In dit onderwerp vindt u stapsgewijs instructies om uw Project Online en projecten toegankelijk te maken voor mensen met een beperking.

Project Online sites zijn meestal zeer visueel en mensen die blind of slechtziend zijn, kunnen ze gemakkelijker begrijpen als u uw sites en projecten maakt met het oog op toegankelijkheid.
Online: Best practices voor het toegankelijk maken Project Online sites en projecten
De volgende tabel bevat belangrijke best practices voor het maken Project Online sites en projecten die toegankelijk zijn voor mensen met een beperking.
|
Wat moet ik toegankelijk maken? |
Waar bevindt het zich? |
Waarom moet ik dit toegankelijk maken? |
Hoe toegankelijk maken |
|
Gebruik voldoende contrast voor tekst en achtergrondkleuren. |
Zoek naar grafieken, tabellen en tekst op uw projectsites die moeilijk te lezen of te onderscheiden zijn van de achtergrond. |
Gebruik een scherp contrast tussen tekst en achtergrond, zodat personen met verminderd gezichtsvermogen de inhoud ook kunnen lezen en gebruiken. Gebruik zwarte tekst op een witte of andere lichte achtergrond, of gebruik witte tekst op een donkere achtergrond. Met zwart-witschema's zijn tekst en vormen eveneens gemakkelijker te onderscheiden voor personen die kleurenblind zijn. |
|
|
Zorg ervoor dat kleur niet het enige middel is om informatie over te brengen. |
Als u exemplaren van kleurcodering wilt zoeken, scant u de inhoud op uw projectsites visueel. |
Mensen die blind, slechtziend of kleurenblind zijn, krijgen de betekenis van bepaalde kleuren mogelijk niet mee. Voeg bijvoorbeeld een onderstreping toe aan hyperlinktekst met kleurcode, zodat mensen die kleurenblind zijn, weten dat de tekst een koppeling is, zelfs als ze de kleur niet kunnen zien. Kolomkoppen kunt u bijvoorbeeld vet maken of een groter lettertype geven. |
|
|
Gebruik schreefloze lettertypen. |
Als u potentiële problemen met lettertypen wilt zoeken, controleert u uw gegevens op gebieden die er overvol of onleesbaar uitzien. |
Personen met dyslexie beschrijven het zien van tekst 'samen zwemmen' op een pagina (het comprimeren van één regel tekst in de onderstaande regel). Ze zien vaak tekst samenvoegen of vervormen. Beperk de hoeveelheid te lezen tekst voor mensen met dyslexie en slechtzienden. Zij kunnen ook baat hebben bij bekende sans serif-lettertypen, zoals Arial of Calibri. Vermijd het gebruik van tekst in hoofdletters en overvloedig gecursiveerde of onderstreepte tekst. |
|
|
Voeg een beschrijving toe aan uw site en projecten. |
Controleer of de site- en projectbeschrijvingen een duidelijke tekst bevatten. |
Mensen die schermlezers gebruiken, scannen soms de site-inhoud. Door duidelijke en nauwkeurige informatie over de site- en projectinhoud kunnen gebruikers navigeren en bepalen of de informatie op de site of het project relevant is voor hen. |
|
|
Voeg alternatieve tekst toe voor uw sitelogo. |
Controleer of de logobeschrijving een duidelijke tekst heeft. |
Alternatieve tekst helpt gebruikers die het scherm niet kunnen zien, om beter te begrijpen wat er belangrijk is in de afbeeldingen en andere visuele elementen. Vermijd het gebruik van tekst in afbeeldingen als de enige methode voor het overbrengen van belangrijke informatie. Als u een afbeelding met tekst erin moet gebruiken, herhaalt u die tekst in het document. Geef in alternatieve tekst kort een beschrijving van de afbeelding en vermeld de aanwezigheid en bedoeling van de tekst. |
Een toegankelijk siteontwerp gebruiken
Project Online biedt vooraf gedefinieerde siteontwerpen met toegankelijke kleuren en lettertypen.
-
Selecteer Project Online menupictogram instellingen in

-
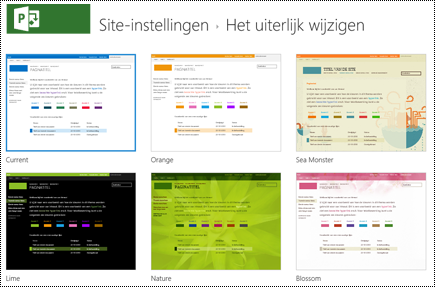
Selecteer in het menu Instellingen de optie Het uiterlijk wijzigen.
-
Selecteer in de lijst met siteontwerpen het beste ontwerp.

-
Selecteer op de pagina ontwerpdetails de optie Uitproberen.
-
Als u het ontwerp wilt gebruiken, selecteert u Ja, houdt u het . Het nieuwe ontwerp wordt toegepast op uw site.
De sitekleuren wijzigen
-
Selecteer Project Online menupictogram instellingen.

