Når du legger til en moderne side på et nettsted, legger du til og tilpasser nettdeler, som er byggesteinene på siden. Du kan koble enkelte nettdeler til hverandre for å opprette en interaktiv og dynamisk opplevelse for sidevisningsprogrammer. Du kan for eksempel koble en nettdel for dokumentbibliotek til en nettdel for fil og medier. Når en bruker klikker et filnavn i dokumentbiblioteklisten, viser filvisningsprogrammet innholdet i den bestemte filen. Du kan også koble en listenettdel til en nettdel for innebygging og legge til egendefinert kode for en rekke dynamiske opplevelser.
Obs!:
-
Noen funksjoner innføres gradvis for organisasjoner som har meldt seg på Targeted Release-programmet. Dette betyr at du kanskje ikke kan se denne funksjonen, eller den kan se annerledes ut enn det som beskrives i hjelpeartiklene.
-
Nettdelene i denne artikkelen er ikke tilgjengelige for bruk på klassiske sider.
Nettdeler du kan koble til inkluderer: nettdelen for listeegenskaper, nettdelen fil og medier og bygg inn nettdel. Her er noen eksempler på hvordan du kan bruke disse tilkoblede nettdelene.
Vis en fil basert på hva en bruker velger i et dokumentbibliotek (koble en fil- og medienettdel til en nettdel for dokumentbibliotek)
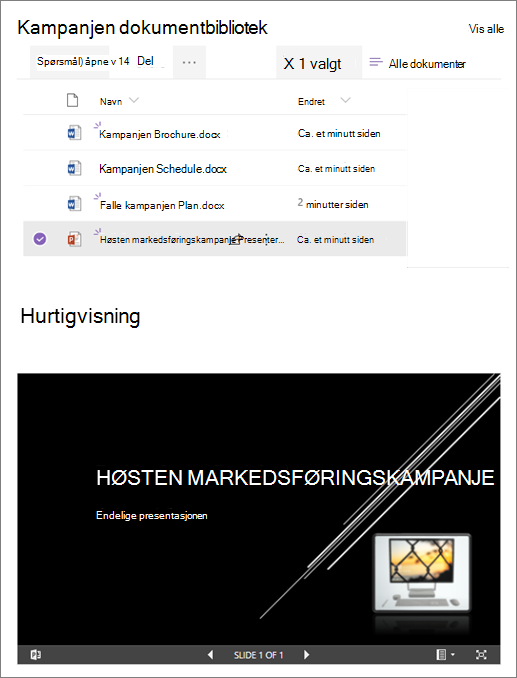
I dette eksemplet kan brukere bla gjennom et bibliotek med kampanjedokumenter og se innholdet i en valgt fil uten å forlate siden, og uten å måtte åpne hver fil.

Slik gjør du det:
-
Legg til en nettdel for dokumentbibliotek med biblioteket du vil bruke, på siden, og legg til en nettdel for fil og medier.
-
Hvis du legger til nettdelen Fil og medier for første gang, åpnes Nylig brukte dokumenter-ruten. Velg Avbryt nederst til høyre i denne ruten.
-
Velg Rediger nettdel

-
Velg ellipsen (...) øverst til høyre i egenskapsruten, og velg deretterKoble til kilde.

-
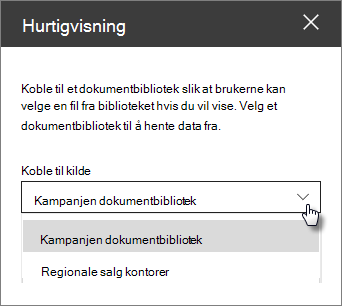
Velg dokumentbiblioteket du vil bruke fra rullegardinlisten, under Koble til kilde.

