Obs!: Vi ønsker å gi deg det nyeste hjelpeinnholdet så raskt som mulig, på ditt eget språk. Denne siden er oversatt gjennom automatisering og kan inneholde grammatiske feil eller unøyaktigheter. Formålet vårt er at innholdet skal være nyttig for deg. Kan du fortelle oss om informasjonen var nyttig for deg nederst på denne siden? Her er den engelske artikkelen for enkel referanse.
8/30/2012 7:16 AM
Sean Wallbridge og Jarrod Ferguson av itgroove (www.itgroove.net)
Obs!: Denne artikkelen er en del av en samling av innlegg fra fire år få punkt-blogg for sluttbrukere for SharePoint.
Dette innlegget mål å hjelpe arbeidere fremme forretningsprosesser ved hjelp av SharePoint og InfoPath av creative og visuelle informasjon for SharePoint.
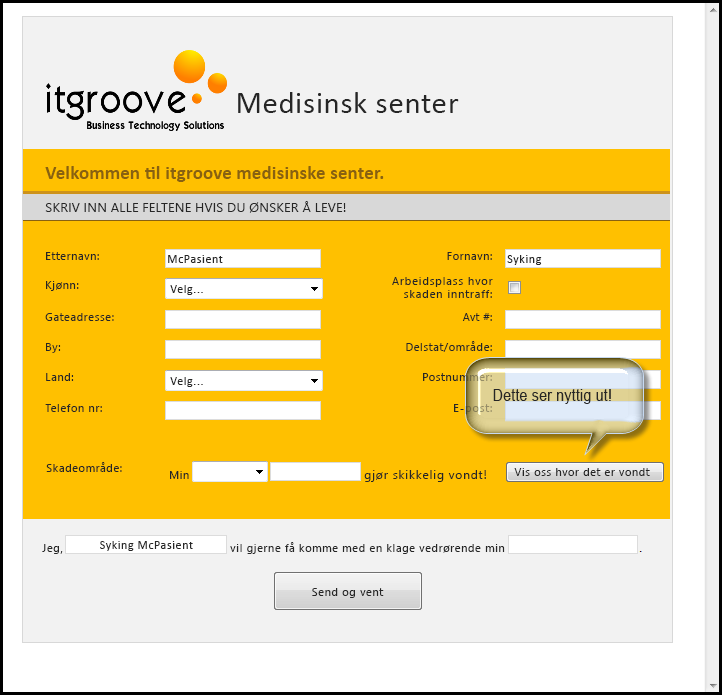
Eksempelvis kan la oss si at du er i en opptatt medisinsk klinikk som kjører og er det på tide å implementere en mer effektiv systemet. Du velge for å installere en berøringsskjerm kiosk tillate pasienter til å angi sin egen informasjon direkte til inntak systemet. Du bestemmer deg for at et SharePoint-integrert InfoPath-skjema er løsningen du trenger. La oss Utform våre krav på følgende måte:
Vi må få plass til:
-
60 pasienter en time
-
Hver tålmodig må motta en diagnose
-
Pasienter suffering variously fra skader i noen av følgende områder: hjernen, Shoulders, plasser, Elbows, Forearms, hender/håndledd, Belly, Thighs, knær og Ankles/fot
Teamet vårt:
-
10 leger (1 hver for de 10 områdene som er angitt ovenfor)
-
Hver specialist legebesøk kan klarer diagnostisere en vanlig tålmodig suffering i sin ekspertise-området i 10 minutter
-
Under visse omstendigheter tar hver legebesøk 20 minutter til å diagnostisere klarer tålmodig
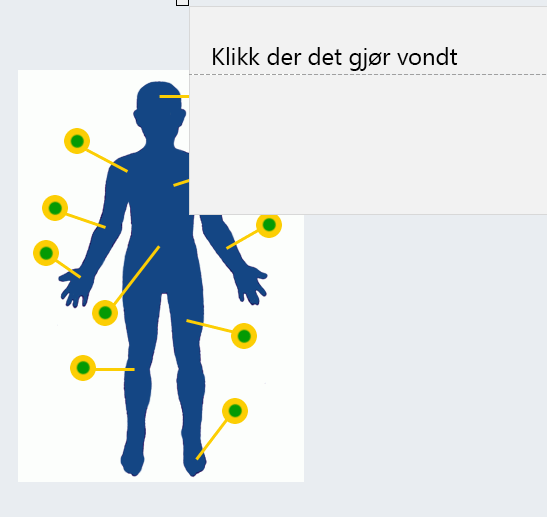
Eldre metoden med en inneholde mennesker resepsjonist drevet med en enkel kø med pasienter - tilordnet først leveres, først betjene til avhengig av hva som legebesøk var tilgjengelig på tidspunktet. Hvis vi sender hver tålmodig til de riktige specialist på 6 pasienter per område timen 10 minutter per tålmodig med spesialiserte legebesøk, er vi 100% effektive. Men i enkelte tilfeller når en tålmodig speaks fremmedspråk, for eksempel de ikke vet hva den skadet brødtekst delen kalles og trenger veiledning om klassifisering av hvor ailment er. I det gamle systemet til navnet ble kalt og de har på kontoret med legebesøk, kan bare Velkommen den var riktig specialist. Å innføre en klikkbar InfoPath-skjema som viser og etiketter kan brødteksten deler hjelpe å løse dette problemet. Start med en empatisk innledning som samsvarer med kundens emosjonell tilstand. Tydelig oppgi hensikten. Deretter løse den, eller vise dem banen til løsningen.

