Moderne sider og nettdeler er utformet for å være fullstendig responsive på tvers av enheter, noe som betyr at bilder som brukes i nettdeler, skaleres forskjellig avhengig av hvor de vises, hvilket oppsett som brukes, og hvilken enhet de vises på. Moderne sider er for eksempel utformet for å se flotte ut på mobile enheter, og automatisk bildeskalering bidrar til en flott opplevelse.

Hvilke bildestørrelser fungerer best?
På grunn av den responsive sideutformingen er det ikke en bestemt høyde eller bredde i piksler som sikrer at et bilde opprettholder en bestemt figur på tvers av enheter og oppsett. Bilder skaleres og beskjæres automatisk for å vise det beste mulige resultatet på tvers av en rekke enheter og oppsett. Det finnes imidlertid noen retningslinjer som kan hjelpe deg med å sikre at bildene ser flotte ut på sidene.
Det å finne de beste bildestørrelsene for siden avhenger av disse faktorene:
-
Størrelsesforhold:forholdet mellom høyde og bredde på bilder
-
Spalteoppsett:type og antall spalter på siden
-
Nettdeloppsett:oppsettet du velger for nettdelen der bildet brukes
Størrelsesforhold
Et størrelsesforhold er forholdet mellom bildebredde og -høyde. Det uttrykkes vanligvis som to tall, for eksempel 3:2, 4:3 eller 16:9. Bredden er alltid det første tallet. Et forhold på 16:9 kan for eksempel være 1600 piksler i bredde med 900 piksler. Det kan også være 1920 x 1080, 1280 x 720 eller andre kombinasjoner av bredde/høyde som kan beregnes slik at de er lik 16:9. Du kan finne kalkulatorer for størrelsesforhold på Internett og i noen bilderedigeringsverktøy som hjelper deg med å bestemme størrelsesforholdene for bildene.

I de fleste tilfeller fungerer bilder i moderne nettdeler best på tvers av oppsett og enheter når de har et størrelsesforhold på enten 16:9 eller 4:3, avhengig av oppsettet.
Kolonneoppsett
En side kan vises med inndelinger som inneholder ulike kolonnetyper og oppsett, for eksempel kolonner med full bredde, én kolonne, to kolonner, tre kolonner, en tredje til venstre og en tredje høyre spalter. En generell regel for bilder som forventes å fylle bredden på en kolonne, er at de er minst like brede som kolonnen de er plassert i. Et bilde i en bildewebdel i én kolonne må for eksempel være minst 1204 piksler bredt. Nedenfor finner du bredderetningslinjene for hvert av kolonneoppsettene:
|
Oppsett |
Bredde i piksler |
|
Kolonne med full bredde |
1920 |
|
Én kolonne |
1204 |
|
To kolonner |
586 per kolonne |
|
Tre kolonner |
380 per kolonne |
|
En tredjedels venstre kolonne |
380 for venstre kolonne. 792 for høyre kolonne |
|
En tredjedels høyre kolonne |
792 for venstre kolonne. 380 for høyre kolonne |
På grunn av sidenes responsive natur vil bilder i kolonner i full bredde alltid vises i full bredde av skjermen med automatisk høyde basert på skjermstørrelsen.
Høyden på bilder som plasseres i andre kolonneoppsett, avhenger av størrelsesforholdet. Her er retningslinjer for høyde/bredde for størrelsesforholdene 16:9 og 4:3 (avrundet opp/ned til nærmeste piksel). Dette er nyttig for å holde bildene i en bredde og høyde som skaleres riktig for mobile enheter, for eksempel.
|
STØRRELSESFORHOLD LAYOUT |
16 x 9 Bredde x høyde i piksler |
4 x 3 Bredde x høyde i piksler |
|---|---|---|
|
Én kolonne |
1204 x 677 |
1204 x 903 |
|
To kolonner |
586 x 330 |
586 x 439 |
|
Tre kolonner |
380 x 214 |
380 x 285 |
|
En tredjedels venstre kolonne |
380 x 446 for venstre kolonne. 792 x 446 for høyre kolonne |
380 x 594 for venstre kolonne. 792 x 594 for høyre kolonne |
|
En tredjedels høyre kolonne |
792 x 446 for venstre kolonne. 380 x 446 for høyre kolonne |
792 x 594 for venstre kolonne. 380 x 594 for høyre kolonne |
Nettdeloppsett
Oppsettene i nettdelene du bruker, påvirker også hvordan bildene skaleres. Eksemplene nedenfor viser ulike nettdeler og oppsettene i én kolonne, og størrelsesforholdene som brukes i hver.