-
Velg X øverst i ruten for å lukke den.
-
Velg Lagre som kladd øverst på siden.
-
Test tilkoblingen ved å velge et dokument fra dokumentbiblioteket du valgte. Du skal kunne se dokumentet som vises i nettdelen Fil og medier.
-
Når du er klar for at målgruppen skal se siden, velger du Publiser øverst til høyre på siden.
Vis et element i en liste basert på hva en bruker velger i en listenettdel (koble en nettdel for listeegenskaper til en listenettdel)
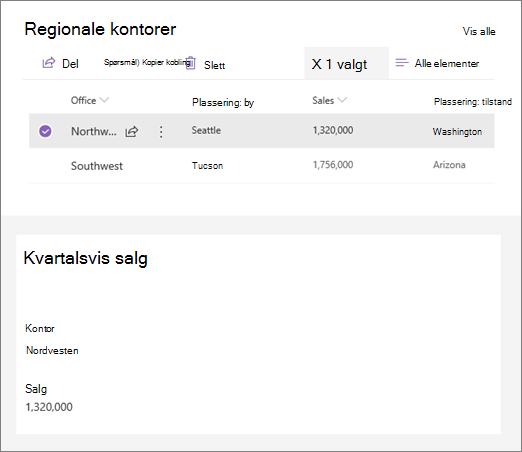
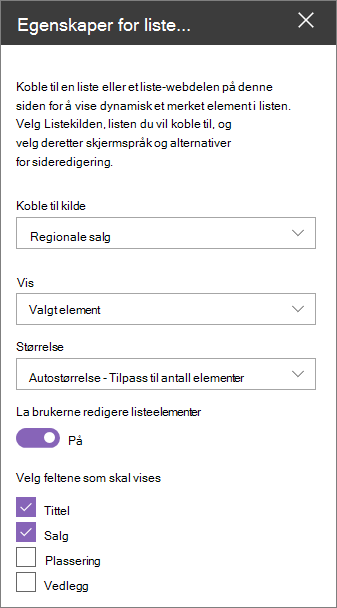
Når du har en stor liste med mange kolonner, kan det være vanskelig for brukerne å finne den spesifikke informasjonen de leter etter. Med nettdelen for listeegenskaper kan en bruker velge et element fra en listenettdel og bare se verdien(e) du angir. I eksemplet nedenfor inneholder en listewebdel en liste over regionale kontorer. Når brukeren velger et element fra listen, viser nettdelen for listeegenskaper bare Office-navn og salgsdata.

Slik gjør du det:
-
Legg til en listewebdel med listen du vil bruke, på siden, og legg deretter til en nettdel for listeegenskaper.
-
Velg Rediger webdel

-
Velg ellipsen (...) øverst til høyre i egenskapsruten, og velg deretter Koble til kilde.

-
Velg listen du vil bruke fra rullegardinlisten, under Koble til kilde.
-
Velg det du vil at brukeren skal se på siden, under Vis.
-
Merk av for kolonnene du vil vise verdier fra, under Felt som skal vises.

-
Velg Lagre som kladd øverst på siden.
-
Test tilkoblingen ved å velge et element fra listen du valgte. Du skal kunne se verdien du angav i nettdelen for listeegenskaper.
-
Når du er klar for at målgruppen skal se siden, velger du Publiser øverst til høyre på siden.
Vise en video, et bilde eller en plassering basert på hva en bruker velger i en listenettdel (koble en bygg inn nettdel til en listenettdel)
Med bygg inn nettdelen kan du angi koblinger eller innebyggingskode som bruker variabler, slik at du kan vise et bredt utvalg av elementer avhengig av hva sidevisningen velger. Her er tre eksempler på hvordan du kan vise valgte bilder, videoer og plasseringer.
Vis en valgt YouTube-video
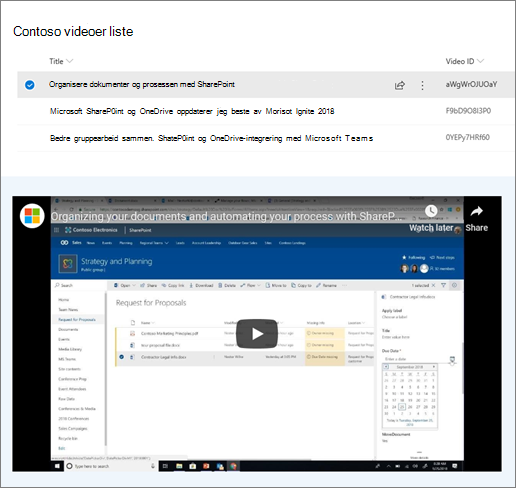
I dette eksemplet inneholder listenettdelen en liste med videotitler og ID-er for flere YouTube-videoer. Når en bruker velger en video fra listen, viser Bygg inn nettdelen denne videoen. Koblingen i nettdelen Bygg inn bruker en variabel til å representere video-ID-en for videoen som velges av en bruker fra listen.

