注: 最新のヘルプ コンテンツをできるだけ早く、お客様がお使いの言語で提供したいと考えております。このページは、自動翻訳によって翻訳されているため、文章校正のエラーや不正確な情報が含まれている可能性があります。私たちの目的は、このコンテンツがお客様の役に立つようにすることです。お客様にとって役立つ情報であったかどうかを、このページの下部でお知らせください。簡単に参照できるように、こちらに英語の記事があります。
マスターページは、サイト内のすべてのページの外観を提供します。マスターページのスタイルやコンテンツを変更すると、サイト全体の外観を簡単に変更できます。
この記事では、既存のプライマリマスターページのコピーを作成して変更する方法について説明し、次に、プライマリマスターに関連付けられているサイト内のすべてのページに新しいまたは変更されたマスターページを適用します。
マスター ページの詳細については、「SharePoint マスター ページの概要」をご覧ください。
注: このトピックの手順を実行するには、適切なアクセス許可が必要です。既定では、sharepoint designer 2010 を使用して sharepoint サイトを開き、マスターページをカスタマイズするには、サイト所有者グループ、デザイナーグループ、またはサイトコレクション管理者のメンバーである必要があります。これらのグループのメンバーであるが、このトピックで説明するオプションが表示されない場合は、sharepoint の実装をカスタマイズして、sharepoint Designer を使用できるユーザーを制限することができます。サイト管理者に確認してもらいます。
この記事の内容
概要: マスター ページによるページ レイアウトの定義
マスター ページは、SharePoint ページに共通のレイアウトおよびインターフェイスを定義します。
主 マスターページには、会社のロゴ、タイトル、ナビゲーションメニュー、検索ボックス、ビジネスまたは組織に関連付けられている色やグラフィックなど、サイトのページ間を移動したときに表示される永続的な要素が示されています。.
その他の一般的な永続的要素には、サインインリンク、[サイトの操作] メニュー、およびすべてのサブサイト上の同じ場所にあるリボンコマンドが含まれます。
これらの要素はすべてプライマリマスターページに保存されます。
SharePoint サイト上の個々のページ (ホームページ、wiki ページ、リストビューなど) は、すべてサイト上のコンテンツページとして処理されます。これらのページをブラウザーで表示すると、マスターページと組み合わされ、単一の連続した web ページを生成します。
マスターページには、永続的な要素とレイアウトが表示されますが、コンテンツページには、固有のページ固有のコンテンツが表示します。
プライマリマスターページを表示する
-
SharePoint Designer でサイトを開き、ナビゲーションウィンドウで [マスターページ] をクリックします。
-
[ v4 ] をクリックして、マスターページギャラリーの概要情報を表示します。
-
リボンの [ファイルの編集] をクリックして、マスター ページを開きます。
この操作により、SharePoint Designer 2010 の全画面表示のページ エディターでマスター ページが開きます。
これで、デザイン ビュー、分割ビュー、またはコード ビューでページを編集できるようになります。デザイン時のサポート機能によって、カスタマイズしたマスター ページがどのように表示されるかを確認できます。また、次の図のように、タグ、スタイル、スクリプト、およびコンテンツ領域をカスタマイズするためのツールも用意されています。

いくつかの機能を使うと、SharePoint Designer 2010 のマスターページを以前よりも簡単に作成してカスタマイズすることができます。
-
ナビゲーション メニューには [マスター ページ] カテゴリが追加され、サイトのマスター ページ ギャラリーを直接表示できます。
-
マスター ページを編集するとき、ページ編集ツールを使用してレイヤーを挿入および管理したり、DIV タグを配置したりすることができます。重なっているレイヤー間を移動できる [串刺しクリック] オプションを使用することによって、これらのレイヤーやその他の要素をすばやく確認できます。
-
作成した新しいサイトや Web パーツ ページは自動的にプライマリ マスター ページに関連付けられるようになったため、毎回手動で関連付ける必要がありません。
カスタマイズと新規作成
SharePoint 2010 サイトでカスタムプライマリマスターページを使用するには、次の操作を実行できます。
-
既定のプライマリマスターページ (v4. マスター) のコピーをカスタマイズする
-
最初から新しいカスタムマスターページを作成し、サイトのプライマリマスターページにする。
この記事では、最初のアプローチに重点を置いています。既定のプライマリマスターページのコピーをカスタマイズします。