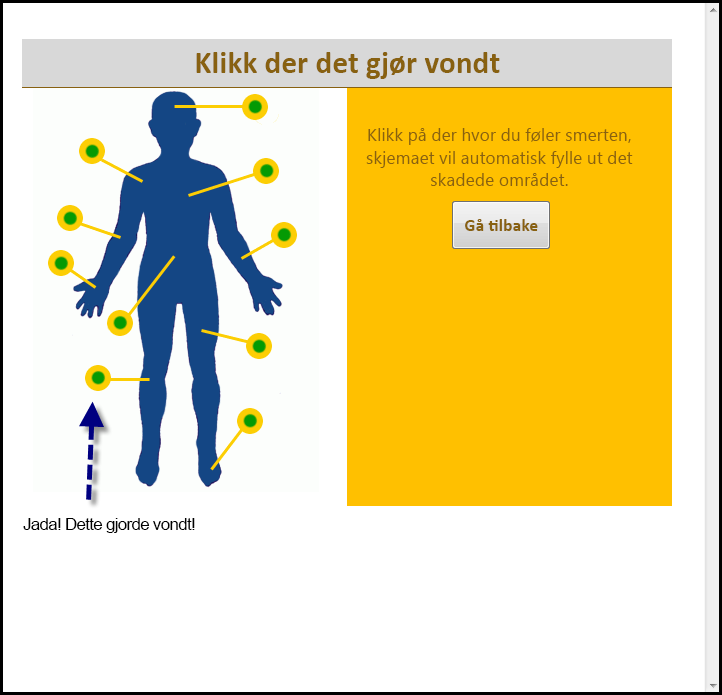
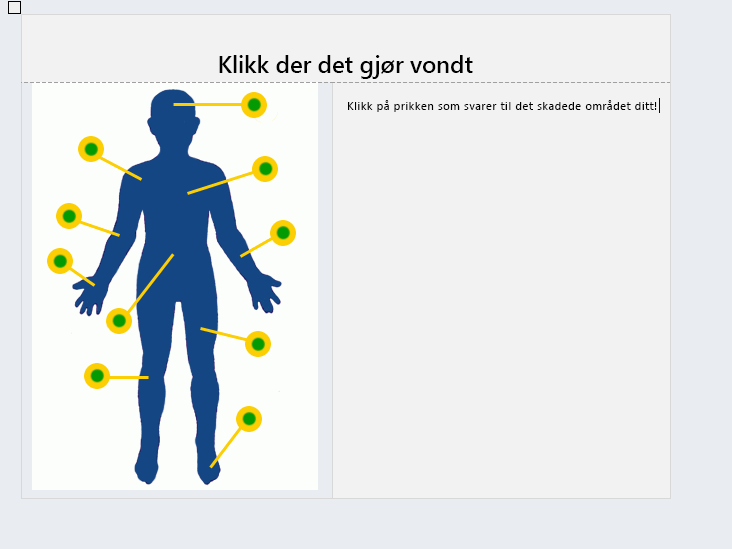
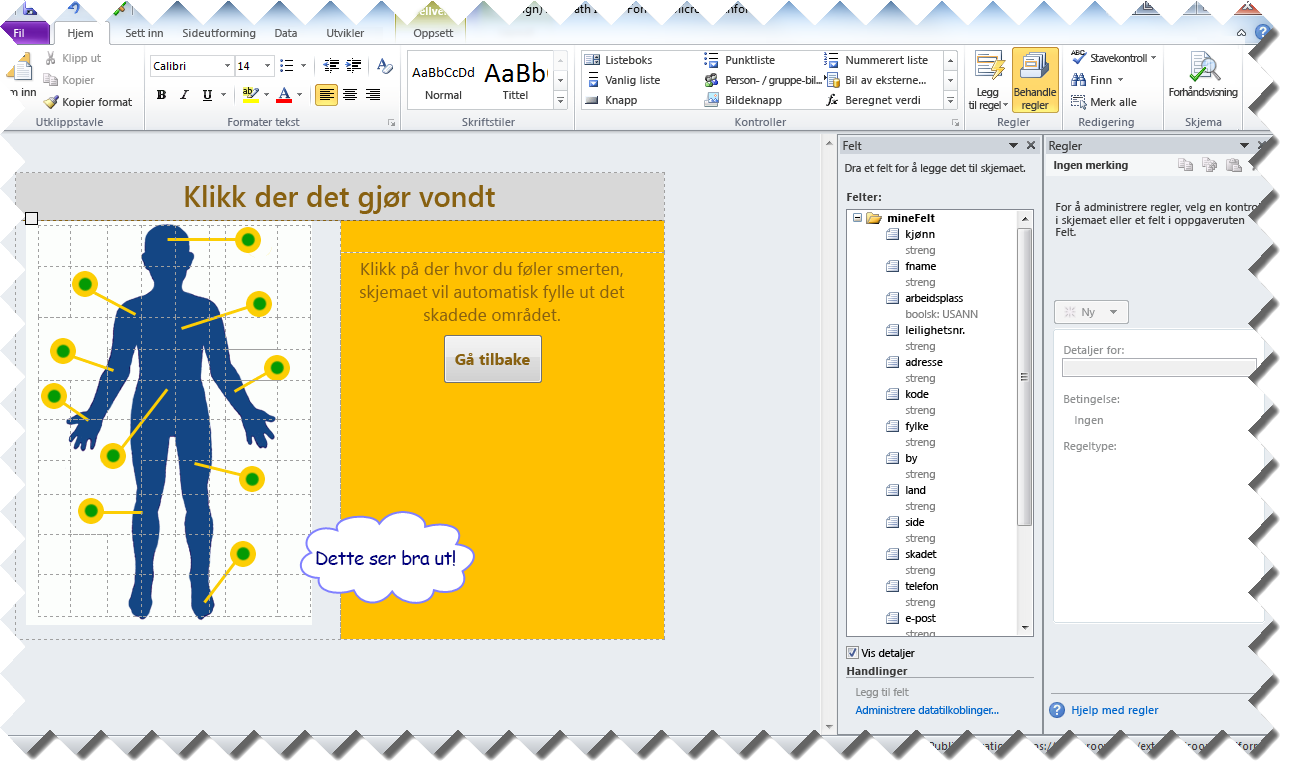
Så la oss se hva som skjer når vi klikker Vis oss hvor det gjør Vondt...

