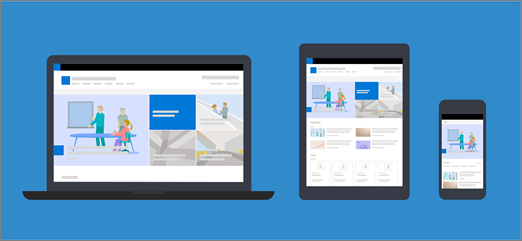
Moderne pagina's en webonderdelen zijn ontworpen om volledig te reageren op verschillende apparaten. Dat betekent dat afbeeldingen die in webonderdelen worden gebruikt, verschillend worden geschaald, afhankelijk van waar ze worden weergegeven, welke indeling wordt gebruikt en het apparaat waarop ze worden bekeken. Moderne pagina's zijn bijvoorbeeld ontworpen om er mooi uit te zien op mobiele apparaten, en automatische schaal van afbeeldingen zorgt voor een aantrekkelijke ervaring.

Welke afbeeldingsgrootten werken het beste?
Vanwege het responsieve paginaontwerp is er geen specifieke hoogte of breedte in pixels die ervoor zorgt dat een afbeelding een specifieke shape onderhoudt op verschillende apparaten en in verschillende indelingen. Afbeeldingen worden automatisch bijgesneden en bijgesneden om het best mogelijke resultaat weer te geven op verschillende apparaten en indelingen. Er zijn echter enkele richtlijnen die u kunnen helpen ervoor te zorgen dat uw afbeeldingen er mooi uitzien op uw pagina's.
De beste afbeeldingsgrootte voor uw pagina hangt af van de volgende factoren:
-
Hoogte-breedteverhouding:de relatie tussen hoogte en breedte van afbeeldingen
-
Kolomindeling:het type en het aantal kolommen op de pagina
-
Indeling webonderdeel:de indeling die u kiest voor het webonderdeel waarin de afbeelding wordt gebruikt
Hoogte-breedteverhouding
Een hoogte-breedteverhouding is de relatie tussen breedte en hoogte van afbeeldingen. Deze wordt meestal uitgedrukt als twee getallen, zoals 3:2, 4:3 of 16:9. De breedte is altijd het eerste getal. Een verhouding van 16:9 kan bijvoorbeeld een breedte van 1600 pixels en 900 pixels hoog hebben. Het kan ook gaan om combinaties van 1920 x 1080, 1280 x 720 of een andere combinatie van breedte en hoogte die kunnen worden berekend voor een waarde van 16:9. U kunt online berekeningen voor de verhouding van de breedteverhouding vinden en in enkele hulpprogramma's voor fotobewerking om de verhouding van de afbeeldingen te bepalen.

In de meeste gevallen werken afbeeldingen in moderne webonderdelen het beste op verschillende indelingen en apparaten wanneer ze een beeldverhouding van 16:9 of 4:3 hebben, afhankelijk van de indeling.
Kolomindelingen
Een pagina kan worden ingedeeld met secties die verschillende kolomtypen en indelingen bevatten, zoals kolommen met volledige breedte, één kolom, twee kolommen, drie kolommen, een derde van de linkerkolom en een derde rechterkolom. Een algemene regel voor afbeeldingen die naar verwachting de breedte van een kolom vullen, is dat ze ten minste even breed zijn als de kolom waarin ze zijn geplaatst. Een afbeelding in een webonderdeel Afbeelding in één kolom moet bijvoorbeeld ten minste 1204 pixels breed zijn. Hier volgen de richtlijnen voor de breedte van de kolomindelingen:
|
Indeling |
Breedte in pixels |
|
Kolom met volledige breedte |
1920 |
|
Eén kolom |
1204 |
|
Twee kolommen |
586 per kolom |
|
Drie kolommen |
380 per kolom |
|
Een derde linkerkolom |
380 voor linkerkolom; 792 voor rechterkolom |
|
Een derde rechterkolom |
792 voor linkerkolom; 380 voor rechterkolom |
Vanwege de responsieve aard van pagina's worden afbeeldingen in kolommen met volledige breedte altijd over de volle breedte van het scherm weergegeven, met een automatische hoogte op basis van de schermgrootte.