両方のアプローチには、それぞれ長所と短所があります。
v4 マスターのコピーをカスタマイズ する場合は、既存の SharePoint の外観を使用して、その機能、ブランド、デザイン要素を使って、ニーズを満たすようにカスタマイズします。このアプローチは、すべての機能が v4. マスターページでどのように動作するかを理解しようとしても問題ありませんが、SharePoint ページのヘッダーを変更するなど、ブランディングやカスタマイズの作業を最小限に抑えるために役立ちます。
空白のカスタムマスターページを作成したり、独自のスターターマスターページをページの基本として開発したりする場合は、最初からデザインを作成しています。このアプローチは、SharePoint でデザインを実装する方法を知っている必要があるため、難しい場合もありますが、作成しようとしている設計がわかっていて、既存のプランとプロトタイプをオフにしている場合は、より柔軟です。ほとんどの場合、空のページは、最初にデザインを作成してから、必要な SharePoint コンポーネントを追加するための canvas と同じように機能します。
SharePoint 2010 の既定のマスターページ
v4 マスターページは、SharePoint 2010 の既定のプライマリマスターページです。SharePoint 2010 には、Microsoft Office アプリケーションに似たメニュー、ボタン、コマンドを含む新しいインターフェイスであるリボンなどの外観と操作性、インターフェイス、および機能が用意されています。プライマリマスターページは、SharePoint 2010 のコンテンツページとアプリケーションページの両方で使用されます。
SharePoint 2010 に付属するすべてのマスターページを次に示します。
|
名前/既定のファイル名 |
説明 |
SharePoint サイトでの用途 |
|
プライマリ マスター ページ v4.master |
コンテンツおよび管理ページ用に使用されます。 SharePoint 2010 のインターフェイスとレイアウトを提供します。 |
チーム サイトのホーム ページ、リストおよびライブラリ ページ、サイトの設定ページ。 |
|
最小限のマスター ページ minimal.master |
最小限の SharePoint コンテンツを格納し、全画面表示機能や埋め込まれたアプリケーション用に使用されます。 |
検索センターのホーム ページや検索結果ページ、Word Web App や Excel Web App をホストするページ。 |
|
発行用のマスター ページ nightandday.master |
SharePoint Server の発行機能に対応したサイトのページ用に使用されます。 |
発行に対応したイントラネット、エクストラネット、またはインターネットに接続されたサイト上のホーム ページ、組織概要ページ、またはプレス リリース ページ。 |
|
2007 の既定のマスター ページ default.master |
外観が SharePoint 2010 にアップグレードされていない、従来の SharePoint サイトをサポートするために使用されます。 |
外観をアップグレードする前の SharePoint 2007 サイトのホーム ページ、サイト ページ、およびリスト ページ。 |
注: もう 1 つ、simplev4.master という名前のマスター ページがあります。このマスター ページは、Login.aspx、Error.aspx、Confirmation.aspx などの SharePoint 固有の画面用に使用されます。 ただし、このマスター ページはサーバー上にあり、SharePoint Designer 2010 ではカスタマイズできません。
ヒント: これらのマスター ページに加えて、MSDN からスターター マスター ページをダウンロードできます。 このマスター ページには、SharePoint でページを表示するために必要な最小限のコンポーネント、スクリプト、およびプレースホルダーが含まれています。 このマスター ページを使用して、まったく新しいデザインを一から作成できます。 このページは、SharePoint 2007 に用意されていた "minimal.master" ページと同じ目的で使用できます。
プライマリマスターページをカスタマイズする
SharePoint Designer 2010 でマスター ページをカスタマイズするには、サイトまたは [スタート] メニューから SharePoint Designer 2010 を開きます。SharePoint Designer 2010 でサイトを開き、ナビゲーション ウィンドウの [マスター ページ] をクリックします。
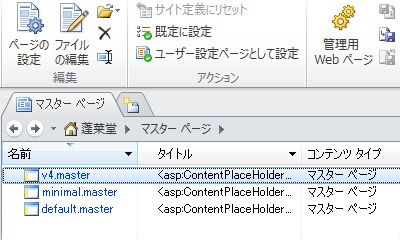