Slik gjør du det:
-
Opprett en liste som har en tittelkolonne og en kolonne for video-ID-ene (som i eksemplet ovenfor). ID-en er den delen av YouTube-koblingen som identifiserer videoen, og den blir funnet etter «v=»-delen av koblingen. I koblingen nedenfor er for eksempel den kursiviserte delen video-ID-en:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Legg til en listenettdel på siden, og velg listen med video-ID-ene.
-
Legg til en bygg inn nettdel.
-
Velg Rediger nettdel

-
Velg ellipsen (...) øverst til høyre i egenskapsruten, og velg deretter Koble til kilde.

-
Velg listen fra rullegardinlisten under Koble til kilde.
-
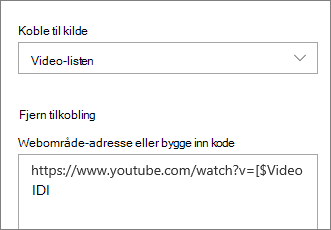
Legg til YouTube-koblingen under Nettstedsadresse eller innebyggingskode. I stedet for å bruke en individuell video-ID, bruker du imidlertid navnet på listekolonnen som inneholder ID-ene som en variabel. En variabel er merket med en venstre klammeparentes, en $, og en høyre hakeparentes etter navnet. Her er et eksempel der video-ID er kolonnenavnet:

-
Velg Lagre som kladd øverst på siden.
-
Test tilkoblingen ved å velge et element fra listen du valgte. Du skal kunne se videoen som vises i nettdelen Bygg inn.
-
Når du er klar for at målgruppen skal se siden, velger du Publiser øverst til høyre på siden.
Vis et valgt bilde
I dette eksemplet inneholder listewebdelen bildetitler og nettadresser for bilder som er lagret på et SharePoint-område. Når en bruker velger et bilde fra listen, viser Bygg inn nettdelen dette bildet. I dette eksemplet brukes IFrame-kode i nettdelen Bygg inn, og variabelen representerer bildekoblingen.

Slik gjør du det:
-
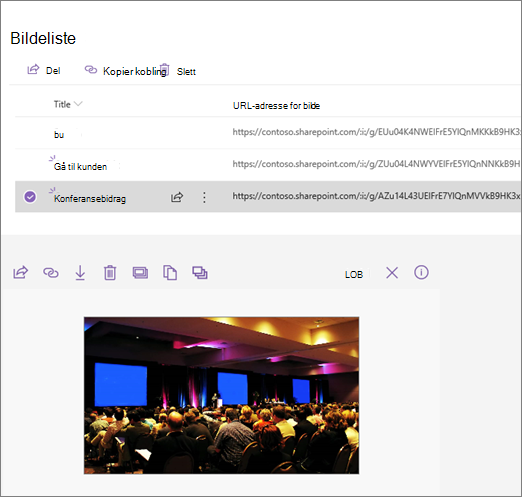
Opprett en liste som har en tittelkolonne og en kolonne for nettadressene for bilder.
Tips!: Hvis du vil ha en nettadresse for bildet, går du til biblioteket der bildet er lagret, høyreklikker bildet og klikker Kopier kobling. Klikk deretter Kopier. Nå kan du lime inn koblingen i listen.
-
Legg til en listewebdel på siden, og velg listen med nettadressene for bilder.
-
Legg til en bygg inn nettdel.
-
Velg Rediger nettdel

-
Velg ellipsen (...) øverst til høyre i egenskapsruten, og velg deretterKoble til kilde.