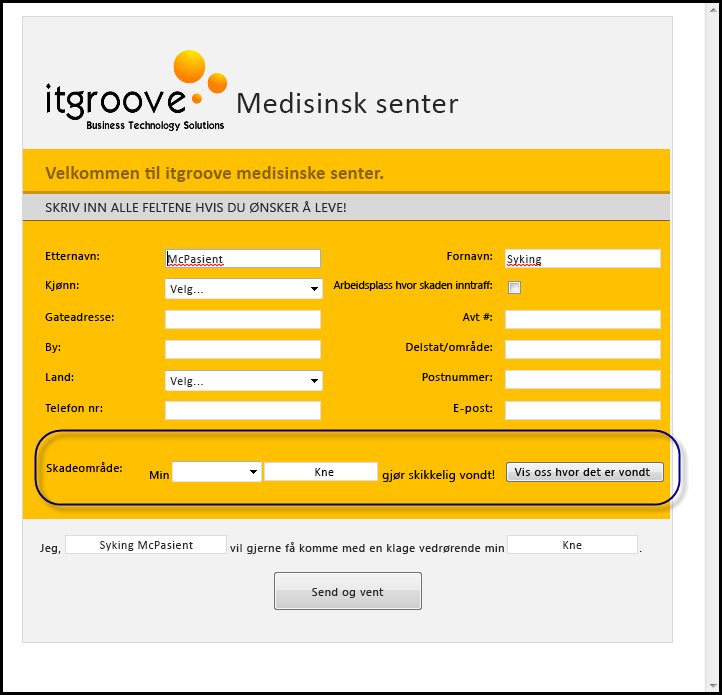
Nå kan du tålmodig fortsette...

