg onder Adres van website of invoegcode uw invoegcode toe. In dit voorbeeld is de invoegcode:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Automatisch afspelen; versleutelde media; Gyroscoop; picture-in-picture"></iframe>
waarbij [$Image URL] de variabele is die de kolomnaam voor de afbeeldings-URL's vertegenwoordigt.

-
Selecteer Opslaan als concept bovenaan de pagina.
-
Test uw verbinding door een item te selecteren in de lijst die u hebt gekozen. De afbeelding wordt weergegeven in het webonderdeel Insluiten.
-
Wanneer u klaar bent om uw publiek de pagina te laten zien, selecteert u Publiceren in de rechterbovenhoek van de pagina.
Een geselecteerde locatie weergeven
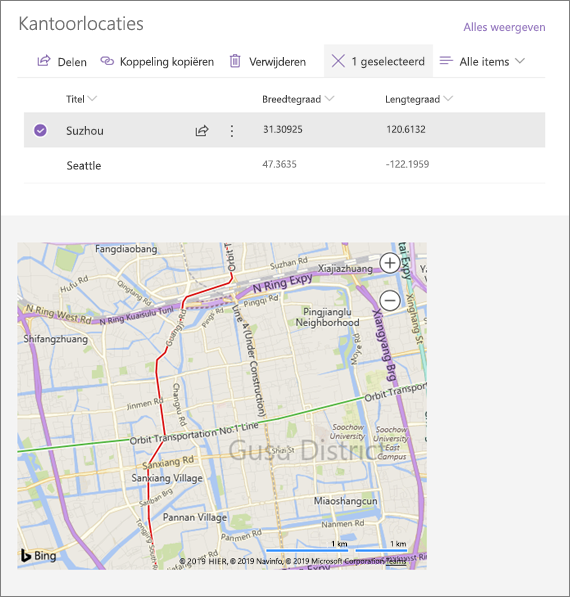
In dit voorbeeld bevat het webonderdeel Lijst locaties en de bijbehorende coördinaten. Wanneer een gebruiker een locatie in de lijst kiest, wordt die locatie in het webonderdeel Insluiten weergegeven op een Bing-kaart. In dit voorbeeld wordt IFrame-code gebruikt in het webonderdeel Insluiten en vertegenwoordigen de variabelen de coördinaten.

Dit doet u als volgt:
-
Maak een lijst met een kolom Titel en kolommen voor lengtegraad en breedtegraad.
-
Voeg op uw pagina een webonderdeel Lijst toe en kies de lijst met de locatiegegevens.
-
Voeg een webonderdeel Insluiten toe.
-
Selecteer Webonderdeel bewerken

-
Selecteer het beletselteken (...) rechtsboven in het eigenschappenvenster en selecteer vervolgens Verbinding maken met bron.

-
Selecteer onder Verbinding maken met bron de lijst in de vervolgkeuzelijst.
-
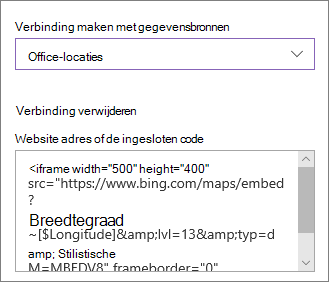
Voeg onder Adres van website of invoegcode uw invoegcode toe. In dit voorbeeld is de invoegcode:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
waarbij [$Latitude] en [$Longitude] de variabelen zijn die de kolomnamen voor elk van deze punten vertegenwoordigen.

-
Selecteer Opslaan als concept bovenaan de pagina.
-
Test uw verbinding door een item te selecteren in de lijst die u hebt gekozen. U ziet een Bing-kaart met de locatie die wordt weergegeven in het webonderdeel Insluiten.
-
Wanneer u klaar bent om uw publiek de pagina te laten zien, selecteert u Publiceren in de rechterbovenhoek van de pagina.
Notities:
-
Insluitcode moet op iframe zijn gebaseerd (beginnen en eindigen met <iframe> tags). Insluitcode die gebruikmaakt van <script> tags wordt niet ondersteund.
-
Alleen beveiligde websites kunnen worden ingesloten. Zorg ervoor dat de URL van de website begint met HTTPS.
Een lijst filteren op basis van een selectie in een andere lijst of bibliotheek
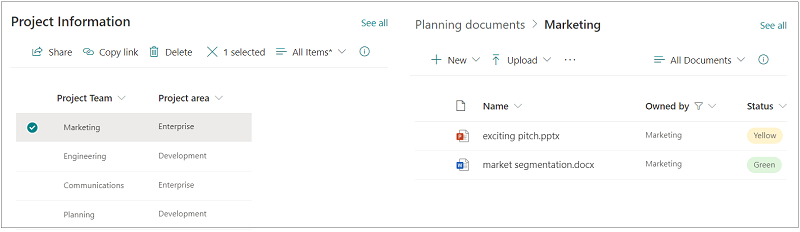
Met dynamische filters kunt u een lijst filteren op basis van een selectie die in een andere lijst is gemaakt. In het volgende voorbeeld wordt de bibliotheek Planningsdocumenten gefilterd op een selectie in de lijst Projectgegevens. De waarde Marketing in de kolom Projectteam is geselecteerd, zodat alleen documenten van het marketingteam worden weergegeven in de bibliotheek Documenten plannen.

Dit doet u als volgt:
-
Voeg op uw pagina een webonderdeel Lijst of een webonderdeel Bibliotheek toe en selecteer de lijst of bibliotheek met de waarden waarop u wilt filteren.
-
Voeg een ander webonderdeel Lijst of een webonderdeel Bibliotheek toe en selecteer de lijst of bibliotheek met de informatie die u wilt filteren.
-
Selecteer het webonderdeel voor de lijst of bibliotheek dat u wilt filteren en selecteer Webonderdeel bewerken

-
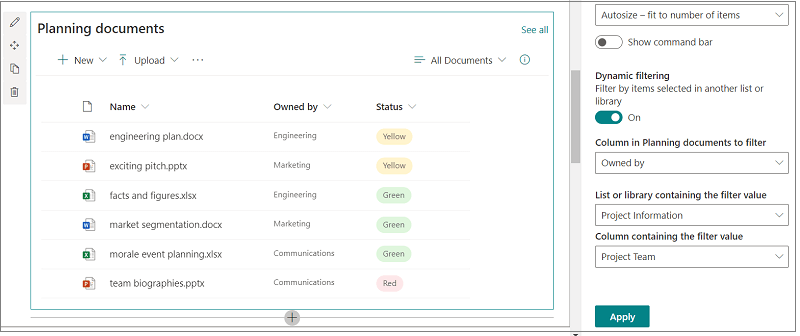
Schuif onder Dynamisch filteren de wisselknop naar de positie Aan .
-
Selecteer de kolom die u wilt filteren in het veld Kolom in [naam van uw lijst] om te filteren.
-
Selecteer onder Lijst of bibliotheek met filterwaarde de lijst of bibliotheek die u in stap 1 aan uw pagina hebt toegevoegd.
-
Selecteer onder Kolom met de filterwaarde de kolom met de waarden waarop u wilt filteren.
-
Selecteer Toepassen.
Met behulp van de voorbeeldafbeelding aan het begin van de sectie ziet de dynamische filteropties voor de bibliotheek Documenten plannen er als volgt uit:

-
Wanneer u klaar bent, selecteert u Opslaan als concept boven aan de pagina. Als u klaar bent om de pagina te zien, selecteert u Publiceren in de rechterbovenhoek van de pagina.