-
Velg listen fra rullegardinlisten under Koble til kilde.
-
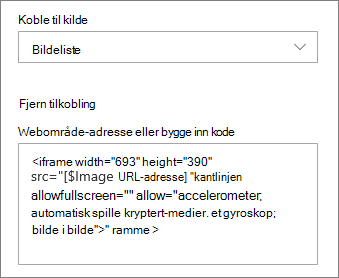
Legg til innebyggingskoden under Nettstedsadresse eller innebyggingskode. I dette eksemplet er innebyggingskoden:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Autokjør; krypterte medier; Gyroskop; picture-in-picture"></iframe>
der [$Image URL], er variabelen som representerer kolonnenavnet for nettadressene for bilder.

-
Velg Lagre som kladd øverst på siden.
-
Test tilkoblingen ved å velge et element fra listen du valgte. Du skal kunne se bildet som vises i Bygg inn-nettdelen.
-
Når du er klar for at målgruppen skal se siden, velger du Publiser øverst til høyre på siden.
Vis en valgt plassering
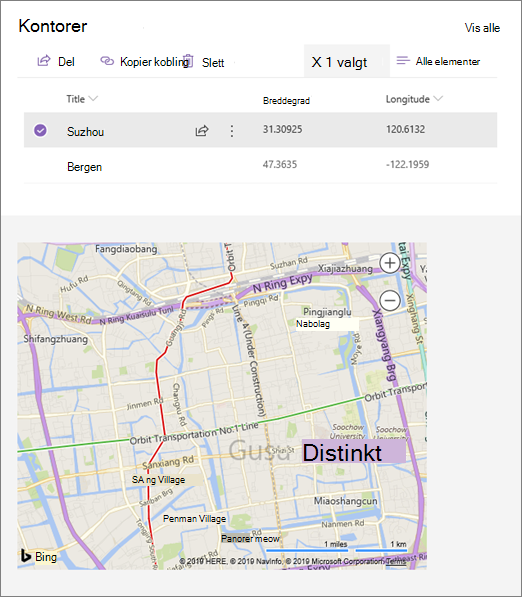
I dette eksemplet inneholder listewebdelen plasseringer og deres koordinater. Når en bruker velger en plassering fra listen, viser Bygg inn-nettdelen denne plasseringen på et Bing-kart. I dette eksemplet brukes IFrame-kode i webdelen Bygg inn, og variablene representerer koordinatene.

Slik gjør du det:
-
Opprett en liste som har en tittelkolonne og kolonner for lengdegrad og breddegrad.
-
Legg til en listewebdel på siden, og velg listen med plasseringsinformasjonen.
-
Legg til en bygg inn nettdel.
-
Velg Rediger nettdel

-
Velg ellipsen (...) øverst til høyre i egenskapsruten, og velg deretter Koble til kilde.

-
Velg listen fra rullegardinlisten under Koble til kilde.
-
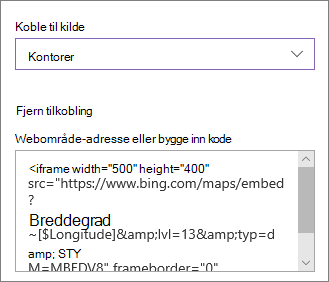
Legg til innebyggingskoden under Nettstedsadresse eller innebyggingskode. I dette eksemplet er innebyggingskoden:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
der [$Latitude] og [$Longitude] er variablene som representerer kolonnenavnene for hvert av disse punktene.

