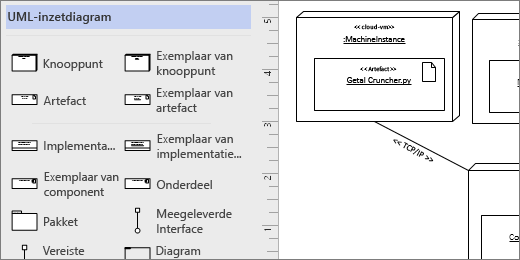
U kunt een UML-implementatiediagram maken waarop de architectuur van een implementatie van software-artefacten op knooppunten wordt weergegeven. Open eerst de sjabloon UML-implementatie en kies vervolgens een van de vier sjabloonopties. Het stencil UML-implementatie wordt weergegeven, samen met shapes die voldoen aan de standaard UML 2.5.

Een UML-implementatiediagram starten
-
Start Visio. Als er al een bestand is geopend, klikt u op Bestand > Nieuw.
-
Ga naar Categorieën > Software en database > UML-implementatie.
-
Selecteer de lege sjabloon of een van de drie startersdiagrammen. Als u de gewenste sjabloon hebt gekozen, klikt u op Maken.
-
U ziet het venster Shapes naast het diagram. Als u deze niet ziet, gaat u naar > taakvenstersweergeven en controleert u of Shapes is geselecteerd. Als u het venster nog steeds niet ziet, klikt u aan de linkerkant op de knop Het venster Shapes uitvouwen

-
Controleer op het tabblad Weergave of het selectievakje Verbindingspunten is ingeschakeld. Er worden dan gegevenspunten weergegeven wanneer u shapes gaat verbinden.
-
Sleep nu de shapes die u in een diagram wilt opnemen van het venster Shapes naar de pagina. Als u een tekstlabel wilt wijzigen, dubbelklikt u op het label.
Opmerking: Voor het maken en bewerken van UML-diagrammen op Visio voor het web is een Visio Abonnement 1- of Visio Abonnement 2-licentie vereist, die afzonderlijk van Microsoft 365 wordt aangeschaft. Neem contact op met uw Microsoft 365-beheerder voor meer informatie. Als uw beheerder selfserviceaankopen heeft ingeschakeld, kunt u zelf een licentie voor Visio kopen. Zie Veelgestelde vragen over selfservice-aankopen voor meer informatie.
Een UML-implementatiediagram starten
-
Open de webversie van Visio. Selecteer in de rechterbovenhoek Meer sjablonen.
-
Schuif in de galerie omlaag naar de rij UML-implementatie, ongeveer halverwege de pagina.
Het eerste item in de rij vertegenwoordigt een lege sjabloon plus het begeleidende stencil. De andere items in de rij zijn voorbeelddiagrammen met een aantal shapes die al zijn getekend om u snel aan de slag te helpen.
-
Klik op een item om een groter voorbeeld weer te geven.
-
Wanneer u het diagram hebt gevonden dat u wilt gebruiken, klikt u op de knop Maken .
Het nieuwe diagram, met het bijbehorende stencil, wordt geopend in uw browser.
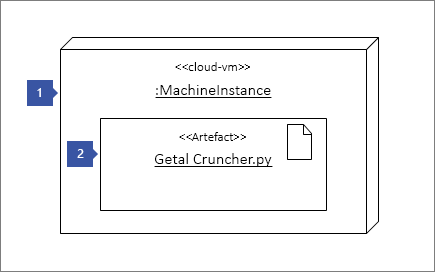
Knooppuntexemplaren en artefacten
Wanneer gebruiken
-
Gebruik een shape Exemplaar van knooppunt wanneer u een runtime-exemplaar van een rekenkundig of fysiek apparaat wilt opgeven.
-
Plaats een exemplaar van een artefact in een exemplaar van een knooppunt om artefacten te implementeren.

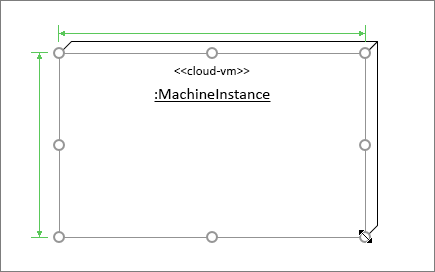
Stap 1
Sleep eerst een knooppuntexemplaar naar de pagina en maak dit vervolgens groter door de grepen op de shape te slepen.

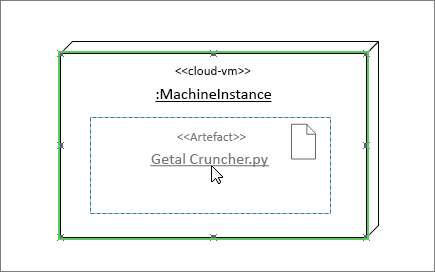
Stap 2
Sleep een artefactexemplaar naar een plek binnen de grotere shape voor een knooppunt. Als u een groene markering ziet, weet u dat de kleinere shape is opgenomen in de grotere shape voor een knooppunt. Als u de knooppuntshape nu gaat verplaatsen, wordt het artefact in de shape ook verplaatst.

Andere containershapes
Er zijn andere containershapes beschikbaar in het stencil UML-implementatie. Deze gedragen zich op dezelfde manier als de shape Exemplaar van knooppunt. Als u een andere shape naar dit type shape sleept, worden de shapes aan elkaar gelijmd en worden ze samen met de container verplaatst. Hier ziet u enkele van de populairste containershapes voor implementatiediagrammen:
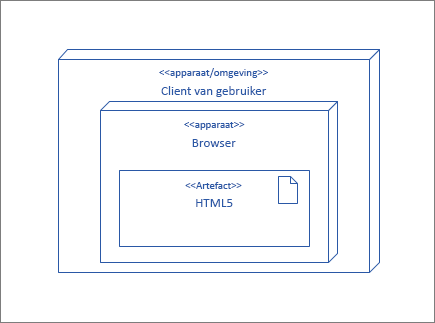
Hiërarchische knooppunten
Nest knooppunten in een ander knooppunt om ze in een hiërarchie weer te geven.