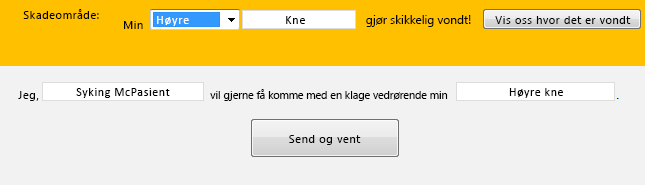
Og til slutt...

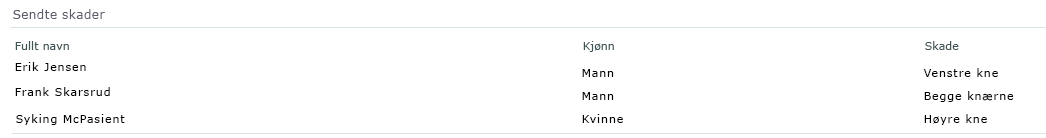
Som dokumentene er sendt, de skriver inn et bibliotek i SharePoint som hver legebesøk får tilgang til. Én visning per brødteksten del, én specialist per visning, og vi har en liste som kan se hver specialist, ordnet etter Sendetidspunkt (kommer først, først fungere), som viser hvilke tålmodig til å ringe fra venter rommet neste.

Vil ha generell informasjon om hvordan du konfigurerer dette, kan du starte ved å åpne InfoPath.
Hvis du vil ha informasjon om hvordan du bruker InfoPath, kan du gå til https://msdn.microsoft.com/en-us/office/aa905434.aspx
-
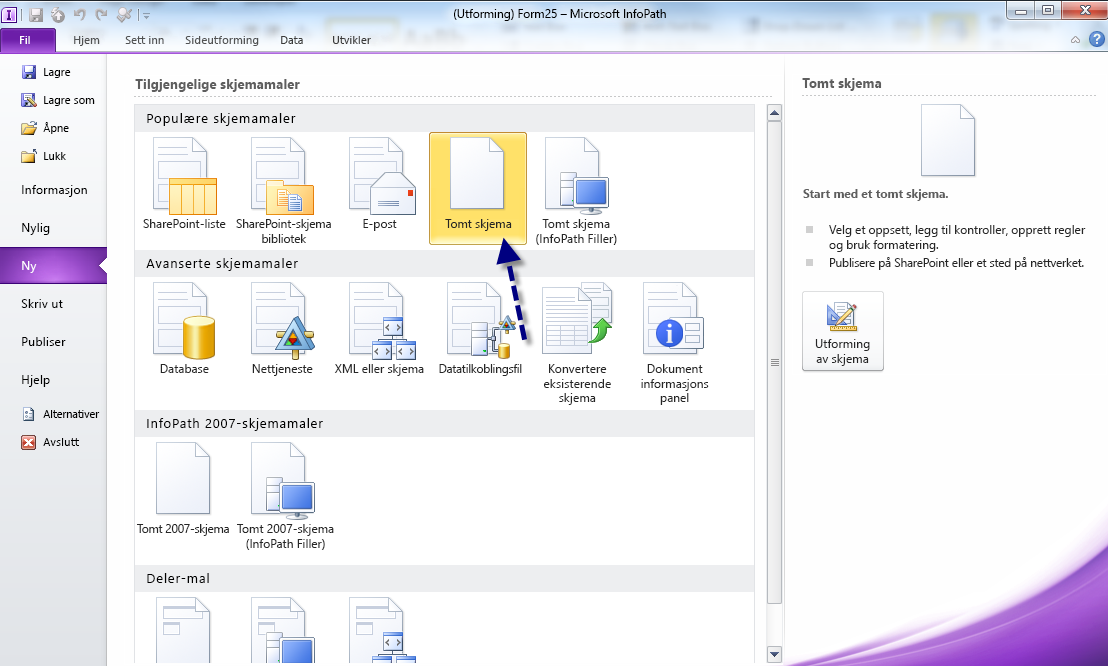
Opprette et nytt "Tom" InfoPath-skjema.

