Opmerking: We willen u graag zo snel mogelijk de meest recente Help-inhoud in uw eigen taal bieden. Deze pagina is automatisch vertaald en kan grammaticale fouten of onnauwkeurigheden bevatten. Wij hopen dat deze inhoud nuttig voor u is. Kunt u ons onder aan deze pagina laten weten of de informatie nuttig voor u was? Hier is het Engelstalige artikel ter referentie.
In dit artikel
Lijst
|
Indeling |
Beschrijving |
Afbeelding |
|
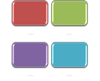
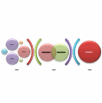
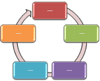
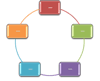
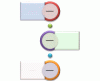
Lijst met variërende zeshoeken |
Gebruik dit diagram om een reeks onderling verbonden ideeën weer te geven. Tekst op niveau 1 wordt weergegeven in de zeshoeken. Tekst van niveau 2 wordt weergegeven buiten de vormen. |
|
|
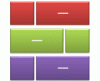
Eenvoudige bloklijst 1 |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. Hierbij wordt de horizontale en verticale weergaveruimte voor vormen optimaal benut. |
|
|
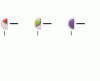
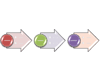
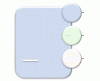
Accentlijst voor flexafbeeldingen |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. In de kleine cirkelvormen kunnen afbeeldingen worden geplaatst. Geschikt voor het illustreren van tekst op niveau 1 en op niveau 2. Hierbij wordt de horizontale en verticale weergaveruimte voor vormen optimaal benut. |
|
|
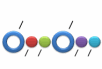
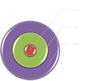
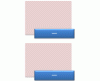
Continue afbeeldingslijst |
Gebruik dit diagram om onderling verbonden groepen gegevens weer te geven. In de cirkelvorm kunnen afbeeldingen worden geplaatst. |
|
|
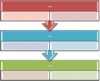
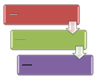
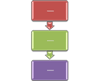
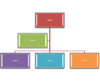
Aflopende bloklijst |
Gebruik dit diagram om groepen verwante ideeën of lijsten met informatie weer te geven. De tekstvormen nemen opeenvolgend af in hoogte en de tekst op niveau 1 wordt verticaal weergegeven. |
|
|
Gedetailleerd proces |
Gebruik dit diagram met grote hoeveelheden tekst op niveau 2 om een voortgang door diverse stadia weer te geven. |
|
|
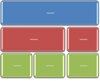
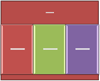
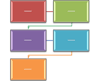
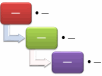
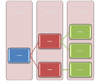
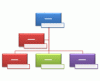
Gegroepeerde lijst |
Gebruik dit diagram om verschillende groepen en subgroepen informatie weer te geven, of stappen en substappen in een taak, proces of workflow. Tekst op niveau 1 komt overeen met de bovenste horizontale vormen en tekst op niveau 2 komt overeen met verticale substappen onder de verschillende bijbehorende vormen op het bovenste niveau. Werkt goed voor het benadrukken van subgroepen of substappen, hiërarchische informatie of meerdere lijsten met informatie. |
|
|
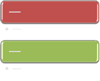
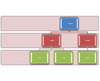
Hiërarchielijst |
Gebruik dit diagram om hiërarchische relaties weer te geven die zich ontwikkelen over verschillende groepen. Kan tevens worden gebruikt om informatie in groepen in te delen of in een overzicht weer te geven. |
|
|
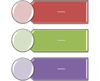
Horizontale lijst met opsommingstekens |
Gebruik dit diagram voor niet-opeenvolgende of gegroepeerde lijsten met informatie. Werkt goed voor grote hoeveelheden tekst. Alle tekst heeft dezelfde nadruk en er wordt geen richting aangeduid. |
|
|
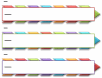
Horizontale lijst met afbeeldingen |
Gebruik dit diagram om niet-sequentiële of gegroepeerde informatie weer te geven, waarbij de nadruk ligt op verwante afbeeldingen. In de bovenste vormen kunnen afbeeldingen worden geplaatst. |
|
|
Proces Groeiende cirkel |
Gebruik dit diagram om een reeks stappen weer te geven waarbij de binnenzijde van de cirkel met elke stap groter wordt. Beperkt tot zeven stappen op niveau 1 en een onbeperkt aantal items op niveau 2. Geschikt voor grote hoeveelheden tekst op niveau 2. |
|
|
Lijst met regels |
Gebruik dit diagram om grote hoeveelheden tekst verdeeld in categorieën en subcategorieën weer te geven. Geschikt voor meerdere tekstniveaus. Tekst op hetzelfde niveau is gescheiden door regels. |
|
|
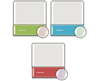
Afbeeldingsaccentlijst |
Gebruik dit diagram om gegroepeerde of verwante informatie weer te geven. In de kleine vormen in de bovenhoeken kunnen afbeeldingen worden geplaatst. Tekst op niveau 2 wordt benadrukt ten opzichte van tekst op niveau 1 en deze afbeelding is dan ook een goede keus voor grote hoeveelheden tekst op niveau 2. |
|
|
Lijst met afbeeldingsbijschriften |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. In de bovenste vormen kunnen afbeeldingen worden geplaatst. Afbeeldingen krijgen meer de nadruk ten opzichte van tekst. Geschikt voor afbeeldingen met korte tekstbijschriften. |
|
|
Proces Cirkeldiagram |
Gebruik dit diagram om stappen in een proces weer te geven waarbij elk segment groter wordt (maximaal zeven vormen). Tekst op niveau 1 wordt verticaal weergegeven. |
|
|
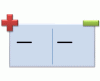
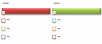
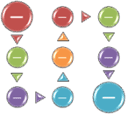
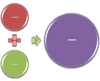
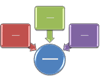
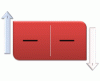
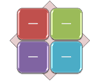
Plus en min |
Gebruik dit diagram om de voor- en nadelen van twee ideeën weer te geven. Elke tekst op niveau 1 kan meerdere subniveaus bevatten. Werkt goed met grote hoeveelheden tekst. |
|
|
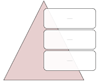
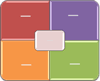
Piramidelijst |
Gebruik dit diagram om proportionele, onderling verbonden of hiërarchische relaties weer te geven. Tekst wordt weergegeven in de rechthoekvormen boven op de achtergrond van de piramide. |
|
|
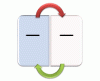
Omgekeerde lijst |
Gebruik dit diagram om tussen twee items te schakelen. Alleen de eerste twee tekstitems worden weergegeven. Elk item kan een grote hoeveelheid tekst bevatten. Geschikt om een verandering tussen twee items of een verschuiving in de volgorde weer te geven. |
|
|
Gesegmenteerd proces |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven. Hierbij wordt tekst op niveau 2 benadrukt, aangezien elke regel wordt weergegeven in een afzonderlijke vorm. |
|
|
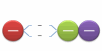
Gestapelde lijst |
Gebruik dit diagram om groepen gegevens of stappen in een taak, proces of workflow weer te geven. Ronde vormen bevatten tekst op niveau 1 en de bijbehorende rechthoeken bevatten tekst op niveau 2. Geschikt voor diagrammen met veel details en een minimale hoeveelheid tekst op niveau 1. |
|
|
Lijst met vierkantaccenten |
Gebruik dit diagram om lijsten met informatie ingedeeld in categorieën weer te geven. Tekst op niveau 2 wordt weergegeven naast een kleine vierkante vorm. Geschikt voor grote hoeveelheden tekst op niveau 2. |