De hoogte van afbeeldingen die binnen andere kolomindelingen worden geplaatst, is afhankelijk van de hoogte-breedteverhouding. Hier volgen richtlijnen voor hoogte/breedte voor de hoogte-/breedteverhouding 16:9 en 4:3 (afgerond op de dichtstbijzijnde pixel). Dit is bijvoorbeeld handig om uw afbeeldingen op een juiste schaal te houden voor mobiele apparaten.
|
ASPECT RATIO INDELING |
16 x 9 Width x Height in pixels |
4 x 3 Width x Height in pixels |
|---|---|---|
|
Eén kolom |
1204 x 677 |
1204 x 903 |
|
Twee kolommen |
586 x 330 |
586 x 439 |
|
Drie kolommen |
380 x 214 |
380 x 285 |
|
Een derde linkerkolom |
380 x 446 voor linkerkolom; 792 x 446 voor rechterkolom |
380 x 594 voor linkerkolom; 792 x 594 voor rechterkolom |
|
Een derde rechterkolom |
792 x 446 voor linkerkolom; 380 x 446 voor rechterkolom |
792 x 594 voor linkerkolom; 380 x 594 voor rechterkolom |
Indelingen voor webonderdeel
De indelingen in de webonderdelen die u gebruikt, zijn ook van invloed op de schaal van uw afbeeldingen. In de volgende voorbeelden worden verschillende webonderdelen en hun indelingen in één kolom en de in elke kolom gebruikte aspect-breedteverhoudingen gegeven.
Kijk eens naar deze afbeelding met een oorspronkelijke verhouding van 16:9:

Hieronder volgen voorbeelden van deze afbeelding die wordt weergegeven in een pagina-indeling met één kolom, in verschillende webonderdelen en indelingen.
|
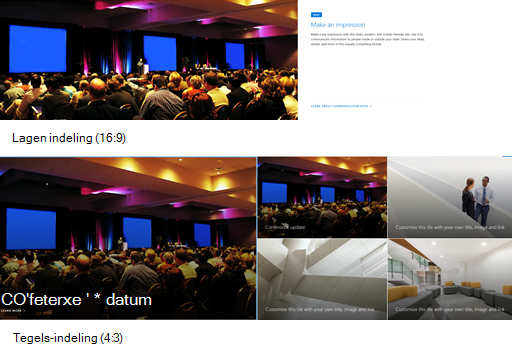
De volgende aspectverhoudingen voor de indelingen Tegels en Lagen zijn:
Hier is een voorbeeld van een afbeelding in de indeling Lagen (boven) en Tegels (onder)
|
|
|
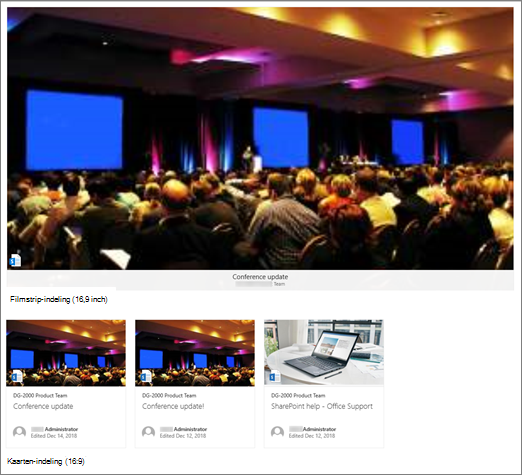
16:9 is de verhouding tussen carrousel, Filmstrip en Kaarten. Hier is een voorbeeld van een afbeelding die wordt weergegeven in de indeling Filmstrip (boven) en kaarten (onder).
|
|
|
Afbeeldingen worden uitgebreid naar de breedte van de sectie met het webonderdeel. U kunt de aspect-breedteverhouding of het vrije bijsnijden wijzigen met de werkbalk Afbeelding of de grepen voor het wijzigen van de afbeelding gebruiken om de afbeelding groter of kleiner te maken. Hier is een voorbeeld van bijsnijdmarkeringen (blauwe lijnen) bij 4:3
|
|
|
De volgende aspect-breedteverhoudingen worden in verschillende indelingen gebruikt:
Hier is een voorbeeld van een afbeelding die wordt weergegeven in de indeling Tegels (boven) en Metsers (onder)
|
|
|
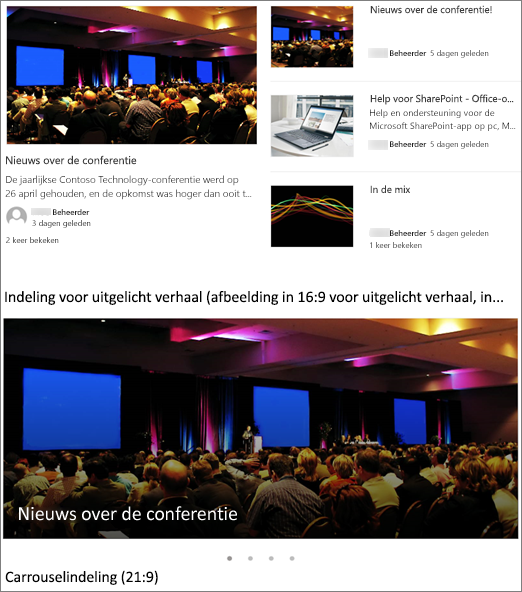
Afhankelijk van de indeling kunnen afbeeldingen in het webonderdeel Nieuws 4:3, 16:9 of 21:9 zijn. Hier is een voorbeeld van afbeeldingen in een belangrijk verhaal en een indeling met carrousel.
