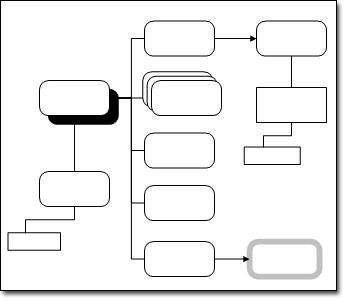
Een goed georganiseerde website begint met een plan. De eerste stap bij het ontwikkelen van dit plan is om te brainstormen over het grote geheel: het doel, de inhoud en de algehele organisatie van de site. U kunt deze discussie stimuleren door een conceptueel diagram van uw nieuwe website op hoog niveau te maken met behulp van de sjabloon Conceptuele website . U kunt dit type diagram ook gebruiken om een bestaande site opnieuw in te delen.

Met de sjabloon Conceptuele website worden drie stencils geopend:
-
Shapes voor conceptuele websites Deze shapes vertegenwoordigen algemene inhoud, zoals pagina's, paginagroepen en gerelateerde pagina's.
-
Shapes voor websiteoverzicht Deze shapes vertegenwoordigen specifieke inhoud, zoals ActiveX-besturingselementen, bestanden, multimedia en afbeeldingen.
-
Bijschriften Deze shapes vormen een aantekeningen voor het diagram.
Een conceptueel websiteoverzicht maken
-
Selecteer in de categorie Software en databasede optie Conceptuele website en klik op Maken.
-
Klik op het tabblad Start in de groep Extra op het connectorhulpprogramma

-
Sleep de shape Hoofdobject naar de tekenpagina vanuit Shapes voor conceptuele websites.
-
Sleep een andere shape naar de tekenpagina terwijl de shape Hoofdobject is geselecteerd.
De shapes zijn verbonden. Elke nieuwe shape maakt verbinding met de shape die momenteel is geselecteerd.
-
Sleep shapes naar de tekenpagina en verbind ze totdat u het diagram hebt voltooid.
-
Als u wilt, kunt u aantekeningen toevoegen aan het diagram.
-
Klik op het tabblad Invoegen in de groep Hulpmiddelen voor grafieken op Bijschrift en sleep de shape voor bijschriften die u wilt gebruiken naar de tekenpagina.
-
Als u de bijschriftshape wilt verbinden met de shape waaraan de bijschriftgegevens zijn gekoppeld, gaat u op een van de volgende manieren te werk:
-
Sleep een eindpunt op de shape met bijschrift naar een verbindingspunt op de shape waaraan de bijschriftgegevens zijn gekoppeld.
-
Sleep een eindpunt op de bijschriftshape naar het midden van de shape waaraan de bijschriftgegevens zijn gekoppeld.
Een rode omtrek geeft een juiste verbinding aan.
-
-
Dubbelklik op de bijschriftshape om tekst in te voeren. U kunt ook de breedte van het bijschrifttekstblok aanpassen door de selectiegrepen van de shape te slepen.
-
-
De shapes in het diagram uitlijnen en verdelen om deze af te stemmen.