|
|
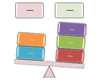
Tablijst |
Deze indeling wordt gebruikt om niet-opeenvolgende of gegroepeerde gegevensblokken weer te geven. Werkt goed voor lijsten met een kleine hoeveelheid tekst op niveau 1. De eerste tekst op niveau 2 wordt weergegeven naast de tekst op niveau 2 en de overige tekst op niveau 2 wordt weergegeven onder de tekst op niveau 1. |
|
|
Tabelhiërarchie |
Gebruik dit diagram om groepen informatie weer te geven die zijn opgebouwd van boven naar beneden, en de hiërarchieën binnen elke groep. Deze indeling bevat geen verbindingslijnen. |
|
|
Tabellijst |
Gebruik dit diagram om gegroepeerde of verwante informatie met een gelijke waarde weer te geven. De eerste regel tekst op niveau 1 komt overeen met de bovenste vorm en de bijbehorende tekst op niveau 2 wordt gebruikt voor de erop volgende lijsten. |
|
|
Doellijst |
Gebruik dit diagram om onderling verbonden of overlappende informatie weer te geven. De eerste zeven regels tekst op niveau 1 worden weergegeven in de rechthoekige vorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. Geschikt voor tekst op niveau 1 en tekst op niveau 2. |
|
|
Trapeziumlijst |
Gebruik dit diagram om gegroepeerde of verwante informatie met een gelijke waarde weer te geven. Werkt goed met grote hoeveelheden tekst. |
|
|
Lijst met variërende breedten |
Wordt gebruikt voor items van verschillende lijndikten benadrukken. Goed voor grote hoeveelheden tekst op niveau 1. De breedte van elke vorm wordt onafhankelijk bepaald op basis van de tekst. |
|
|
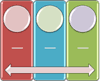
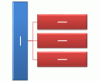
Verticaal vak-lijst |
Gebruik dit diagram om verschillende groepen informatie weer te geven, met name groepen met grote hoeveelheden tekst op niveau 2. Dit is een goede keus voor informatie in de vorm van lijsten met opsommingstekens. |
|
|
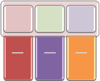
Lijst met verticale blokken |
Gebruik dit diagram om groepen informatie weer te geven, of stappen in een taak, proces of workflow. Geschikt voor grote hoeveelheden tekst op niveau 2. Dit is een goede keus voor tekst met een hoofdonderwerp en meerdere subonderwerpen. |
|
|
Lijst met verticale haakjes |
Gebruik dit diagram om gegroepeerde blokken informatie weer te geven. Geschikt voor grote hoeveelheden tekst op niveau 2. |
|
|
Verticale lijst met opsommingstekens |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. Geschikt voor lijsten met lange koppen of informatie op een hoger niveau. |
|
|
Verticale punthaaklijst |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven of om de nadruk te leggen op beweging of richting. Tekst op niveau 2 wordt benadrukt ten opzichte van tekst op niveau 1 en deze afbeelding is dan ook een goede keus voor grote hoeveelheden tekst op niveau 2. |
|
|
Verticale lijst met afbeeldingsaccenten |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. In de kleine cirkels kunnen afbeeldingen worden geplaatst. |
|
|
Verticale lijst met afbeeldingen |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. In de kleine vorm aan de linkerkant kunnen afbeeldingen worden geplaatst. |
|
|
Lijst met verticale accenten |
Gebruik dit diagram om lijsten met informatie weer te geven. Tekst op niveau 2 wordt weergegeven in rechthoekige vormen boven verticale punthaken. Tekst op niveau 2 wordt benadrukt ten opzichte van tekst op niveau 1 en deze indeling is dan ook een goede keus voor middelgrote hoeveelheden tekst op niveau 2. |
|
|
Lijst met verticale pijlen |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven die zich ontwikkelt of ontwikkelen naar een gemeenschappelijk doel. Geschikt voor lijsten met opsommingstekens. |
|
|
Lijst met verticale cirkels |
Gebruik dit diagram om opeenvolgende of gegroepeerde gegevens weer te geven. Werkt het beste voor tekst op niveau 1, die wordt weergegeven naast een grote cirkel. Tekst op lagere niveaus is gescheiden door kleinere cirkels. |
|
|
Verticale gebogen lijst |
Gebruik dit diagram om een gebogen lijst met informatie weer te geven. Als u afbeeldingen wilt toevoegen aan de accentcirkels, past u een opvulling toe op de afbeelding. |
|
Proces
|
Indeling |
Beschrijving |
Afbeelding |
|
Accentproces |
Gebruik dit diagram om een voortgang, een tijdlijn of de opeenvolgende stappen in een taak, proces of workflow weer te geven. Geschikt voor het illustreren van zowel tekst op niveau 1 als tekst op niveau 2. |
|
|
Variërende stroom |
Gebruik dit diagram om groepen informatie of opeenvolgende stappen in een taak, proces of workflow weer te geven. Hiermee wordt de interactie van relaties tussen de verschillende informatiegroepen benadrukt. |
|
|
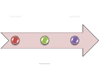
Pijllint |
Gebruik dit diagram om verwante of tegengestelde concepten weer te geven die enig verband met elkaar hebben, zoals tegengestelde krachten. De eerste twee regels tekst op niveau 1 worden gebruikt voor tekst in de pijlen. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
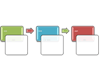
Proces met oplopende afbeeldingsaccenten |
Gebruik dit diagram om een oplopende reeks afbeeldingen met beschrijvende tekst weer te geven. Werkt het best met een kleine hoeveelheid tekst. |
|
|
Eenvoudig flexproces |
Gebruik dit diagram om de voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven. Hierbij wordt de horizontale en verticale weergaveruimte voor vormen optimaal benut. |
|
|
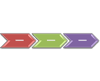
Eenvoudig punthaakproces |
Gebruik dit diagram om een voortgang, een tijdlijn of de opeenvolgende stappen in een taak, proces of workflow weer te geven of om de nadruk te leggen op beweging of richting. Tekst op niveau 1 wordt binnen een pijlvorm weergegeven en tekst op niveau 2 wordt onder de pijlvormen weergegeven. |
|
|
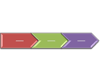
Eenvoudig proces |
Gebruik dit diagram om de voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven. |
|
|
Eenvoudige tijdlijn |
Gebruiken om de opeenvolgende stappen in een taak, proces of werkstroom weergeven, of om tijdlijngegevens. Werkt goed met niveau 1 en niveau 2 tekst. Zie een tijdlijn makenvoor meer informatie over het gebruik van dit hulpmiddel. |
|
|
Punthaakaccentproces |
Gebruik dit diagram om de opeenvolgende stappen in een taak, proces of werkstroom weer te geven of om beweging of richting te benadrukken. Werkt het beste met tekst op minimaal niveau 1 en niveau 2. |
|
|
Punthaaklijst |
Gebruik dit diagram om voortgang door verschillende processen weer te geven die samen een workflow vormen. Werkt ook om contrasterende processen te illustreren. Tekst op niveau 1 correspondeert met de eerste pijlvorm aan de linkerkant, terwijl tekst op niveau 2 correspondeert met horizontale substappen voor elke vorm met tekst op niveau 1. |
|
|
Cirkelvormig flexproces |
Gebruik dit diagram om een lange of niet-lineaire opeenvolging of stappen in een taak, proces of workflow weer te geven. Dit werkt het best met uitsluitend tekst op niveau 1. Hierbij wordt de horizontale en verticale weergaveruimte voor vormen optimaal benut. |