-
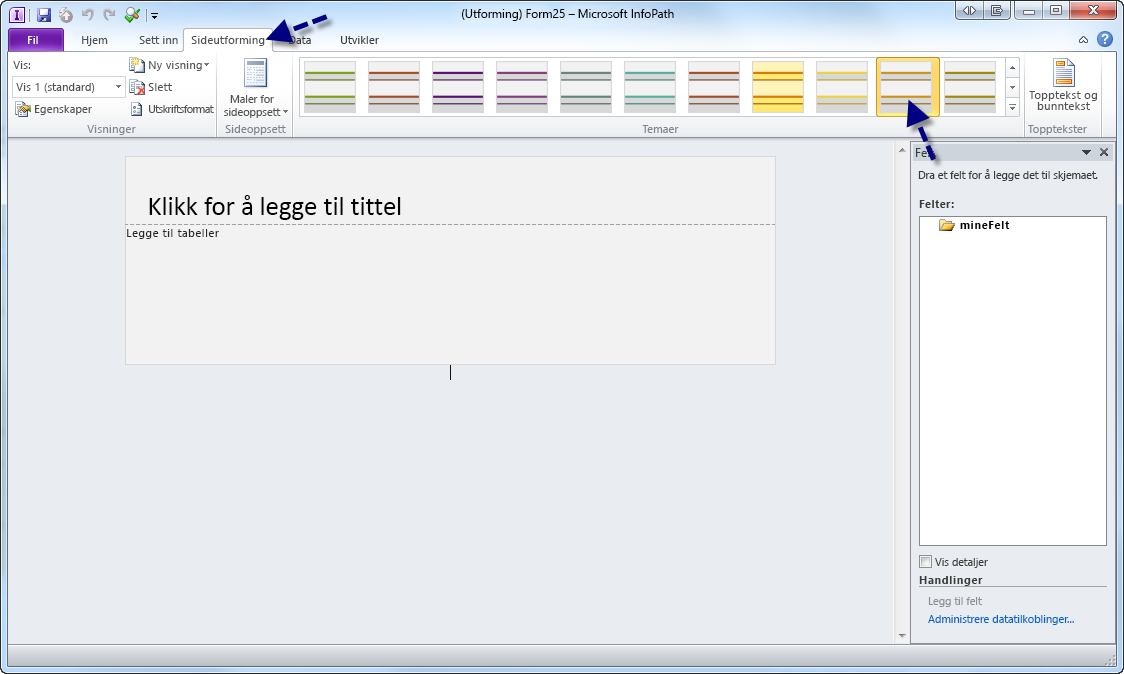
Utforme skjemaet. I dette brukes jeg en oransje grå-mal.

-
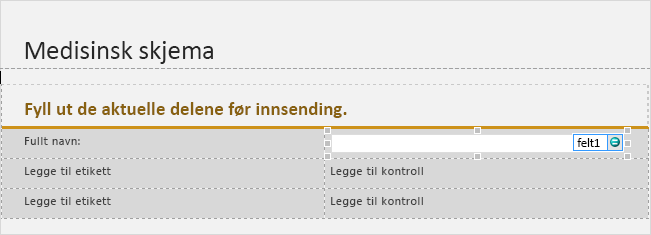
Sette inn en tabell, på nytt jeg bruke en mal. Gjør eventuelle personlige data med skyggelegging, kantlinjer, skrift som liker-jeg prøver å beholde den ganske uniform og ryddig (unntatt i det ferdige produktet jeg plasserte i litt mer oransje og logoer). Herfra kan du fylle ut etiketter og kontroller.