|
|
|
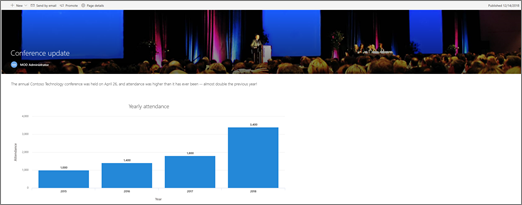
Afbeeldingen zien er het beste uit wanneer ze liggend of 16:9 of groter zijn in de beeldverhouding en ten minste 1 MB groot zijn. Zorg er ook voor dat u een focus hebt op het houden van het belangrijkste deel van de afbeelding in beeld, met name wanneer de afbeelding wordt gebruikt in miniaturen, nieuwsindelingen en zoekresultaten. Voorbeeld (oorspronkelijke afbeelding 16:9) met een focus op de luidspreker.
|
|
|
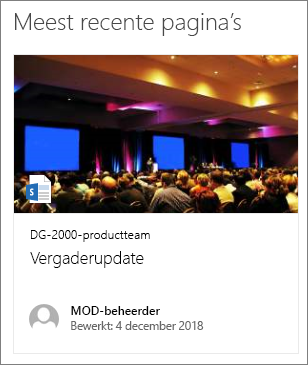
Paginaminiaturen worden weergegeven op plaatsen zoals zoekresultaten, gemarkeerde inhoudsresultaten, nieuwsberichten en meer. De miniatuur is standaard afkomstig van het gebied met de paginatitel of van het webonderdeel dat in de eerste volgorde op de pagina staat (zoals de linkerbovenhoek van een pagina-indeling). U kunt de standaardwaarde overschrijven en de paginaminiatuur wijzigen. Als u dit doet, kunt u het beste een afbeelding met een beeldverhouding van 16:9 gebruiken. Voorbeeld (oorspronkelijke afbeelding 16:9)
|
|
|
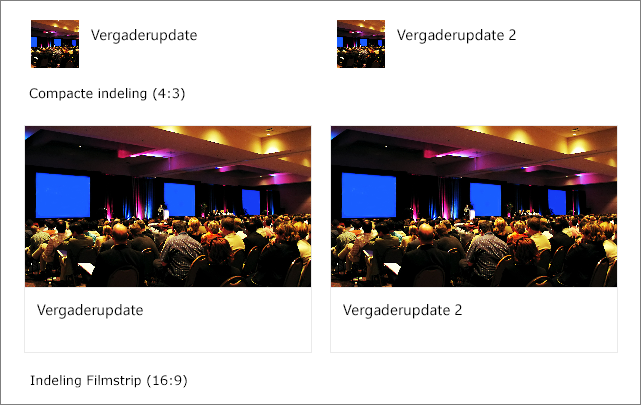
Het webonderdeel Snelkoppelingen heeft zes verschillende indelingen. Hier zijn de aanbevolen verhoudingsverhoudingen:
Hier is een voorbeeld van een afbeelding in een Compacte indeling (boven) en een indeling met Filmstrip (onder)
|
Tips:
-
Wanneer u een afbeelding toevoegt aan het gebied voor de paginatitel of het webonderdeel Hero, kunt u het focuspunt het beste in het gebied van de afbeelding plaatsen dat u altijd wilt weergeven. Zie Het focuspunt van een afbeelding wijzigen in het webonderdeel Hero en het titelgebied op een pagina aanpassen voor meer informatie over het instellen van een focus op deze twee scenario's.
-

Aanbevelingen voor sitekopafbeeldingen
Naast de pagina's kunt u ook aangepaste logo's of afbeeldingen toevoegen in een uitgebreide indeling. Hier volgen aanbevelingen voor de grootte van die elementen.
|
Element |
Beschrijving |
Aanbeveling Width x Height in pixels |
|---|---|---|
|
Sitelogo |
Groter logo dat niet-vierkant en transparant kan zijn, afhankelijk van het ontwerp dat is geüpload |
192 x 64 Indeling: PNG, JPEG, SVG (SVG is niet toegestaan op sites die met een groep zijn verbonden) |
|
Miniatuur van sitelogo |
Een vierkant logominiatuur die wordt gebruikt als er geen sitelogo wordt geüpload of op plaatsen waar een vierkant moet worden opgemaakt Dit element is vereist. |
64 x 64 Indeling: PNG, JPEG, SVG (SVG is niet toegestaan op sites die met een groep zijn verbonden) |
|
Sitelogo uitgebreide indeling |
De uitgebreide koptekstindeling heeft een uitgebreide breedte van het sitelogo. |
300 x 64p Indeling: JPEG, PNG, SVG |
|
Achtergrondafbeelding uitgebreide indeling |
Een nieuwe achtergrondafbeelding die kan worden gebruikt met de uitgebreide koptekst. |
2560 x 164 Indeling: JPEG, PNG |