|
|
Gesloten punthaakproces |
Gebruik dit diagram om een voortgang, een tijdlijn of de opeenvolgende stappen in een taak, proces of workflow weer te geven of om de nadruk te leggen op beweging of richting. Kan worden gebruikt om informatie in de beginvorm te benadrukken. Werkt het best met uitsluitend tekst op niveau 1. |
|
|
Tijdlijn met cirkelaccenten |
Gebruik dit diagram om een reeks gebeurtenissen of tijdlijngegevens weer te geven. Tekst op niveau 1 wordt naast grotere cirkels weergegeven. Tekst op niveau 2 wordt naast kleinere cirkels weergegeven. |
|
|
Proces met cirkels en pijlen |
Gebruik dit diagram om opeenvolgende items weer te geven met ondersteunende tekst voor elk item. Dit diagram werkt het best met kleine hoeveelheden tekst op niveau 1. |
|
|
Continue pijlproces |
Gebruik dit diagram om een tijdlijn of de opeenvolgende stappen in een taak, proces of workflow weer te geven. Werkt het best met tekst op niveau 1 omdat elke regel met tekst op niveau 1 binnen een pijlvorm wordt weergegeven. Tekst op niveau 2 wordt buiten de pijlvorm weergegeven. |
|
|
Continu blokproces |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven. Dit werkt het best met een minimale hoeveelheid tekst op niveau 1 en niveau 2. |
|
|
Continue afbeeldingslijst |
Gebruik dit diagram om onderling verbonden groepen gegevens weer te geven. In de cirkelvorm kunnen afbeeldingen worden geplaatst. |
|
|
In elkaar overlopende pijlen |
Gebruik dit diagram om ideeën of concepten weer te geven die samenkomen in een centraal punt. Dit werkt het best met uitsluitend tekst op niveau 1. |
|
|
Convergerende tekst |
Gebruik deze indeling om meerdere stappen of onderdelen weer te geven die samenkomen in één geheel. Beperkt tot één vorm op niveau 1 die tekst en maximaal vijf vormen op niveau 2 bevat. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Aflopend proces |
Gebruik dit diagram om een aflopende reeks gebeurtenissen weer te geven. De eerste tekst op niveau 1 staat bovenaan de pijl en de laatste tekst op niveau 1 staat onderaan de pijl. Alleen de eerste zeven items op niveau 1 worden weergegeven. Werkt het best met kleine tot middelgrote hoeveelheden tekst. |
|
|
Gedetailleerd proces |
Gebruik dit diagram met grote hoeveelheden tekst op niveau 2 om een voortgang door diverse stadia weer te geven. |
|
|
Uiteenlopende pijlen |
Gebruik dit diagram om ideeën of concepten weer te geven die zijn gebaseerd op een centrale bron. Dit werkt het best met uitsluitend tekst op niveau 1. |
|
|
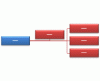
Vergelijking |
Gebruik dit diagram om opeenvolgende stappen of taken weer te geven die een plan of resultaat voorstellen. De laatste regel tekst op niveau 1 wordt weergegeven na het gelijkteken (=). Werkt het best met uitsluitend tekst op niveau 1. |
|
|
Trechter |
Gebruik dit diagram om het filteren van informatie weer te geven of te laten zien hoe delen worden samengevoegd tot één geheel. Hiermee wordt het uiteindelijke resultaat benadrukt. Kan maximaal vier regels met tekst op niveau 1 bevatten en de laatste van deze vier regels wordt onder de trechter weergegeven, terwijl de overige regels overeenkomen met een cirkelvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Tandwielen |
Gebruik dit diagram om ideeën weer te geven die nauw met elkaar zijn verbonden. Elke regel van de eerste drie regels met tekst op niveau 1 komt overeen met een tandwielvorm en de bijbehorende tekst op niveau 2 wordt weergegeven in rechthoeken naast de tandwielvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Proces met groter wordende pijlen |
Gebruik dit diagram om opeenvolgende en overlappende stappen in een proces weer te geven. Beperkt tot vijf items op niveau 1. Niveau 2 kan grote hoeveelheden tekst bevatten. |
|
|
Proces met onderling verbonden blokken |
Gebruik deze indeling om opeenvolgende stappen in een proces weer te geven. Deze indeling werkt het best met kleine hoeveelheden tekst op niveau 1 en middelgrote hoeveelheden tekst op niveau 2. |
|
|
Tegengestelde pijlen |
Gebruik dit diagram om twee tegengestelde ideeën weer te geven of ideeën die uit een centraal punt komen. Elke regel van de eerste twee regels met tekst op niveau 1 komt overeen met een pijl. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
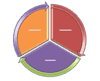
Gefaseerd proces |
Gebruik dit diagram om drie fasen van een proces weer te geven. Beperkt tot drie items op niveau 1. De eerste twee items op niveau 1 kunnen elk vier items op niveau 2 bevatten, en het derde item op niveau 1 kan een onbeperkt aantal items op niveau 2 bevatten. Werkt het best met kleine hoeveelheden tekst. |
|
|
Afbeeldingsaccentproces |
Gebruik dit diagram om de opeenvolgende stappen in een taak, proces of workflow weer te geven. De rechthoekige vormen op de achtergrond zijn bedoeld voor afbeeldingen. |
|
|
Proces Cirkeldiagram |
Gebruik dit diagram om stappen in een proces weer te geven waarbij elk segment groter wordt (maximaal zeven vormen). Tekst op niveau 1 wordt verticaal weergegeven. |
|
|
Procespijlen |
Gebruik dit diagram voor informatie die een proces of workflow illustreert. Tekst op niveau 1 wordt in de cirkelvormen weergegeven en tekst op niveau 2 wordt in de pijlvormen weergegeven. Dit diagram werkt het best met weinig tekst en om beweging of richting te benadrukken. |
|
|
Proceslijst |
Gebruik dit diagram om verschillende groepen informatie weer te geven, of stappen en substappen in een taak, proces of workflow. Tekst op niveau 1 komt overeen met de bovenste horizontale vormen en tekst op niveau 2 komt overeen met verticale substappen onder de verschillende bijbehorende vormen op het bovenste niveau. |
|
|
Proces voor willekeurig resultaat |
Gebruik dit diagram om door middel van een reeks stappen weer te geven hoe enkele chaotische ideeën kunnen leiden tot één doel of idee. Ondersteunt meerdere tekstitems op niveau 1, maar de eerste en laatste bijbehorende vormen op niveau 1 worden gecorrigeerd. Werkt het best met kleine hoeveelheden tekst op niveau 1 en middelgrote hoeveelheden tekst op niveau 2. |
|
|
Herhalend flexproces |
Gebruik dit diagram om de voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven. Hierbij wordt de horizontale en verticale weergaveruimte voor vormen optimaal benut. |
|
|
Gesegmenteerd proces |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven. Hierbij wordt tekst op niveau 2 benadrukt, aangezien elke regel wordt weergegeven in een afzonderlijke vorm. |
|
|
Versprongen proces |
Gebruik dit diagram om een neerwaartse voortgang in stadia weer te geven. Elk van de eerste vijf regels met tekst op niveau 1 komt overeen met een rechthoek. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Proces met aflopende stappen |
Gebruik dit diagram om een aflopend proces met meerdere stappen en substappen weer te geven. Werkt het best met kleine hoeveelheden tekst. |
|
|
Proces met oplopende stappen |
Gebruik dit diagram om een oplopende reeks stappen of lijsten met informatie weer te geven. |