Tips: Pass på å gi navn til kontrollen feltene riktig – gjøre dette ved å gå til kontrollen feltegenskaper.
-
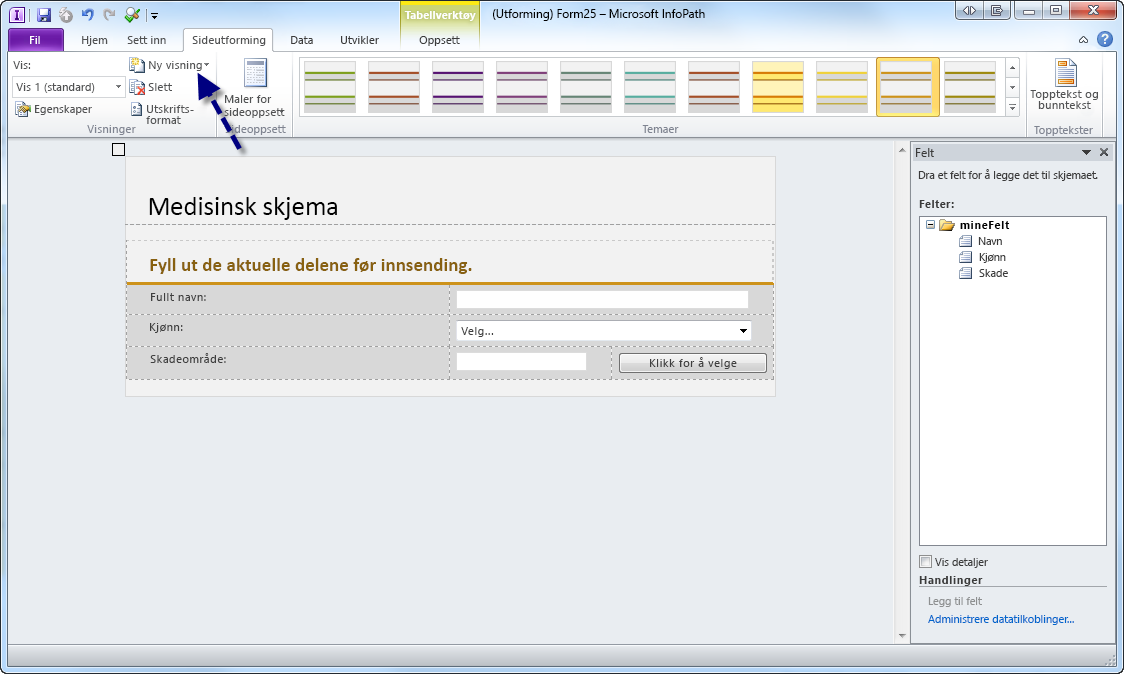
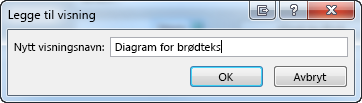
Opprette en ny visning, der må vi våre klikkbare bilde. Gå til sideutforming og klikk Ny visning, og gi den et navn.


-
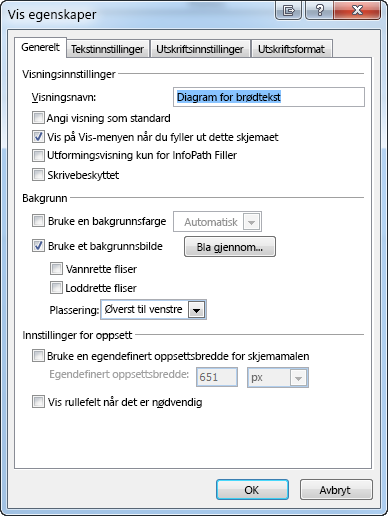
Velg Utskriftsformat under båndet i kategorien sideutforming. Velg kategorien Generelt i Egenskaper-vindu som kommer opp, og Merk «Bruk et bakgrunnsbilde». Gå til bildet, og velg Åpne.