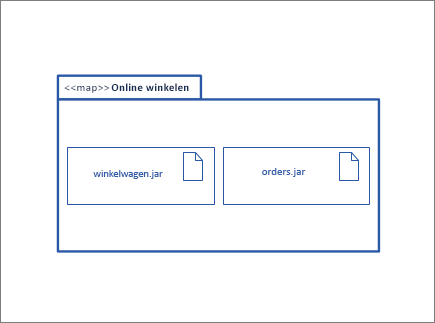
Pakketshapes
Gebruik shapes van het type Pakket om containerelementen zoals een map voor te stellen.

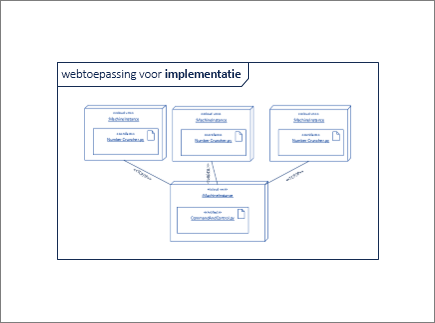
Overzicht van diagram
Gebruik de shape Overzicht van diagram wanneer u alle shapes in een frame wilt plaatsen.

Tips voor verbindingslijnen
Verbindingslijnen rechtmaken
Als een verbindingslijn te veel bochten heeft, klikt u met de rechtermuisknop op de lijn en klikt u vervolgens op Rechte verbindingslijn.
Multipliciteit weergeven
Klik indien nodig met de rechtermuisknop op de verbindingslijn en selecteer Multipliciteit weergeven. U ziet nu vier tekstvakken waarin u details kunt invoeren. Als u niet alle tekstvakken nodig hebt, verwijdert u de overtollige vakken.
Type verbindingslijn wijzigen
U kunt het type van een verbindingslijn wijzigen. U kunt het type bijvoorbeeld wijzigen van Koppeling in Gerichte vereniging. Klik met de rechtermuisknop op de verbindingslijn en klik vervolgens op Type verbindingslijn instellen.
Dynamische verbindingen maken in plaats van puntverbindingen
Als u denkt dat shapes veel worden verplaatst, kunt u overwegen om een dynamische verbinding te maken in plaats van een puntverbinding.
Tekst op verbindingslijnen verplaatsen of draaien
De kans is groot dat u tekst moet draaien of verplaatsen op de verbindingslijnen. Dit doet u als volgt:
-
Klik in een leeg gebied van de pagina om eventuele selecties op te heffen.
-
Ga naar het tabblad Start en klik in de groep Hulpmiddelen op het hulpmiddel Tekstblok

-
Klik op de verbindingslijn met tekst die u wilt draaien of verplaatsen.
-
Sleep het tekstblok om het te verplaatsen of draai het met behulp van de draaigreep

-
Als u klaar bent, klikt u op de knop Aanwijzer

Als u de knop Aanwijzer



Onderdeelshapes
Wanneer gebruiken
Gebruik onderdeelshapes voor elke functionele eenheid in uw systeem of toepassing.

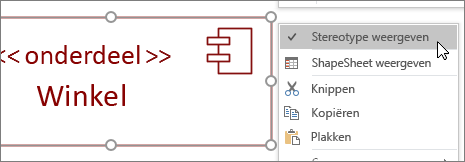
Stereotype weergeven of verbergen
Klik met de rechtermuisknop op de shape om het stereotypelabel weer te geven of te verbergen.

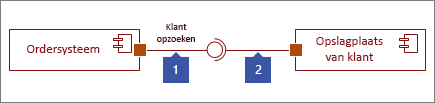
Interface-shapes
Wanneer gebruiken
-
Gebruik de shape Meegeleverde interface wanneer u de realisatie van een klasse/interface wilt opgeven.
-
Gebruik de shape Vereiste interface wanneer u een afhankelijkheid van een klasse/interface wilt opgeven.

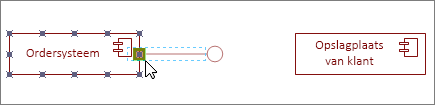
Stap 1
Sleep een shape van het type Meegeleverde interface naar de pagina en breng de vierkante poort in lijn met een verbindingspunt. De verbinding is gelukt als u de groene markering rond het verbindingspunt ziet.

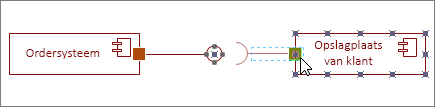
Stap 2
Sleep een shape van het type Vereiste interface naar de pagina en breng de vierkante poort ook in lijn met een verbindingspunt. De verbinding is gelukt als u de groene markering rond het verbindingspunt ziet.

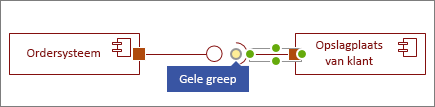
Stap 3
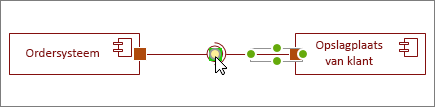
Als u een meegeleverde interface wilt verbinden met een vereiste interface, selecteert u eerst de shape Vereiste interface. Zoek vervolgens de gele greep.

Stap 4
Sleep de gele greep om de vereiste interface te verbinden met de meegeleverde interface.

Zie ook
Een UML-onderdeeldiagram maken