|
|
Proces met substappen |
Gebruik dit diagram om een proces met meerdere stappen weer te geven met substappen tussen elk tekstitem op niveau 1. Werkt het best met kleine hoeveelheden tekst en is beperkt tot zeven stappen op niveau 1. Elke stap op niveau 1 kan een onbeperkt aantal substappen hebben. |
|
|
Tijdlijn pipe |
Gebruik dit diagram om de opeenvolgende stappen in een taak, proces of werkstroom of om tijdlijngegevens weer te geven. Tekst op niveau 1 wordt groter weergegeven dan tekst op niveau 2. |
|
|
Pijl omhoog |
Gebruik dit diagram om de vorderingen of stappen in een taak, proces of workflow weer te geven waarin een stijgende trend valt waar te nemen. Elke regel van de eerste vijf regels met tekst op niveau 1 komt overeen met een punt op de pijl. Dit werkt het best wanneer zo weinig mogelijk tekst wordt gebruikt. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Lijst met verticale pijlen |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven die zich ontwikkelt of ontwikkelen naar een gemeenschappelijk doel. Geschikt voor lijsten met opsommingstekens. |
|
|
Verticaal flexproces |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven. Hierbij wordt de horizontale en verticale weergaveruimte voor vormen optimaal benut. De relaties tussen vormen worden sterker benadrukt dan richting of beweging. |
|
|
Verticale punthaaklijst |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven of om de nadruk te leggen op beweging of richting. Tekst op niveau 2 wordt benadrukt ten opzichte van tekst op niveau 1 en deze afbeelding is dan ook een goede keus voor grote hoeveelheden tekst op niveau 2. |
|
|
Verticale vergelijking |
Gebruik dit diagram om opeenvolgende stappen of taken weer te geven die een plan of resultaat voorstellen. De laatste regel tekst op niveau 1 wordt weergegeven na de pijl. Werkt het best met uitsluitend tekst op niveau 1. |
|
|
Verticaal proces |
Gebruik dit diagram om een voortgang of de opeenvolgende stappen in een taak, proces of workflow weer te geven van boven naar beneden. Dit werkt het best met tekst op niveau 1, aangezien de verticale ruimte beperkt is. |
|
Cyclus
|
Indeling |
Beschrijving |
Afbeelding |
|
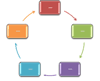
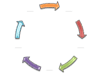
Eenvoudige cyclus |
Gebruik dit diagram voor een opeenvolging van stadia, taken of gebeurtenissen in een kringvormige stroom. Hierbij worden de stadia of stappen benadrukt en niet zozeer de verbindingspijlen of de stroom. Dit werkt het best met uitsluitend tekst op niveau 1. |
|
|
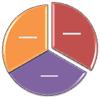
Eenvoudige cirkel |
Gebruik dit diagram om weer te geven hoe afzonderlijke delen een geheel vormen. De eerste zeven regels tekst op niveau 1 komen overeen met de gelijkmatig verdeelde wig- of cirkelvormen. De bovenste tekstvorm op niveau 1 wordt buiten de rest van de cirkel weergegeven voor extra nadruk. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
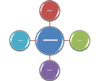
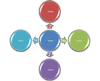
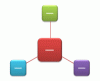
Eenvoudige radiaal |
Gebruik dit diagram om de relatie weer te geven met een centraal idee in een cyclus. De eerste regel van de tekst op niveau 1 komt overeen met de centrale vorm. De bijbehorende tekst op niveau 2 komt overeen met de omringende cirkelvormen. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Blokcyclus |
Gebruik dit diagram voor een opeenvolging van stadia, taken of gebeurtenissen in een kringvormige stroom. Hierbij worden de stadia of stappen benadrukt, en niet zozeer de verbindingspijlen of de stroom. |
|
|
Proces met cirkels en pijlen |
Gebruik dit diagram om opeenvolgende items weer te geven met ondersteunende tekst voor elk item. Dit diagram werkt het best met kleine hoeveelheden tekst op niveau 1. |
|
|
Continue cyclus |
Gebruik dit diagram voor een opeenvolging van stadia, taken of gebeurtenissen in een kringvormige stroom. Hierbij wordt de verbinding tussen alle onderdelen benadrukt. Dit werkt het best met uitsluitend tekst op niveau 1. |
|
|
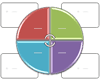
Cyclusmatrix |
Gebruik dit diagram om de relatie weer te geven met een centraal idee in een cyclische opeenvolging. Elke regel van de eerste vier regels met tekst op niveau 1 komt overeen met een wig- of cirkelvorm en tekst op niveau 2 wordt weergegeven in een rechthoekige vorm aan de zijkant van de wig- of cirkelvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Uiteenlopende radiaal |
Gebruik dit diagram om de relatie weer te geven met een centraal idee in een cyclus. De eerste regel van de tekst op niveau 1 komt overeen met de centrale cirkelvorm. Hierbij worden de omringende cirkels benadrukt, en niet zozeer het centrale idee. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Tandwielen |
Gebruik dit diagram om ideeën weer te geven die nauw met elkaar zijn verbonden. Elke regel van de eerste drie regels met tekst op niveau 1 komt overeen met een tandwielvorm en de bijbehorende tekst op niveau 2 wordt weergegeven in rechthoeken naast de tandwielvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Cyclus in meerdere richtingen |
Gebruik dit diagram voor een opeenvolging van stadia, taken of gebeurtenissen die in een willekeurige richting kunnen voorkomen. |
|
|
Niet-gerichte cyclus |
Gebruik dit diagram voor een opeenvolging van stadia, taken of gebeurtenissen in een kringvormige stroom. Elke vorm is even belangrijk. Dit werkt goed wanneer geen richting hoeft te worden aangegeven. |
|
|
Radiaalcluster |
Gebruik dit diagram om gegevens weer te geven die gerelateerd zijn aan een centraal idee of thema. De bovenste tekst op niveau 1 wordt in het midden weergegeven. Tekst op niveau 2 wordt in omringende vormen weergegeven. Dit diagram kan maximaal zeven vormen op niveau 2 bevatten. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. Werkt het best met kleine hoeveelheden tekst. |
|
|
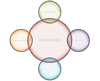
Radiaalcyclus |
Gebruik dit diagram om de relatie weer te geven met een centraal idee. De informatie in de middencirkel wordt benadrukt en de manier waarop de buitenste ring cirkels bijdraagt aan het centrale idee. De eerste regel tekst op niveau 1 komt overeen met de middencirkel en de bijbehorende tekst op niveau 2 komt overeen met de buitenste ring cirkels. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Radiale venn |
Gebruik dit diagram om zowel overlappende relaties als de relatie met een centraal idee in een cyclus weer te geven. De eerste regel van de tekst op niveau 1 komt overeen met de centrale vorm. De regels tekst op niveau 2 komen overeen met de omringende cirkelvormen. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Gesegmenteerde cyclus |
Gebruik dit diagram om een voortgang of om een opeenvolging van stadia, taken of gebeurtenissen in een kringvormige stroom weer te geven. De onderling verbonden delen worden benadrukt. De eerste zeven regels tekst op niveau 1 komen overeen met een wig- of cirkelvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Tekstcyclus |