Obs!: Når bildet vises, som standard den ikke vises side ved side og vil være posisjonen øverst til venstre (begge disse er redigerbare i Egenskaper for visning).
-
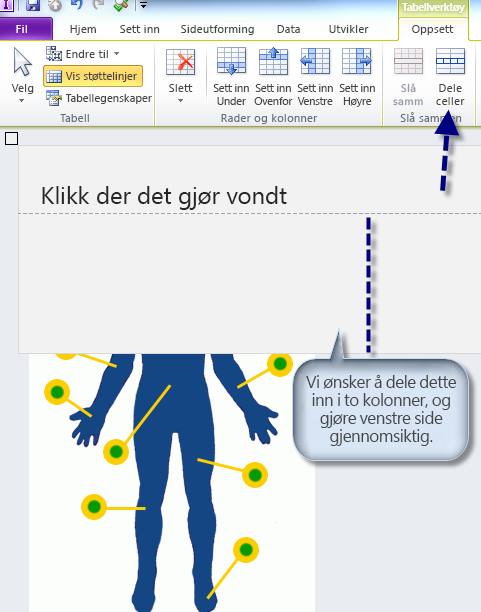
Justere skjemaet med bildet. Jeg har brukt Adobe Photoshop til å opprette en gjennomsiktig bakgrunn rundt mitt bilde, slik at jeg kan ha en tittel på toppen av siden. Jeg vil deretter dele 2 raden (stor kolonne) i tabellen i to kolonner – én for klikkbare bildet, én for noe annet.

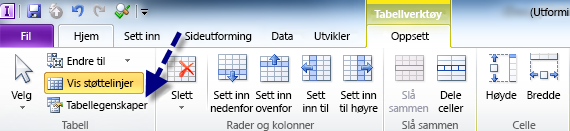
Hvis du vil starte endre dette, kan du gå til tabellegenskaper.

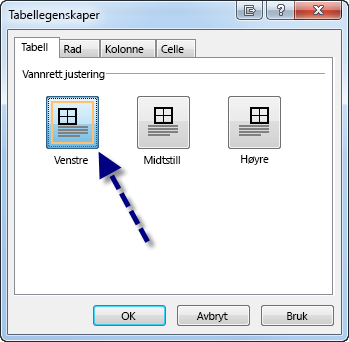
Justere tabellen der du trenger det (i mitt tilfelle den var til venstre til venstre).

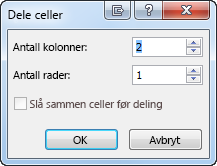
Vi vil nå dele våre stor cellen, og vi vil endre bakgrunnen på dekkende cellen til gjennomsiktig.


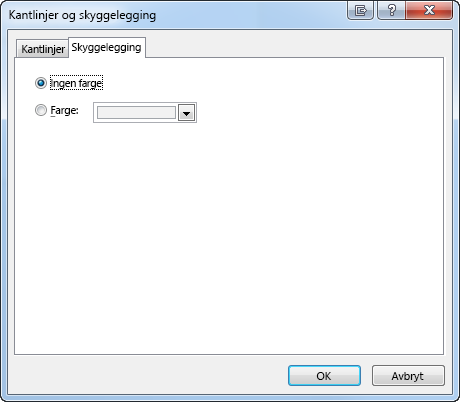
Høyreklikk den nye venstre kolonnen, velg kantlinjer og skyggelegging, og gå til kategorien skyggelegging Klikk "ingen" fargeboksen og velg OK.

Nå endre størrelse på tabellen etter behov, og vi har vårt bord alle Sett opp – som så:

-
Tid for å bygge våre klikkbare knappene. Dette kan oppnås på mange måter, men en grunnleggende tommelfingerregel som skulle vært som Jo enklere bildet er, jo enklere vil dette være. For et relativt kompliserte bilde som den jeg bruker (10 "knapper," ikke er justert etter en vannrett eller loddrett) brukes jeg en ganske clunky tabell. På nytt, denne delen er fullstendig opp til deg - jeg anbefaler ved hjelp av en tabell – men ikke nødvendigvis så kompleks som Min.
-
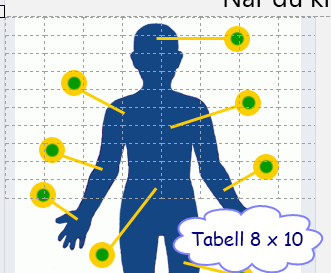
Jeg har brukt en 8 x 10-tabell
-
Endre størrelse på tabellen som trengs (du ønsker å få plass til "klikkbare området" i én firkant)
-
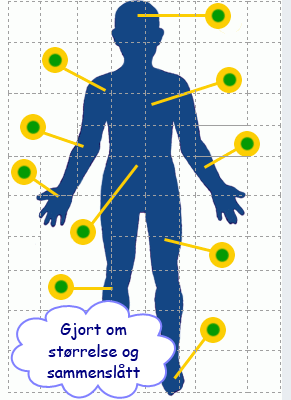
Slå sammen kolonner/rader etter behov
-
Få et gjennomsiktig bilde klar (jeg brukes en 50 piksel x 50 piksel tomt, gjennomsiktig. PNG)