-
Selecteer in het menu Instellingen de optie Het uiterlijk wijzigen.
-
Selecteer Huidige in de lijst met siteontwerpen.
-
Selecteer op de pagina ontwerpdetails het huidige kleurenschemapalet in het menu Kleuren.
-
Selecteer in het menu het nieuwe kleurenschema.
-
Selecteer Uitproberen.
-
Als u het nieuwe kleurenschema wilt gebruiken, selecteert u Ja, bewaar het. De nieuwe kleuren worden toegepast op uw site.
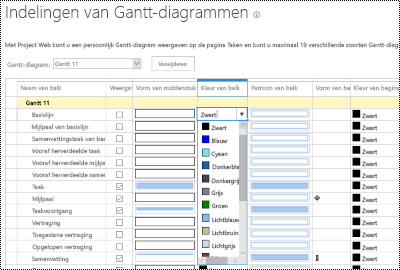
Een toegankelijk Gantt-diagramontwerp gebruiken
U kunt Gantt-grafiekontwerpen aanpassen om ze toegankelijker te maken. U kunt bijvoorbeeld de balkkleur wijzigen.
-
Selecteer Project Online menupictogram instellingen.

-
Selecteer in het menu Instellingen PWA Instellingen.
-
Selecteer Gantt-PWAin de lijst met instellingen.
-
Selecteer in het menu Gantt-diagram: de balk die u wilt gebruiken.
-
In de tabel grafiekdetails kunt u de beste wijzigingen aanbrengen.

-
Als u de wijzigingen met een andere naam wilt opslaan, selecteert u Naam wijzigen. Typ een nieuwe naam voor de grafiek en selecteer OK.
-
Selecteer Opslaan om uw wijzigingen op te slaan.
De sitelettertypen wijzigen
-
Selecteer Project Online menupictogram instellingen.

-
Selecteer in het menu Instellingen de optie Het uiterlijk wijzigen.
-
Selecteer Huidige in de lijst met siteontwerpen.
-
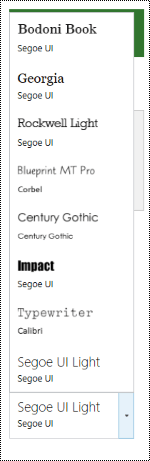
Selecteer op de pagina ontwerpdetails het huidige lettertypeschema in het menu Lettertype.

-
Selecteer in het menu het nieuwe lettertypeschema.
-
Selecteer Uitproberen.
-
Als u het nieuwe lettertypeschema wilt gebruiken, selecteert u Ja, bewaar het. De nieuwe lettertypen worden toegepast op uw site.
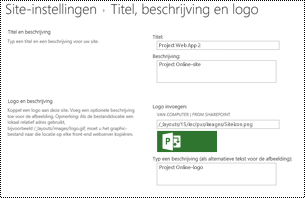
Een beschrijving voor uw site toevoegen
-
Selecteer Project Online menupictogram instellingen.

-
Selecteer site-instellingen in het menu Instellingen.
-
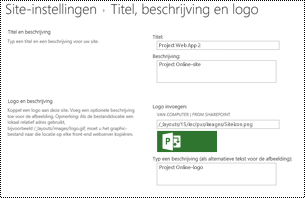
Selecteer op de pagina Site Instellingentitel, beschrijving en logo.
-
Typ in het tekstveld Beschrijving: een korte beschrijving van de site.

-
Selecteer OK.
Een beschrijving voor uw project toevoegen
-
Selecteer in Project weergave het project dat u wilt.
-
Selecteer in het navigatiedeelvenster aan de linkerkant Project Details.
-
Selecteer Bewerken.
-
Typ in het tekstveld Beschrijving een korte beschrijving van het project.

-
Kies Opslaan.
Alternatieve tekst toevoegen aan sitelogo
-
Selecteer Project Online menupictogram instellingen.

-
Selecteer site-instellingen in het menu Instellingen.
-
Selecteer op de pagina Site Instellingentitel, beschrijving en logo.
-
Typ in het tekstveld Een beschrijving invoeren (gebruikt als alternatieve tekst voor de afbeelding): een korte tekst met een beschrijving van het logo.

-
Selecteer OK.
Zie ook
Uw Word-documenten toegankelijk maken
Uw Excel-documenten toegankelijk maken voor personen met een handicap
Technische ondersteuning voor klanten met een handicap
Microsoft wil een optimale ervaring bieden voor al onze klanten. Als u een beperking hebt of als u vragen hebt met betrekking tot toegankelijkheid, kunt u voor technische hulp contact opnemen met Microsoft Disability Answer Desk. Het Disability Answer Desk-ondersteuningsteam is opgeleid in het gebruik van verschillende veelgebruikte hulptechnieken en kan assistentie verlenen in de Engelse, Spaanse, Franse en Amerikaanse gebarentaal. Ga naar de site van Microsoft Disability Answer Desk voor de contactgegevens voor uw regio.
Als u een commerciële of bedrijfsmatige gebruiker bent of werkt voor een overheidsinstantie, neemt u contact op met de Disability Answer Desk voor ondernemers.