Tīmekļa daļas ir konteineri, kas satur dažādu veidu saturu telpā. 360°, 3D un 2D saturam ir pieejamas dažādas tīmekļa daļas.
Noskatieties šo videoklipu, lai uzzinātu, kā pievienot tīmekļa daļas atstarpē, un lasiet tālāk norādītās darbības, lai iegūtu papildinformāciju.

Tēmas šajā rakstā
Tīmekļa daļas pievienošana
|
1. Ja vēl neesat rediģēšanas režīmā, vietas augšējā labajā stūrī atlasiet Rediģēt. Kanvā atlasiet apvilkto + ikonu. |
|
|
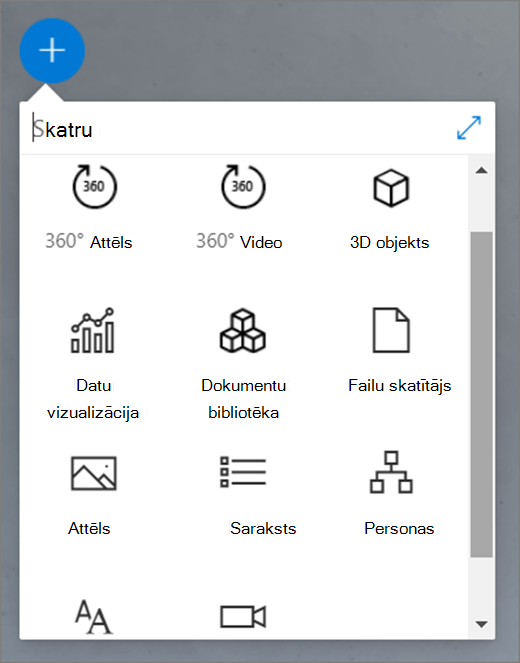
2. Atlasiet, kāda veida tīmekļa daļu vēlaties pievienot. |
|
|
3. Noklikšķiniet, lai to novietotu jebkurā vietā uz struktūras (stāvs). Rūtī, kas tiek atvērta, atlasiet failu, kuru vēlaties izmantot, un pēc tam atlasiet Atvērt. Tādējādi tīmekļa daļa tiek pievienota atstarpei. |
|
|
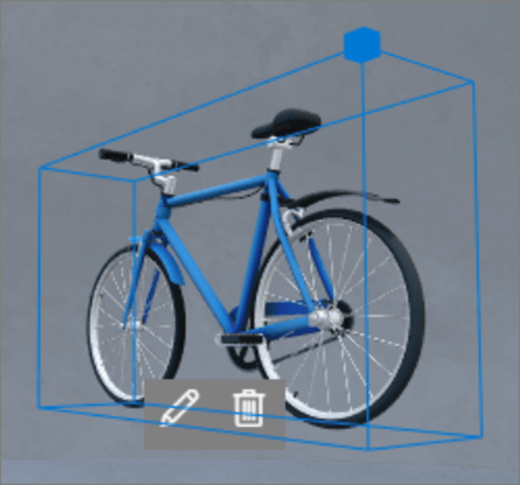
4. Ja vēlaties mainīt pievienoto failu, atstarpē atlasiet tīmekļa daļu un pēc tam atlasiet zīmuļa ikonu. Tiek atvērta rekvizītu rūts. |
|
|
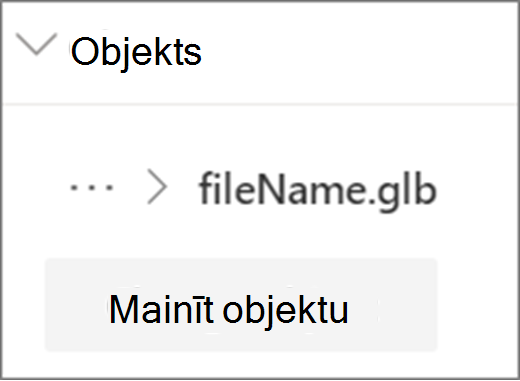
5. Lai mainītu failu, atlasiet Mainīt objektu (satura tipu). |
|
Piezīme.: Pievienojot jūsu telpai saturu, glabājiet to vietnē, kurai ir atbilstošas atļaujas jūsu auditorijai. Tādējādi tiek nodrošināts, ka, koplietojot saturu, skatītājiem būs atļauja skatīt saturu.
Tīmekļa daļas dublikāts
Pastāv divi veidi, kā dublēt tīmekļa daļu.
|
Tastatūras komandas izmantošana:
Izvēlnes izmantošana:
|
|
Tīmekļa daļas lieluma iestatīšana
Pastāv divi veidi, kā varat iestatīt tīmekļa daļas lielumu rediģēšanas laikā.