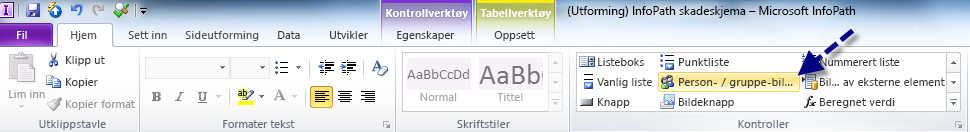
Klikk kategorien Hjem, og velg kontrollen "Bildeknapp".

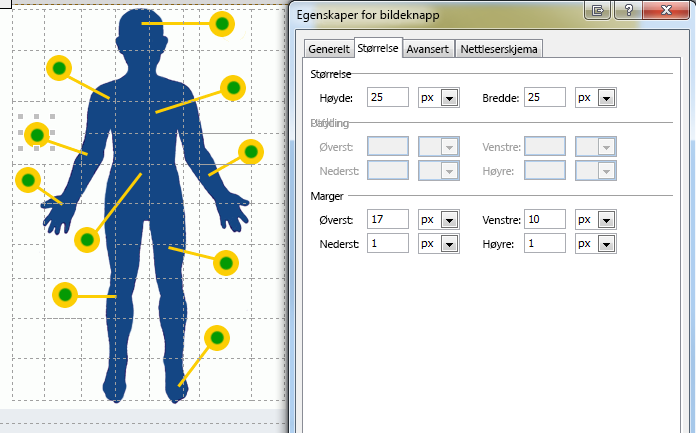
Høyreklikk på ny-knappen, gå til egenskaper, velger du gjennomsiktige bildet (i kategorien Generelt) og endre størrelse det etter behov. Når alle grønn og gul prikker i Mine brødteksten deler bilde er den samme størrelsen, bestemt jeg vil bruke en uniform størrelse på alle-knappen. Klikk OK.

Personlig, er den raskeste måten å bygge knappen kartet for å bygge én knapp, angi regelen, og deretter kopierer og limer den inn i alle cellene jeg trengte en. Avhengig av bildet er dette selvsagt opp til deg.
Obs!: Hvis du vil justere knappene perfekt, må hver knapp du har bestemte marger som er angitt, som du kan se over.
-
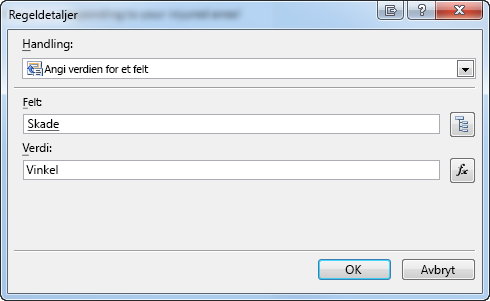
Konfigurere regler for knappen. Klikk Legg til regel i Generelt-fanen (mens du har valgt knappen). Hvis du faktisk kopiere og lime inn knappene, bruker du knappen Behandle regelen og endre følgende. Legge til en regel som "Angi verdien for et felt", angir du feltet du vil endre (sannsynlig i den andre visningen) og angi din verdi.

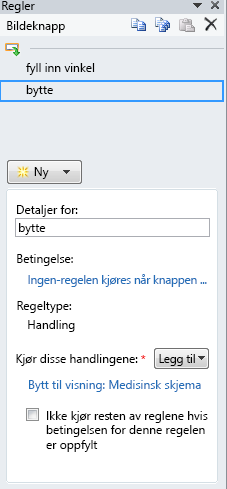
Nå legge til en annen regel hvis du vil endre visningen tilbake. Dette betyr whn denne gjennomsiktig knappen klikkes, det vil angi den valgte verdien, og endre deretter tilbake til standard skjema-visning. Legge til en regel for 'bytte visninger, og Velg visningen du vil gå tilbake til.

Gjenta med alle knappene, ganske opp på siden og voila!

Du er ferdig! Nå bare publisere den på et SharePoint-bibliotek til å forbedre effektiviteten på din klinikk betydelig.
lykke til!