Obs!: Vi ønsker å gi deg det nyeste hjelpeinnholdet så raskt som mulig, på ditt eget språk. Denne siden er oversatt gjennom automatisering og kan inneholde grammatiske feil eller unøyaktigheter. Formålet vårt er at innholdet skal være nyttig for deg. Kan du fortelle oss om informasjonen var nyttig for deg nederst på denne siden? Her er den engelske artikkelen for enkel referanse.
Det er viktig å fokusere på hvordan skjemamalen ser ut, ikke bare hvordan det fungerer som en skjemautformeren. Om du legger til litt farge eller en firmalogo, gir Microsoft Office InfoPath flere måter å opprette rente og organisere informasjon visuelt, slik at skjemamalen er lettere å bruke for personer.
Du trenger ikke å være en profesjonell grafikk designer til å opprette en fine skjemamal. Husk bare ikke til å overbelaste en skjemamal med for mange ulike utformingselementer, noe som kan gjøre det til å se rotete. I stedet kan velge noen få elementer som oppfyller målene utforming, og deretter bruke dem konsekvent for å gi skjemamalen et profesjonelt utseende.
Denne artikkelen inneholder Kontrollister som kan hjelpe deg å holde utformingen i høyre rute.
I denne artikkelen
Se gjennom listen for å bruke fargen, kantlinjer og skyggelegging
Bruke farger er en av de enkleste måtene å legge til visuell interesse i skjemamalen. InfoPath gir deg mange forhåndsutformede fargevalg som hjelper deg med å bruke ulike fargekombinasjoner til bestemte elementer på skjemamalen. Du kan også bruke farge på bakgrunnen til en skjemamal.
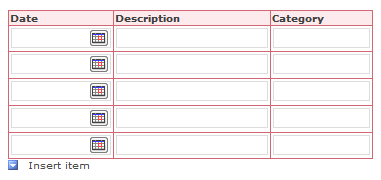
I tillegg kan du opprette rente og organisere elementer i en skjemamal ved å bruke kantlinjer og skyggelegging. En kantlinje fremhever grensene for en kontroll, tabell eller tabellcelle. Kantlinjer er spesielt nyttige når du vil skille delene i skjemamalen. Skille delene hjelper brukere å forstå hvordan skjemaet. I eksemplet nedenfor har skjemautformeren brukt kantlinjer til å fremheve cellene i en gjentatt tabell.

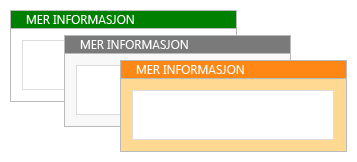
Bruke skyggelegging på en kontroll eller tabellcelle endres bakgrunnsfargen. Illustrasjonen nedenfor viser hvordan ulike skyggelegging valg kan endre utseendet på en tilleggsinformasjon-boksen i en skjemamal.

Husk disse retningslinjene når du bruker farge i utformingen.
|
Retningslinjer |
Detaljer |
|
|
|
Ikke bruk farger alene til viktig informasjon. |
Hvis du for eksempel hvis skjemamalen inneholder en fargekodet forklaring, bruker du flere stikkord, for eksempel tekstelementer merknader, i tillegg til fargene. Noen brukere kan bruke et begrenset fargevalg eller en hånd datamaskin med svart-hvitt-skjerm, eller de kan stole på hjelpemiddel for skjermvisning som sjelden informasjon som bare er representert med farger. I tillegg har opptil 10% av hele populasjonen vanskelig å skille mellom noen farger eller ser noen farger. |
|
|
Vurdere fargekontrast og bakgrunn. |
Kontroller at fargekontrasten er skrudd mellom bakgrunnen og forgrunnen av skjemamalen. For eksempel bruke en hvit eller grå bakgrunn med kontroll farger eller cellefarge en hvit eller grå tabell med en skriftfarge. |
|
|
Hvis du bruker farge i bakgrunnen av skjemamalen, må du kontrollere at alternativet Skriv ut bakgrunnsfarger og bilder er slått av. |
Bakgrunner kan skape kontraster og interesse når brukere viser skjemaet på skjermen. Bakgrunnsfarger er imidlertid ikke er egnet for utskrift fordi brukere har kanskje ikke fargeskrivere og utskrift av bakgrunnsfarger i gråtoner eller i svart-hvitt kan gjøre skjemaet blir vanskelig å lese. I tillegg kan det ta et skjema skrive ut saktere, og kan kaster bort skriverblekk eller toner. Av disse årsakene skrives InfoPath ikke ut bakgrunnsfarger og bilder som standard. |
|
|
Bruke skyggelegging og kantlinjer Persienner. |
Men du kan bruke kantlinjer til å gruppere lignende elementer, får for mange boksene skjemamalen ser rotete ut og gir dårlig fra det overordnede utseendet. Fokusere på hva du vil oppnå ved å bruke kantlinjer og skyggelegging, og velg deretter og konsekvent bruke en effekt som tilfredsstiller som mål. Du kan for eksempel begrense bruken av kantlinjer for å utheve viktig informasjon eller forsterke den totale organiseringen av skjemaet. |