Gebruik dit diagram voor een opeenvolging van stadia, taken of gebeurtenissen in een kringvormige stroom. Hierbij worden de pijlen of de stroom benadrukt, en niet zozeer de stadia of de stappen. Dit werkt het best met uitsluitend tekst op niveau 1. |
|
Hiërarchie
|
Indeling |
Beschrijving |
Afbeelding |
|
Architectuurindeling |
Gebruik dit diagram om hiërarchische relaties weer te geven die van beneden naar boven worden opgebouwd. Deze indeling is zeer geschikt voor het weergeven van architectonische onderdelen of objecten die op andere objecten zijn gebouwd. |
|
|
Organigram Cirkel |
Gebruik dit diagram om hiërarchische informatie of organisatiestructuren weer te geven. Afbeeldingen worden weergegeven in cirkels en de naast de afbeeldingen wordt bijbehorende tekst weergegeven. |
|
|
Organigram Halve cirkel |
Gebruik dit diagram om hiërarchische informatie of organisatiestructuren weer te geven. De assistentvormen en organigramindeling waarbij medewerkers aan beide kanten van hun managers worden getekend, zijn beschikbaar voor deze indeling. |
|
|
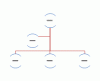
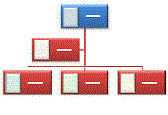
Hiërarchie |
Gebruik dit diagram om hiërarchische relaties weer te geven die zich van boven naar beneden ontwikkelen. |
|
|
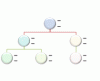
Hiërarchielijst |
Gebruik dit diagram om hiërarchische relaties weer te geven die zich ontwikkelen over verschillende groepen. Kan tevens worden gebruikt om informatie in groepen in te delen of in een overzicht weer te geven. |
|
|
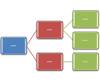
Horizontale hiërarchie |
Gebruik dit diagram om hiërarchische relaties weer te geven die zich horizontaal ontwikkelen. Geschikt voor beslissingsstructuren. |
|
|
Horizontaal gelabelde hiërarchie |
Gebruik dit diagram om hiërarchische relaties weer te geven die zich horizontaal ontwikkelen, en die hiërarchisch worden gegroepeerd. Koptekst of tekst op niveau 1 wordt benadrukt. De eerste regel met tekst op niveau 1 wordt in de vorm aan het begin van de hiërarchie weergegeven en de tweede regel tekst op niveau 1 en alle volgende regels worden weergegeven boven aan de hoge rechthoeken. |
|
|
Horizontale hiërarchie met meerdere niveaus |
Gebruik dit diagram om grote hoeveelheden hiërarchische informatie horizontaal weer te geven. De bovenkant van de hiërarchie wordt verticaal weergegeven. Deze indeling ondersteunt vele niveaus in de hiërarchie. |
|
|
Horizontaal organigram |
Gebruik dit diagram om hiërarchische informatie of organisatiestructuren horizontaal weer te geven. De assistentvorm en de organigramindeling waarbij medewerkers aan beide kanten van hun managers worden getekend, zijn beschikbaar voor deze indeling. |
|
|
Gelabelde hiërarchie |
Gebruik dit diagram om hiërarchische relaties weer te geven die zich van boven naar beneden ontwikkelen, en die hiërarchisch worden gegroepeerd. Koptekst of tekst op niveau 1 wordt benadrukt. De eerste regel met tekst op niveau 1 wordt in de vorm aan het begin van de hiërarchie weergegeven en alle volgende regels tekst op niveau 1 worden links van de hoge rechthoeken weergegeven. |
|
|
Lijst met regels |
Gebruik dit diagram om grote hoeveelheden tekst verdeeld in categorieën en subcategorieën weer te geven. Geschikt voor meerdere tekstniveaus. Tekst op hetzelfde niveau is gescheiden door regels. |
|
|
Organigram Naam en titel |
Gebruik dit diagram om hiërarchische informatie of organisatiestructuren weer te geven. Als u tekst wilt invoeren in het titelvak, typt u direct in de kleinere rechthoek. De assistentvorm en organigramindeling waarbij medewerkers aan beide kanten van hun managers worden getekend, zijn beschikbaar voor deze indeling. |
|
|
Organigram |
Gebruik dit diagram om hiërarchische informatie of organisatiestructuren weer te geven. De assistentvorm en de organigramindeling waarbij medewerkers aan beide kanten van hun managers worden getekend, zijn beschikbaar voor deze indeling. |
|
|
Afbeelding van organigram |
Gebruik dit diagram om hiërarchische informatie of organisatiestructuren weer te geven met bijbehorende afbeeldingen. De assistentvorm en de organigramindeling waarbij medewerkers aan beide kanten van hun managers worden getekend, zijn beschikbaar voor deze indeling. |
|
|
Tabelhiërarchie |
Gebruik dit diagram om groepen informatie weer te geven die zijn opgebouwd van boven naar beneden, en de hiërarchieën binnen elke groep. Deze indeling bevat geen verbindingslijnen. |
|
Relatie
|
Indeling |
Beschrijving |
Afbeelding |
|
Pijllint |
Gebruik dit diagram om verwante of tegengestelde concepten weer te geven die enig verband met elkaar hebben, zoals tegengestelde krachten. De eerste twee regels tekst op niveau 1 worden gebruikt voor tekst in de pijlen. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
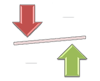
Balans |
Gebruik dit diagram om twee ideeën te vergelijken of de relatie tussen twee ideeën weer te geven. Elke regel van de eerste twee regels met tekst op niveau 1 komt overeen met tekst boven aan één kant van het centrale punt. Tekst op niveau 2 wordt benadrukt en is beperkt tot vier vormen aan elke kant van het centrale punt. De nadruk komt te liggen op de kant met de meeste vormen met de tekst op niveau 2. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Eenvoudige cirkel |
Gebruik dit diagram om weer te geven hoe afzonderlijke delen een geheel vormen. De eerste zeven regels tekst op niveau 1 komen overeen met de gelijkmatig verdeelde wig- of cirkelvormen. De bovenste tekstvorm op niveau 1 wordt buiten de rest van de cirkel weergegeven voor extra nadruk. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Eenvoudige radiaal |
Gebruik dit diagram om de relatie weer te geven met een centraal idee in een cyclus. De eerste regel van de tekst op niveau 1 komt overeen met de centrale vorm. De bijbehorende tekst op niveau 2 komt overeen met de omringende cirkelvormen. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
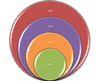
Eenvoudig doel |
Gebruik dit diagram om insluitings-, gradatie- of hiërarchierelaties weer te geven. De eerste vijf regels van de tekst op niveau 1 worden gekoppeld aan een cirkel. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
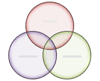
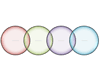
Eenvoudige venn |
Gebruik dit diagram om overlappende of onderling verbonden relaties weer te geven. De eerste zeven regels van de tekst op niveau 1 komen overeen met een cirkel. Als er vier regels met tekst op niveau 1 of minder zijn, wordt de tekst binnen de cirkels weergegeven. Bij meer dan vier regels met tekst op niveau 1 wordt de tekst buiten de cirkels weergegeven. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Cirkelrelatie |
Gebruik dit diagram om de relatie naar of van een centraal idee weer te geven. Tekst op niveau 2 wordt niet-opeenvolgend toegevoegd en is beperkt tot vijf items. Er kan slechts één item op niveau 1 zijn. |
|
|
Continue afbeeldingslijst |