ほとんどのサイトでは、次の図のように、マスター ページ ギャラリーに v4.master、minimal.master、default.master の 3 つのマスター ページが表示されます。

プライマリマスターページのコピーを作成する
-
SharePoint Designer でサイトを開いて、ナビゲーション ウィンドウで [マスター ページ] をクリックします。
-
[ v4 ] を右クリックし、ctrl + P キーを押してマスターページギャラリーにコピーを貼り付けます。
-
v4_copy (1)をクリックすると、マスターページギャラリーに概要情報が表示されます。
-
リボンの [ファイルの編集] をクリックして、マスター ページを表示します。
これによって、SharePoint Designer 2010 の全画面表示のページ エディターでマスター ページが開かれ、デザイン ビュー、分割ビュー、またはコード ビューでページを編集できるようになります。デザイン時のサポート機能によって、カスタマイズしたマスター ページがどのように表示されるかを確認できます。また、次の図のように、タグ、スタイル、スクリプト、およびコンテンツ領域を参照およびカスタマイズするためのツールも用意されています。
コンテンツ プレースホルダー コントロールを使用する
マスター ページとコンテンツ ページは、コンテンツ プレースホルダー コントロールと呼ばれる置き換え可能な領域のセットを使用して連係します。 各コンテンツ プレースホルダー (ページ コードでは ContentPlaceHolder と表示される) は、マスター ページでオーバーライドできるコンテンツを表します。 サイトのどのページでも、対応するコンテンツ コントロールを指定することによって、コンテンツ プレースホルダーに格納されている内容を置き換えることができます。 空のコンテンツ コントロールを指定することもでき、この場合、表示されるページではその要素は完全に削除されます。
重要: マスターページをカスタマイズする場合は、コンテンツプレースホルダーを削除しないようにします。この操作を行うと、マスターページに関連付けられている一部のページやサイトも壊れる可能性があります。これらのコントロールを削除するのではなく、単に非表示にすることをお勧めします。
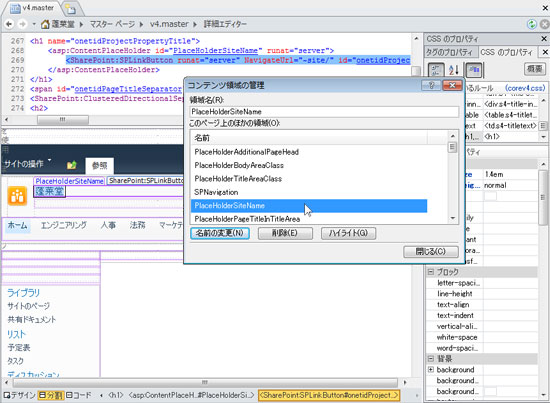
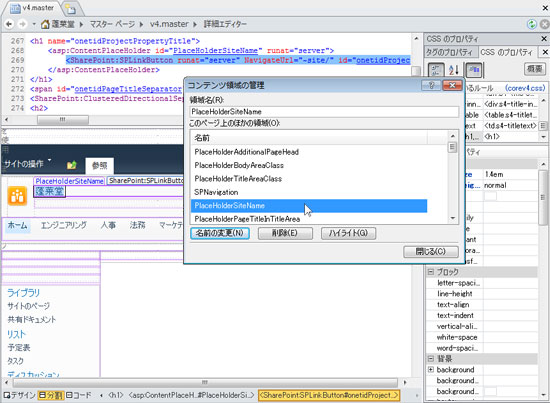
[コンテンツ領域の管理] 機能を使用して、ページの各コンテンツ プレースホルダー コントロールを確認できます。コード ビューと WYSIWYG エディターの両方でコントロールを表示できます。
ここでは、サイトの名前を表示するために使用されるPlaceHolderSiteNameコントロールを確認できます。

もう 1 つ、特に重要なコンテンツ プレースホルダーとして、PlaceHolderMain があります。このプレースホルダーは、Web ブラウザーで各ページを表示するときに、各コンテンツ ページで置き換えられるからです。
SharePoint サイトのコンテンツのレイアウトを変更するには、コンテンツ プレースホルダー コントロールの位置を変更します。
コンテンツ プレースホルダーの使用法の詳細については、「コンテンツ プレースホルダー コントロールを使用する」をご覧ください。
コンテンツプレースホルダーコントロールは、コンテンツページのコンテンツコントロールと連携して動作するマスターページ上のコードの一部です。コンテンツプレースホルダーコントロールには、ページ上のその領域の既定のコンテンツ (コントロールが空の場合はコンテンツなし) が表示されますが、コンテンツページのコンテンツコントロールから一意のコンテンツによって上書きされることがあります。

注:
コンテンツ プレースホルダー コントロールの特定と変更
次の手順に従って、SharePoint 2010 プライマリマスターページで PlaceHolderSiteName コンテンツプレースホルダーコントロールを探します。
-
SharePoint Designer 2010 でサイトを開いて、ナビゲーション ウィンドウで [マスター ページ] をクリックします。
注: ナビゲーション ウィンドウに [マスター ページ] が表示されない場合は、SharePoint で無効にされている可能性があります。サイト管理者に詳細を確認してください。詳細については、「SharePoint Designer 2010 を管理する」をご覧ください。
-
マスターページギャラリーで、[ v4. マスター] をクリックします。
-
マスター ページの概要ページで [ファイルの編集] をクリックします。
-
ファイルをチェックアウトするように求められたら、[はい] をクリックします。
-
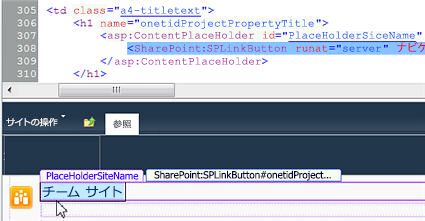
デザイン ビューでページを表示している場合は、ページ上の領域をクリックするのみで、そのコンテンツを提供しているコンテンツ プレース ホルダーを確認できます。