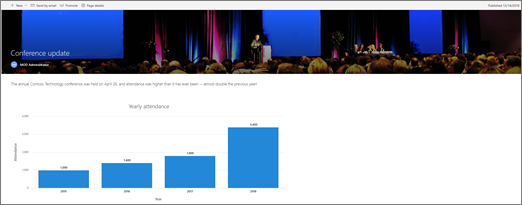
Vurder dette bildet som har det opprinnelige størrelsesforholdet på 16:9:

Nedenfor finner du eksempler på dette bildet som vises i et sideoppsett med én kolonne, i ulike nettdeler og oppsett.
|
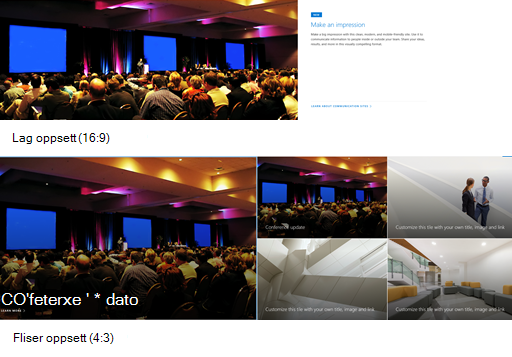
Følgende størrelsesforhold for oppsettene Delark og Lag er:
Her er et eksempel på et bilde som vises i oppsettet Lag (øverst) og Fliser (nederst)
|
|
|
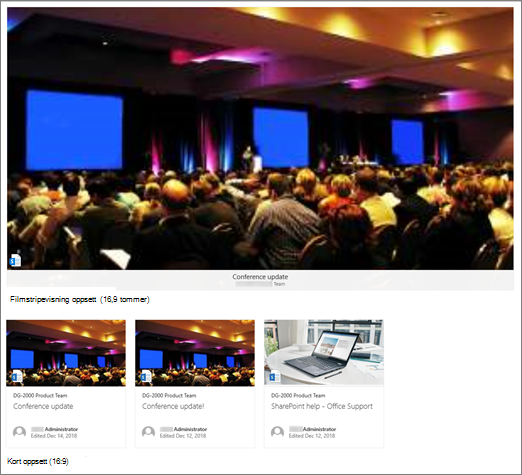
16:9 er størrelsesforholdet for oppsettene Karusell, Filmstripe og Kort. Her er et eksempel på et bilde som vises i filmstripeoppsettet (øverst) og kortoppsettet (nederst).
|
|
|
Bilder utvides til bredden på inndelingen som inneholder nettdelen. Du kan endre størrelsesforholdet eller frihåndsbeskjæringen ved hjelp av bildeverktøylinjen, eller bruke skaleringshåndtakene til å gjøre bildet større eller mindre. Her er et eksempel som viser beskjæringsmerker for bilder (blå linjer) kl. 04:3
|
|
|
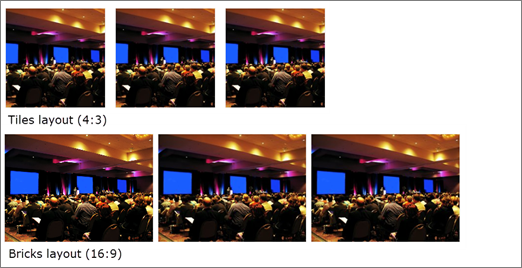
Følgende størrelsesforhold brukes i ulike oppsett:
Her er et eksempel på et bilde som vises i oppsettet fliser (øverst) og fysiske oppsett (nederst)
|
|
|
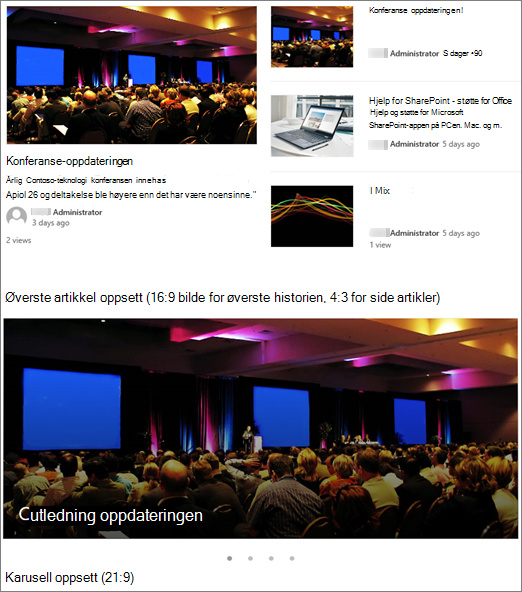
Avhengig av oppsettet, kan bildene i Nyheter-nettdelen være 04:3, 16:9 eller 21:9. Her er et eksempel på bilder i en toppartikkel og et karuselloppsett.