-
Velg Lagre som kladd øverst på siden.
-
Test tilkoblingen ved å velge et element fra listen du valgte. Du skal kunne se et Bing-kart som viser plasseringen som vises i Bygg inn-nettdelen.
-
Når du er klar for at målgruppen skal se siden, velger du Publiser øverst til høyre på siden.
Obs!:
-
Innebyggingskode må være iframe-basert (dvs. start og slutt med <iframe>-koder). Innebyggingskode som bruker <skript>-koder, støttes ikke.
-
Bare sikre nettsteder kan bygges inn. Kontroller at URL-adressen til webområdet begynner med HTTPS.
Filtrere en liste basert på et utvalg i en annen liste eller et annet bibliotek
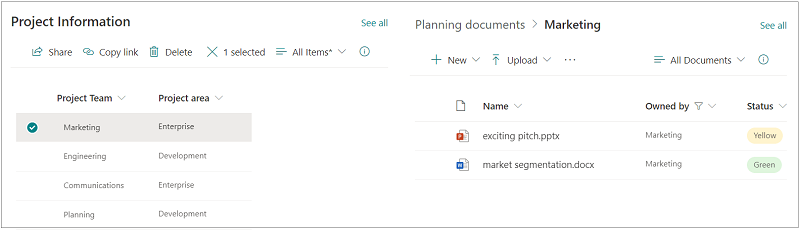
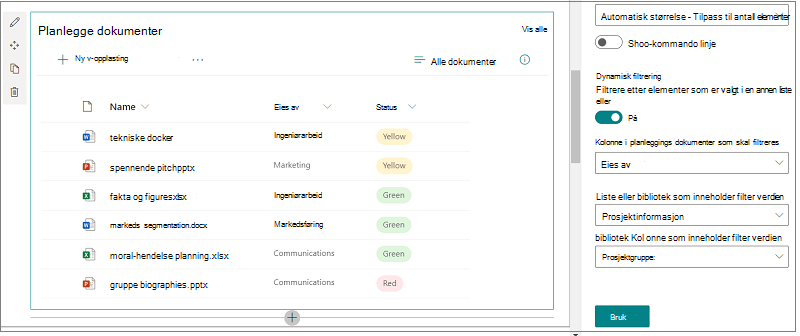
Med dynamisk filtrering kan du filtrere én liste basert på et valg som er gjort i en annen liste. I eksemplet nedenfor filtreres planleggingsdokumentbiblioteket etter et valg i prosjektinformasjonslisten. Markedsføringsverdien i prosjektgruppekolonnen er valgt, slik at bare dokumenter som eies av markedsføringsgruppen, vises i planleggingsdokumentbiblioteket.

Slik gjør du det:
-
Legg til en listenettdel eller en biblioteknettdel på siden, og velg listen eller biblioteket med verdiene du vil filtrere etter.
-
Legg til en annen listenettdel eller en biblioteknettdel , og velg listen eller biblioteket som inneholder informasjonen du vil filtrere.
-
Velg listen eller biblioteknettdelen du vil filtrere, og velg Rediger nettdel

-
Skyv veksleknappen til På-posisjonen under Dynamisk filtrering.
-
Velg kolonnen du vil filtrere i feltkolonnen i [listenavnet] for å filtrere.
-
Velg listen eller biblioteket du har lagt til på siden i trinn 1, under Liste eller Bibliotek som inneholder filterverdi.
-
Velg kolonnen som inneholder verdiene du vil filtrere etter, under Kolonne som inneholder filterverdien.
-
Velg Bruk.
Ved hjelp av eksempelbildet i begynnelsen av inndelingen vil de dynamiske filtreringsalternativene for planleggingsdokumentbiblioteket se slik ut:

-
Når du er ferdig, velger du Lagre som kladd øverst på siden, eller hvis du er klar for at målgruppen skal se siden, velger du Publiser øverst til høyre på siden.