-
または、[スタイル] タブをクリックし、[マスターページ] グループの [コンテンツ領域の管理] をクリックして、使用可能なコンテンツプレースホルダーコントロールを参照できます。この機能を使用すると、マスターページのコンテンツプレースホルダーコントロールをすばやく簡単に見つけることができます。
-
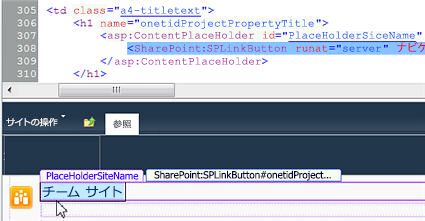
コンテンツ領域の一覧で、[ PlaceHolderSiteName ] を選び、[ジャンプ] をクリックします。[閉じる] をクリックします。コンテンツプレースホルダーコントロールは、次のようなページで選択されています。

-
ここから、コントロールの設定変更、場所の変更、異なるスタイルの適用などを実行できます。完了したら、マスター ページを保存します。
-
変更によりサイト定義からページがカスタマイズされるという警告が表示されたら、[はい] を選択します。
注: SharePoint ページは、最初は定義ファイルと関連付けられています。SharePoint Designer 2010 でマスター ページをカスタマイズすると、サイト定義とは関連付けられなくなります。その結果、将来 SharePoint に対する更新やアップグレードを行う場合に追加の管理作業が発生します。このため、このメッセージが表示されます。マスター ページは必要に応じていつでもサイト定義にリセットすることができます。
変更した内容は、このマスター ページにアタッチするすべてのページに適用されます。ただし、ページが直接カスタマイズされた場合は除きます。
スタイルを使用する
マスター ページのスタイルを簡単、迅速に変更するには、事前にデザインされているテーマをページに適用します。使用可能なテーマは、SharePoint Designer の [サイトの設定] タブの [カスタマイズ] の下にある [サイトのテーマの変更] をクリックすると表示されます。
ただし、独自のコーポレート カラー、グラフィック、テキストの書式設定、またはその他のスタイル属性を適用する場合は、カスタム スタイルを作成してマスター ページに直接追加するか、これらのスタイルを外部のカスケード スタイル シート (CSS) に配置してマスター ページに適用することをお勧めします。
CSS の使用を効率化する DIV タグ
SharePoint 2010 の既定のプライマリマスターページは、DIV タグを使用して、ページ上のブロック要素とセクションを定義します。DIV タグには、以前のバージョンで使用されていたテーブルタグに対するさまざまな利点があります。DIV タグを使用すると、次のようなものがあります。
-
CSS を使用したスタイルの適用における柔軟性の向上
-
マークアップの削減
-
高速なダウンロード
-
検索エンジンの最適化が改善されました。
-
アクセシビリティのサポートが改善されました。
-
ブラウザーのサポートが改善されました。
ページの作成者やユーザーがページに Web パーツや他の SharePoint コンテンツを挿入するような場合は、HTML テーブルも使用されます。ただし、マスター ページのカスタマイズでは、主に DIV タグを使用してコンテンツを構造化することができます。
マスター ページでのスタイルの編集またはカスタム CSS の作成
スタイルを編集するには、[スタイル] メニューをクリックし、次に、CSS に対する作業に必要なオプションをリボンから選択します。
新しいスタイルを作成して適用するか、リボン上のコマンドを使ってスタイル シートを適用できます。[スタイルの管理] コマンドを使って、要素、順序または種類でスタイルを分類できます。また、ページまたは要素で使用されているスタイルのみを表示したり、プレビューを表示したりできます。
新しいマスターページをプライマリマスターページとして設定する
SharePoint Designer 2010 で新しいマスターページを作成した後、新しいマスターページをサイト全体の主マスターページにすばやくすることができます。
注: 新しいマスターページを主マスターページとして設定すると、サイトに既に存在しているページや作成した新しいページを含む、既定のプライマリマスターページに添付されているすべてのページが新しいマスターページに添付されます。
-
sharepoint Designer 2010 を開き、sharepoint サイトを開きます。
-
[サイトオブジェクト] の [ナビゲーションウィンドウ] で、[マスターページ] をクリックします。
-
ナビゲーションウィンドウの [マスターページ] リストで、既定のプライマリマスターにするマスターページを右クリックし、[既定のマスターページとして設定] をクリックします。
-
SharePoint サイトに戻り、プライマリ既定マスターが変更されていることを確認します。