|
|
|
Bildene ser best ut når de er liggende eller 16:9 eller større i størrelsesforhold, og når de er minst 1 MB i størrelse. Pass også på å angi et samlingspunkt til den viktigste delen av bildet i visningen, spesielt når bildet brukes i miniatyrbilder, nyhetsoppsett og søkeresultater. Eksempel (opprinnelig bilde 16:9) med fokuspunkt angitt på høyttaler.
|
|
|
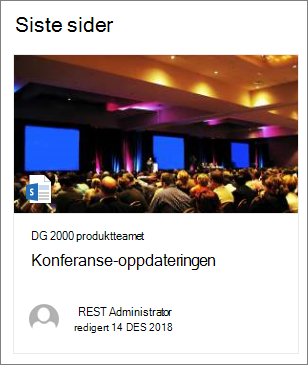
Sideminiatyrer vises på steder som søkeresultater, uthevede innholdsresultater, nyhetsinnlegg og mer. Som standard kommer miniatyrbildet fra sidetittelområdet eller fra nettdelen som er i den første rekkefølgen på siden (for eksempel øverst til venstre i et sideoppsett). Du kan overstyre standardvalget og endre miniatyrbildet for siden. Når du gjør det, er det best å bruke et bilde med størrelsesforhold 16:9. Eksempel (opprinnelig bilde 16:9)
|
|
|
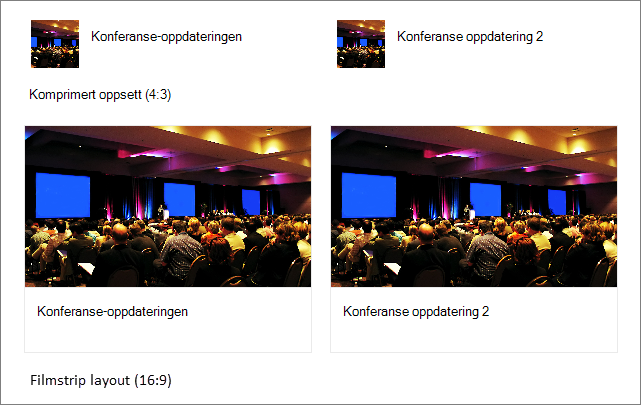
Nettdelen for hurtigkoblinger har seks forskjellige oppsett. Her er anbefalte størrelsesforhold:
Her er et eksempel på et bilde som vises i et kompakt oppsett (øverst) og et Filmstripeoppsett (nederst)
|
Tips!:
-
Når du legger til et bilde i et sidetittelområde eller en hovedavdel, er det også best å angi fokuspunktet i det området av bildet du alltid vil vise. Hvis du vil lære mer om hvordan du angir et fokuspunkt for disse to scenariene, kan du se Endre fokuspunktet for et bilde i nettdelen for hovedavn og Tilpasse tittelområdet på en side.
-

Anbefalinger for bilde av nettstedsoverskrift
I tillegg til sider vil du kanskje legge til egendefinerte logoer eller bilder i et utvidet oppsett. Her er anbefalinger for størrelse for disse elementene.
|
Element |
Beskrivelse |
Anbefaling Bredde x høyde i piksler |
|---|---|---|
|
Områdelogo |
Større logo som kan være ikke-firkantet og gjennomsiktig, avhengig av utformingen som er lastet opp |
192 x 64 Format: PNG, JPEG, SVG (SVG er ikke tillatt på gruppetilknyttede nettsteder) |
|
Miniatyrbilde av områdelogo |
Et kvadratisk logominiatyrbilde som brukes hvis ingen nettstedslogo er lastet opp eller på steder der et kvadratisk format er nødvendig Dette elementet er obligatorisk. |
64 x 64 Format: PNG, JPEG, SVG (SVG er ikke tillatt på gruppetilknyttede nettsteder) |
|
Logo for utvidet oppsett for område |
Det utvidede topptekstoppsettet har en utvidet bredde for nettstedslogoen. |
300 x 64p Format: JPEG, PNG, SVG |
|
Utvidet oppsett-bakgrunnsbilde |
Et nytt bakgrunnsbilde som kan brukes med den utvidede toppteksten. |
2560 x 164 Format: JPEG, PNG |