Gebruik dit diagram om onderling verbonden groepen gegevens weer te geven. In de cirkelvorm kunnen afbeeldingen worden geplaatst. |
|
|
In elkaar overlopende pijlen |
Gebruik dit diagram om ideeën of concepten weer te geven die samenkomen in een centraal punt. Dit werkt het best met uitsluitend tekst op niveau 1. |
|
|
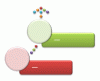
Samenkomende radiaal |
Gebruik dit diagram om de relatie weer te geven van concepten of componenten met een centraal idee in een cyclus. De eerste regel van de tekst op niveau 1 komt overeen met de centrale cirkelvorm en de regels met tekst op niveau 2 komen overeen met de omringende rechthoekige vormen. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
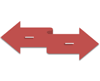
Neutraliserende pijlen |
Gebruik dit diagram om twee tegengestelde ideeën of concepten weer te geven. Elke regel van de eerste twee regels met tekst op niveau 1 komt overeen met een pijl. Dit werkt goed met tekst op niveau 2. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Cyclusmatrix |
Gebruik dit diagram om de relatie weer te geven met een centraal idee in een cyclische opeenvolging. Elke regel van de eerste vier regels met tekst op niveau 1 komt overeen met een wig- of cirkelvorm en tekst op niveau 2 wordt weergegeven in een rechthoekige vorm aan de zijkant van de wig- of cirkelvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Uiteenlopende pijlen |
Gebruik dit diagram om ideeën of concepten weer te geven die zijn gebaseerd op een centrale bron. Dit werkt het best met uitsluitend tekst op niveau 1. |
|
|
Uiteenlopende radiaal |
Gebruik dit diagram om de relatie weer te geven met een centraal idee in een cyclus. De eerste regel van de tekst op niveau 1 komt overeen met de centrale cirkelvorm. Hierbij worden de omringende cirkels benadrukt, en niet zozeer het centrale idee. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Vergelijking |
Gebruik dit diagram om opeenvolgende stappen of taken weer te geven die een plan of resultaat voorstellen. De laatste regel tekst op niveau 1 wordt weergegeven na het gelijkteken (=). Werkt het best met uitsluitend tekst op niveau 1. |
|
|
Trechter |
Gebruik dit diagram om het filteren van informatie weer te geven of te laten zien hoe delen worden samengevoegd tot één geheel. Hiermee wordt het uiteindelijke resultaat benadrukt. Kan maximaal vier regels met tekst op niveau 1 bevatten en de laatste van deze vier regels wordt onder de trechter weergegeven, terwijl de overige regels overeenkomen met een cirkelvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Tandwielen |
Gebruik dit diagram om ideeën weer te geven die nauw met elkaar zijn verbonden. Elke regel van de eerste drie regels met tekst op niveau 1 komt overeen met een tandwielvorm en de bijbehorende tekst op niveau 2 wordt weergegeven in rechthoeken naast de tandwielvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Gegroepeerde lijst |
Gebruik dit diagram om verschillende groepen en subgroepen informatie weer te geven, of stappen en substappen in een taak, proces of workflow. Tekst op niveau 1 komt overeen met de bovenste horizontale vormen en tekst op niveau 2 komt overeen met verticale substappen onder de verschillende bijbehorende vormen op het bovenste niveau. Werkt goed voor het benadrukken van subgroepen of substappen, hiërarchische informatie of meerdere lijsten met informatie. |
|
|
Hiërarchielijst |
Gebruik dit diagram om hiërarchische relaties weer te geven die zich ontwikkelen over verschillende groepen. Kan tevens worden gebruikt om informatie in groepen in te delen of in een overzicht weer te geven. |
|
|
Lineaire venn |
Gebruik dit diagram om overlappende relaties in een opeenvolging weer te geven. Werkt het best met uitsluitend tekst op niveau 1. |
|
|
Genest doel |
Gebruik dit diagram om insluitingrelaties weer te geven. Elke regel van de eerste drie regels met tekst op niveau 1 komt overeen met de tekst links boven in de vormen en tekst op niveau 2 komt overeen met de kleinere vormen. Dit werkt het best met een minimale hoeveelheid tekstregels op niveau 2. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Niet-gerichte cyclus |
Gebruik dit diagram voor een opeenvolging van stadia, taken of gebeurtenissen in een kringvormige stroom. Elke vorm is even belangrijk. Dit werkt goed wanneer geen richting hoeft te worden aangegeven. |
|
|
Tegengestelde pijlen |
Gebruik dit diagram om twee tegengestelde ideeën weer te geven of ideeën die uit een centraal punt komen. Elke regel van de eerste twee regels met tekst op niveau 1 komt overeen met een pijl. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
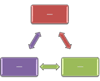
Tegengestelde ideeën |
Gebruik dit diagram om twee tegengestelde of contrasterende ideeën weer te geven. Kan één of twee items van niveau 1 hebben. Elke tekst op niveau 1 kan meerdere subniveaus bevatten. Werkt goed met grote hoeveelheden tekst. |
|
|
Afbeeldingsaccentlijst |
Gebruik dit diagram om gegroepeerde of verwante informatie weer te geven. In de kleine vormen in de bovenhoeken kunnen afbeeldingen worden geplaatst. Tekst op niveau 2 wordt benadrukt ten opzichte van tekst op niveau 1 en deze afbeelding is dan ook een goede keus voor grote hoeveelheden tekst op niveau 2. |
|
|
Radiaalcluster |
Gebruik dit diagram om gegevens weer te geven die gerelateerd zijn aan een centraal idee of thema. De bovenste tekst op niveau 1 wordt in het midden weergegeven. Tekst op niveau 2 wordt in omringende vormen weergegeven. Dit diagram kan maximaal zeven vormen op niveau 2 bevatten. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. Werkt het best met kleine hoeveelheden tekst. |
|
|
Radiaalcyclus |
Gebruik dit diagram om de relatie weer te geven met een centraal idee. De informatie in de middencirkel wordt benadrukt en de manier waarop de buitenste ring cirkels bijdraagt aan het centrale idee. De eerste regel tekst op niveau 1 komt overeen met de middencirkel en de bijbehorende tekst op niveau 2 komt overeen met de buitenste ring cirkels. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Radiaallijst |
Gebruik dit diagram om de relatie weer te geven met een centraal idee in een cyclus. De centrale vorm kan een afbeelding bevatten. Tekst op niveau 1 staat in de kleinere cirkels. Alle verwante tekst op niveau 2 wordt naast de kleinere cirkels weergegeven. |
|
|
Radiale venn |
Gebruik dit diagram om zowel overlappende relaties als de relatie met een centraal idee in een cyclus weer te geven. De eerste regel van de tekst op niveau 1 komt overeen met de centrale vorm. De regels tekst op niveau 2 komen overeen met de omringende cirkelvormen. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
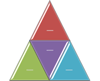
Gesegmenteerde piramide |
Gebruik dit diagram voor insluitingsrelaties, proportionele of onderling verbonden relaties. De eerste negen regels tekst op niveau 1 worden weergegeven in de driehoekige vorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. Werkt het best met uitsluitend tekst op niveau 1. |
|
|
Gestapelde venn |