|
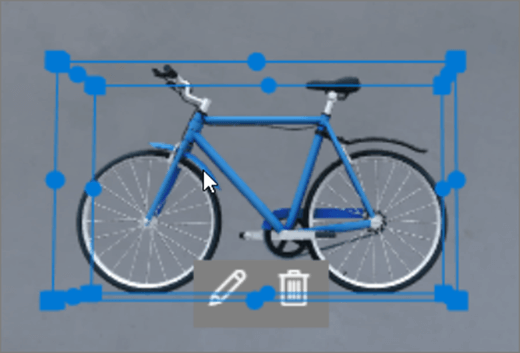
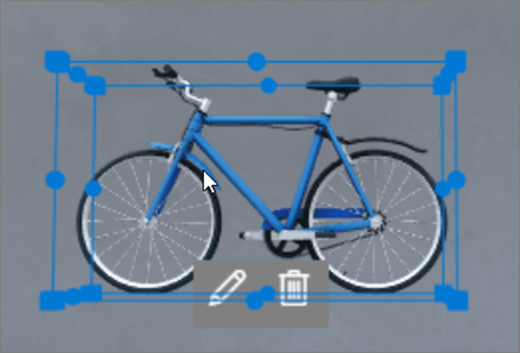
Izmantojot robežlodziņu:
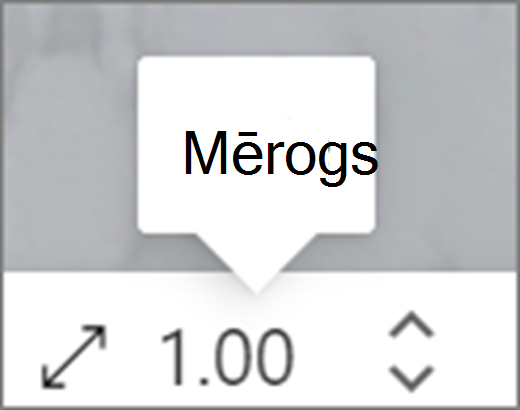
Transformācijas joslas izmantošana:
|
|
Padoms.: 1,00 = 1 metrs.
Tīmekļa daļas leņķa iestatīšana
Pastāv divi veidi, kā varat iestatīt tīmekļa daļas leņķi rediģēšanas laikā.
|
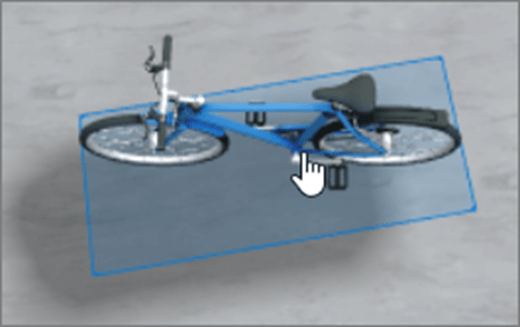
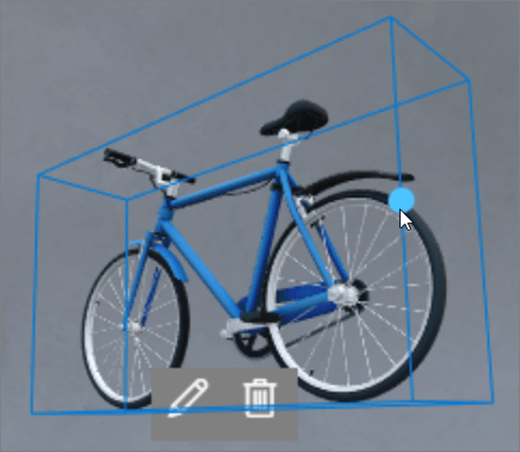
Izmantojot robežlodziņu:
Transformācijas joslas izmantošana:
|
|
Padoms.: 0° ir tieši pirms kameras.
Tīmekļa daļas attāluma iestatīšana
Rediģēšanas laikā tīmekļa daļas attālumu no lietotāja (vai kameras) var iestatīt divos veidos.
|
Izmantojot robežlodziņu:
Transformācijas joslas izmantošana:
|
|
Padoms.: 1,00 = 1 metrs. Aptuveni 1,5 metri ir ērts skatīšanas attālums.
Tīmekļa daļas augstuma iestatīšana
Pastāv divi veidi, kā varat iestatīt tīmekļa daļas augstumu rediģēšanas laikā.
|
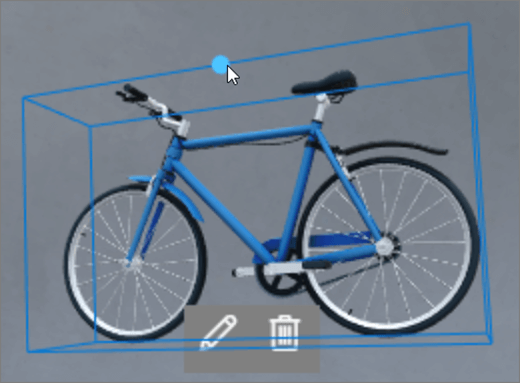
Izmantojot robežlodziņu:
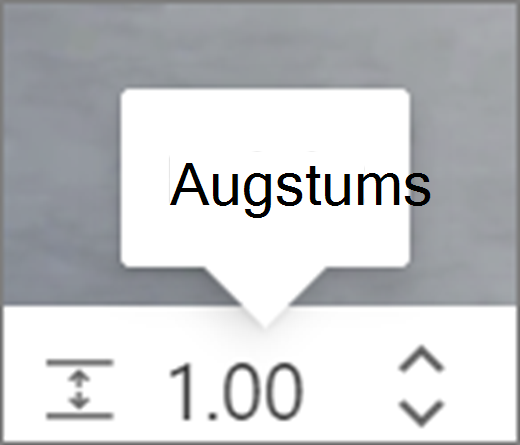
Transformācijas joslas izmantošana:
|
|
Padoms.: 1,00 = 1 metrs.
Tīmekļa daļas pagriešanas iestatīšana
Pastāv divi veidi, kā varat iestatīt tīmekļa daļas pagriešanu rediģēšanas laikā.
|
Izmantojot robežlodziņu:
Transformācijas joslas izmantošana:
|
|
Informācija par tīmekļa daļām, kuras varat izmantot telpā
Papildinformācija
Tīmekļa daļas noņemšana no SharePoint vietas