|
|
Kontroller at fargene ser bra når du viser skjemamalen på forskjellige skjermer. |
Du bør teste hvordan fargene i en skjemamal vises på ulike skjermer. Du kan for eksempel be noen kolleger kan se gjennom skjemamalen, kontrollere fargene i ulike lysforhold eller eksperimentere med forskjellige innstillinger skjermen og skriveren. |
|
|
Være følsom for fakultet fargene betyr forskjellige ting i forskjellige land og områder. |
For eksempel i noen land og regioner, rød er knyttet til dødsfall. |
Se gjennom listen for å bruke skrifter og skriftformatering
Endre utseendet på tekst, kan du fremheve viktig informasjon eller endre det generelle utseendet på skjemamalen. Du kan for eksempel justere fargen og størrelsen på bestemte ord for å lage overskrifter som kan hjelpe organisere skjemamalen og dele det inn i logiske inndelinger.
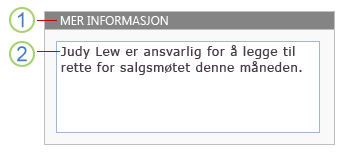
I eksemplet nedenfor bruker skjemautformeren to forskjellige skrifter, én for overskrifter og én for teksten som vises i kontroller i skjemamalen. Legg merke til at Generelt du bør unngå å bruke store bokstaver for å fremheve noe. Denne teknikken kan imidlertid fungere hvis du bruker den ofte, som med overskrifter og andre korte uttrykk, som vist i eksemplet nedenfor.

1. på overskriftsteksten er skriften 9-punkts Arial.
2. på kontrollen tekst er skriften 10-punkts Verdana.
Husk disse retningslinjene når du bruker forskjellige skrifter og skriftformatering i utformingen.
|
Retningslinjer |
Detaljer |
|
|
|
Kontroller at teksten er synlig mot en hvilken som helst bakgrunnsfarger eller skyggelagte områder. |
Teksten er enklest å lese når det er tilstrekkelig kontrast mellom teksten og bakgrunnen. Svart tekst på hvit bakgrunn gir høyeste kontrasten. Lys tekst på et mørk bakgrunn også gir god kontrast. |
|
|
Kontroller at teksten i skjemaet ikke er for liten. |
Noen ganger være liten tekst er nødvendig, for eksempel når du inkluderer liten skrift i skjemamalen, eller når du er etikett kontroller. I de fleste tilfeller er imidlertid større tekst langt mer fortrolig for fleste personer til å lese. |
|
|
Bruke skrifter og skrifteffekter Persienner. |
Unngå å bruke en rekke skrifter i samme skjemamal. Det kan opprette en jarring, usammenhengende effekt. God retningslinjer er å gjøre det enkelt ved hjelp av opptil tre skrifter. Unngå også cartoonish skrifter, fordi disse virker vanligvis se uprofesjonelt i skjemaer. |
|
|
Kontroller at tekst er lesbar når de vises i høy kontrast fargevalg. |
Enkelte personer med nedsatt syn. velge for å bruke et fargevalg for høy kontrast til å være fargekontrasten for noe av teksten og bildene på dataskjermen. Dette gjør elementene mer distinkt og enklere å identifisere. Kontrollere skjemamalen ved hjelp av forskjellige fargevalg for høy kontrast for å sikre at skjemamalen kan brukes i denne modusen. Hvis du vil lære hvordan du aktiverer eller deaktiverer du et fargevalg for høy kontrast, kan du se hjelpesystemet for ditt operativsystem. |
|
|
Vurder om tekst er orientere seg. |
Hvis skjemamalen inneholder store mengder tekst, kan det hjelpe brukerne ved å sikre at teksten er orientere seg. Hvis du for eksempel hvis du inkluderer lange hjelp instruksjoner i en skjemamal, bruke nummererte lister eller punktlister i stedet for store tekstblokker fordi lister er ofte enklere å skanne og sammendrag. |
|
|
Kontroller at du bruker skrifteffekter riktig. |
Bruk fet, kursiv og andre skrifteffekter bare Unntaksvis, hvis du bruker dem i det hele tatt. Hvis du for eksempel er kursiv tekst ofte svært vanskelig å lese på skjermen, spesielt når det brukes med enkelte skrifter. På samme måte forringer for mye fet tekst overordnede budskapet av teksten. |
Se gjennom listen for å bruke logoer og andre bilder
Bilder er en annen måte å tilpasse og legge til stil i skjemamalen. For eksempel, kan inkludert en firmalogo hjelpe merke skjemamalen.