Gebruik dit diagram om overlappende relaties weer te geven. Dit is een goede keus voor het benadrukken van groei of verloop, en werkt het best met uitsluitend tekst op niveau 1. De eerste zeven regels van de tekst op niveau 1 komen overeen met een ronde vorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Tabelhiërarchie |
Gebruik dit diagram om groepen informatie weer te geven die zijn opgebouwd van boven naar beneden, en de hiërarchieën binnen elke groep. Deze indeling bevat geen verbindingslijnen. |
|
|
Doellijst |
Gebruik dit diagram om onderling verbonden of overlappende informatie weer te geven. De eerste zeven regels tekst op niveau 1 worden weergegeven in de rechthoekige vorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. Geschikt voor tekst op niveau 1 en tekst op niveau 2. |
|
|
Verticale vergelijking |
Gebruik dit diagram om opeenvolgende stappen of taken weer te geven die een plan of resultaat voorstellen. De laatste regel tekst op niveau 1 wordt weergegeven na de pijl. Werkt het best met uitsluitend tekst op niveau 1. |
|
Matrix
|
Indeling |
Beschrijving |
Afbeelding |
|
Eenvoudige matrix |
Gebruik dit diagram om de relaties van onderdelen met het geheel weer te geven in kwadranten. De eerste vier regels van de tekst op niveau 1 wordt weergegeven in de kwadranten. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Cyclusmatrix |
Gebruik dit diagram om de relatie weer te geven met een centraal idee in een cyclische opeenvolging. Elke regel van de eerste vier regels met tekst op niveau 1 komt overeen met een wig- of cirkelvorm en tekst op niveau 2 wordt weergegeven in een rechthoekige vorm aan de zijkant van de wig- of cirkelvorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Rastermatrix |
Gebruik dit diagram om de positie weer te geven van concepten langs twee assen. De afzonderlijke onderdelen worden benadrukt en niet het geheel. De eerste vier regels tekst op niveau 1 worden in de kwadranten weergegeven. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Matrix met titel |
Gebruik dit diagram om de relaties van vier kwadranten met een geheel weer te geven. De eerste regel tekst op niveau 1 komt overeen met de centrale vorm. De eerste vier regels van de tekst op niveau 2 worden weergegeven in de kwadranten. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
Piramide
|
Indeling |
Beschrijving |
Afbeelding |
|
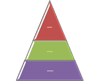
Eenvoudige piramide |
Gebruik dit diagram om proportionele, onderling verbonden of hiërarchische relaties weer te geven. De grootste component staat onderaan en de vorm loopt naar boven nauwer toe. Tekst op niveau 1 wordt in de piramidesegmenten weergegeven en tekst op niveau 2 in vormen naast elk segment. |
|
|
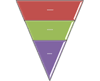
Omgekeerde piramide |
Gebruik dit diagram om proportionele, onderling verbonden of hiërarchische relaties weer te geven. De grootste component staat bovenaan en de vorm loopt naar beneden nauwer toe. Tekst op niveau 1 wordt in de piramidesegmenten weergegeven en tekst op niveau 2 in vormen naast elk segment. |
|
|
Piramidelijst |
Gebruik dit diagram om proportionele, onderling verbonden of hiërarchische relaties weer te geven. Tekst wordt weergegeven in de rechthoekvormen boven op de achtergrond van de piramide. |
|
|
Gesegmenteerde piramide |
Gebruik dit diagram voor insluitingsrelaties, proportionele of onderling verbonden relaties. De eerste negen regels tekst op niveau 1 worden weergegeven in de driehoekige vorm. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. Werkt het best met uitsluitend tekst op niveau 1. |
|
Afbeelding
|
Indeling |
Beschrijving |
Afbeelding |
|
Afbeelding met accenten |
Gebruik dit diagram om een centraal, fotografisch idee weer te geven met daarnaast verwante ideeën. De bovenste tekst op niveau 1 wordt weergegeven boven de centrale afbeelding. De bijbehorende tekst voor andere vormen op niveau 1 wordt naast de kleine cirkels weergegeven. Deze indeling kan ook goed zonder tekst worden gebruikt. |
|
|
Variërende afbeeldingsblokken |
Gebruik dit diagram om een reeks afbeeldingen van boven naar beneden weer te geven. De tekst wordt links of rechts van de afbeelding weergegeven. |
|
|
Variërende afbeeldingscirkels |
Gebruik dit diagram om een verzameling afbeeldingen met tekst weer te geven. De bijbehorende tekst wordt weergegeven in de centrale cirkels terwijl de afbeeldingen van links naar rechts variëren. |
|
|
Proces met oplopende afbeeldingsaccenten |
Gebruik dit diagram om een oplopende reeks afbeeldingen met beschrijvende tekst weer te geven. Werkt het best met een kleine hoeveelheid tekst. |
|
|
Accentlijst voor flexafbeeldingen |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. In de kleine cirkelvormen kunnen afbeeldingen worden geplaatst. Geschikt voor het illustreren van tekst op niveau 1 en op niveau 2. Hierbij wordt de horizontale en verticale weergaveruimte voor vormen optimaal benut. |
|
|
Flexafbeelding met blokken |
Gebruik dit diagram om een reeks afbeeldingen weer te geven. Het vak in de benedenhoek kan kleine hoeveelheden tekst bevatten. |
|
|
Flexafbeelding met bijschrift |
Gebruik dit diagram om een opeenvolgende reeks afbeeldingen weer te geven. Het vak in de benedenhoek kan kleine hoeveelheden tekst bevatten. |
|
|
Flexafbeelding met bijschriftlijst |
Gebruik dit diagram om een reeks afbeeldingen weer te geven. De titel en beschrijving worden onder elke afbeelding weergegeven in een bijschriftvorm. |
|
|
Flexafbeelding met semi-transparante tekst |
Gebruik dit diagram om een reeks afbeeldingen weer te geven. Het onderste gedeelte van de afbeelding is een semi-transparant vak dat alle tekstniveaus bevat. |
|
|
Lijst met bellen |
Gebruik dit diagram om een reeks afbeeldingen weer te geven. Kan maximaal acht afbeeldingen op niveau 1 bevatten. Ongebruikte tekst en afbeeldingen worden niet weergegeven, maar blijven beschikbaar wanneer u schakelt tussen indelingen. Werkt het best met kleine hoeveelheden tekst. |
|
|
Afbeeldingen met bijschrift |
Gebruik dit diagram om een afbeelding met meerdere tekstniveaus weer te geven. Werkt het best met een kleine hoeveelheid tekst op niveau 1 en een middelgrote hoeveelheid tekst op niveau 2. |
|
|
Organigram Cirkel |
Gebruik dit diagram om hiërarchische informatie of organisatiestructuren weer te geven. Afbeeldingen worden weergegeven in cirkels en de naast de afbeeldingen wordt bijbehorende tekst weergegeven. |
|
|
Cirkels met bijschriften |
Gebruik dit diagram om een centraal idee en onderliggende ideeën of verwante items weer te geven. Het onderste gedeelte van de afbeelding is de tekst voor de eerste afbeelding. De bijbehorende tekst voor andere vormen op niveau 1 wordt naast de kleine cirkels weergegeven. Dit diagram kan ook goed zonder tekst worden gebruikt. |
|
|
Continue afbeeldingslijst |
Gebruik dit diagram om onderling verbonden groepen gegevens weer te geven. In de cirkelvorm kunnen afbeeldingen worden geplaatst. |
|
|
Afbeelding met tekst in frame |
Gebruik dit diagram om afbeeldingen met bijbehorende tekst op niveau 1 in een frame weer te geven. |