Husk disse retningslinjene når du bruker bilder i utformingen.
|
Retningslinjer |
Detaljer |
|
|
|
Kontroller at bilder gir en tilstrekkelig identifisere firmaet eller skjemamalens formål. |
Om bildet er ganske enkelt en visuell indikator (for eksempel en firmalogo) eller brukes til å formidle viktig informasjon (for eksempel et diagram over), kontroller at deltakerne kan forstå formålet. |
|
|
Kontroller at bilder riktig størrelse og plassering. |
Kontroller at størrelsen på bildet og plasseringen i skjemamalen ikke hindre brukere når de fyller ut skjemamalen. |
|
|
Kontroller at bilder er kulturelt sensitive. |
Bilder som inkluderer hånd bevegelser kan for eksempel være støtende. Kart og flagg kan også være sensitive bilder. Hvis bildet inneholder personer, kan du vurdere å som viser en rekke ethnicities og begge genders. |
|
|
Bruke bilder Persienner. |
Inkludert overflødig eller unødvendige bilder kan gjøre skjemamalen ser rotete og unorganized, som dermed forringer skjemamalens generelle utseendet og effektiviteten. |
|
|
Kontroller at bilder inkludere alternativ tekst, og den alternative teksten gir mening når lest høyt. |
Alternativ tekst hjelper personer som ikke kan se bildet på skjermen. Hvis du for eksempel er alternativ tekst nyttig for personer som er avhengige av skjermvisning å lese informasjonen på skjermen, eller til dem som bruker ren tekst nettlesere til å vise en nettleseraktivert skjemamal. |
|
|
Kontrollere at bilder er lagret i riktig filformat. |
Store bildefiler kan øke tiden det tar å åpne skjemaet. Bestemte filformater produsere filer som er mye større enn andre. For eksempel en fil lagres som en punktgrafikk (BMP) eller TIFF Tagged Image File Format ()-fil er betydelig større enn den samme filen lagret som en JPEG, GIF eller PNG fil. JPEG-formatet er vanligvis best for fotografier eller andre komplekse bilder. GIF eller PNG-format, er ofte ideell for linje tegninger, logoer, illustrasjoner, diagrammer og diagrammer. |
|
|
Kontroller at bilder ikke er beskyttet av opphavsrett. |
Fordi så mange bilder er lett tilgjengelig på Internett, kan det være fristende å bruke et annet bilde som vises. Dessverre mange av disse bildene er beskyttet av opphavsrett, og du må ha tillatelse før du kan bruke dem i skjemamaler. Det finnes imidlertid flere områder, for eksempel Bing Bildesøk, at når du bruker opphavsrett lisensfilteret, kan du bruke deres utklipp og bilder så lenge du godtar deres vilkårene for bruk. |
|
|
Ikke Bruk bilder alene til viktig informasjon. |
På samme måte som du ikke bør stole på bare farger til å formidle viktig informasjon til brukere, bør du ikke stole utelukkende på bilder. Brukere kan ikke se bildene i skjemamalen. Hvis du for eksempel de kan slå av bilder i nettleseren til raskere ytelse når du viser skjemaet i en nettleser, eller de kan ha svekket syn, noe som hindrer faktisk ser bildet på skjermen. |