|
|
Cluster van zeshoeken |
Gebruik dit diagram om afbeeldingen met bijbehorende beschrijvende tekst weer te geven. Kleine zeshoeken geven de combinatie van afbeelding en tekst aan. Werkt het best met kleine hoeveelheden tekst. |
|
|
Horizontale lijst met afbeeldingen |
Gebruik dit diagram om niet-sequentiële of gegroepeerde informatie weer te geven, waarbij de nadruk ligt op verwante afbeeldingen. In de bovenste vormen kunnen afbeeldingen worden geplaatst. |
|
|
Blokken met afbeeldingsaccenten |
Gebruik dit diagram om een groep afbeeldingen weer te geven in blokken die in een hoek beginnen. De bijbehorende tekst wordt verticaal weer gegeven. Werkt goed als een accent op dia's met een titel of subtitel of voor sectie-einden in een document. |
|
|
Afbeeldingsaccentlijst |
Gebruik dit diagram om gegroepeerde of verwante informatie weer te geven. In de kleine vormen in de bovenhoeken kunnen afbeeldingen worden geplaatst. Tekst op niveau 2 wordt benadrukt ten opzichte van tekst op niveau 1 en deze afbeelding is dan ook een goede keus voor grote hoeveelheden tekst op niveau 2. |
|
|
Afbeeldingsaccentproces |
Gebruik dit diagram om de opeenvolgende stappen in een taak, proces of workflow weer te geven. De rechthoekige vormen op de achtergrond zijn bedoeld voor afbeeldingen. |
|
|
Lijst met afbeeldingsbijschriften |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. In de bovenste vormen kunnen afbeeldingen worden geplaatst. Afbeeldingen krijgen meer de nadruk ten opzichte van tekst. Geschikt voor afbeeldingen met korte tekstbijschriften. |
|
|
Afbeeldingsraster |
Gebruik dit diagram om afbeeldingen in een vierkant raster weer te geven. Werkt het best met een kleine hoeveelheid tekst op niveau 1. De tekst wordt boven de afbeelding weergegeven. |
|
|
Reeks van afbeeldingen |
Gebruik dit diagram om een reeks afbeeldingen naast elkaar weer te geven. Het bovenste gedeelte van de afbeelding is tekst op niveau 1. Tekst op niveau 2 wordt onder de afbeelding weergegeven. |
|
|
Afbeeldingsstrips |
Gebruik dit diagram om een reeks afbeeldingen van boven naar beneden weer te geven met tekst op niveau 1 naast elke afbeelding. |
|
|
Lijst met momentopnamen |
Gebruik dit diagram om afbeeldingen met uitleg weer te geven. De tekst op niveau 2 kan lijsten met gegevens weergeven. Geschikt voor een grote hoeveelheid tekst. |
|
|
Spiraalvormige afbeelding |
Gebruik dit diagram om een reeks van maximaal vijf afbeeldingen weer te geven met bijbehorende bijschriften op niveau 1 die als een spiraal naar het midden lopen. |
|
|
Lijst met afbeeldingsaccent in titel |
Gebruik dit diagram om lijsten met gegevens weer te geven met een accentafbeelding voor elke tekst op niveau 2. Tekst op niveau 1 wordt weergegeven in een afzonderlijk vak boven aan de lijst. |
|
|
Reeks van afbeeldingen met titels |
Gebruik dit diagram om een reeks afbeeldingen met hun eigen titel en beschrijving weer te geven. Tekst op niveau 1 wordt in het vak boven de afbeelding weergegeven. Tekst op niveau 2 wordt onder de afbeelding weergegeven. |
|
|
Blokken met afbeeldingen met titels |
Gebruik dit diagram om een reeks afbeeldingen weer te geven. Tekst op niveau 1 wordt boven elke afbeelding weergegeven. Tekst op niveau 2 wordt naast en deels over elke afbeelding weergegeven. |
|
|
Verticale lijst met afbeeldingsaccenten |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. In de kleine cirkels kunnen afbeeldingen worden geplaatst. |
|
|
Verticale lijst met afbeeldingen |
Gebruik dit diagram om niet-sequentiële of gegroepeerde gegevensblokken weer te geven. In de kleine vorm aan de linkerkant kunnen afbeeldingen worden geplaatst. |
|
Office.com
|
Indeling |
Beschrijving |
Afbeelding |
|
Cirkelproces |
Gebruik deze indeling om opeenvolgende stappen in een proces weer te geven. Beperkt tot elf vormen op niveau 1 met een onbeperkt aantal vormen op niveau 2. Dit werkt het best met kleine hoeveelheden tekst. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Convergerende tekst |
Gebruik deze indeling om meerdere stappen of onderdelen weer te geven die samenkomen in één geheel. Beperkt tot één vorm op niveau 1 die tekst en maximaal vijf vormen op niveau 2 bevat. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Radiale zeshoeken |
Gebruik deze indeling om een opeenvolgend proces weer te geven dat is gerelateerd aan een centraal idee of thema. Beperkt tot zes vormen op niveau 2. Dit werkt het best met kleine hoeveelheden tekst. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar wanneer u schakelt tussen indelingen. |
|
|
Proces met onderling verbonden blokken |
Gebruik deze indeling om opeenvolgende stappen in een proces weer te geven. Deze indeling werkt het best met kleine hoeveelheden tekst op niveau 1 en middelgrote hoeveelheden tekst op niveau 2. |
|
|
Afbeeldingsframe |
Deze indeling wordt gebruikt om afbeeldingen en de bijbehorende tekst op niveau 1 weer te geven, beide in een verschoven frame. Deze indeling werkt het best met uitsluitend tekst op niveau 1. |
|
|
Radiale lijst met afbeeldingen |
Wordt gebruikt om relaties met een centraal idee te geven. De vorm van niveau 1 de tekst bevat en alle niveau 2 vormen een afbeelding met de bijbehorende tekst bevatten. Beperkt tot vier niveau 2-afbeeldingen. Niet-gebruikte afbeeldingen worden niet weergegeven, maar blijven beschikbaar als u wisselt van indeling. Werkt het best met een kleine hoeveelheid tekst op niveau 2. |
|
|
Tablijst |
Deze indeling wordt gebruikt om niet-opeenvolgende of gegroepeerde gegevensblokken weer te geven. Werkt goed voor lijsten met een kleine hoeveelheid tekst op niveau 1. De eerste tekst op niveau 2 wordt weergegeven naast de tekst op niveau 2 en de overige tekst op niveau 2 wordt weergegeven onder de tekst op niveau 1. |
|
|
Thema-afbeeldingen met accent |
Gebruiken om een groep van afbeeldingen met de eerste afbeelding wordt gecentreerd en de grootste rasterafstand. Kan maximaal zes niveau 1 afbeeldingen bevatten. Niet-gebruikte afbeeldingen worden niet weergegeven, maar blijven beschikbaar als u wisselt van indeling. Werkt het best met kleine hoeveelheden tekst. |
|
|
Thema-afbeeldingen met afwisselend accent |
Gebruik deze indeling om een groep afbeeldingen weer te geven waarbij de eerste afbeelding het grootst is en bovenaan staat. Aanvullende afbeeldingen op niveau 1 worden afwisselend weergegeven in vierkanten en rechthoeken met een limiet van negen afbeeldingen op niveau 1. Werkt het best met kleine hoeveelheden tekst. Ongebruikte tekst wordt niet weergegeven, maar blijft beschikbaar als u schakelt tussen indelingen. |
|
|
Raster met thema-afbeeldingen |
Wordt gebruikt om weer te geven van een groep met afbeeldingen met de eerste afbeelding, wordt de grootste rasterafstand. Kan maximaal vijf afbeeldingen van niveau 1 bevatten. Niet-gebruikte afbeeldingen worden niet weergegeven, maar blijven beschikbaar als u wisselt van indeling. Werkt het best met kleine hoeveelheden bijbehorende tekst. |
|
Zie ook
De indeling of het type van een SmartArt-afbeelding wijzigen